页面跳转,有时也称为锚点链接,是指您点击一个链接后,立即跳转到页面上更上方或更下方的位置。这对于长页面特别有用。
实现此功能的一种方法是,在页面上的“标题”区块中设置一个HTML锚点,然后创建一个跳转到该锚点的链接。您甚至可以跳转到另一个页面的锚点。
通过任何其他允许在“高级”下设置HTML锚点的区块也可以实现此功能。您可以通过查阅核心区块参考并查找带有anchor属性的区块来查看哪些区块具有HTML锚点字段。
创建HTML锚点

- 使用加号图标添加新区块。
- 选择“标题”作为区块类型,或者键入
/heading作为标题区块的快捷方式(斜杠命令)。 - 输入您的标题文本。如果您不想显示任何文本,可以留空标题文本。
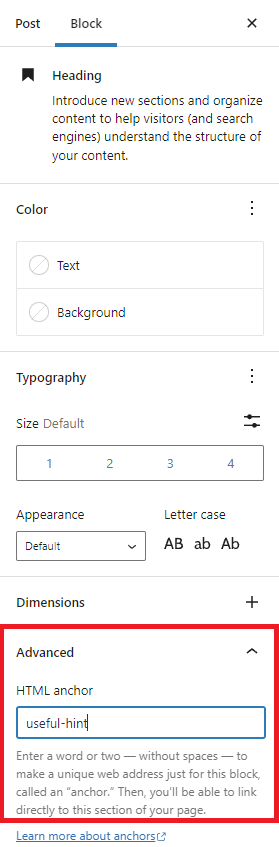
- 在右侧的“区块设置”下,点击“高级”。
- 在“HTML锚点”字段中键入一个词,它将成为您的链接。
HTML锚点语法
- HTML锚点在文档中必须是唯一的。
- HTML锚点区分大小写。
- HTML锚点可以包含以下符号:连字符(-)、下划线(_)、冒号(:)、句点(.)。它不能包含空格。
- HTML锚点必须以字母开头。
链接到您的HTML锚点
- 键入一些文本,或添加一个图片或按钮,它们将成为您希望访问者点击以跳转到另一部分的元素。
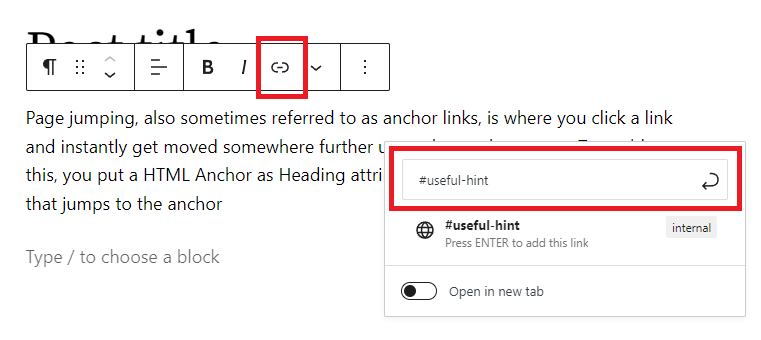
- 高亮显示文本、图片或按钮,然后从区块的工具栏中选择链接选项。
- 输入您创建的HTML锚点,以井号(#)开头。例如,如果您创建了一个名为
important-notice的锚点,您将链接到#important-notice。

跳转到另一个页面的锚点
如果您想跳转到另一个页面的锚点,则需要指定URL和HTML锚点。例如,example.com/anotherpage#important-notice
更新日志
- 2023-07-25
- 更新视频URL
- 2022-10-28
- 添加了更多关于页面跳转链接用例和其他可用区块的信息
- 删除了关于跳转链接在预览模式下不起作用的注释
- 添加了页面跳转的视频演示
- 更新了WordPress 6.0的截图
- 更新了图片的Alt文本
- 创建于 2019-06-15
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。