导航块是WordPress 5.9中一个高级块,使您能够编辑网站的导航菜单,包括结构和设计。导航块可与块主题或支持模板编辑的主题一起使用。
要添加一个导航块,请点击添加块按钮并选择导航块。您也可以在一个新的段落块中输入“/navigation”并按回车键快速添加。
导航块在设置面板中有一个专门的列表视图选项卡,您可以在其中配置和自定义导航。
块配置
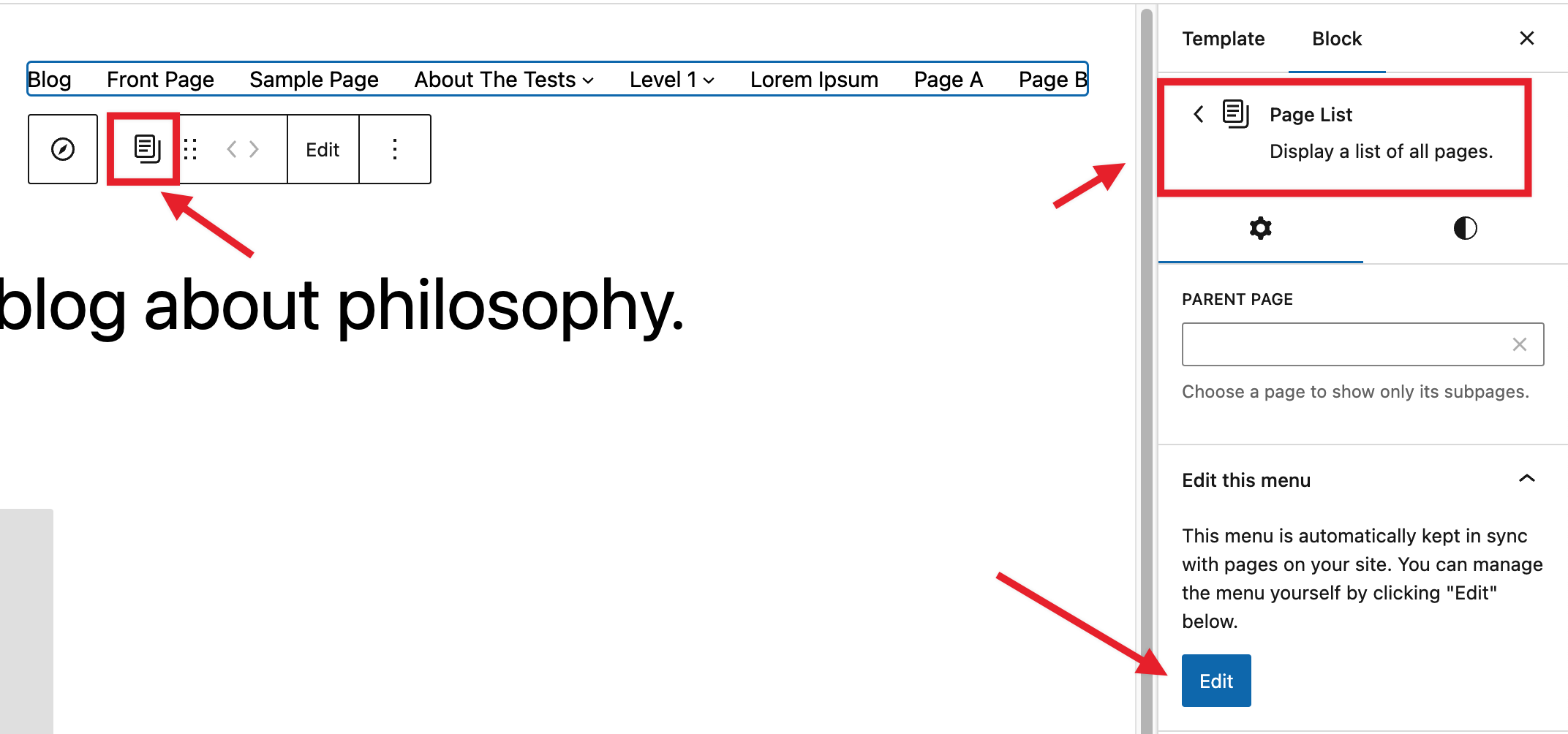
当您首次添加导航块且没有任何现有菜单时,它将以一个页面列表块开始。
要开始编辑菜单,请打开设置面板,并从列表视图中选择页面列表。点击编辑,页面列表项将转换为页面链接块。

创建新菜单
您可以通过导航块在设置面板中的列表视图从头开始创建新菜单。点击菜单选项按钮,然后选择创建新菜单。

下一步是将单独的块添加到您的导航中。您可以从编辑器画布或设置面板中的列表视图执行此操作。
选择现有菜单
要为导航块使用另一个菜单,您可以从设置面板中的列表视图选择不同的菜单。点击菜单选项按钮,并从下拉菜单中选择可用的菜单。
删除和管理菜单
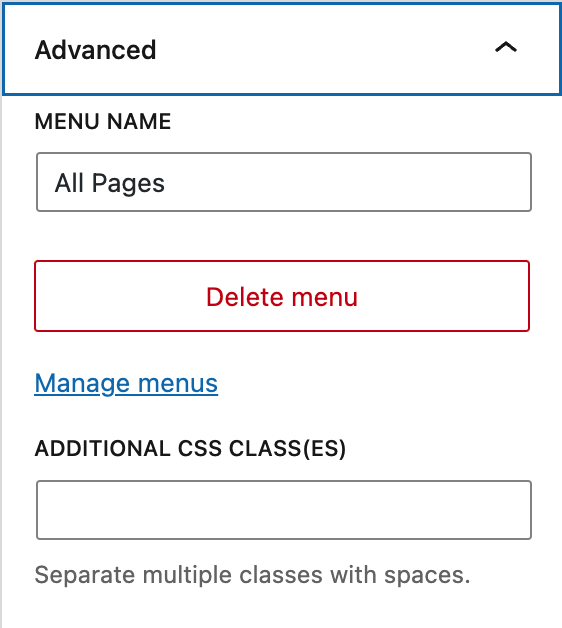
如果您想删除所选菜单,请转到块设置面板上的设置选项卡,并打开高级部分。
点击删除菜单按钮,将出现一个提示以确认您的操作。
一旦您点击确认,菜单将被删除,并且导航块将被一个占位符替换。然后您可以开始创建新菜单或从设置面板中选择现有菜单。
块自定义
您可以从块设置列表视图和编辑器画布中自定义导航块内容。
添加菜单项
使用块设置视图
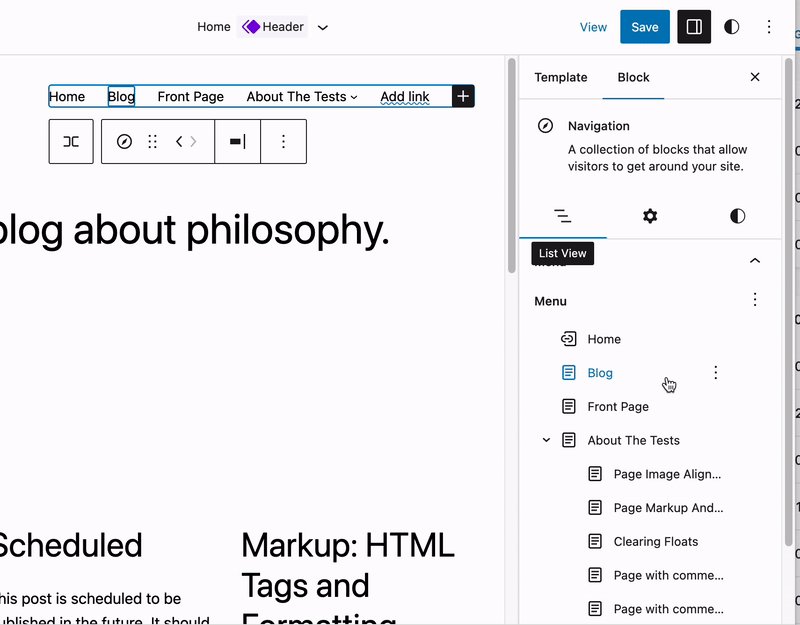
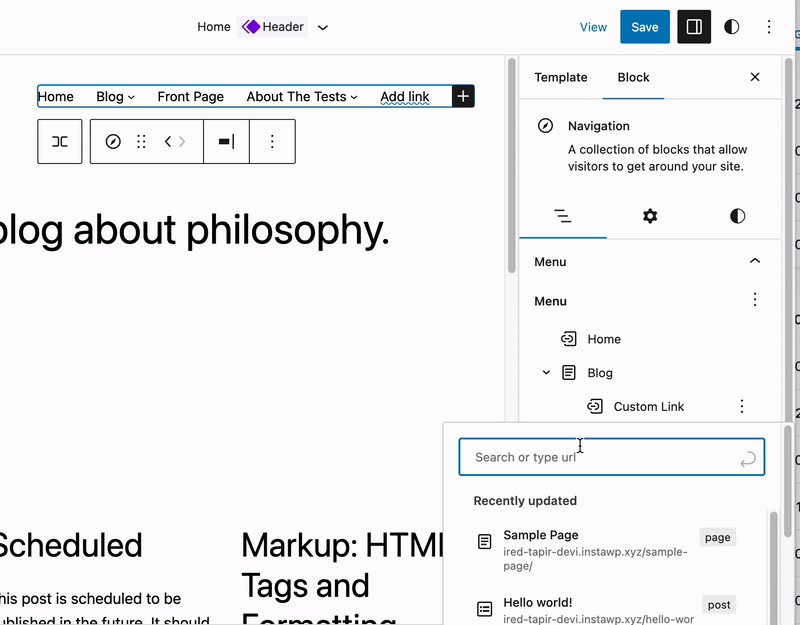
要从块设置视图添加菜单项,请点击添加块图标(+)并选择或搜索您要添加的块。或者,您可以点击浏览全部以打开块插入器面板并查看您可以添加到导航中的所有块。
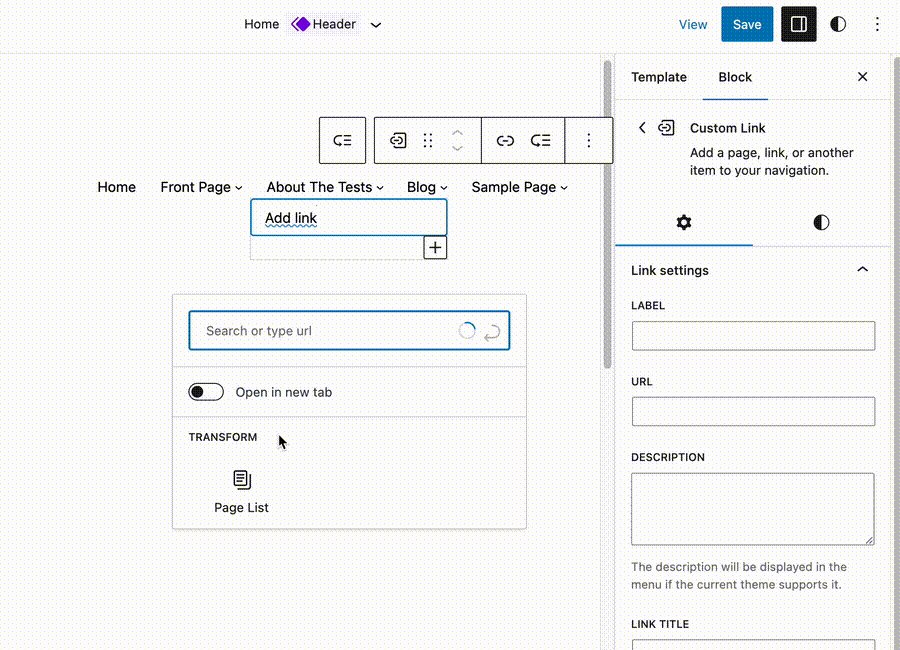
当您选择页面链接或自定义链接等块时,将出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换在新标签页中打开选项,并将该块转换为其他类型。
使用编辑器画布
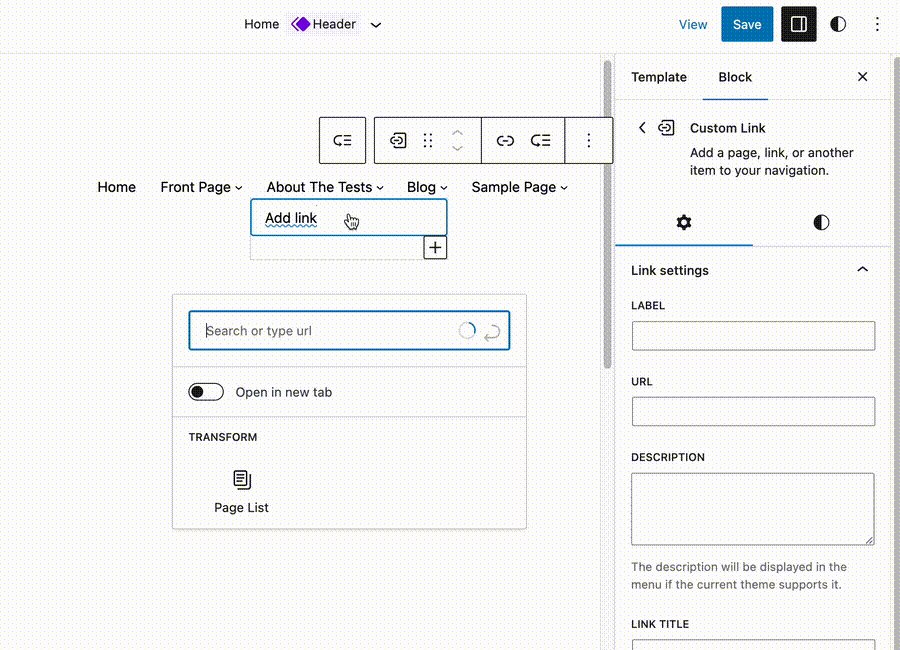
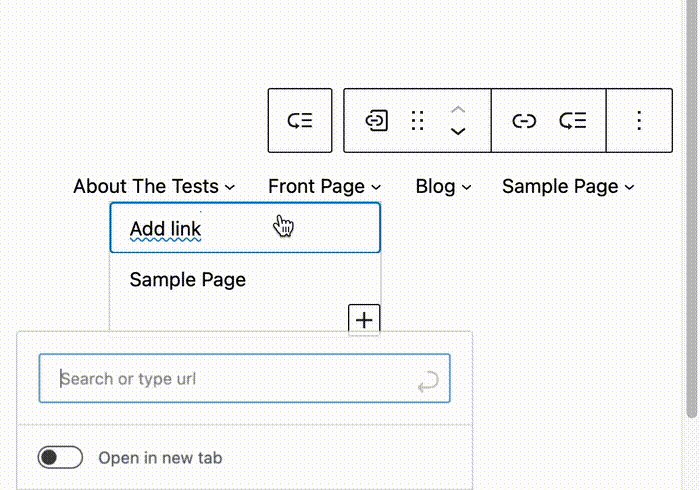
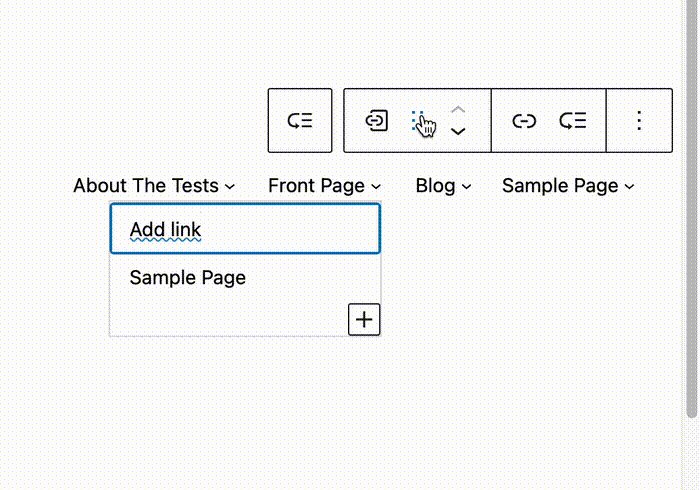
要从编辑器画布添加菜单项,请点击导航块内的添加块图标(+)。它将插入一个新的自定义链接块,并出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换在新标签页中打开选项,并将该块转换为其他类型。
添加子菜单项
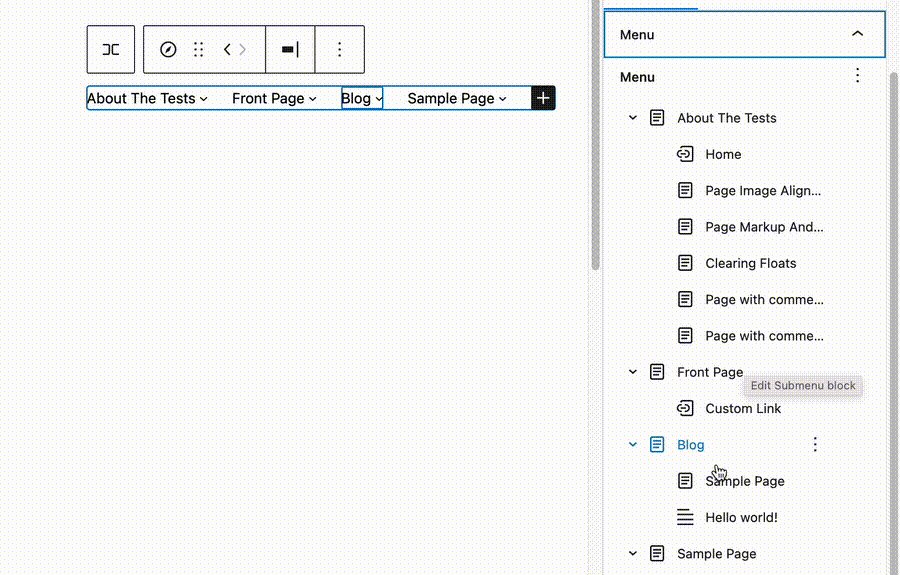
使用块设置视图
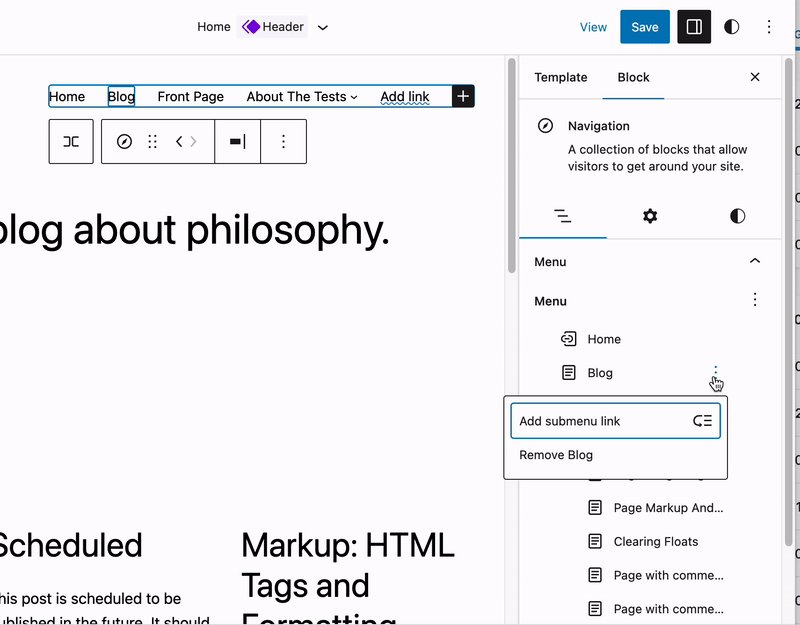
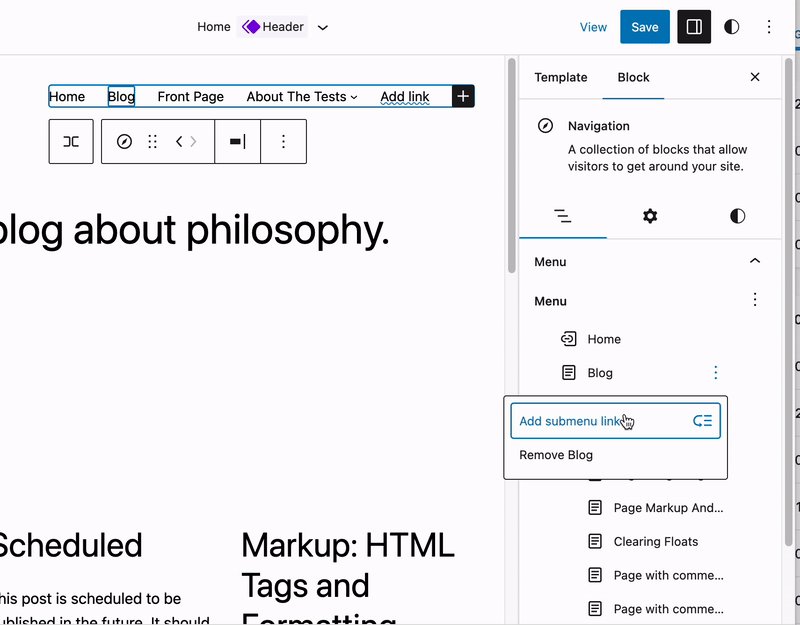
要为菜单项添加子菜单,请点击菜单上的选项按钮并选择添加子菜单链接。它将添加一个自定义链接块作为子菜单,并出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换在新标签页中打开选项,并将该块转换为页面列表。

使用编辑器画布
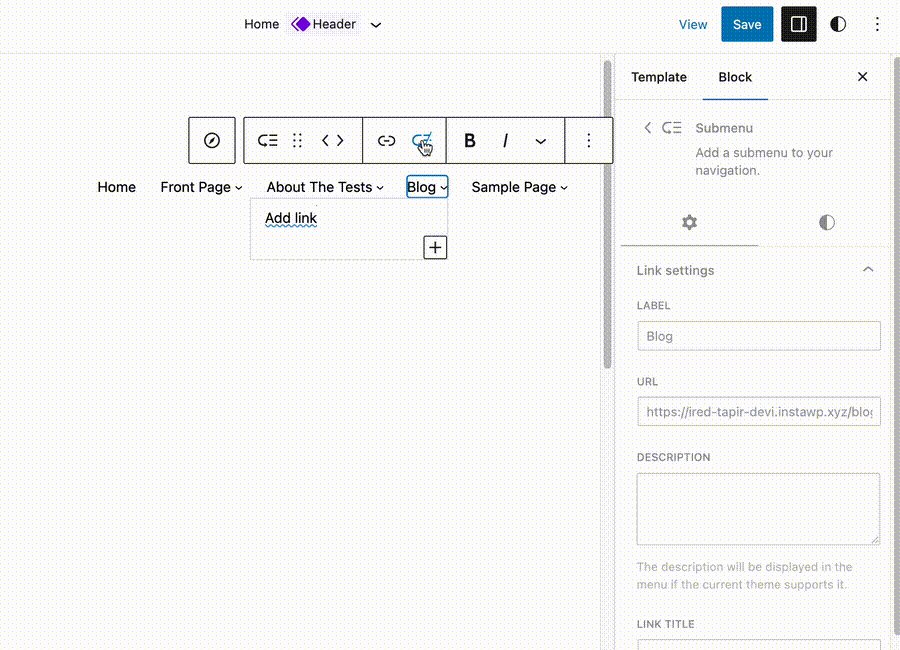
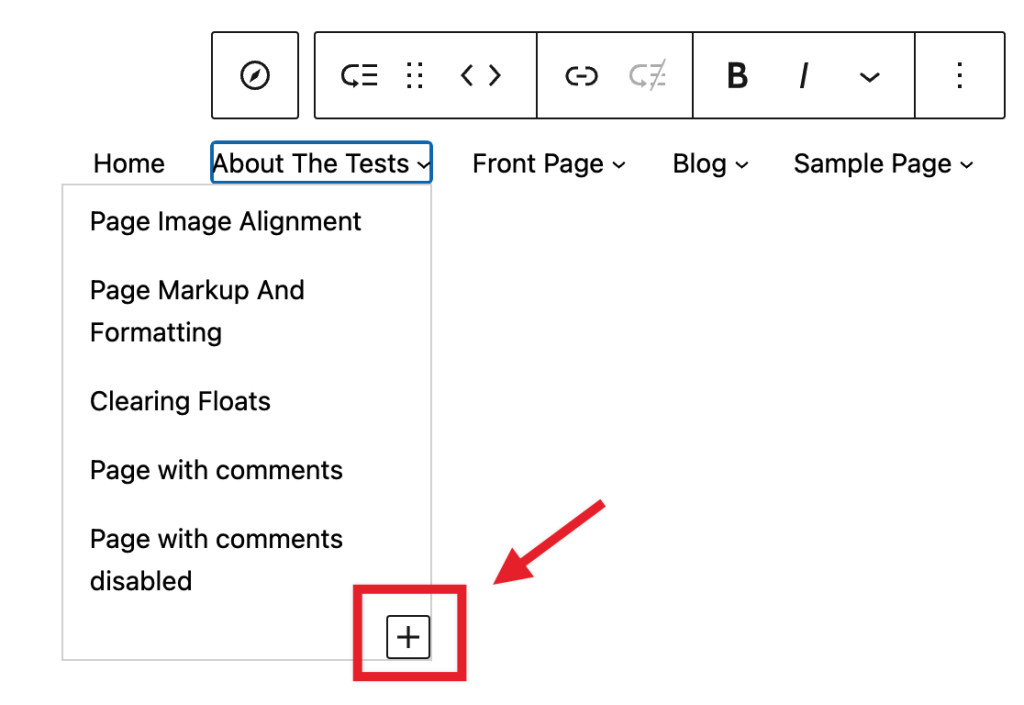
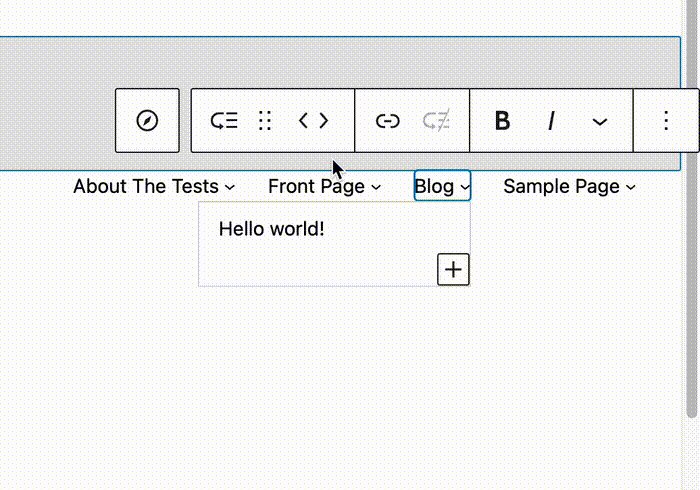
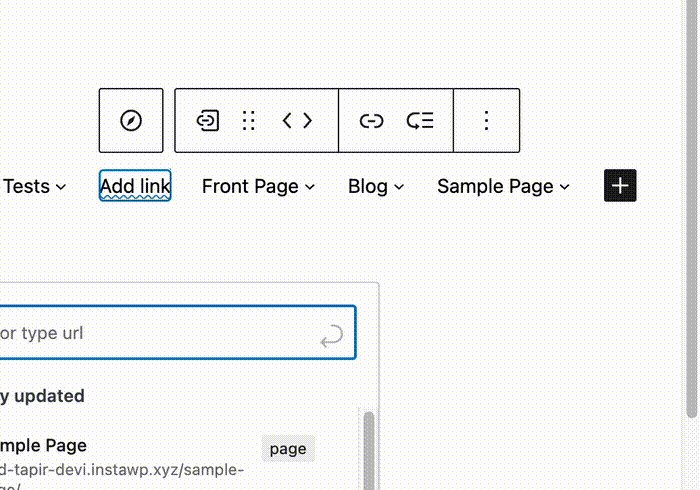
要从编辑器画布添加子菜单,请选择您要添加子菜单的页面链接,然后点击工具栏上的添加子菜单按钮。

它将添加一个自定义链接块作为子菜单,并出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换在新标签页中打开选项,并将该块转换为页面列表。

您可以通过点击子菜单下拉列表中的添加块按钮来添加更多子菜单项。

重新排列菜单项
使用块设置视图
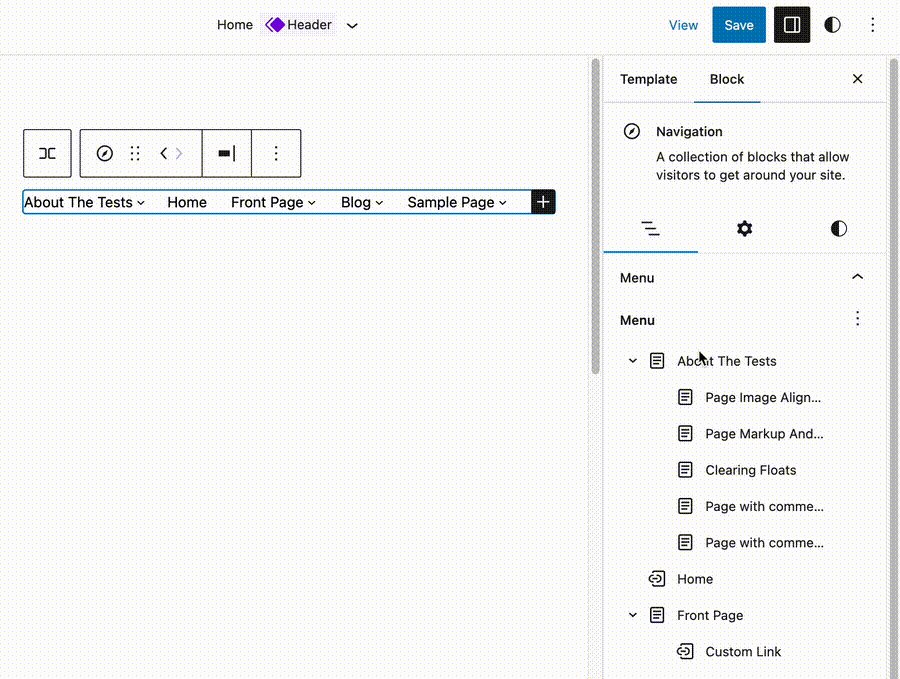
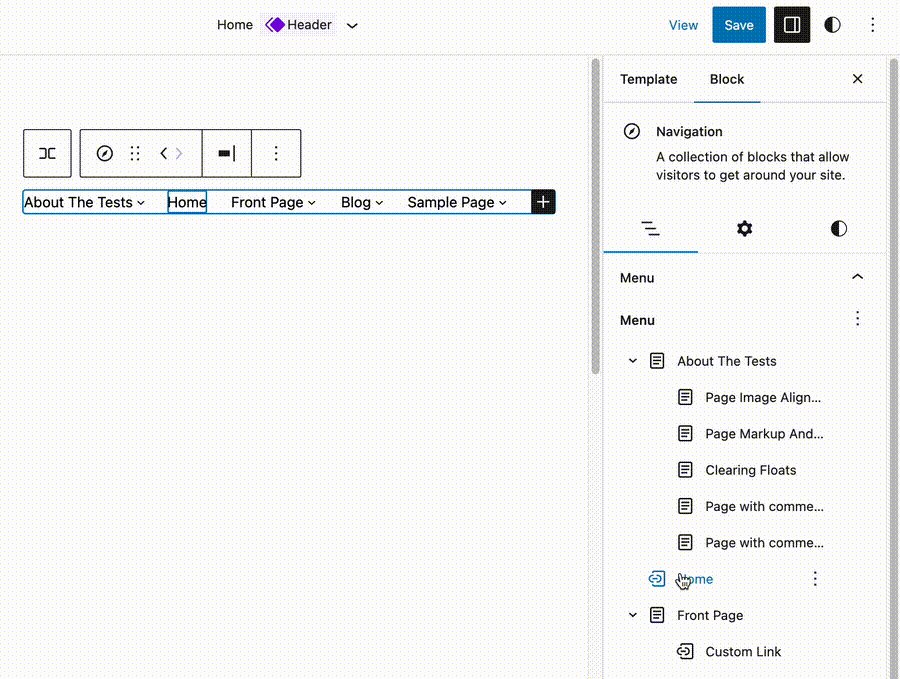
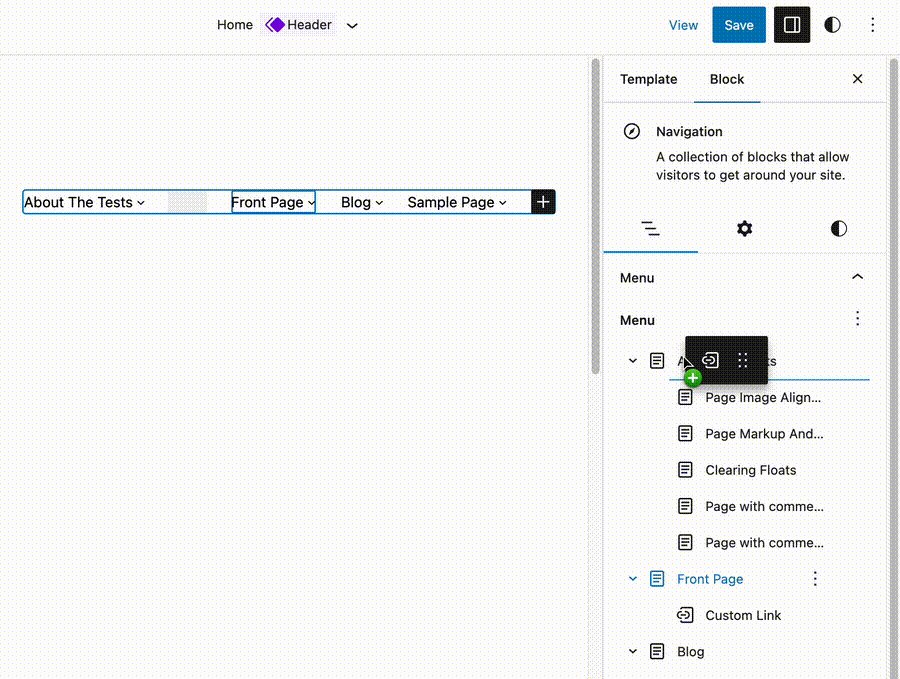
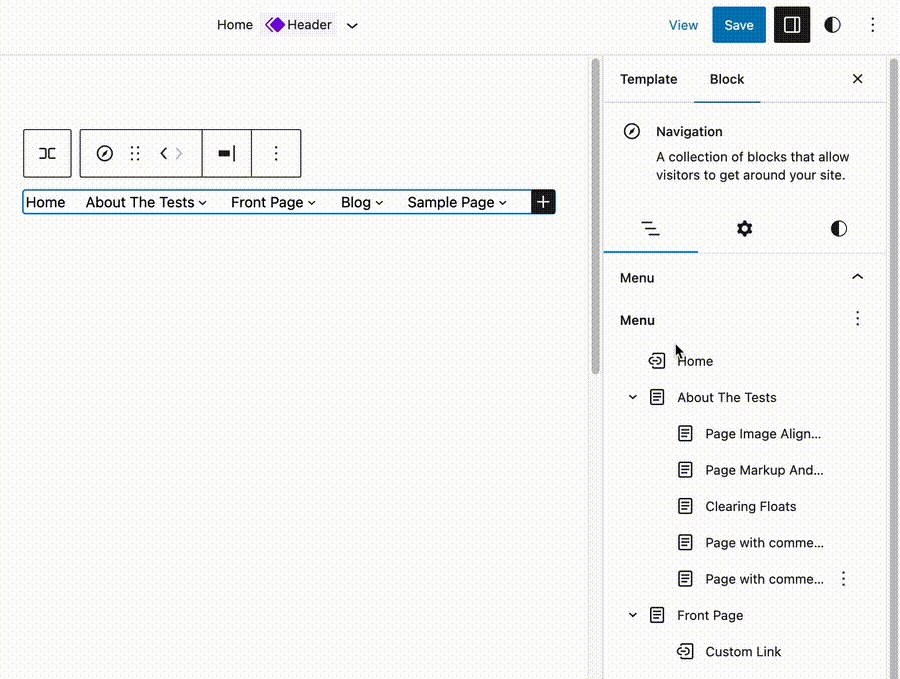
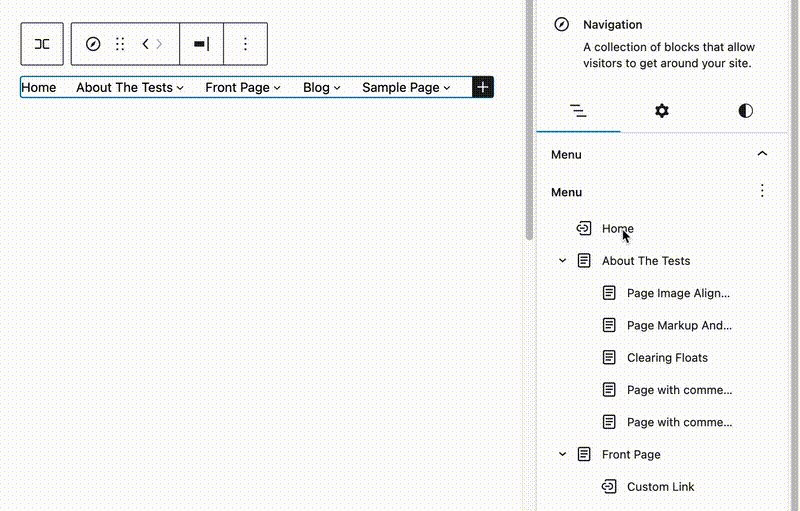
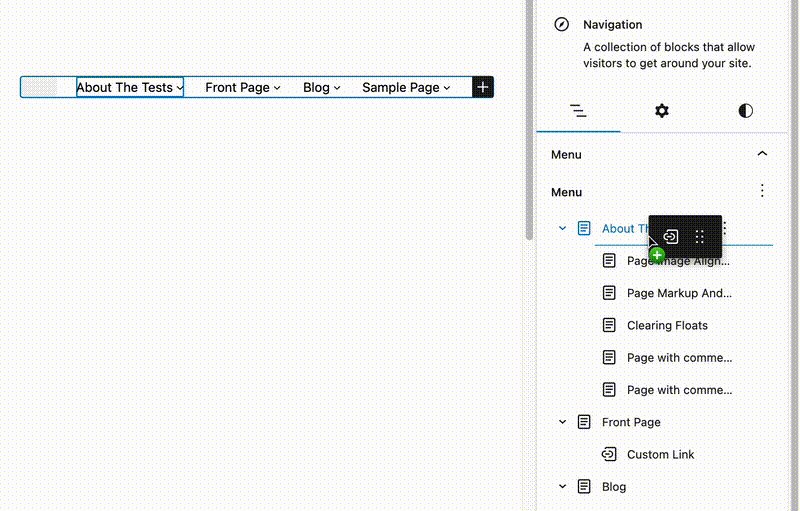
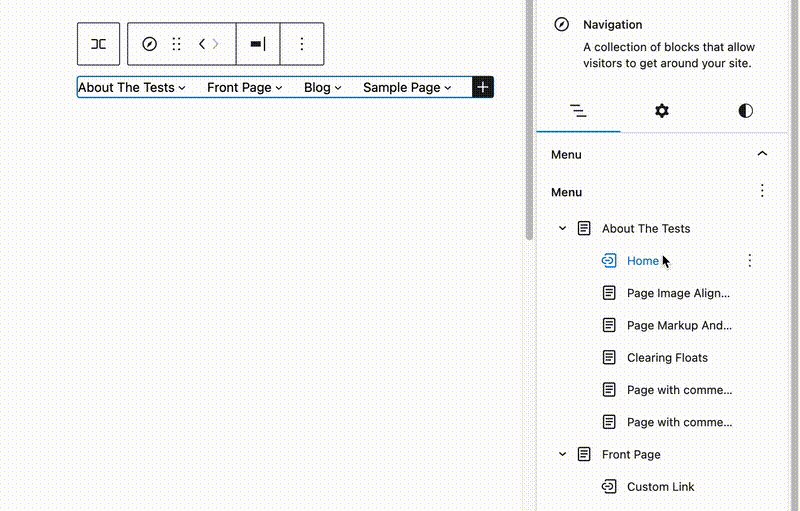
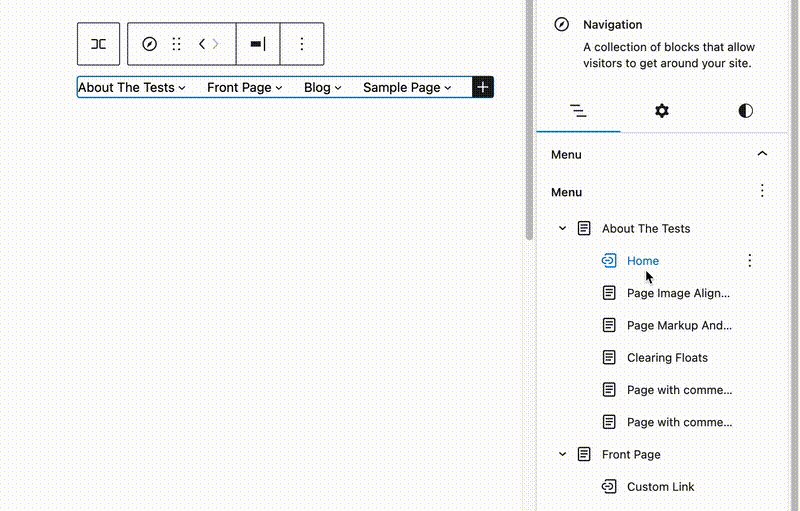
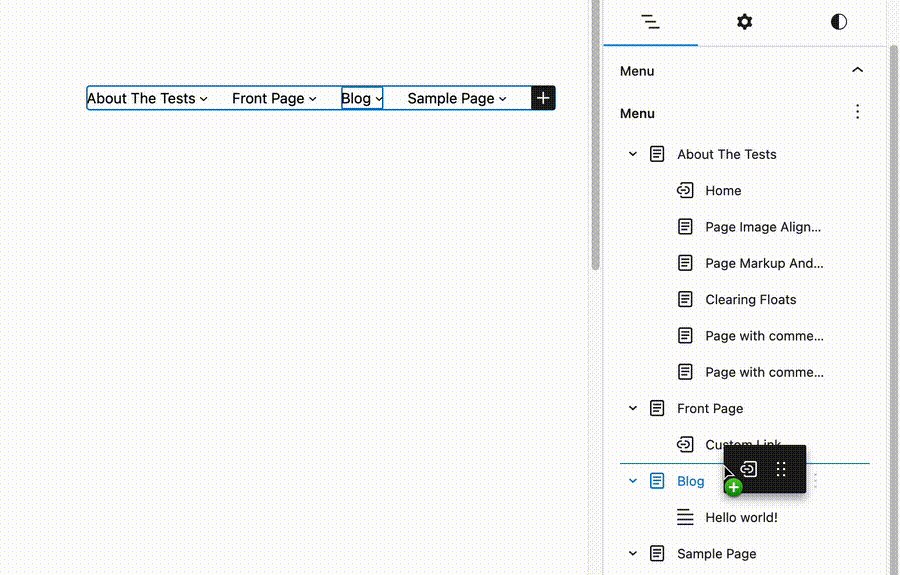
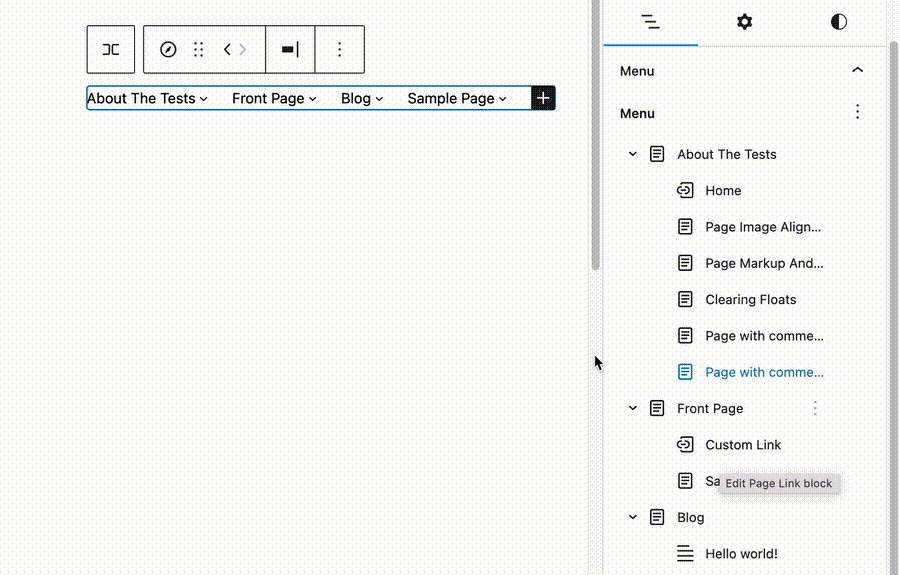
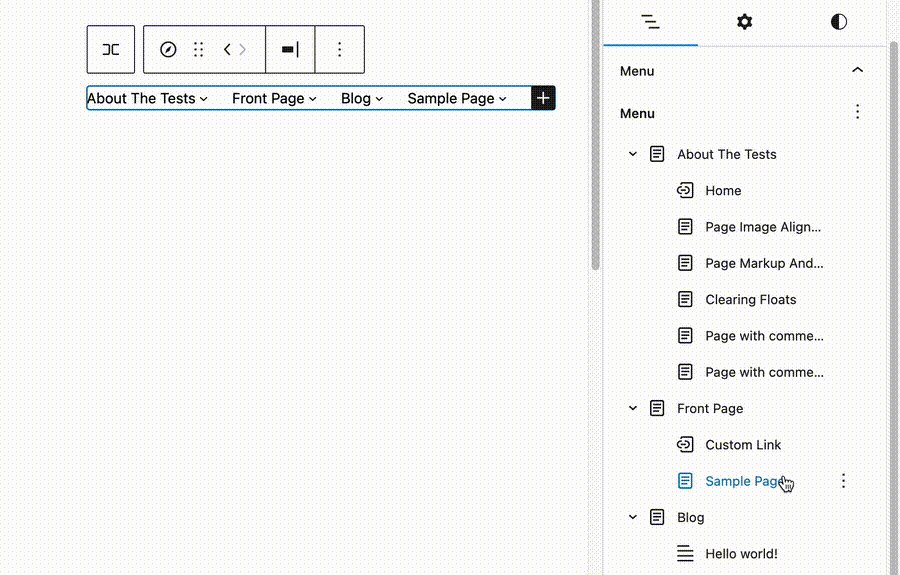
导航块设置面板中的列表视图允许您通过拖放来重新排列每个菜单项。
要重新排列菜单项的顺序,只需将它们拖放到新位置即可。

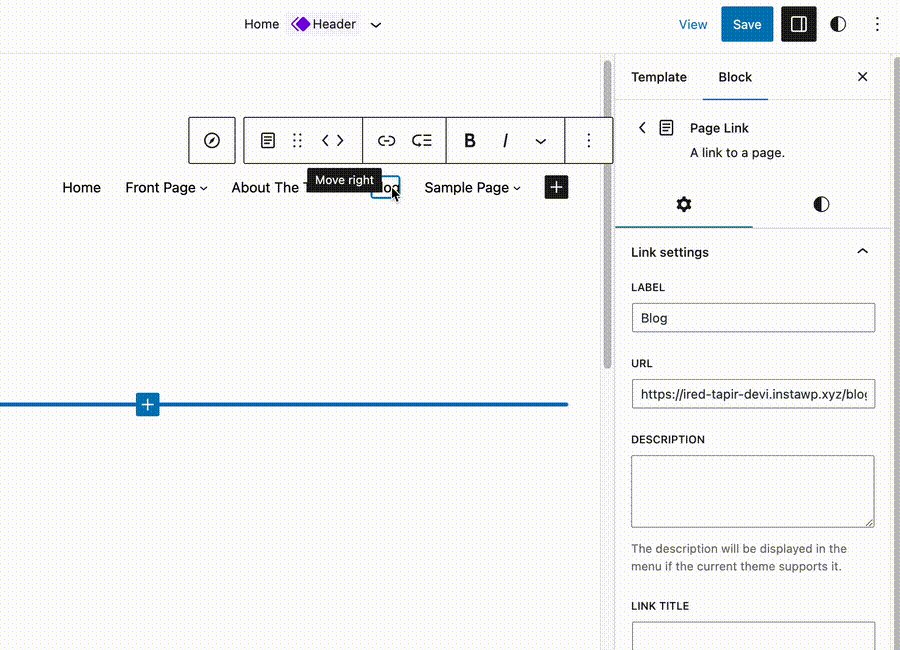
要重新排列菜单项以创建新的子菜单,请在拖放之前将菜单项稍微向右拖动。您会注意到蓝线会向右移动。

要将菜单项移动到现有子菜单中,请将菜单项拖到子菜单列表中。

使用编辑器画布
要在编辑器画布中重新排列菜单项,您可以使用菜单项的块工具栏中的块移动工具。

删除菜单项
使用块设置视图
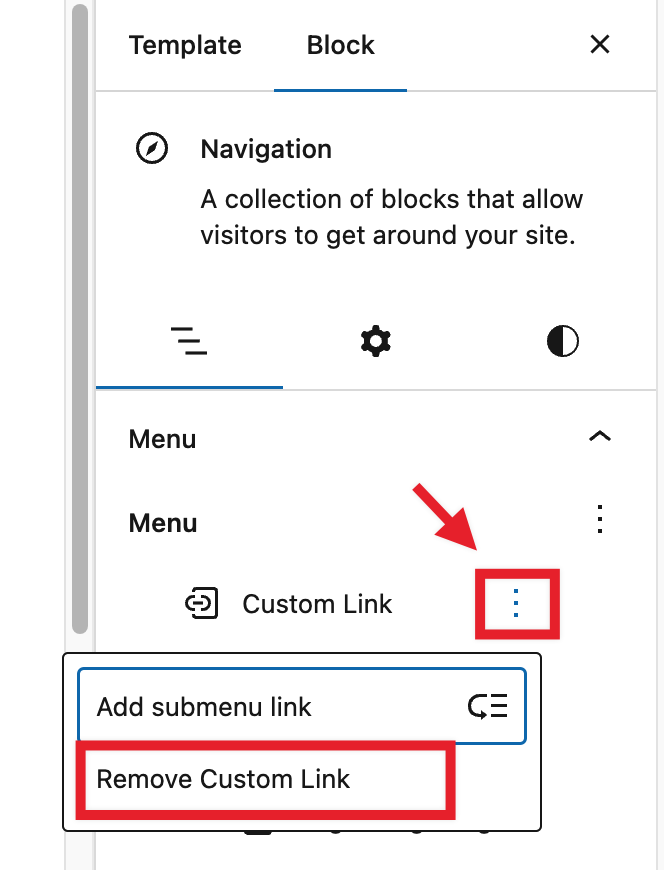
要通过列表视图删除菜单或子菜单项,请点击该项上的选项按钮并选择移除[菜单项名称]。

使用编辑器画布
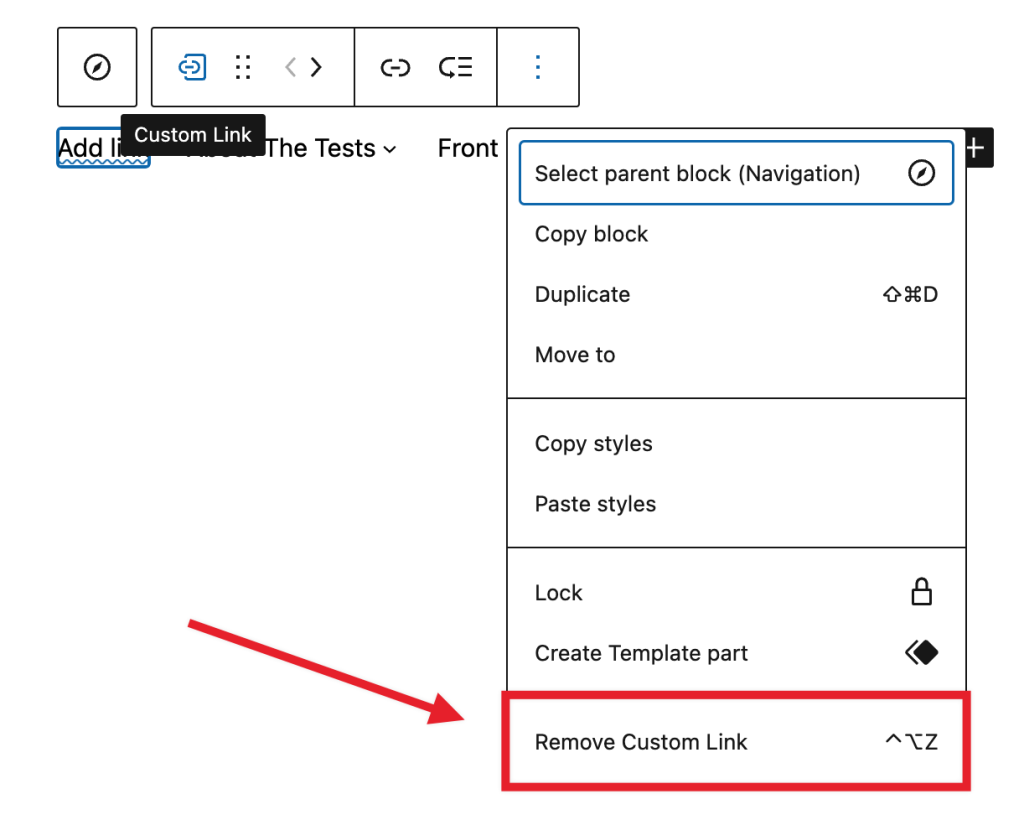
要从编辑器画布删除菜单或子菜单项,请选择要删除的菜单项块。从块工具栏打开选项菜单并选择移除[菜单项名称]。

编辑链接设置
使用块设置视图
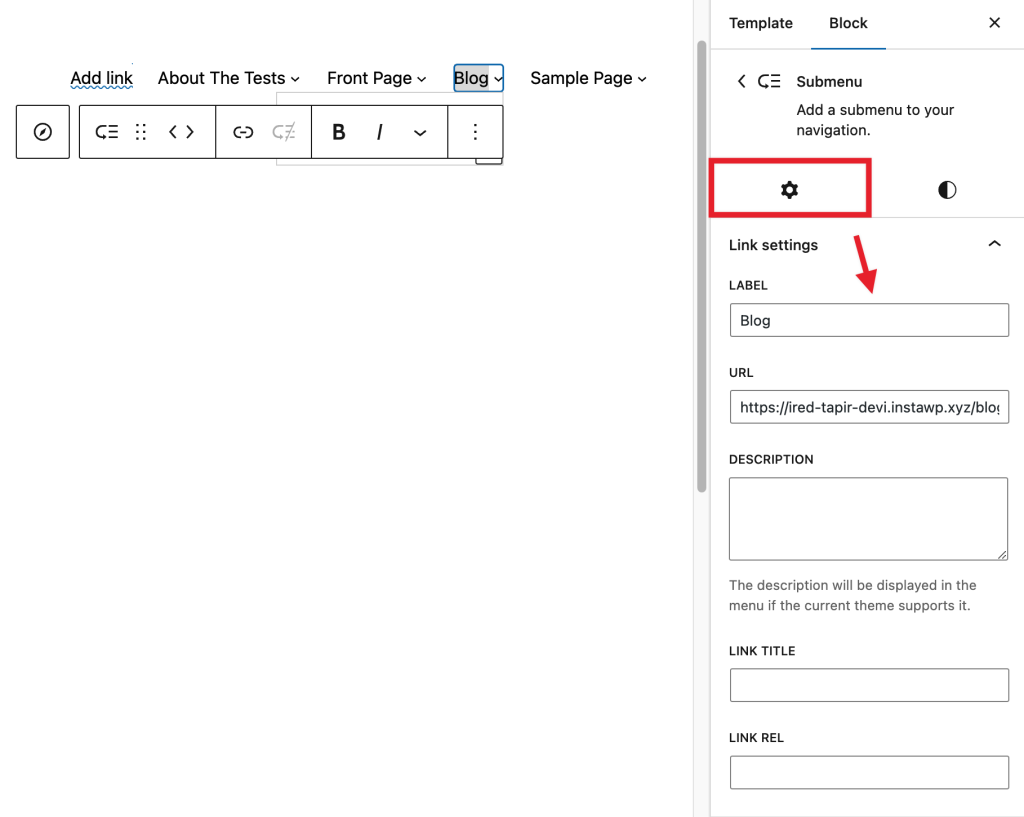
要编辑链接设置,请点击列表视图中的菜单项,它将打开所选链接块的设置面板。以下是可用的设置
- 标签
- URL
- 描述
- 链接标题
- 链接 rel

您还可以添加自定义CSS类,并从设置面板中自定义链接的排版和尺寸。

使用编辑器画布
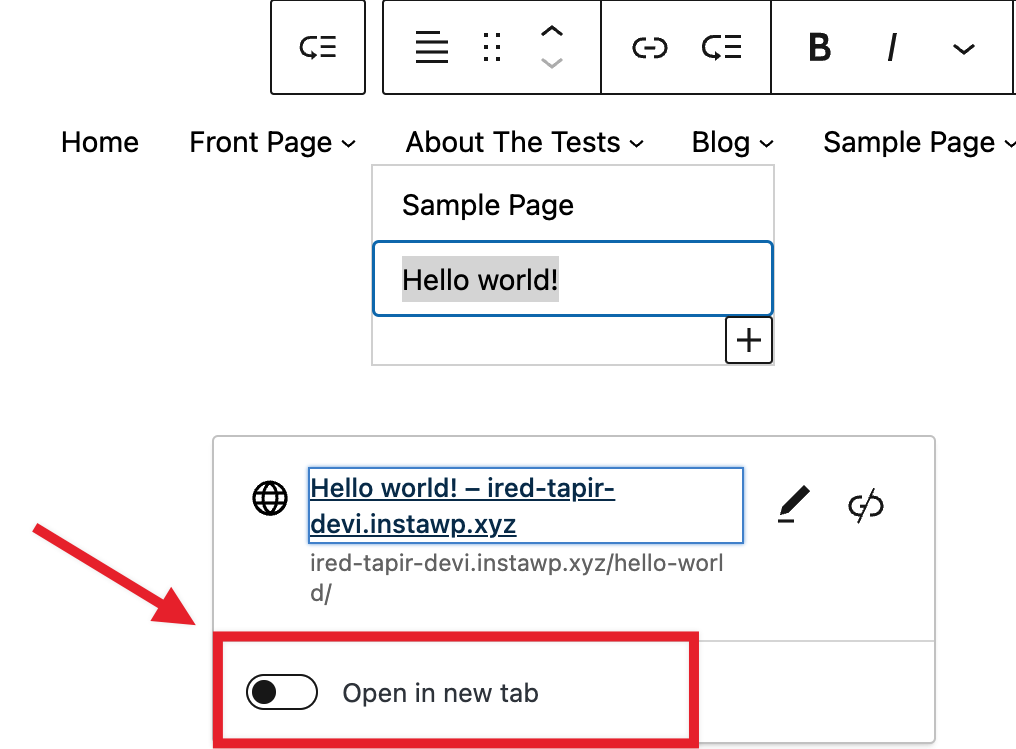
要从编辑器画布编辑链接,请选择您要编辑的菜单项块,然后点击块工具栏上的链接按钮。它将打开一个弹出窗口,您可以在其中编辑或删除链接,并切换在新标签页中打开选项。如果您点击链接的编辑按钮,可以更改菜单项文本和URL。
区块工具栏
每个块都有独特的工具栏图标和块特有的用户控件,让您可以在编辑器中直接操作该块。
导航块具有以下选项
- 转换
- 区块移动工具
- 项目对齐方式
- 选项
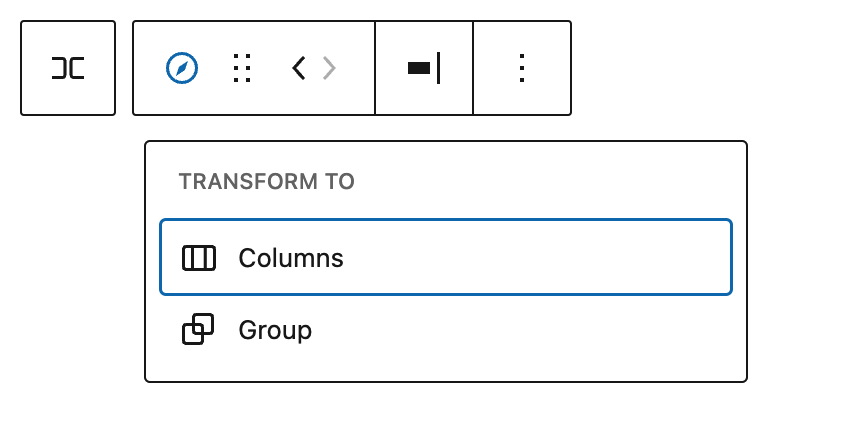
转换
当您点击转换按钮时,您可以将导航块转换为栏和组块。

区块移动工具
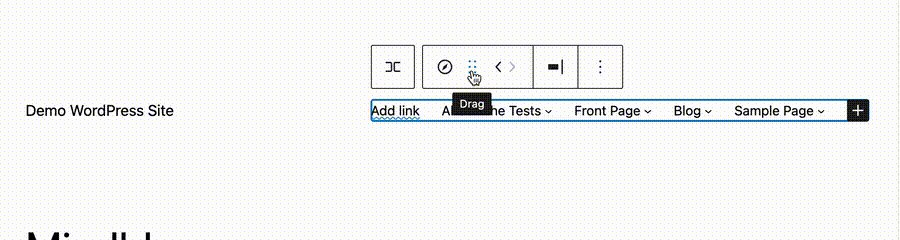
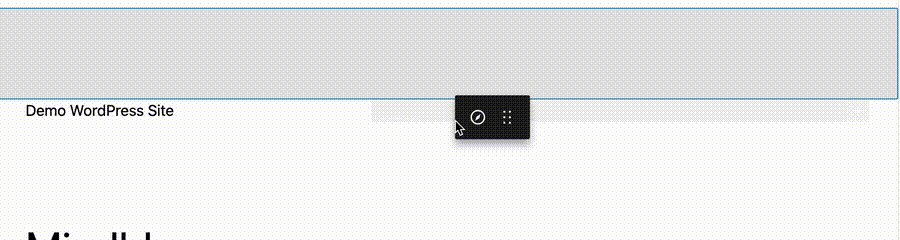
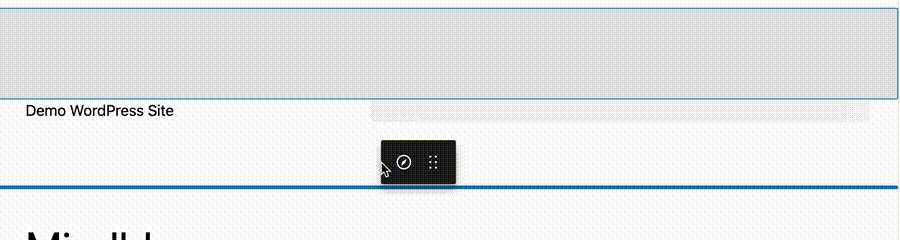
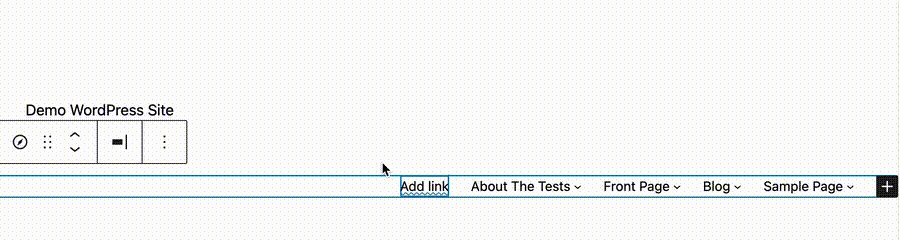
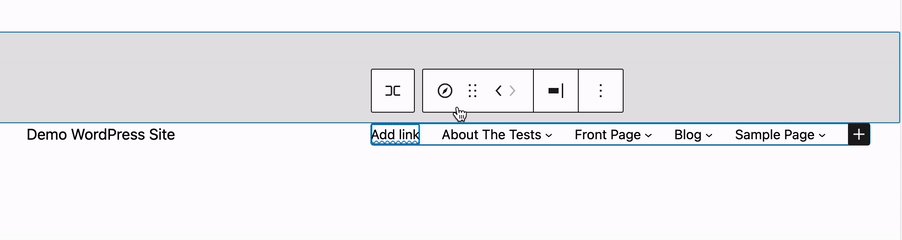
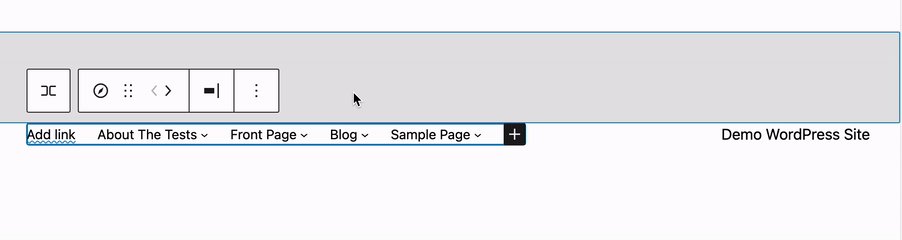
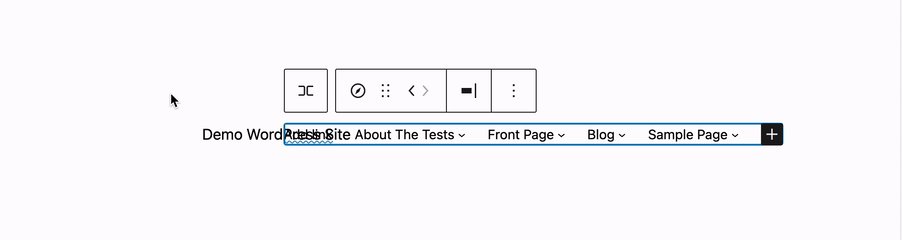
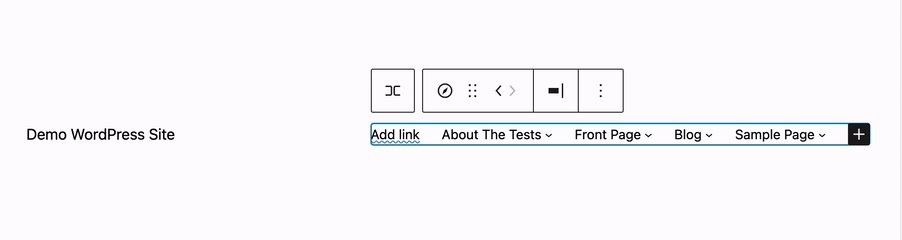
要将块拖放到页面模板上的新位置,请点击并按住拖动按钮,然后将其拖到新位置。蓝色的分隔线表示块将放置的位置。当您找到放置块的新位置时,松开鼠标左键。

上移和下移按钮可用于在页面上上下移动该块。如果导航块位于行块中,则按钮将变为左移和右移。

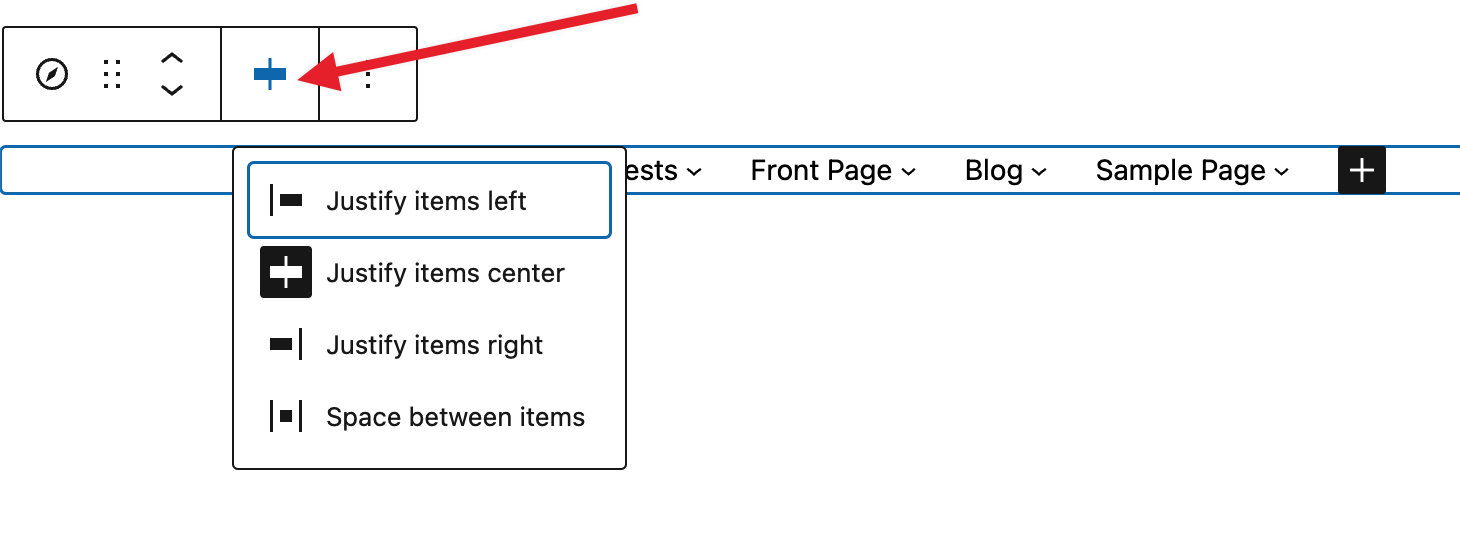
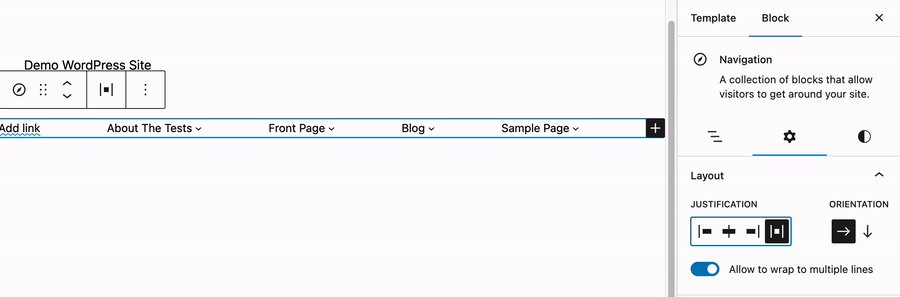
更改项目对齐方式
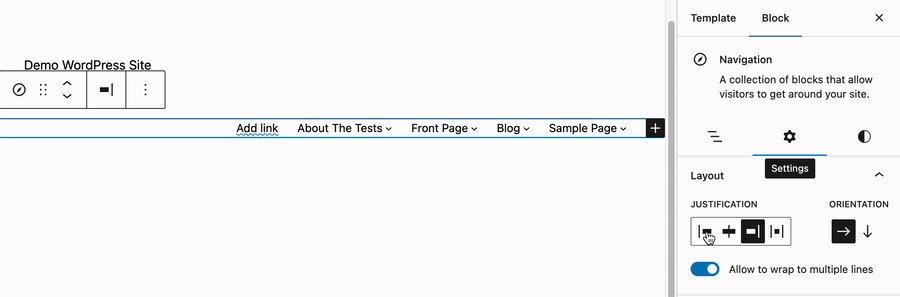
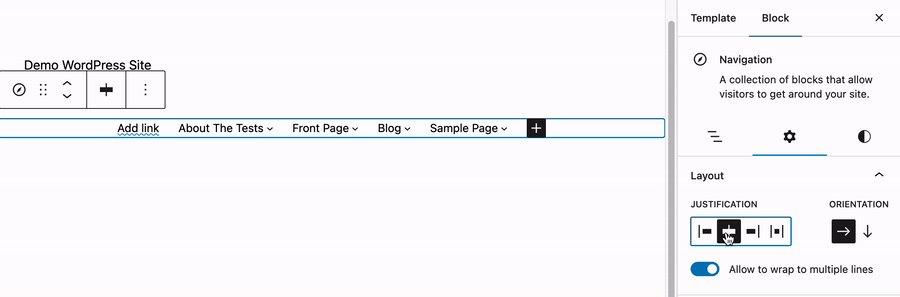
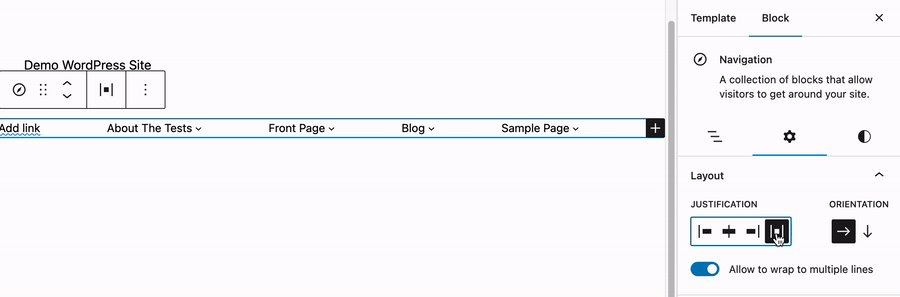
点击块工具栏中的更改项目对齐方式按钮以显示对齐方式下拉菜单。您可以将块文本左对齐、居中对齐、右对齐或在项目之间留出空格。

对齐选项也可以从侧边栏设置中更改。

选项
块工具栏上的选项按钮为您提供了更多自定义块的功能。
阅读有关这些及其他设置的信息。当您为导航块启用块锁定功能时,您会找到限制编辑选项,它将阻止菜单项被编辑。
区块设置
每个块都有一个特定的设置面板来自定义该块。要打开它,请点击发布按钮旁边的设置按钮。
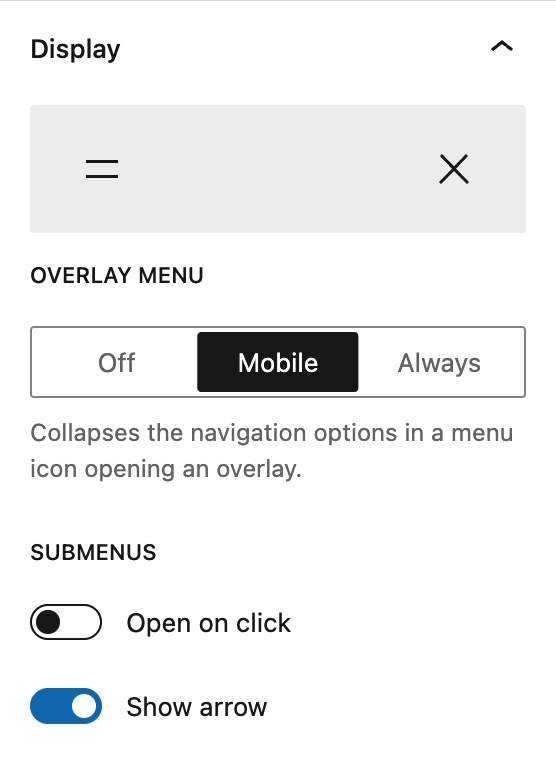
显示
目前,此部分包含一个设置,允许您控制导航块在不同屏幕尺寸下的显示方式,从而实现响应式菜单选项
- 关闭:这会在较小屏幕尺寸下关闭菜单图标的显示。
- 移动设备:这会在您在较小屏幕上查看网站时显示一个菜单图标,用户可以点击它以查看整个菜单。
- 始终:无论屏幕尺寸如何,都会显示菜单图标。
默认情况下,此选项设置为移动设备,这将在较小屏幕尺寸下自动显示菜单图标。当您点击菜单图标时,它将打开一个显示整个菜单的叠加层。

还有两个专门针对子菜单的附加设置
- 点击打开:默认情况下,子菜单会在鼠标悬停时打开。如果您希望它们通过点击打开,可以激活此选项。
- 显示箭头:默认情况下,带有子菜单的菜单项将显示一个箭头以指示此情况。您可以停用此选项以隐藏这些箭头。
布局
布局设置允许您更改嵌套在其父块内部的子块的对齐方式和方向,布局控件位于父块上。
颜色
这些颜色设置允许您自定义导航块的外观。从建议中选择一种颜色,或者使用颜色选择器或添加颜色代码来自定义颜色。
排版
排版设置允许您更改块的字体大小、外观、行高、字母大小写和间距。
尺寸
导航块目前支持块间距,允许您在每个块之间添加自定义间距。这使得在整个块中设置统一的外观变得容易。
高级
高级选项卡可让您完成以下几项操作
- 重命名菜单。
- 删除菜单。
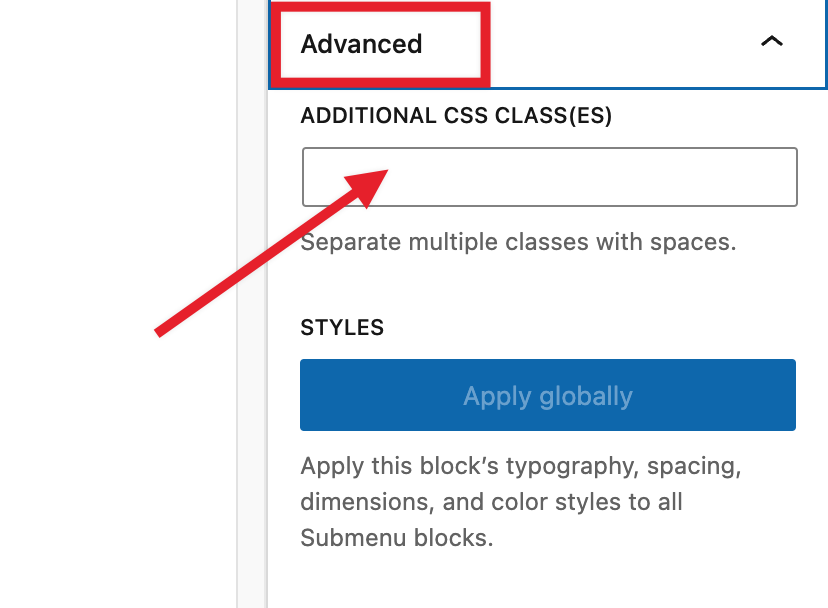
- 添加CSS类,以便按照您的喜好设置块的样式。

更新日志
- 2023年更新-03-28
- 文章已更新,以匹配WordPress 6.2的当前状态
- 已更新2023-02-17
- 更新了块配置部分
- 更新了一些截图
- 创建 2022-01-05
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。