本文介绍“经典小工具”。如果您正在使用较新的块编辑器小工具,请参阅本文。
WordPress 小工具为小工具区域添加内容和功能。小工具区域是主题预定义的区域,通常位于侧边栏或页脚,但因主题而异。示例包括 WordPress 随附的默认小工具;例如分类、标签云、搜索等。插件通常会添加自己的小工具。
小工具最初旨在为用户提供一种简单易用的方式来控制 WordPress 主题的设计和结构,现在在“小工具化”的 WordPress 主题上可以实现,包括页眉、页脚以及 WordPress 设计和结构中的其他位置。
小工具无需代码经验或专业知识。可以在 WordPress 后台的主题定制器或外观 > 小工具中添加、删除和重新排列它们。
一些 WordPress 小工具提供自定义和选项,例如要填写的表单、数据的包含或排除、可选图像以及其他自定义功能。
有关如何使用带块的更新小工具体验,请参阅块编辑器小工具。
有关如何在经典体验中使用 WordPress 随附的各种小工具,请参阅外观小工具屏幕。
捆绑小工具的插件可以在 WordPress 插件目录中找到。
安装小工具
WordPress 预装了各种小工具。如果这些不能满足您的需求,您可以通过搜索 WordPress 插件目录来安装新的小工具,该目录可从 WordPress 后台的插件 > 安装插件屏幕访问。
显示小工具
现有小工具在现有小工具区域
在添加小工具之前,您必须验证您使用的主题是否支持小工具(更具体地说:小工具区域)。您只需导航到“外观”菜单并查找标题为“小工具”的子菜单即可。
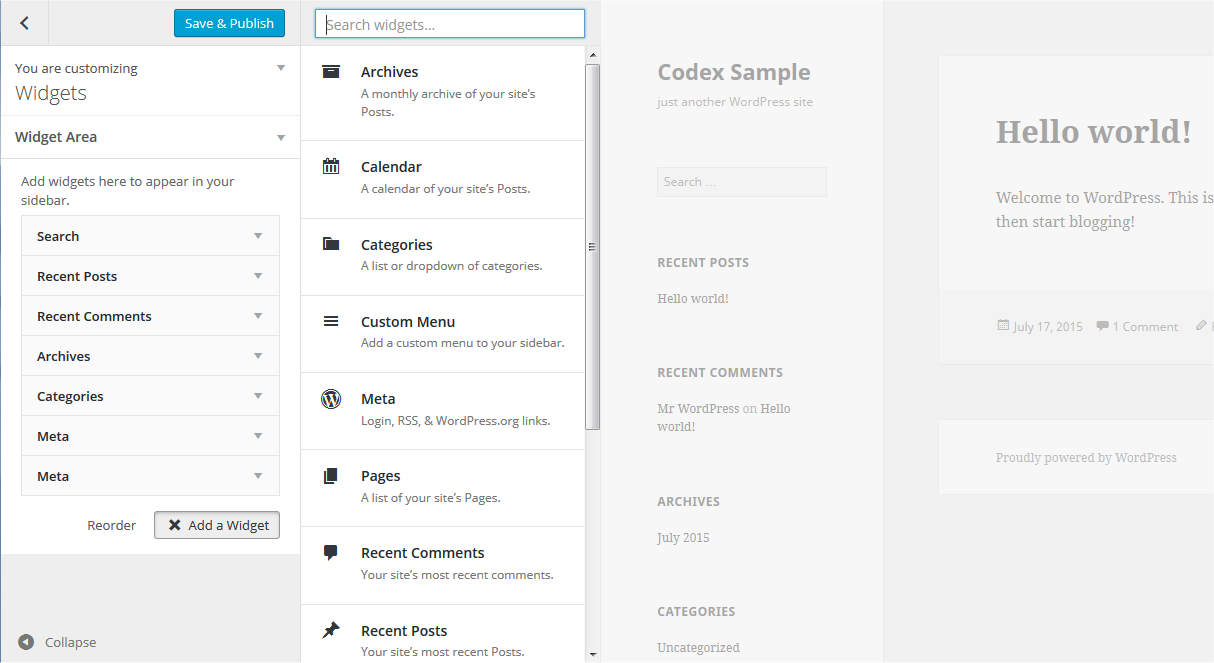
如果您的主题支持主题定制器,那么您可以使用以下步骤。在主题定制器中,可以实时预览更改。

- 在 WordPress 后台,前往外观 > 自定义。
- 在主题定制器中点击小工具菜单以访问小工具自定义屏幕。
- 点击小工具区域的向下箭头以列出已注册的小工具。
- 点击侧边栏底部的“添加小工具”按钮。它将显示可用小工具列表。
- 点击您想要添加的小工具。小工具应添加到侧边栏中。
- 预览您的网站,您应该会看到新小工具的内容。
- 要排列侧边栏中的小工具,请按您想要的顺序拖放小工具,或点击“重新排序”链接,然后点击每个小工具的向上和向下箭头,并在排列操作后点击“完成”。
- 要自定义小工具功能,点击右侧的向下箭头以展开小工具界面。
- 要删除小工具,在上述步骤的小工具界面中点击删除。
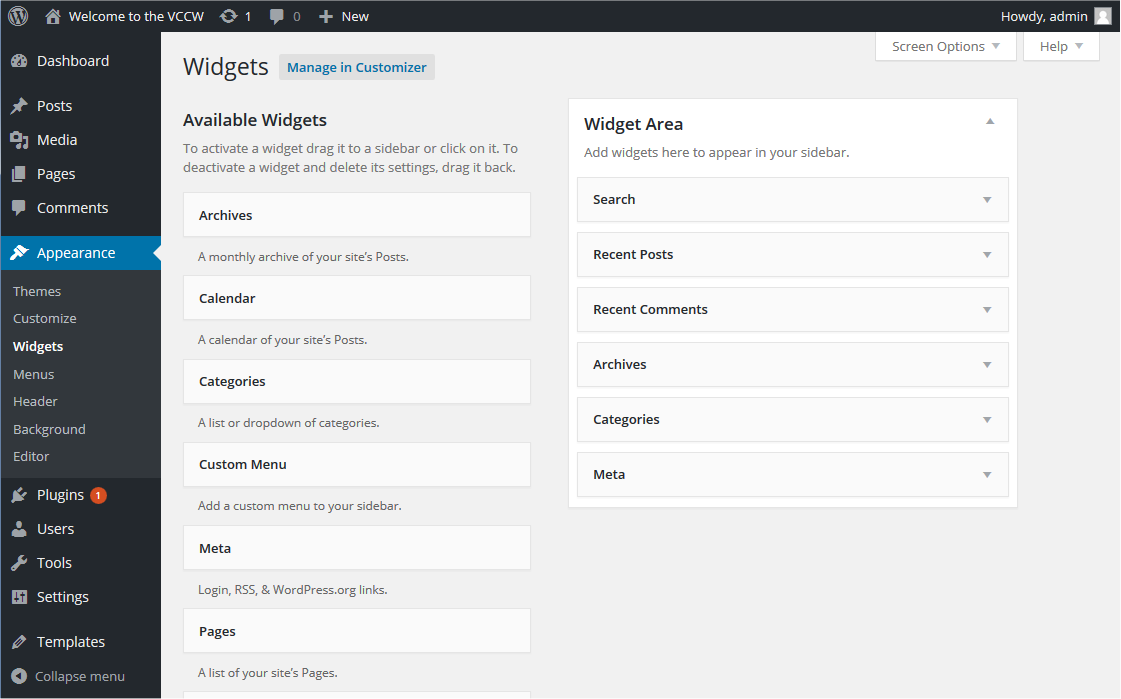
如果您的主题不支持主题定制器,那么您可以使用以下传统步骤

- 在 WordPress 后台,前往外观 > 小工具。
- 选择一个小工具,然后将其拖到您希望它出现的侧边栏,或者点击小工具(如果您的主题有多个侧边栏,请选择一个目标侧边栏),然后点击“添加小工具”按钮。可能有多个侧边栏选项,请从第一个开始。一旦放置到位,WordPress 会自动更新主题。
- 预览网站。您应该会发现“默认”侧边栏元素已消失,只有新添加的内容可见。
- 返回小工具屏幕以继续添加小工具。
- 要排列侧边栏或小工具区域中的小工具,请点击并将其拖动到所需位置。
- 要自定义小工具功能,点击右上角的向下箭头以展开小工具界面。
- 要保存小工具的自定义设置,点击“保存”。
- 要删除小工具,点击“删除”。
如果您想移除小工具但保存其设置以备将来使用,只需将其拖到“非活动小工具”区域。您可以随时从那里将它们添加回来。当您切换到小工具区域较少或不同的小工具区域的主题时,这会特别有用。
更改主题时,小工具区域/侧边栏的数量和设置通常会有所不同,有时这些冲突会使转换不那么顺利。如果您更改了主题并且似乎缺少小工具,请向下滚动屏幕到“非活动小工具”区域,您所有的小工具及其设置都将保存在那里。
通过屏幕选项启用辅助功能模式,您可以使用“添加”和“编辑”按钮,而不是拖放操作。
小工具区域
虽然小工具区域通常出现在网页侧边栏中,但主题可以将小工具区域放置在页面上的任何位置。例如,除了通常的侧边栏位置,Twenty Seventeen 主题在每个页面的页脚都有一个小工具区域。
使用文本小工具
文本小工具是每个 WordPress 安装都附带的最常用 WordPress 小工具之一。它允许用户向其 WordPress 网站添加文本、视频、图像、自定义列表等。
使用 WordPress 文本小工具
- 在 WordPress 后台,前往外观 > 自定义并在主题定制器中点击小工具菜单。或者,在 WordPress 后台,前往外观 > 小工具。
- 打开您希望添加文本小工具的侧边栏。
- 在小工具列表中找到文本小工具。
- 点击并将小工具拖动到您希望它出现的位置。
打开并编辑文本小工具
- 点击文本小工具标题右侧的向下箭头。
- 设置文本小工具标题(可选)。
- 在框中添加文本或 HTML 代码,或编辑现有内容。
- 选择自动添加段落选项,将每个文本块用 HTML 段落标签包裹(推荐用于文本)。
- 点击“保存”以保存文本小工具。
- 点击“关闭”以关闭文本小工具。
- 在浏览器中切换标签页并预览结果,如有必要进行更改。
文本小工具可以包含各种 HTML、XHTML 以及多媒体链接和播放器,例如视频和对象嵌入。
将代码添加到文本小工具
基本的 HTML、嵌入代码和 JavaScript 都可以轻松添加到 WordPress 文本小工具中。大多数来自社交媒体分享站点的多媒体嵌入代码都可以在 WordPress 文本小工具中运行。然而,动态代码和编程语言(例如 PHP)将无法工作,因为小工具会剥离它无法显示的代码。
要将动态代码添加到文本小工具,请使用 WordPress 插件目录中众多覆盖 WordPress 关于在文章中使用 PHP 限制的插件之一。请检查它们是否适用于小工具,因为有些可能不适用。
使用 RSS 小工具
RSS 小工具允许您将外部内容源集成到您网站的小工具区域,例如您的 Twitter 账户、Facebook 帖子、Google+ 帖子或其他博客。
RSS 小工具显示任何具有活动订阅源的最新发布内容。这是将外部内容集成到您网站的理想方式。
默认情况下,WordPress RSS 小工具显示文章标题或推文或长篇无标题文章的前 100 个左右字符。它们要么是链接形式,要么包含指向原始来源的链接,具体取决于订阅源的设计和结构。
- 在第一个框中输入 RSS 订阅源 URL,该 URL 从您希望包含在侧边栏或其他小工具区域中的内容的来源页面复制。
- 为订阅源命名标题:这是可选的,让您有机会展示内容的来源。
- 您希望显示多少个项目?默认显示 10 个,但您可以选择 1-20 篇文章。
- 显示项目内容?这允许您显示内容的摘录而不仅仅是标题。
- 如果可用,显示项目作者?如果您希望注明内容的原始作者,请勾选此项以显示作者。
- 显示项目日期?如果可用,将显示原始内容的日期。
您可以向 WordPress 侧边栏和网站的其他小工具区域添加多个 RSS 小工具,以显示传入的订阅源。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。