页面列表块允许您在页面、文章和侧边栏中显示您网站上已发布的页面。
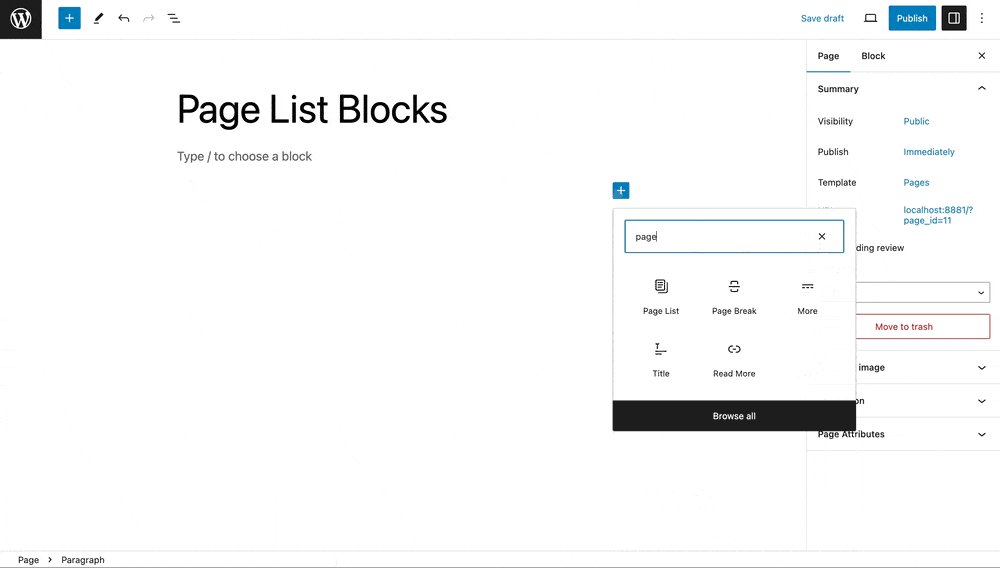
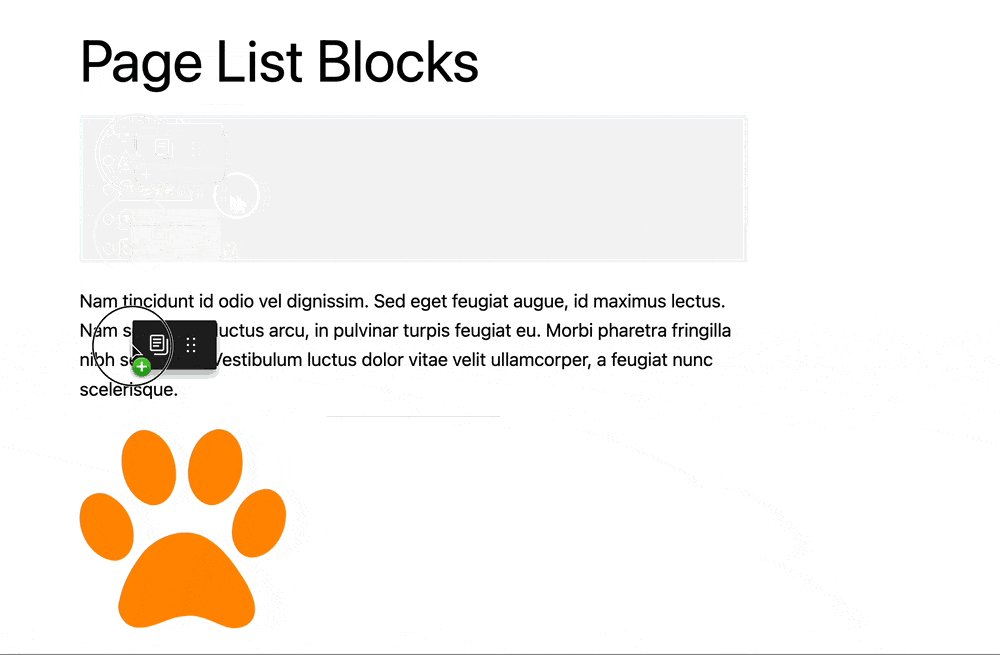
要添加一个页面列表块,请点击插入块(+)图标并搜索“页面列表”。

另一种添加页面列表块的方法是,在新段落块中输入/page list并按回车键。
添加块的详细说明请参见这篇支持文章。
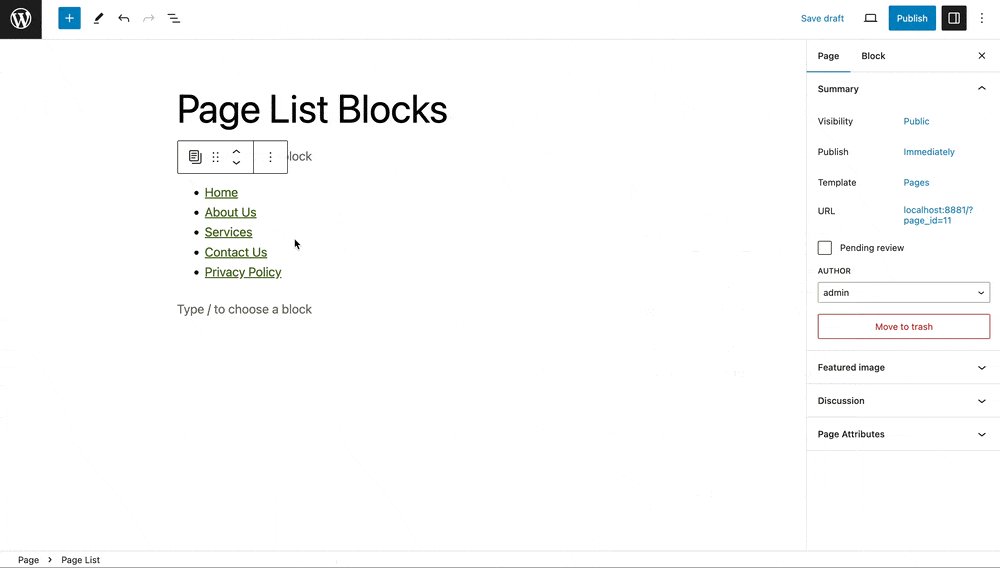
在您网站的侧边栏中使用此块可使访问者轻松访问页面。列表中的每个页面名称都链接到其对应的页面。
以下是此块在您网站侧边栏中的显示效果

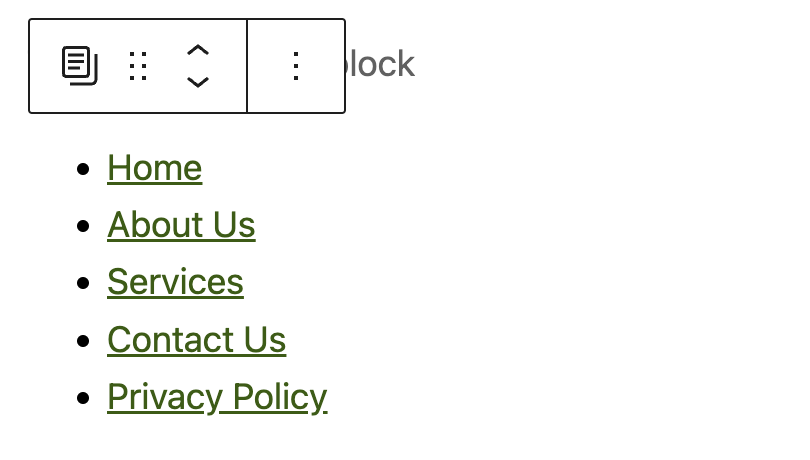
区块工具栏
每个块都具有独特的工具栏图标和特定于块的用户控件,可让您直接在编辑器中自定义该块。页面列表块在其块工具栏中具有以下选项:
- 转换为
- 拖动图标
- 移动手柄
- 更多选项
注意:移动和拖动选项仅在编辑器中有多个块时可用。

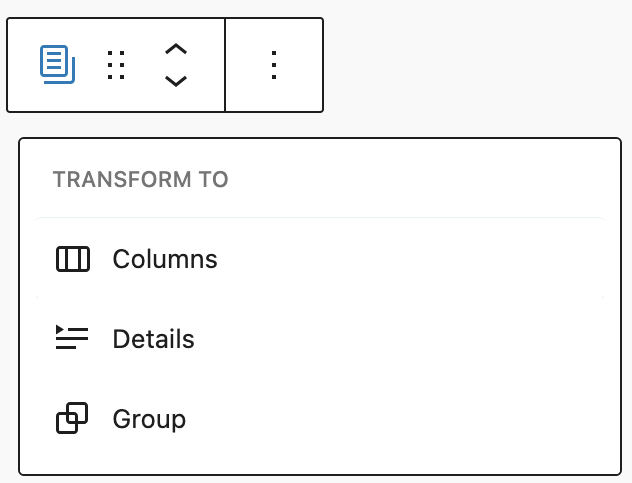
转换为
转换为按钮有助于将页面列表块转换为栏、详情或分组块。
- 详情 – 将页面列表转换为可折叠的详情块,允许展开或折叠部分以获得更整洁的界面。
- 分组 – 将页面列表包装在分组块中,便于样式设置和布局控制。
- 栏 – 将页面列表项分布到多列中,以优化空间使用并提高可读性。

拖动图标
要将块拖放到页面上的新位置,请选中并按住点状矩形,然后将其移动到该位置。当您拖动块时,蓝色分隔线会显示可以放置的位置。当找到所需位置时,松开鼠标左键。

移动手柄
向上和向下箭头图标可让您在页面上上下移动块。
有关在编辑器中移动块的更多详细信息,请参见此处。
更多选项
此控件提供许多其他选项,例如复制或复制您的块、复制/粘贴样式等。
区块设置
除了块工具栏中找到的选项外,每个块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,只需点击发布或更新按钮旁边的“侧边栏”图标即可。

此块的控件分为设置和样式选项卡。
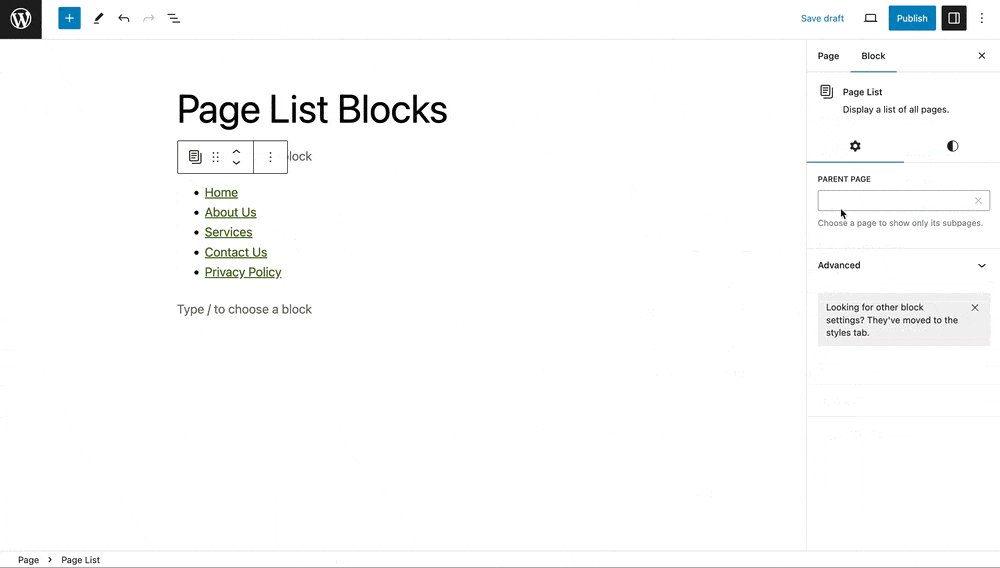
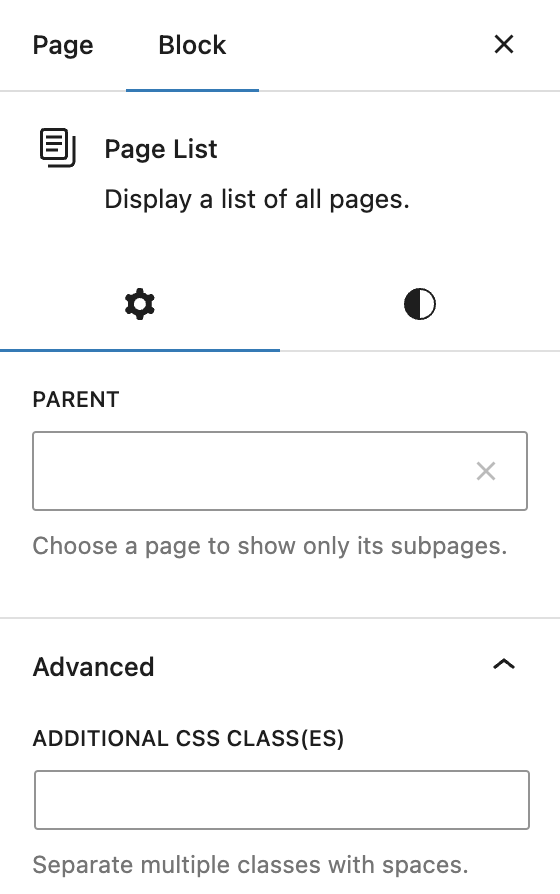
设置

父级
如果您只想列出某个特定页面的子页面,请在此选项中选择该父页面。开始输入页面标题,您将获得选择的选项。
额外 CSS 类
此选项允许您为块指定额外类,这些类可用于编写针对特定块的自定义 CSS 时。
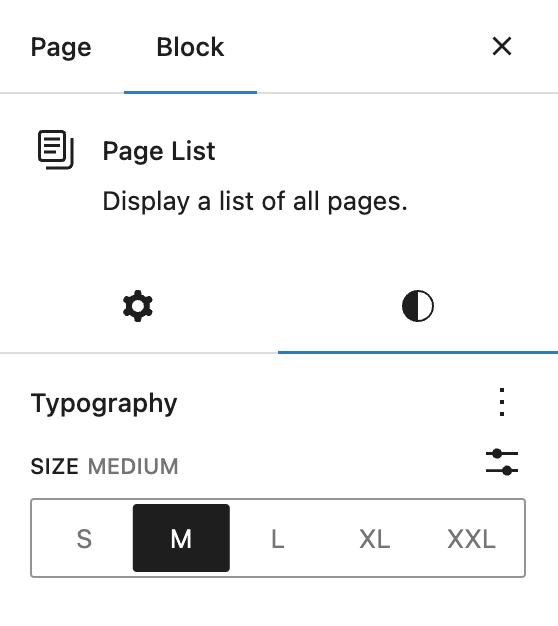
样式
此块在“样式”下仅有排版设置

阅读更多关于排版设置的信息
尺寸
段落块提供了调整其尺寸(例如宽度和高度)的各种选项,让您可以自定义文本布局以确保视觉一致性。
有关详细信息,请参阅此支持文章:尺寸设置概述
边框
段落块提供了边框设置选项,可添加边框颜色、宽度和半径。
有关详细信息,请参阅此支持文章:边框设置概述
更新日志
- 更新于 2025-04-15(鸣谢 @karthickmurugan)
- 更新了 6.8 版本的截图
- 添加尺寸和边框部分。
- 更新于 2023-10-31
- 更新于 2023-08-04
- 创建于 2022-12-12
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。