媒体与文本块允许您将图像或视频与文本并排放置。
要创建此布局,请点击块插入器图标以打开块库,然后选择媒体与文本块。
您也可以在新段落块中输入 /media 并按回车键快速添加一个

添加内容
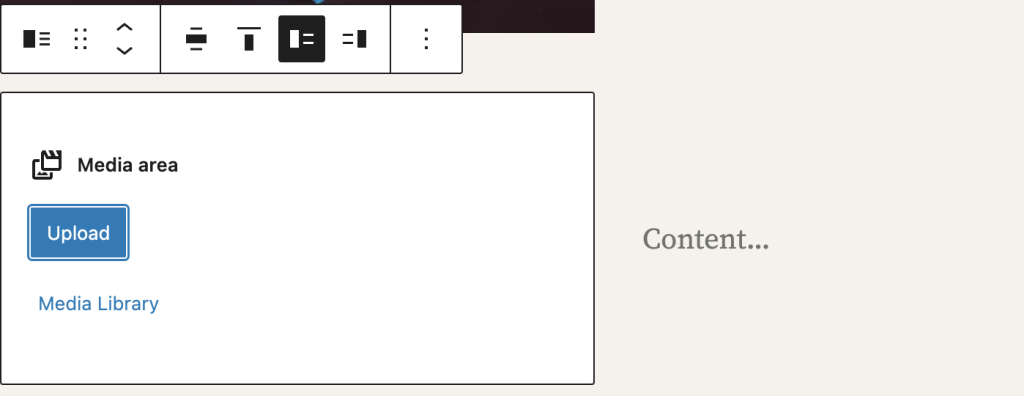
要将图像或视频添加到块中,您可以使用提供的选项从计算机上传文件或从现有的媒体库中选择。

要添加文本,只需在文本框中开始输入即可。您将获得与普通段落块相同的文本编辑选项。您还可以使用块插入器并向内容区域添加其他块。
区块工具栏
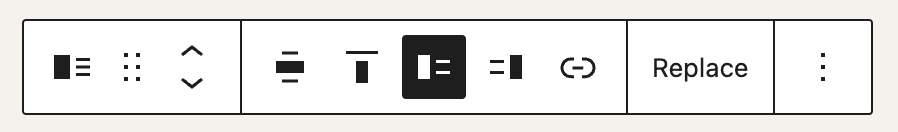
要显示块工具栏,您可以点击该块,工具栏将显示。每个块都有自己的特定于块的控件,允许您直接在编辑器中操作该块。媒体与文本块在其工具栏中提供以下选项

通过这些选项,您可以:
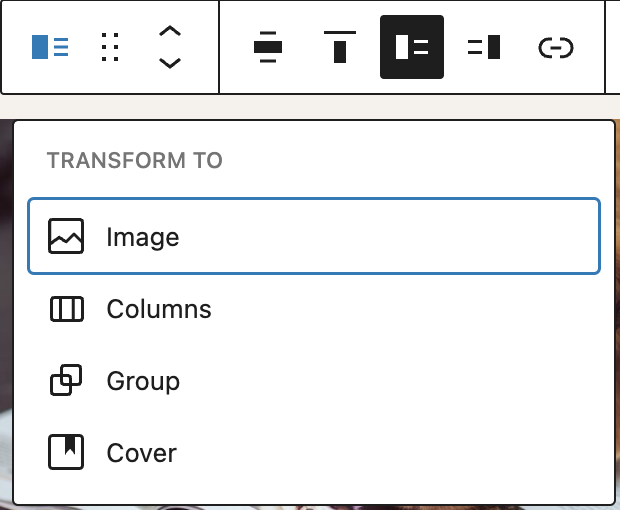
将块转换为列、组、图像(或视频,如果您有视频媒体文件而不是图像),或封面块。

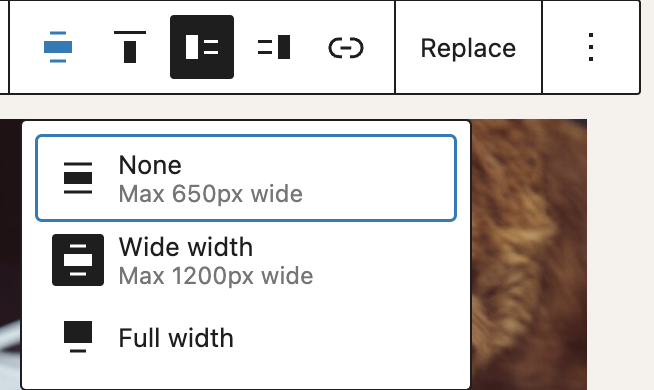
在非、宽幅显示和全宽显示之间切换块(如果您的站点主题支持)。

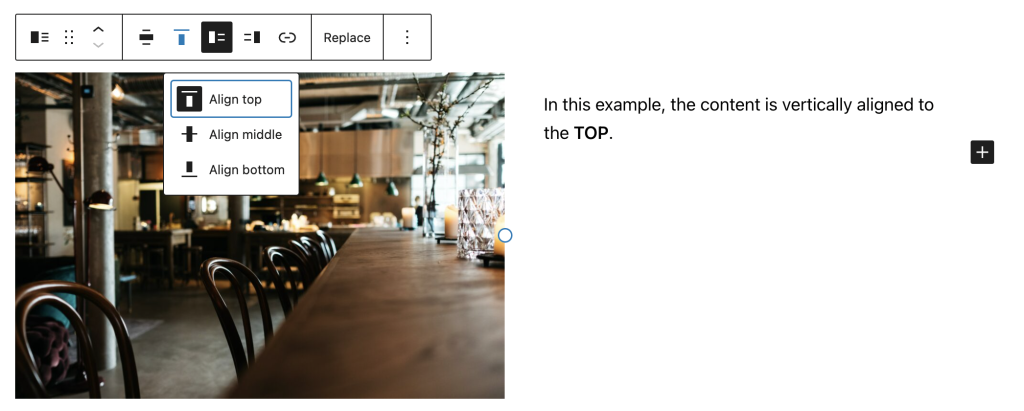
您可以使用“更改垂直对齐”选项,将内容垂直对齐到顶部、中部或底部。

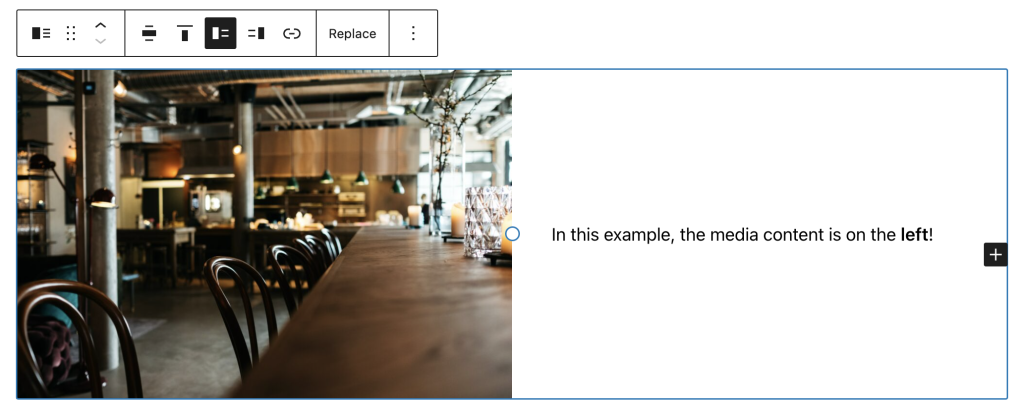
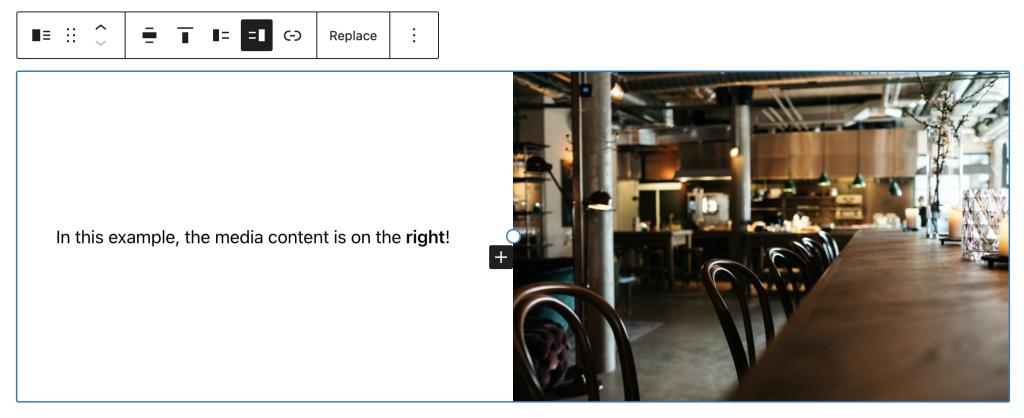
您可以使用以下选项将媒体内容显示在左侧或右侧。


如果您尝试上传不支持的文件,浏览器左下角将显示错误消息。

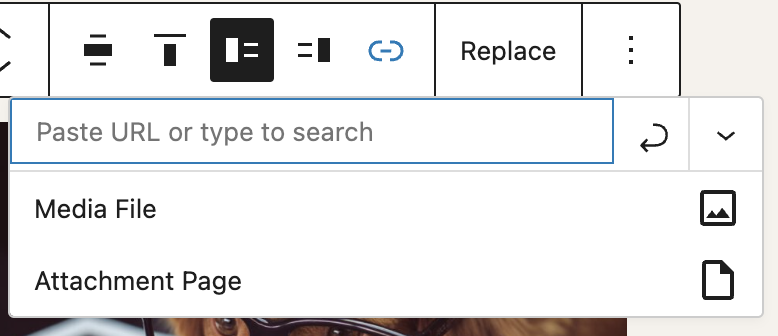
您可以使用块工具栏中的链接图标,在块中插入图像链接。图像可以链接到外部URL或您网站上的页面。您还可以将图像链接到其自身的媒体文件或附件页面。

使用块工具栏中的替换按钮替换您已插入的媒体文件。
更多选项
这些控件使您可以选择复制、复制和以HTML形式编辑您的块。
区块设置
除了块工具栏中的选项外,每个块在编辑器侧边栏中都有特定选项。如果您没有看到侧边栏,只需点击发布或更新按钮旁边的“设置”图标。

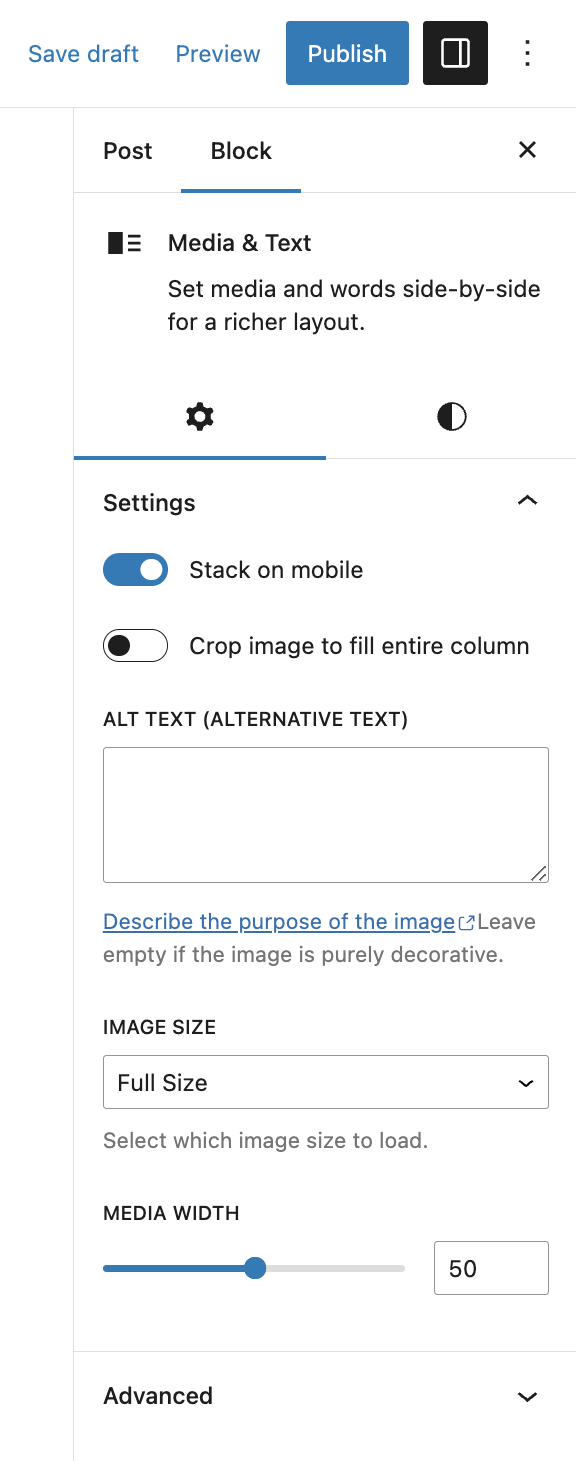
设置选项卡

在移动设备上堆叠
您将可以选择在移动设备上将媒体和文本堆叠在一起。这对于在小屏幕上查看您网站的用户非常有用。
如果您的块中的媒体和文本在移动设备上保持并排显示,它们可能太小而无法在移动设备上查看。通过启用在移动设备上堆叠,左侧的内容将显示在右侧内容的上方。这为移动访问者提供了更好的体验。
裁剪图像以填充整个列
如果您的图像不适合整个列宽,您可以打开此选项以自动裁剪图像,使其填充整个列。此外,您将获得一个圆形焦点,以帮助居中您照片中最相关的部分,因为可能会发生一些裁剪。
替代文本(alt text)
您可以为图像添加替代文本,以描述图像的内容。这对于可访问性(例如屏幕阅读器)和搜索引擎优化非常有用。
图像尺寸
您可以通过从下拉菜单中选择所需的尺寸,选择显示完整、大、中或缩略图大小的图像。
媒体宽度
您可以通过调整滑块或输入所需的比例,调整媒体在整个媒体与文本块中占用的百分比。范围在15%到85%之间。

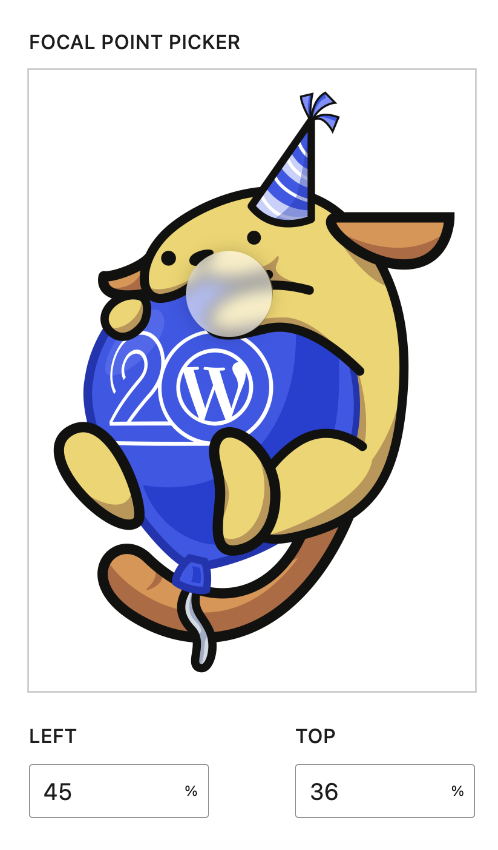
焦点选择器
如果您裁剪图像,您将看到焦点选择器。此工具可让您识别图像中的主要兴趣点并突出显示它。点击选择器将其拖到所需的位置,或使用图像下方的左侧和顶部位置百分比手动设置。
样式选项卡
颜色
媒体与文本块提供颜色设置选项,以更改文本、背景和链接颜色。从建议中选择一种颜色,或使用颜色选择器或添加颜色代码来自定义颜色。
排版
媒体与文本块提供排版设置,以更改字体家族、外观、行高、字母间距、装饰、字母大小写和字体大小。
尺寸
媒体与文本块提供尺寸设置选项,用于添加内边距和外边距。
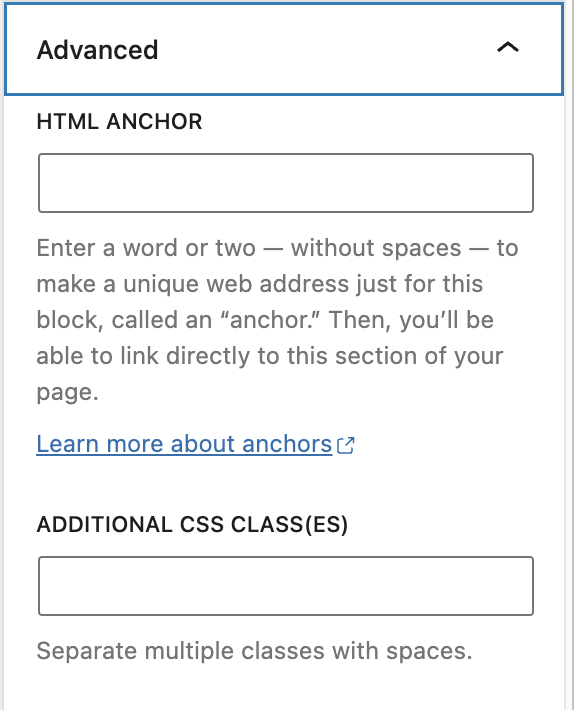
高级
“高级”选项卡为您提供两个选项。您可以添加锚文本,以便直接链接到页面上的此部分。您还可以为块添加CSS类,允许您编写自定义CSS并根据需要设置块的样式。

更新日志
- 更新日期:2023-04-03
- 添加了关于裁剪图像焦点选择器的信息
- 更新于2022-11-22
- 为移动视图对齐了图像
- 替换了冗余内容
- 更新日期:2022-11-10
- 移除了颜色设置并添加了颜色概述页面的链接
- 添加了尺寸和排版设置并链接到它们的概述页面
- 为6.1更新了更多截图。
- 添加了关于在块工具栏中插入链接的信息
- 更新日期:2022-11-01
- 视频更新至WP 6.1
- 图片更新至WP 6.1
- 添加了媒体与文本块内容锁定图片
- 更新了替代文本
- 添加了转换为“封面”的选项
- 添加了错误消息示例
- 更新于 2022年6月2日
- 图片更新至WP 6.0,块工具栏更改
- 对齐选项中添加了“无”从对齐选项中移除了“垂直”将“列”添加到转换选项
- 添加了“移至”添加了“锁定”添加了“隐藏”
- 文本与媒体块设置的更改
- 更新了颜色文本和背景选项以包含渐变
- 添加了“锚文本”
- 添加了“裁剪图像”
- 添加了“替代文本”
- 添加了“图像尺寸”
- 添加了“媒体宽度”
- 图片更新至WP 6.0,块工具栏更改
- 更新于2020-08-23
- 图片已更新至WordPress 5.5
- 更新于 2020-06-04
- 将2个可重用块转换为常规块
- 标题更改
- 块工具栏更改
- 添加了垂直对齐选项
- 添加了新图片
- 添加了“更多选项”块
本文有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。