“文章评论表单”块 显示文章的评论表单。此块位于“评论”块内,可让您自定义文章评论表单的外观。
您只能将“文章评论表单”块 插入到“评论”块内的评论模板块中。
点击评论模板块内的 (+) 图标,打开块插入器弹出窗口,然后搜索“文章评论表单”块。
您也可以使用键盘快捷键 /post-comments-form 快速在评论模板块中插入一个“文章评论表单” 块。
如果您的文章禁用了评论,您仍然可以添加“**文章评论表单**”并在此块添加时再次启用评论功能。
有关添加块的详细说明,请点击此处。
区块工具栏
块工具栏包含自定义每个块的工具。“文章评论表单”块的工具栏包含以下工具:
转换为
您可以将 “文章评论表单”块 转换为“列”块或“分组”块。

区块移动工具
使用块移动工具在编辑器中上下移动块。使用六点图标拖放“文章评论表单”块并将其重新定位到编辑器的任何位置。或者,点击上下箭头在编辑器中向上或向下移动块。
更改文本对齐方式
文本对齐选项允许您将“编辑”按钮向左、居中或向右对齐。
更多选项
“更多选项菜单”左侧的下拉菜单包含一系列额外的富文本编辑选项,例如高亮、行内代码、删除线等。
有关“**更多选项**”的详细信息,请参阅此支持文章。
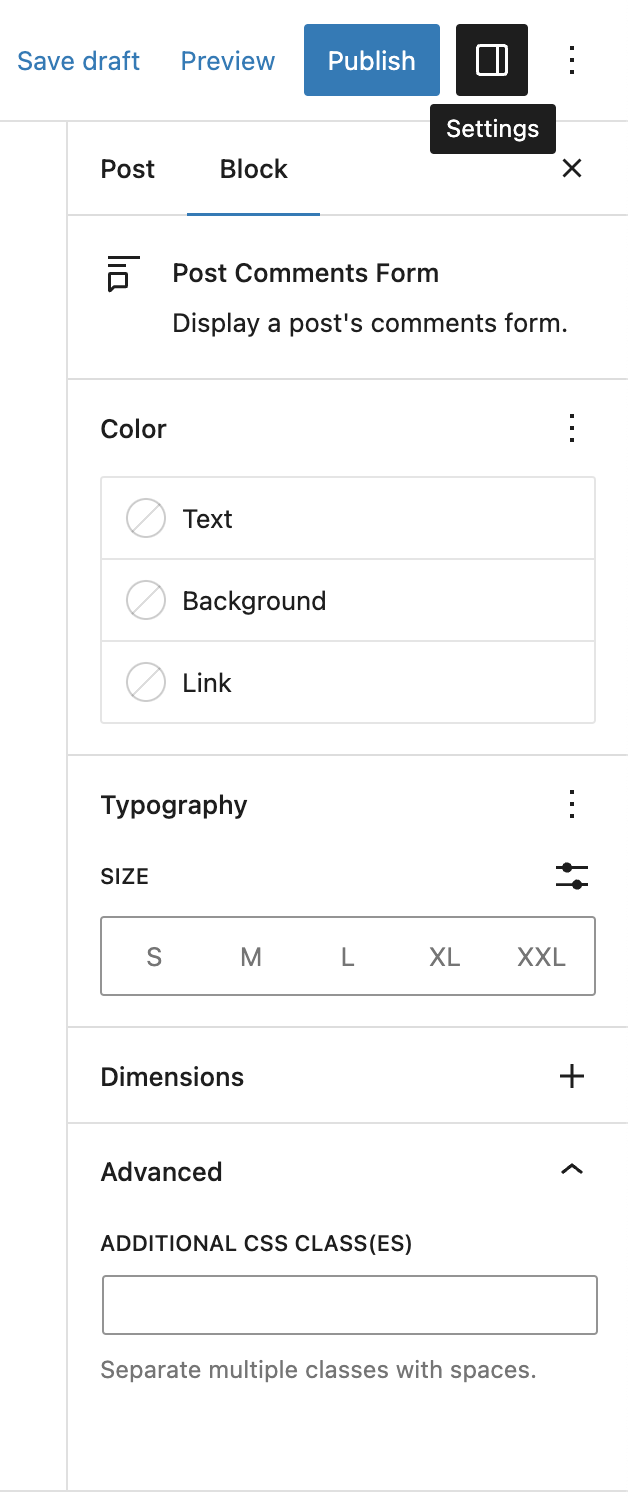
区块设置
块设置面板包含该块特有的自定义选项。要打开它,请选择该块并点击“**发布**”或“**更新**”按钮旁边的设置图标。

以下是“**文章评论表单**”块的选项:
颜色
“**文章评论表单**”块提供颜色设置选项,用于更改文本、背景和链接颜色。
有关详细信息,请参阅此支持文章:颜色设置概述
排版
“**文章评论表单”块提供排版设置,用于更改字体家族、外观、行高、字间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述
尺寸
“**文章评论表单”块提供间距设置,用于更改外边距和内边距。
有关详细信息,请参阅此支持文章:尺寸控件概述
高级
“**高级**”选项卡允许您为块添加 CSS 类。这将使您能够为该块编写自定义 CSS 和样式。

更新日志
- 2023-03-30
- 更新了截图
- 已添加有关间距设置的信息
- 创建日期:2022-11-22
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未在此文章中涵盖,请在支持论坛中发布您的问题。