区块中的布局设置允许您更改其父区块中嵌套子区块的对齐和方向。这些设置可以在子区块所嵌套的父区块中找到。
当您使用区块编辑器时,布局设置可用。如果您是区块编辑器的新手,本指南将向您展示如何使用区块。您可以在本文中阅读更多关于新区块编辑器功能和改进的内容。
如何访问布局设置
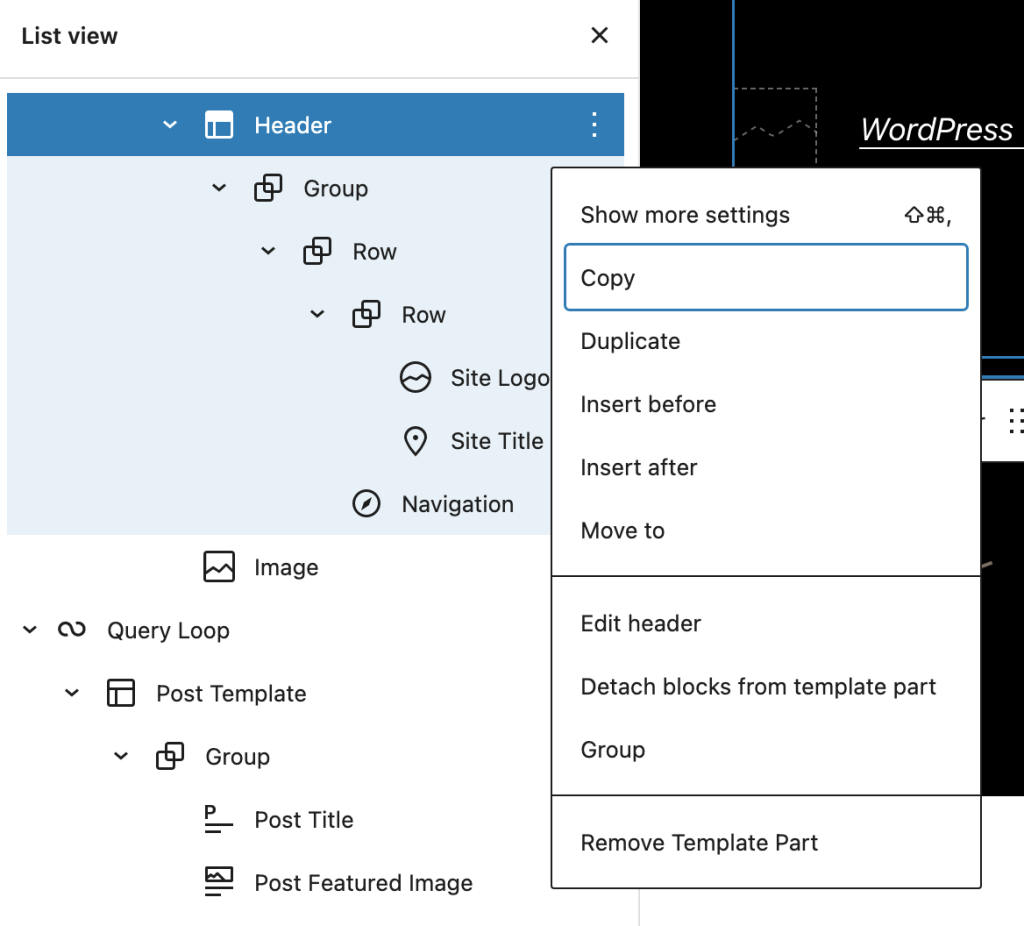
要访问布局设置(在父区块中),请点击任何子区块。子区块工具栏中的第一个图标将选择父区块。在父区块的区块设置侧边栏中,您会找到布局部分,如下所示。

在嵌套区块之间导航
列表视图工具可用于在内容层和嵌套区块之间导航。这将使访问父区块和子区块变得容易。

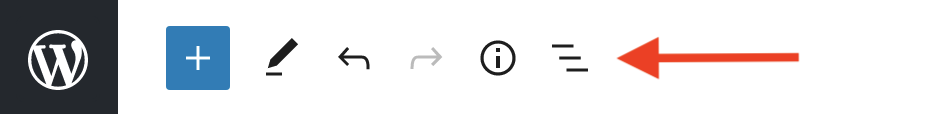
要打开列表视图,请从区块编辑器的顶部工具栏中选择列表视图图标,如上所示。在您浏览内容时,它将保持打开状态,直到您通过选择“x”或再次选择列表视图图标来关闭它。

设置类型
每个支持的区块都附带不同的布局设置。如果您对这些设置进行了自定义并希望快速恢复到原始设置,可以通过选择三点菜单图标并点击 重置所有 来完成,如本文所示。这将重置设置并移除您的所有更改。
对齐
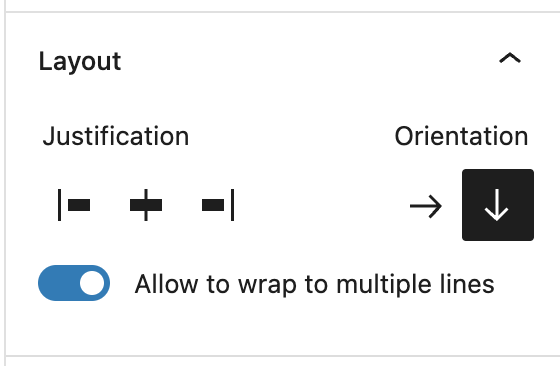
您可以设置父区块内子区块的对齐。您可以将子区块对齐到居左、居中或居右。
某些区块,如按钮区块,将具有添加项目间距的选项,允许您在它们之间添加相等间距。项目间距仅适用于水平方向。例如:如果您在按钮区块中有多个按钮,则按钮区块会居中并使按钮之间有相等间距。如果子区块设置为垂直对齐,则无法在它们之间添加间距。
对齐设置可在父区块的工具栏和侧边栏设置中找到。

方向
当您首次向父区块添加多个区块时,子区块将水平显示(即,彼此相邻)。
另一个选项是垂直显示子区块(即,在父区块中堆叠)。

允许换行到多行

通过开启 允许换行到多行 设置,当在较小屏幕尺寸(移动设备)上空间不足时,子区块将移至下一行。关闭此设置后,无论屏幕尺寸如何,所有子区块都将保持在同一行上。
自定义布局宽度
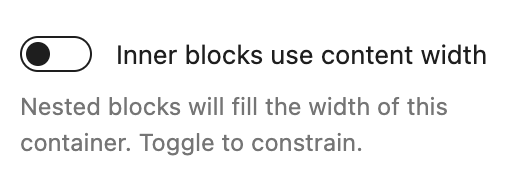
某些区块,如包含嵌套内部区块的查询循环区块(如文章模板区块和分组区块),将具有以下布局选项,允许您为嵌套区块选择布局宽度。

关闭内部区块使用内容宽度,以便嵌套的内部区块填充父容器的宽度。

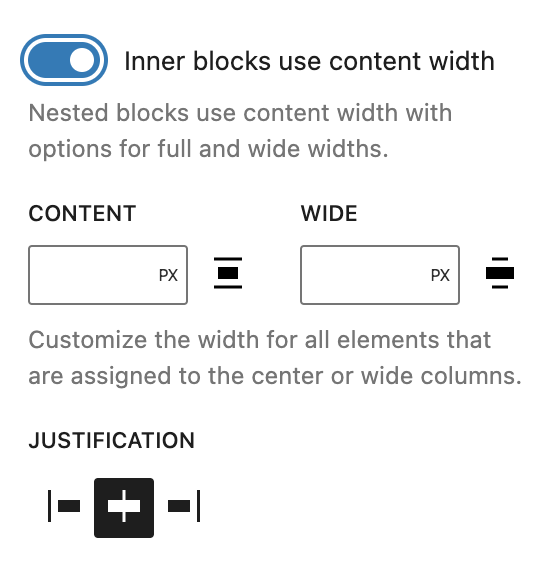
开启内部区块使用内容宽度,以便嵌套的内部区块使用内容宽度,并可选择全宽和宽幅。您可以通过在内容文本框中输入值来设置全宽的值。您也可以通过在宽文本框中输入值来设置宽幅的值。您还可以为内容宽度和宽宽度设置单位,如PX、%、EM、REM、VW或VH。您还可以将嵌套元素的对齐方式更改为父容器内的居左、居中或居右对齐。
包含布局设置的区块
- 按钮
- 列
- 列
- 评论分页
- 图库
- 组
- 导航
- 文章内容
- 文章模板
- 查询
- 查询分页
- 社交链接
演示
要了解这些特定的容器相关选项如何运作,这里有一个导航区块的示例,您可以在其中快速切换不同的配置,以找到最适合您所选标题的配置。
您可以在本文中阅读更多关于新区块编辑器功能和改进的内容。
更新日志
- 创建日期:2022-11-01
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的内容的支持,请在支持论坛中提出您的问题。