使用 Pinterest 嵌入块,您可以将 Pin 图、图板(Pin 图的集合)和 Pinterest 个人资料嵌入到您的文章和页面中。您不需要 Pinterest 账户即可使用它,但只有公共的 Pin 图、图板和个人资料才能被嵌入。
Pinterest 嵌入示例:
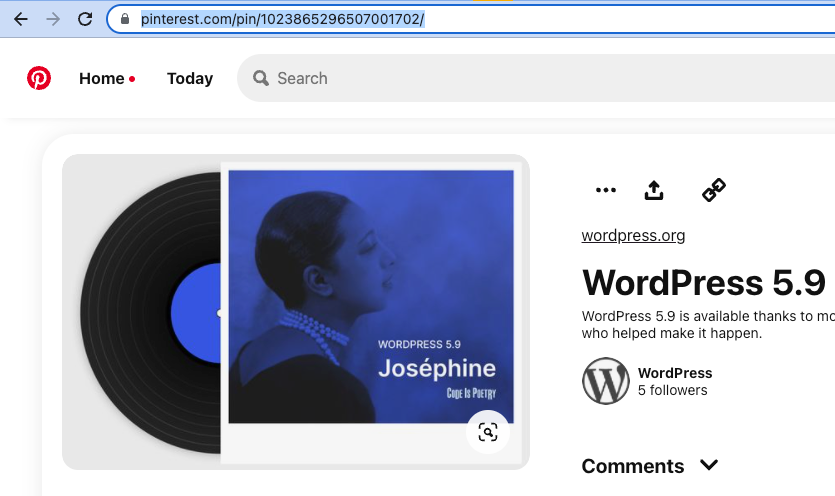
左图:单个 Pin 图嵌入示例。右图:Pinterest 个人资料嵌入示例。
嵌入 Pinterest Pin 图、图板和个人资料的步骤
- 首先,在 Pinterest 上找到您想要嵌入的 Pin 图、图板或个人资料,然后从浏览器地址栏复制其 URL。

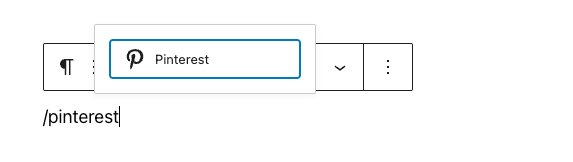
- 前往您的文章或页面,添加 Pinterest 嵌入块。其中一种方法是按“/”键打开块插入器并输入 /pinterest。

关于添加区块的详细说明可以在本指南中找到。
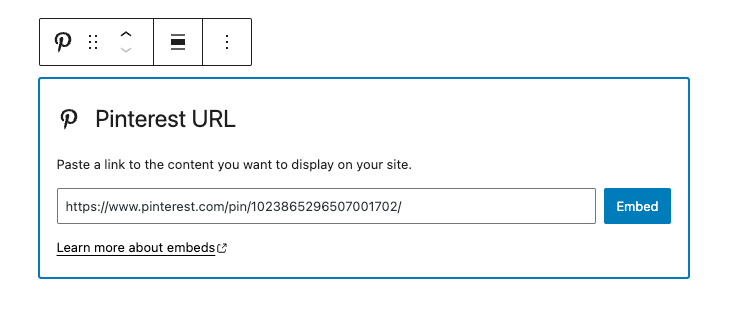
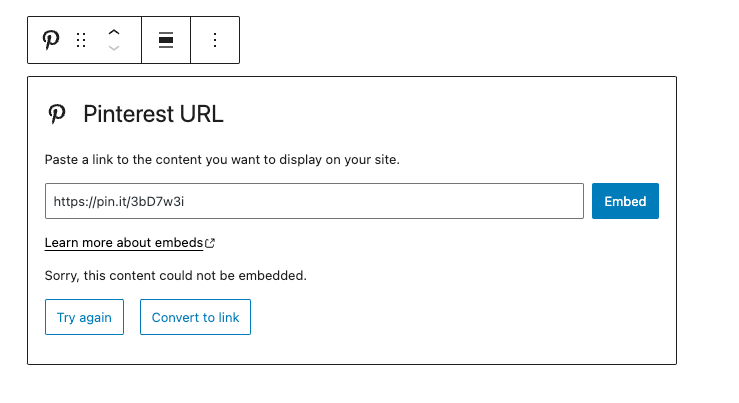
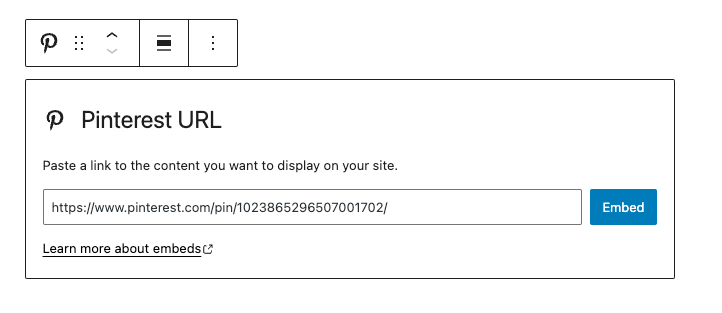
- 将链接粘贴到文本框中,然后点击“嵌入”按钮。

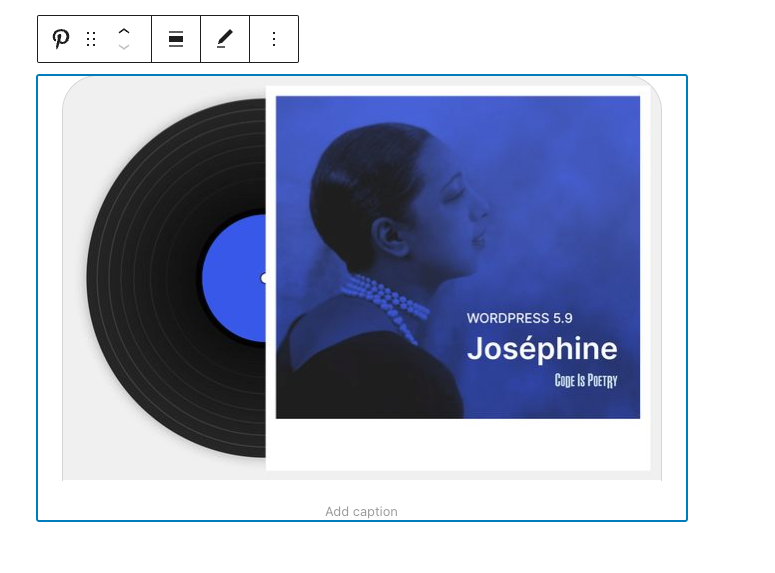
如果链接可以成功嵌入到您的文章/页面中,您将在块编辑器中看到预览。

如果您使用的 URL 无法嵌入,该块将显示消息:“抱歉,此内容无法嵌入。”您将有两个选择:尝试使用不同的 URL,或者将其转换为链接。

- 点击文章/页面右上角的“预览”按钮,查看其在前端的显示效果。

区块工具栏
除了“移动器”和“拖放手柄”外,Pinterest 嵌入块的块工具栏还显示四个按钮。
- 转换为 – 也是该块的图标
- 更改对齐方式
- 编辑 URL,以及
- 更多选项

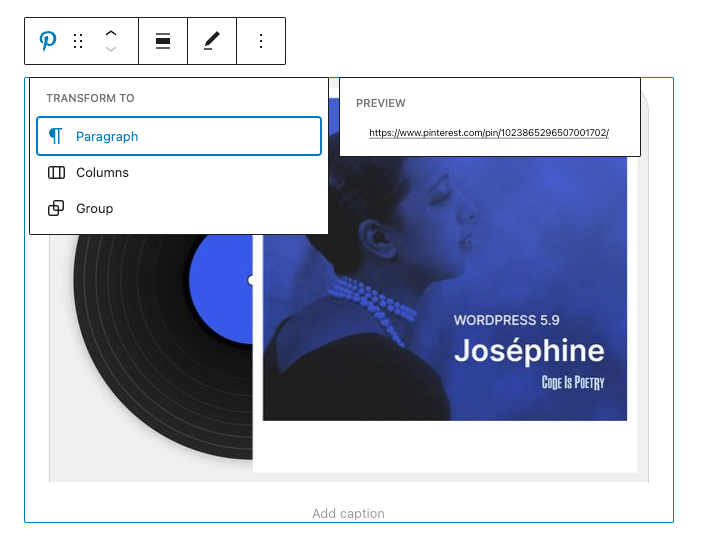
转换为
第一个选项允许您将 Pinterest 嵌入块转换为段落。这将把嵌入的 Pin 图、图板或 Pinterest 个人资料转换为链接。您还可以将 Pinterest 嵌入块转换为列或组。

将其转换为组将使您能够更改以下内容,以及其他选项:
- Pinterest 嵌入块周围的背景颜色
- 内边距、外边距和块间距尺寸
- 块的边框设置(宽度、样式、颜色和半径)
注意:您可以将鼠标悬停在每个选项上,预览每个块(段落、列或组)的显示效果。
左图:以组形式的 Pinterest 嵌入块的编辑器视图,包含颜色、尺寸和边框设置。右图:具有灰色背景的 Pinterest 嵌入块的前端预览。
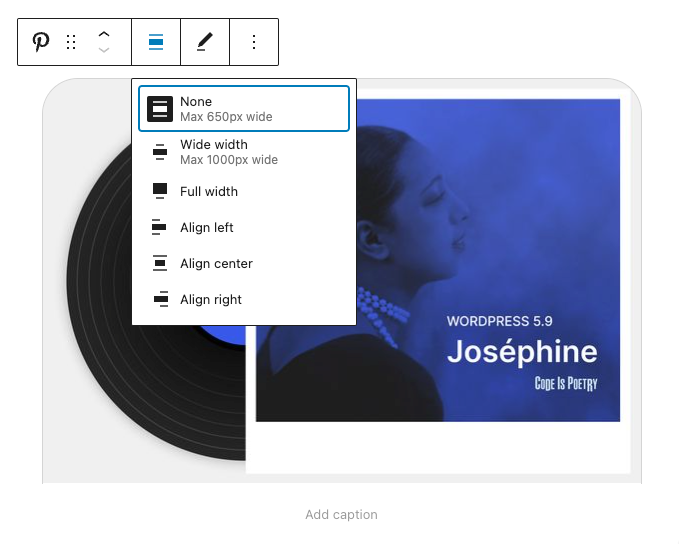
更改对齐方式
- 无 – 默认对齐选项
- 宽幅 – 将文章宽度增加到超出内容大小
- 全宽 – 将块扩展以覆盖屏幕的整个宽度
- 左对齐 – 使块左对齐
- 居中对齐 – 使块居中对齐
- 右对齐 – 使块右对齐

编辑网址
通过编辑 URL,您可以在嵌入块中更改 Pinterest 嵌入 URL。覆盖现有 URL 并点击右侧的“嵌入”按钮。

更多选项
关于更多选项的详细信息可以在这篇支持文章中找到。
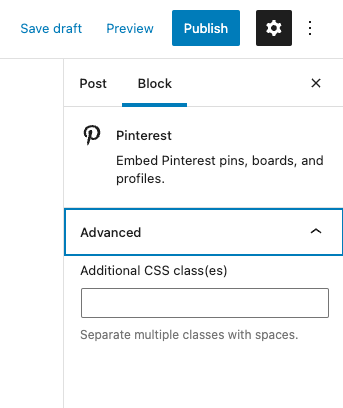
区块设置
高级
在位于块设置侧边栏中的“高级”选项卡中,您可以向块添加额外的 CSS 类。这使您可以编写自定义 CSS 并根据需要设置块的样式。

更新日志
- 更新日期 2023-08-08
- 将“更多选项”链接到文章
- 创建于 2022-03-24




这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。