使用 Mixcloud 嵌入区块,您可以将 Mixcloud 上的曲目、播放列表和个人资料嵌入到您的文章和页面中。您不需要 Mixcloud 账户即可使用它们,但它们需要是公开的。



从 Mixcloud 嵌入曲目的步骤
- 在 Mixcloud 上找到您的曲目链接
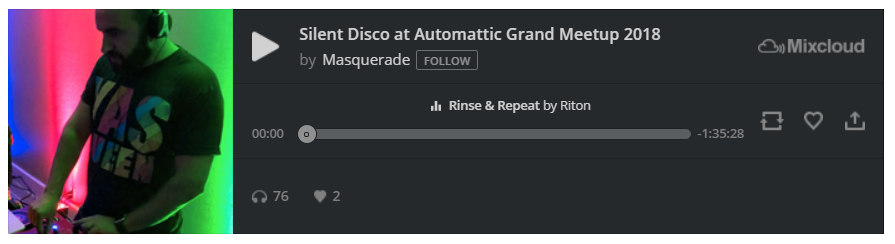
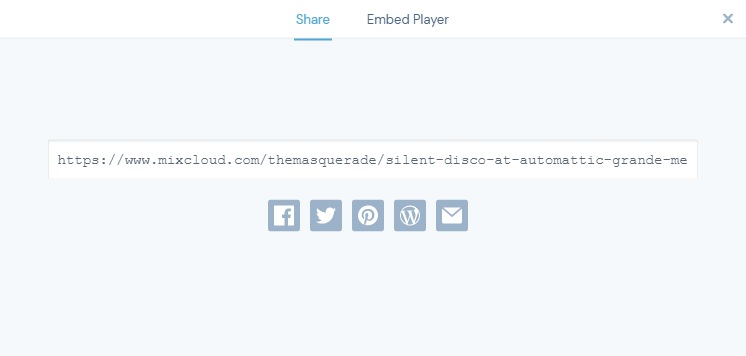
在网页播放器中,选择曲目并点击“分享”按钮。

- 在分享部分,高亮显示曲目链接并复制。

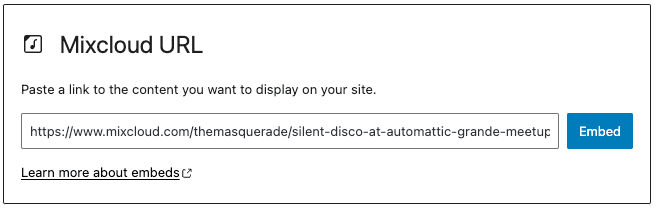
- 为您的页面/文章添加一个 Mixcloud 嵌入区块

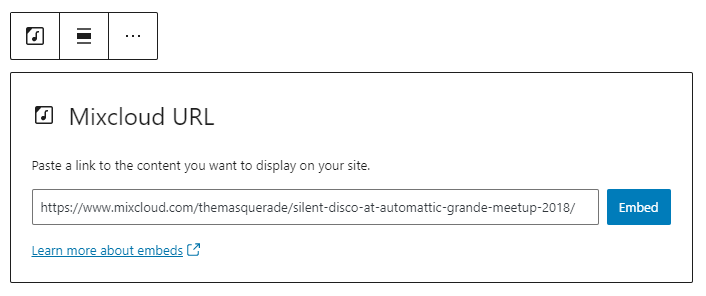
- 将链接粘贴到文本框中,然后点击“嵌入”按钮

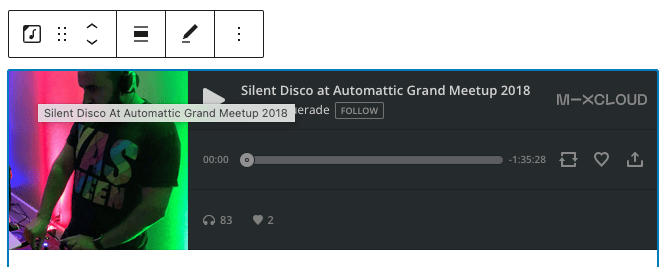
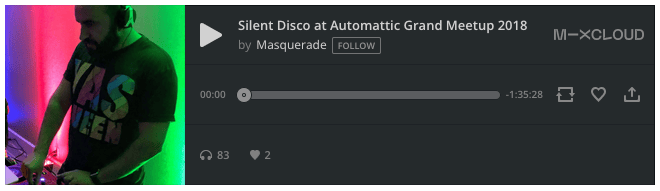
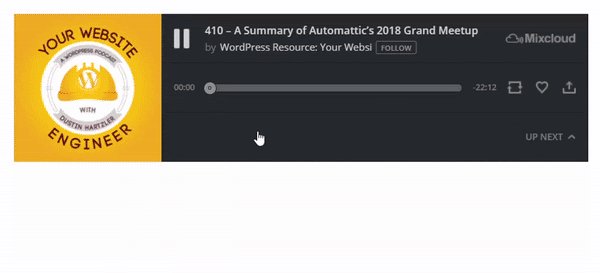
如果链接可以成功嵌入,您将在编辑器中看到预览。

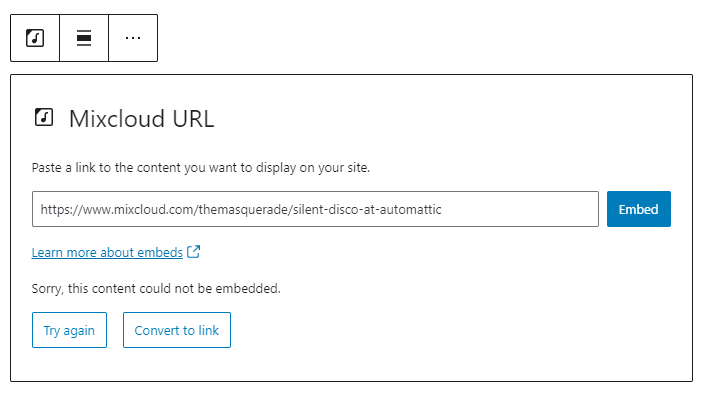
如果您使用的 URL 无法嵌入,区块将显示消息 “抱歉,此内容无法嵌入。”

您将有两种选择:尝试使用不同的 URL,或将其转换为链接。
- 点击“预览”查看其在前端的外观

从 Mixcloud 嵌入播放列表
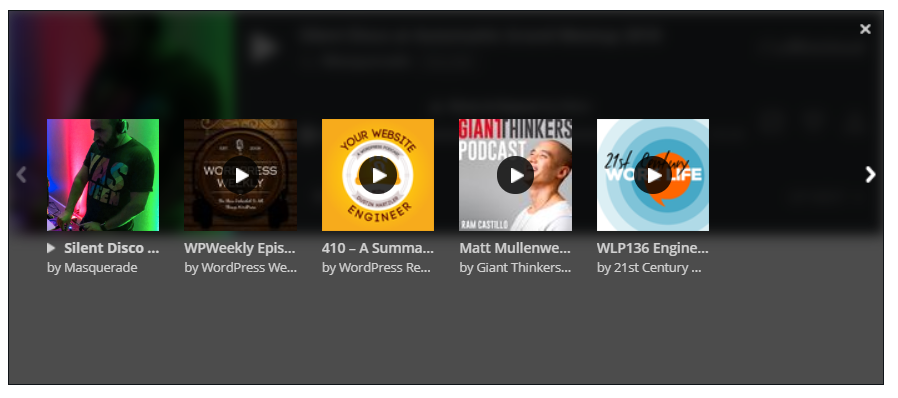
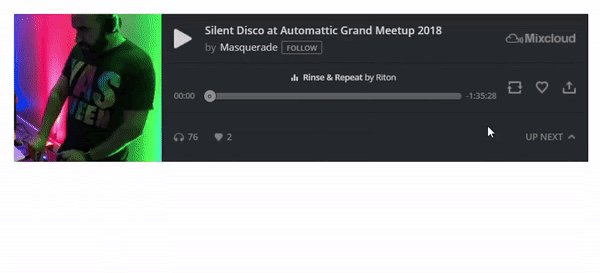
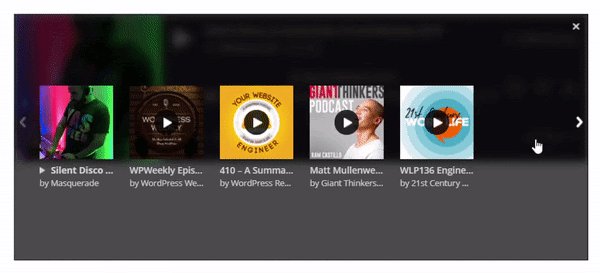
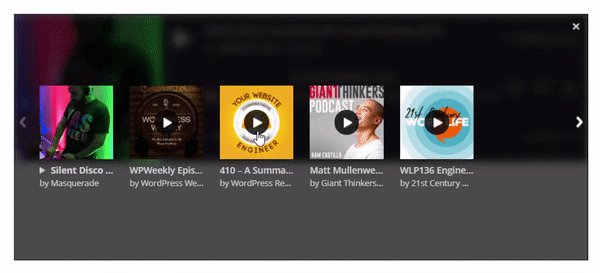
播放列表 URL 可以嵌入,完整的曲目列表会显示在嵌入框中。

点击“UP NEXT”选项以在嵌入框中查看您的播放列表。

播放列表将按照您在 Mixcloud 中设定的曲目顺序播放。
从 Mixcloud 嵌入个人资料
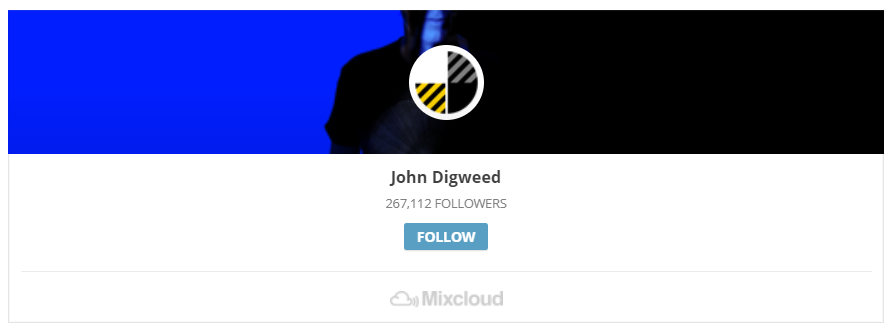
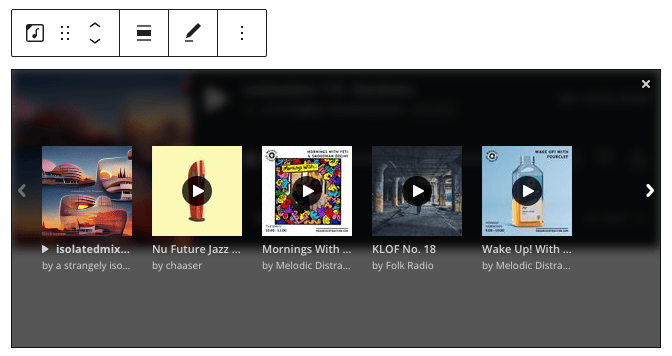
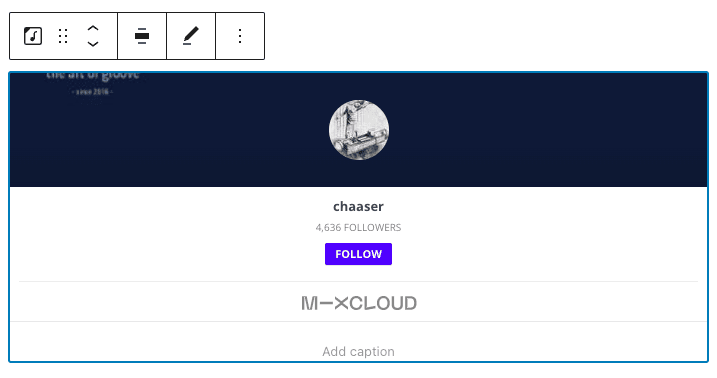
个人资料 URL 可以嵌入,个人资料小部件会显示在嵌入框中,底部带有额外的导航。

区块工具栏
每个区块都有其自己的区块特定控件,允许您直接在编辑器中操作区块。 SoundCloud 嵌入区块 在区块工具栏中具有以下选项。
- 转换为
- 区块移动工具
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

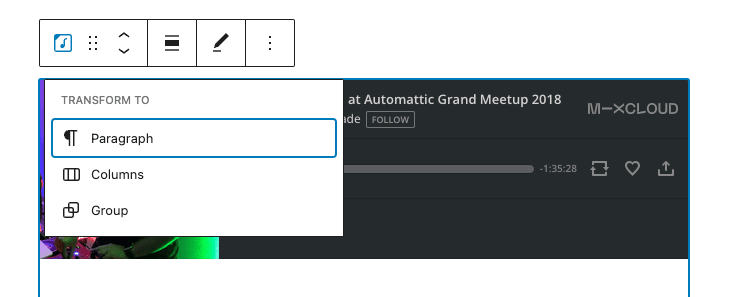
转换为:
您可以将 Mixcloud 嵌入区块 转换为段落、分栏或分组区块。

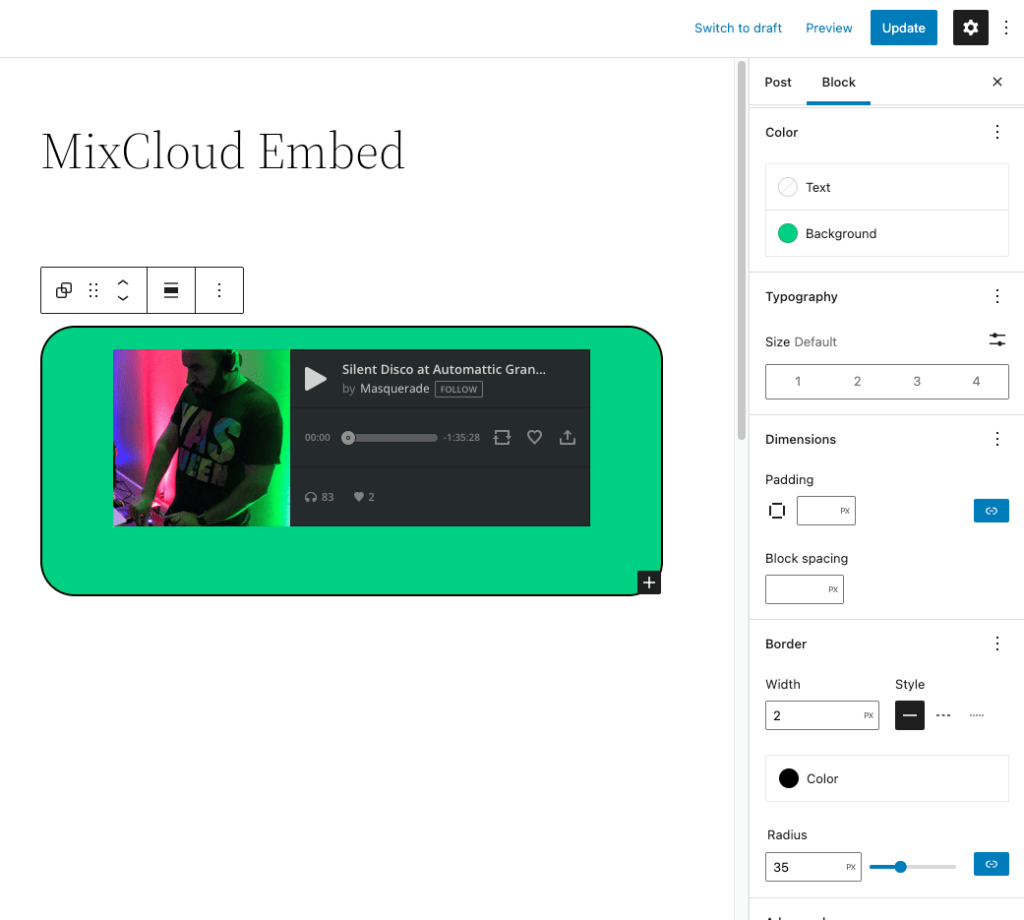
您可以将 Mixcloud 嵌入转换为分组。这将使您能够更改 Mixcloud 嵌入周围的背景颜色。


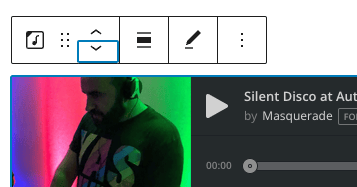
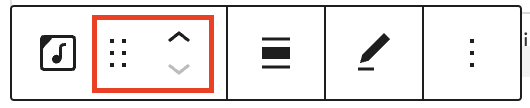
区块移动工具

使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放 Mixcloud 嵌入区块 并将其重新定位到编辑器的任何位置。或者,点击上下箭头将区块在编辑器中上移或下移。
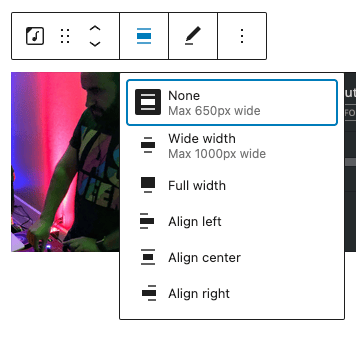
更改对齐方式

- 左对齐 – 使 Mixcloud 文章左对齐
- 居中对齐 – 使 Mixcloud 文章居中对齐
- 右对齐 – 使 Mixcloud 文章右对齐
- 宽幅 – 将文章宽度增加到内容尺寸以外
- 全宽 – 将 Mixcloud 文章扩展到覆盖屏幕的全部宽度
“宽幅”和“全宽”对齐需要由您网站的主题启用。
编辑网址
通过编辑 URL,您可以更改嵌入区块中的 Mixcloud 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
工具栏最右侧由三个垂直点表示的“更多选项”菜单为您提供了更多功能,例如复制、移除或以 HTML 形式编辑区块。
区块设置
除了高级部分外,Mixcloud 嵌入在“区块设置”侧边栏中只有一个设置:媒体设置。
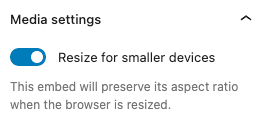
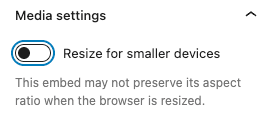
媒体设置


通过 媒体设置,您可以控制在较小设备(如手机屏幕)上查看时文章嵌入的行为。
切换开关用于开启或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”: 此嵌入在浏览器调整大小时可能无法保持其宽高比。在关闭位置,切换开关为灰色。
“开”: 此嵌入在浏览器调整大小时将保持其宽高比。在“开”位置,切换开关变为蓝色。
高级

高级选项卡允许您为区块添加 CSS 类,从而您可以编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新于 2022-11-24
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新于 2022-08-26
- 更新日期 2020-08-11
- 根据 WordPress 5.5 的截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 创建日期 2020-07-05
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。