将内容组织成列表变得更加容易。您可以使用列表区块来创建项目符号列表或编号列表。
要添加列表区块,请点击添加区块按钮并选择列表区块。
您也可以在新段落区块中输入 /list 并按回车键快速添加。

有关添加区块的详细说明可在此处找到。
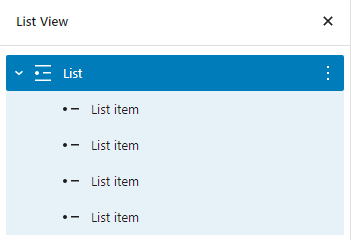
列表区块中的每个列表项都是一个可以编辑和移动的区块。列表项也可以在列表视图中选择。

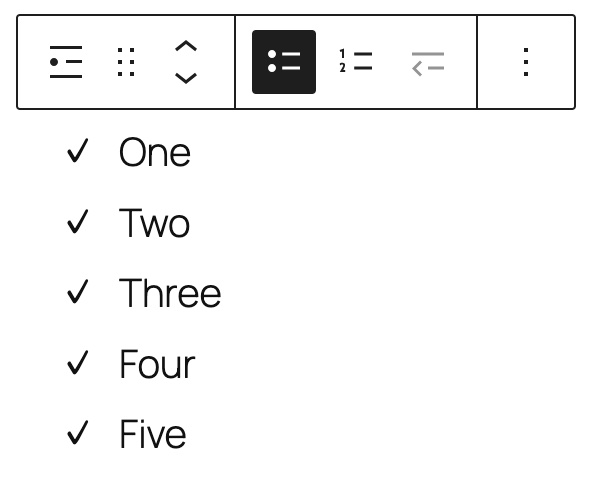
区块工具栏
每个区块都带有独特的工具栏图标和区块特定的用户控件,让您可以直接在编辑器中操作区块。
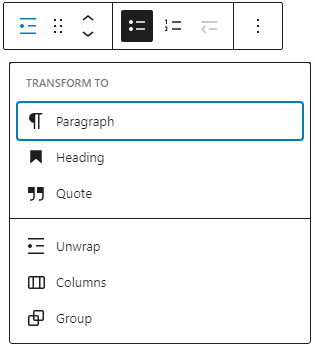
列表区块显示以下标准按钮
- 转换为
- 区块移动工具
- 无序列表
- 有序列表
- 缩进
- 更多选项

列表项显示以下按钮
- 区块移动工具
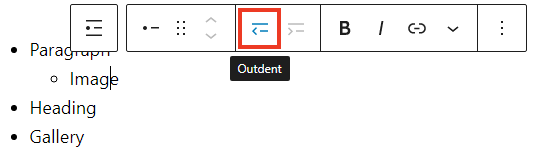
- 列表项减小缩进
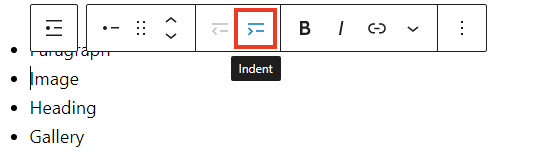
- 列表项增加缩进
- 粗体
- 斜体
- 超链接
- 更多富文本控件
- 更多选项

转换为
您可以将列表区块转换为段落区块、标题区块、引用区块、栏或群组。您可以使用解包选项解包列表项,并用单独的区块替换列表。

区块移动工具

上下箭头图标可用于在文档中上下移动区块。
有关在编辑器中移动区块的详细说明可在 此处找到。
无序列表

无序列表通常是带项目符号的项目列表。在不需要以特定顺序显示项目时,可以使用无序列表。

有序列表

有序列表通常是带编号的项目列表。在需要以特定顺序显示项目时,可以使用有序列表。

列表项减小缩进

选择列表项。您可以使用列表项减小缩进选项或键盘上的Backspace键来减小列表项的缩进级别。
列表项增加缩进

选择列表项。您可以使用列表项增加缩进选项或键盘上的Space键来增加列表项的缩进级别。
粗体

您可以选中列表项的文本,然后使用加粗选项或键盘上的Ctrl+B / Cmd+B使其加粗,通常比周围文本更粗。
斜体

您可以选中列表项的文本,然后使用斜体选项或键盘上的Ctrl+I / Cmd+I使其倾斜,通常向右倾斜。
超链接
您可以选中列表项的文本,然后使用超链接选项或键盘上的Ctrl+K / Cmd+K为其添加链接。
更多富文本选项
更多选项菜单 左侧的下拉菜单包含一系列额外的富文本编辑选项,例如高亮显示、行内代码、删除线等。
更多选项
工具栏最右侧由三个垂直点表示的选项菜单为您提供更多功能,例如复制或移除区块。
区块设置
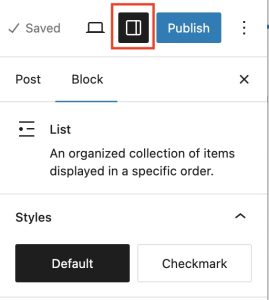
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,请点击发布或保存按钮旁边的设置图标。

无序列表设置
如果您选择无序列表,可以从样式中选择每个列表项开头的符号样式。
这是选中“复选标记”时的示例。

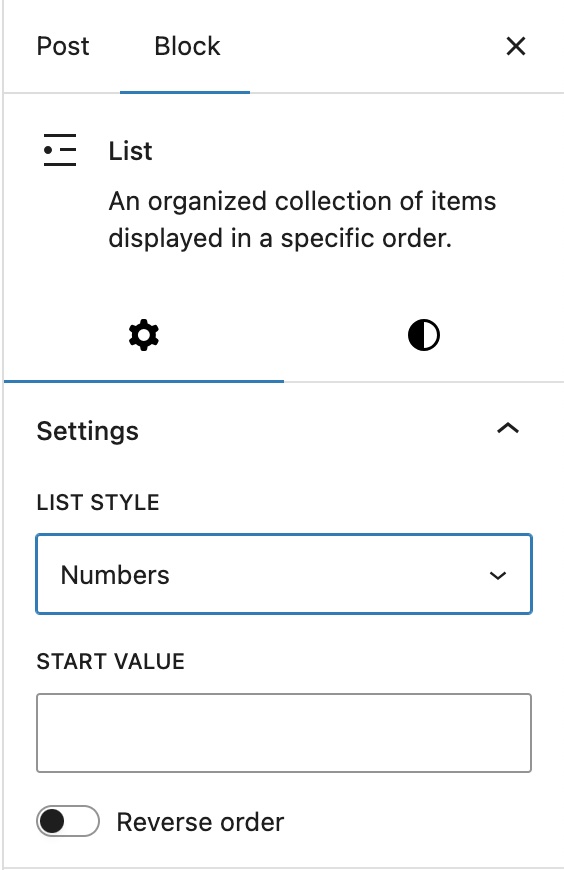
有序列表设置
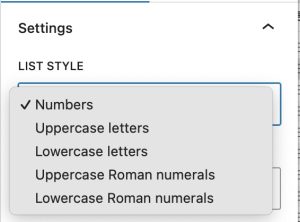
列表样式
如果您选择有序列表,可以从“列表样式”下拉菜单中选择列表样式。

起始值
您可以选择列表的起始编号。当您希望列表从非1的数字开始时,这会很有用。
倒序
您也可以将列表编号倒序,从最大数字开始。

颜色
列表区块提供颜色设置选项,用于更改文本、背景和链接颜色。
详情请参考此支持文章:颜色设置概述
排版
列表区块提供排版设置,用于更改字体系列、外观、行高、字间距、装饰、字母大小写和字号。
详情请参考此支持文章:排版设置概述
尺寸
列表区块提供尺寸设置选项,用于添加内边距和外边距。
详情请参考此支持文章:尺寸设置概述
高级
列表区块和列表项中的高级选项卡允许您为区块添加 HTML 锚点和 CSS 类。

HTML 锚点允许您为特定的列表区块 创建唯一的网址。然后,您就可以直接链接到页面上的某个列表区块。
附加 CSS 类允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新于 2025-05-04
- 更新了视频和区块设置
- 更新日期:2023-08-09
- 将链接部分替换为简短摘要,链接到新的专用页面。
- 更新日期:2023-06-08
- 将“更多富文本选项”部分替换为简短摘要,链接到新的富文本编辑选项专用页面。
- 更新日期:2022-11-29
- 更新了侧边栏截图
- 链接到颜色、尺寸和排版概述页面,并移除了此处的内容
- 链接到更多选项页面,并移除了此处的内容
- 更新了更多富文本控件的截图和内容。
- 更新日期:2022-11-01
- 添加了关于列表项区块的信息。
- 截图和更新与 WordPress 6.1 保持一致。
- 更新日期:2021-02-27
- 添加了排版选项
- 更新日期:2020-12-06
- 在区块设置中添加了颜色设置
- 更新日期:2020-09-24
- 截图和视频依据WordPress 5.5
- 添加了块工具栏中的功能更改
- 添加了块设置中的功能更改
- 更新日期:2020年6月18日
- 在页面顶部添加了“返回块列表”
- 创建于2019-03-07
本文对您有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。