在 区块中的位置设置允许您设置元素在网站中的定位方式。这些设置仅在少数区块放置在网站根目录时可用。
当您使用 区块编辑器时,位置设置可用。如果您是区块编辑器的新手, 本指南 将向您展示如何使用区块。
如何访问位置设置
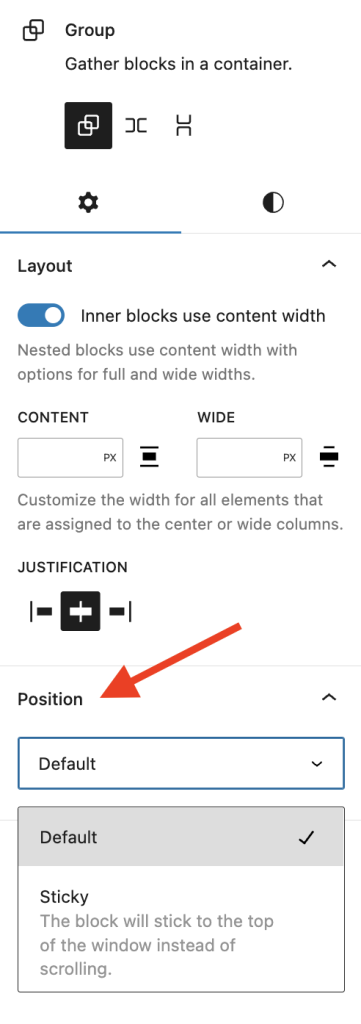
要访问位置设置,请将组、行或堆叠区块添加到内容的根目录,即不放置在另一个区块内。在您添加的区块的区块设置侧边栏中,您将找到位置部分,如下图所示。
设置类型

每个受支持的区块都附带两种不同的位置设置。默认情况下,区块将使用“默认”选项。您可以根据需要在这两个选项之间切换。如果您没有看到这些设置,那是因为该区块不支持定位选项,或者,如果它是包含这些设置的区块列表中列出的区块之一,则该区块未放置在您网站的根目录中,即未放置在另一个区块内。
默认
这是自动选择的选项。它允许区块像通常一样相对于其他区块进行定位。
粘性
此选项允许您在访问者滚动时将顶级区块固定在页面顶部。这与同名的 CSS 属性匹配。
包含位置设置的区块
提醒一下,此设置仅在以下区块放置在您网站的根目录(即不放置在另一个区块内)时才会显示。
- 组
- 行
- 堆叠
演示
使页眉模板部件具有粘性
粘性定位选项的一个常见用例是让页眉在访问者滚动时固定在页面顶部。要实现此目的,请按照以下步骤操作
- 打开列表视图并选择页眉模板部件区块。确保此页眉模板部件区块不放置在另一个区块内。
- 在列表视图或区块工具栏中选择三点菜单,然后选择组选项。这会将页眉模板部件区块包装在一个组区块中。
- 选择刚刚创建的组区块并打开区块设置侧边栏。
- 在区块设置的样式选项卡下为组区块添加背景颜色。这确保了当访问者滚动时,页眉模板部件中的项目不会干扰页面上的其余区块。
- 向下滚动到位置设置并选择粘性。
更新日志
- 创建日期 2023-03-27
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提问。