使用内容块显示文章或页面的内容。此块是查询循环块的子块,有助于自定义查询循环的外观。添加此块的选项仅在站点编辑器中可用。
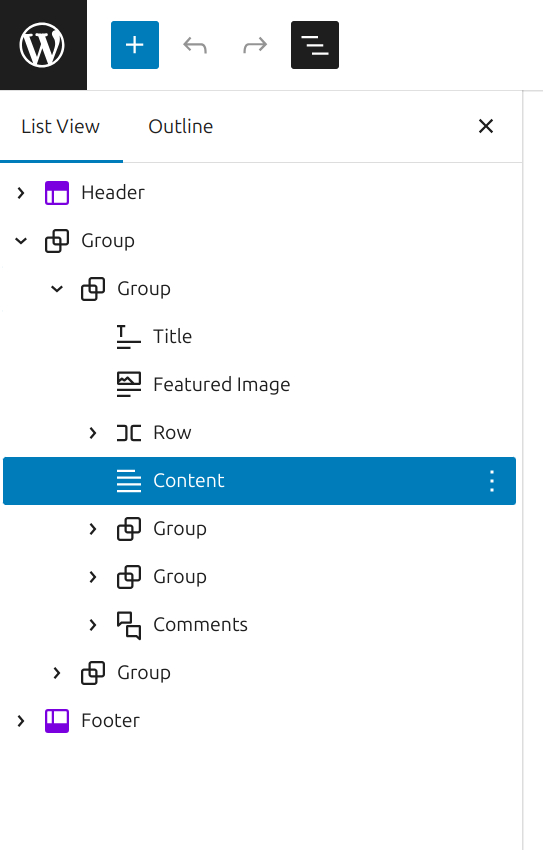
要添加内容块,首先请确保您正在编辑页面或文章模板。

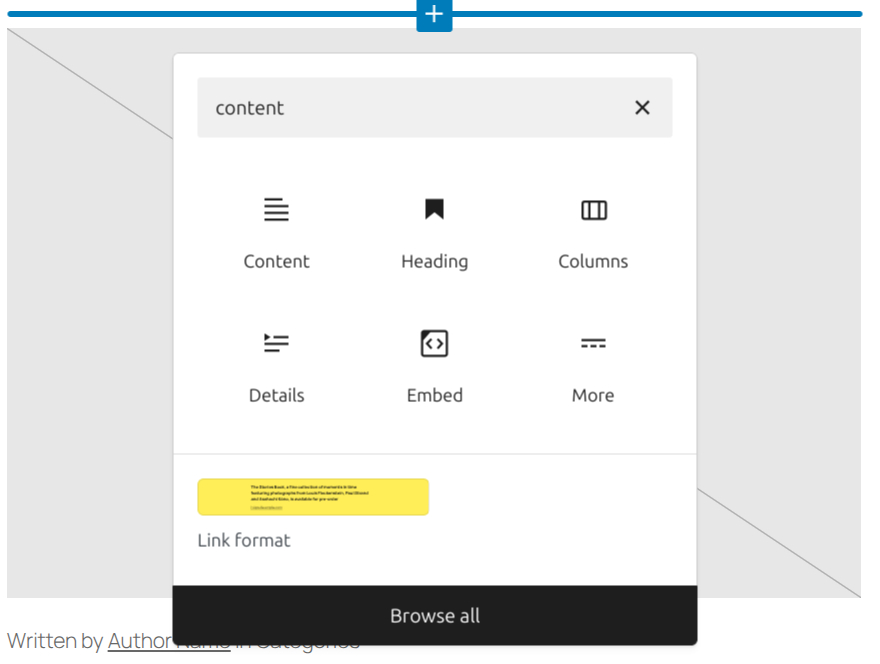
在您想要在内容块之前插入的块之后,将鼠标悬停以激活行内块插入器,然后点击在所需位置添加内容块。您可能需要在块搜索对话框中输入“内容”以找到它。

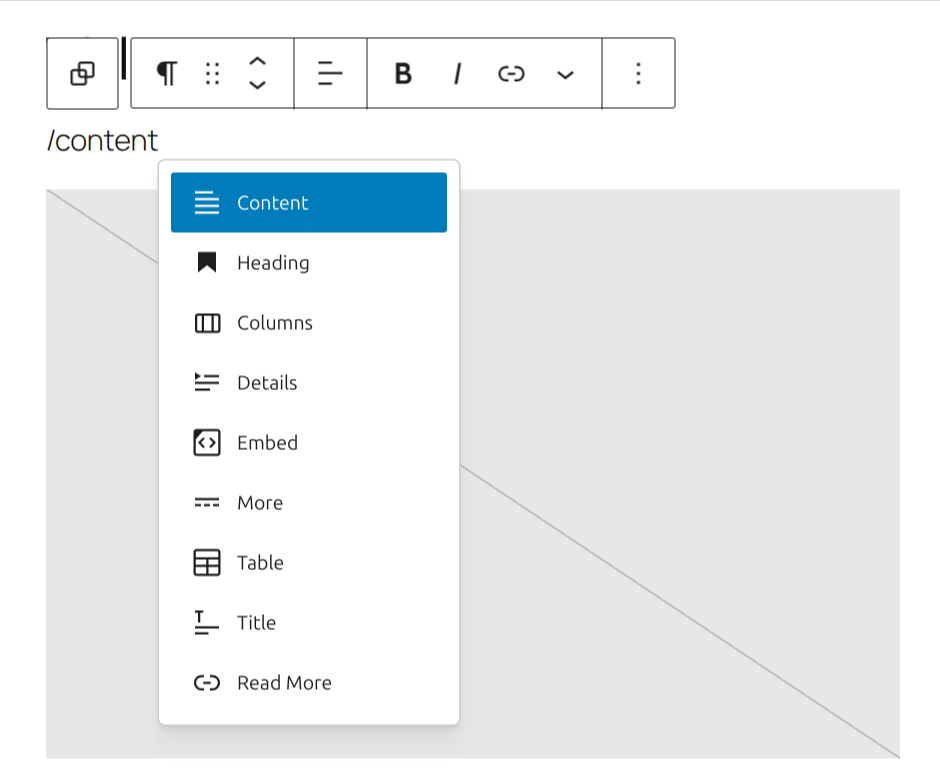
您也可以在一个新的段落块中输入/内容并按回车键,快速添加内容块。

当内容块中还没有内容时,内部块会包含一个空段落作为模板。

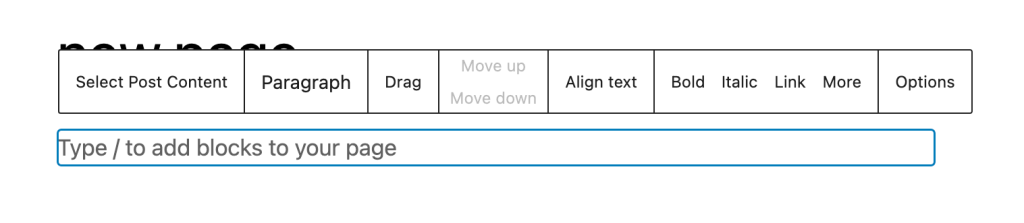
区块工具栏
要查看块工具栏,请点击该块,工具栏便会显示。
每个块都带有独特的工具栏图标。这些块专用控件允许您直接在编辑器中操作该块。
内容块在块工具栏中显示四个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更多选项

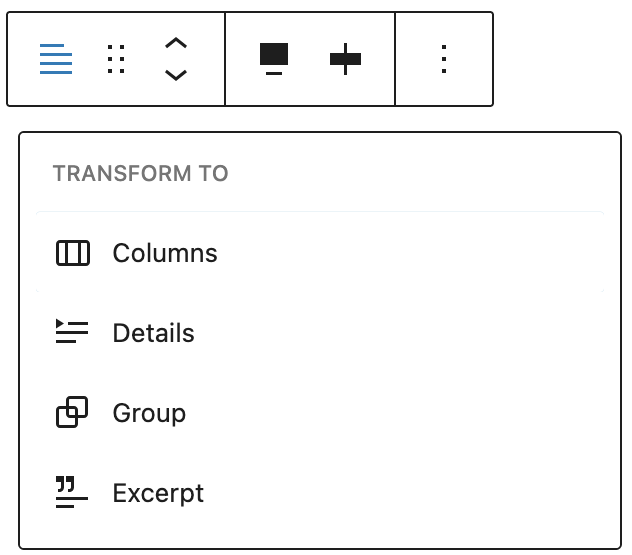
转换为
点击转换按钮,可转换为列、详情、分组或摘要块。
- 摘要:仅显示文章内容的精简版本,常用于博客列表或归档模板。
- 列:将您的内容组织成多列,以获得更结构化的布局。
- 详情:将内容折叠在可切换面板中,以便按需显示。
- 分组:将块包装在一个容器中,允许您应用背景、间距和布局样式。

拖动图标

要将块拖放到页面模板上的新位置,请点击并按住拖动图标,然后将块拖到新位置。蓝色分隔线指示块将放置的位置。找到放置块的新位置后,松开鼠标左键。
移动箭头

向上和向下箭头图标可用于在页面上上下移动块。
选项
块工具栏上的选项按钮为您提供了更多功能来自定义该块。 这些控件允许您复制和将您的块编辑为HTML。
区块设置
除了块工具栏之外,每个块在编辑器侧边栏中都有特定的选项。
如果您没有看到侧边栏,请点击保存按钮旁边的设置图标。

此外,块设置面板分为设置和样式标签页。
布局
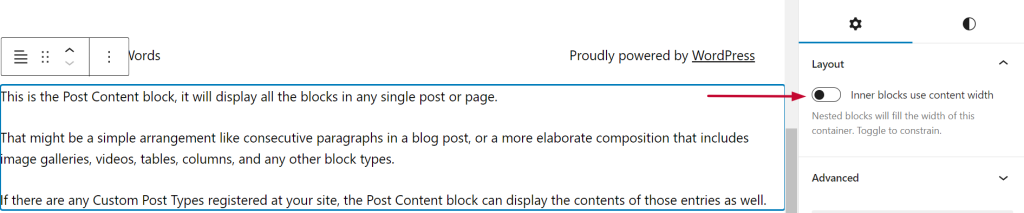
“设置”标签页下的“布局”菜单允许您为内容块添加自定义内容宽度。
当您关闭此选项时,内容块将继承主题设置的布局宽度选项。

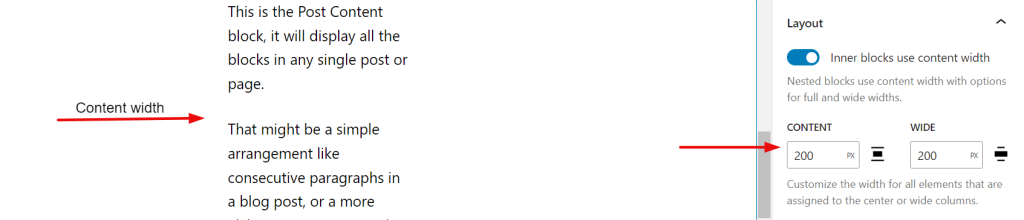
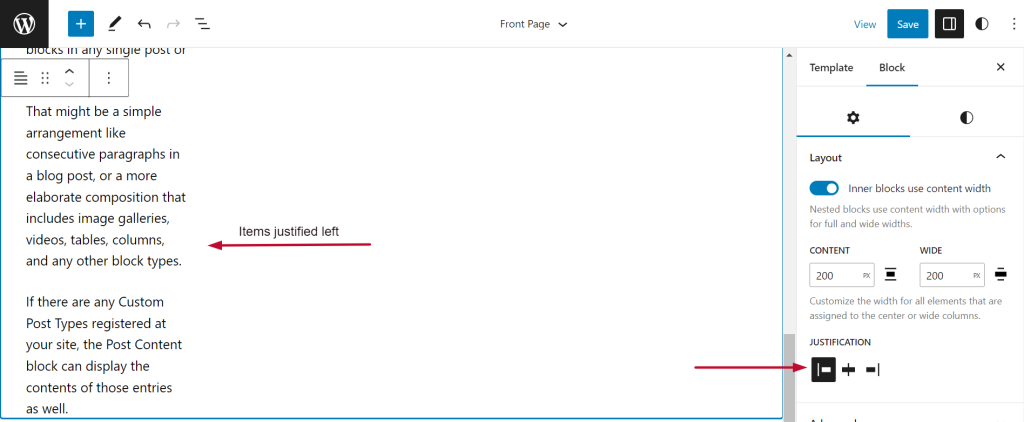
否则,当此选项开启时,您可以自定义内容宽度和对齐方式。


高级设置
“高级”部分允许您为块添加CSS类。这将允许您为块编写自定义CSS和样式。
样式
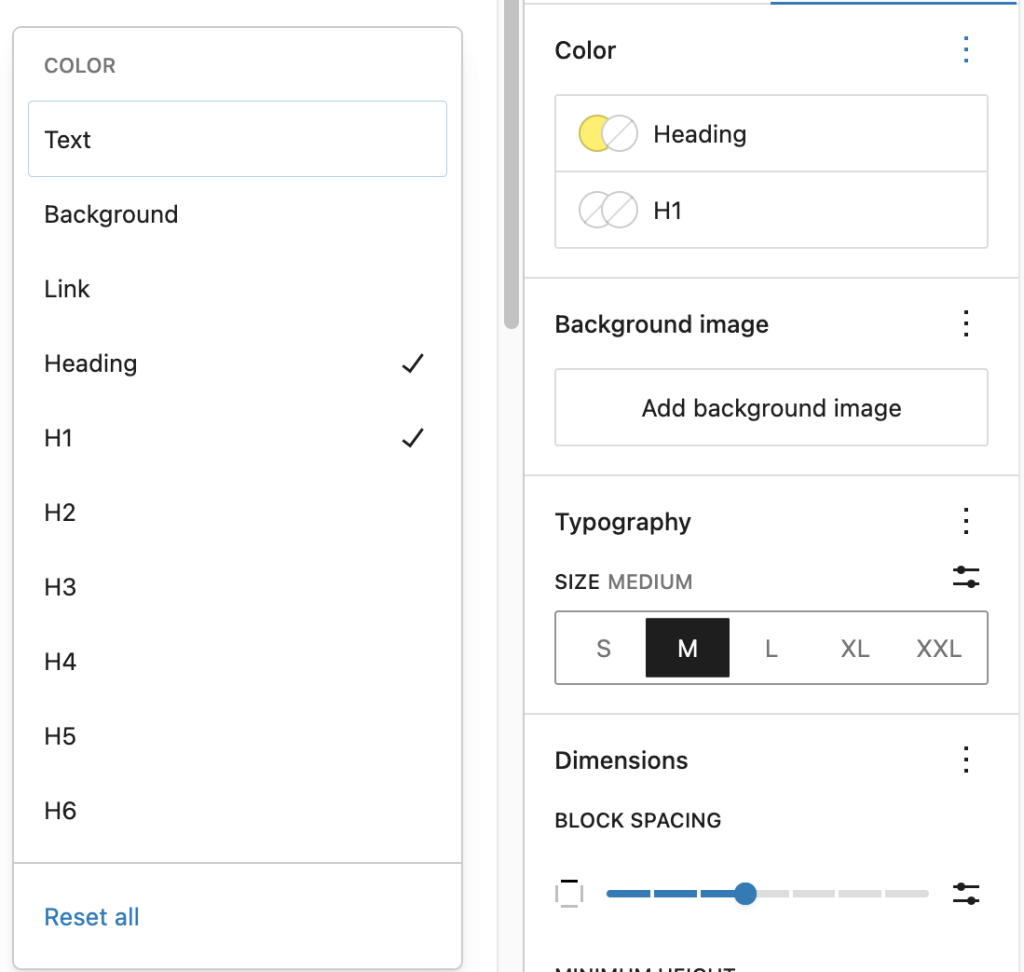
标题颜色
内容块现在支持标题颜色自定义。您可以直接在块设置中或通过全局样式定义标题(例如,H1-H6)的默认颜色。这使得在您的模板中确保一致的排版和设计变得更加容易。应用后,块级别的标题颜色样式将优先于全局设置。

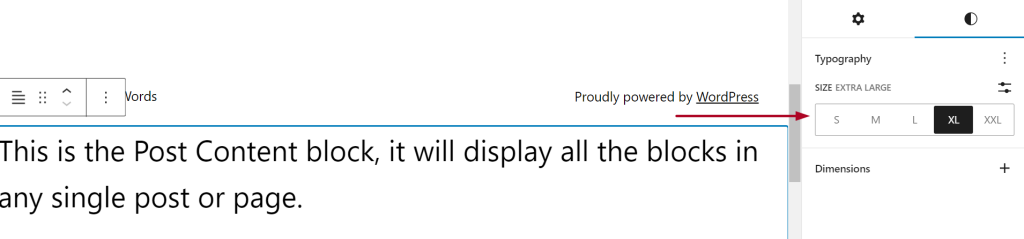
排版
在样式标签页下,您可以更改块内容的字体大小。

尺寸
段落块提供了各种选项来调整其尺寸,例如宽度和高度,允许您自定义文本布局以确保视觉一致性。
欲了解详情,请参阅此支持文章:尺寸设置概览
边框
段落块提供了边框设置选项,以添加边框颜色、宽度和半径。
欲了解详情,请参阅此支持文章:边框设置概览
更新日志
- 更新日期:2025-04-22 (感谢 @karthickmurugan 和 @milana_cap)
- 添加边框和间距支持
- 添加标题颜色支持
- 将截图更新至 6.8 版本
- 将标题更新为内容块
- 更新块名称的所有实例
- 更新块的可用性(仅在站点编辑器中)以及解释其可用性的内容。
- 更新日期 2023-08-24
- 更新了 6.3 版本的截图
- 现在说明考虑了将该块作为查询循环的子块添加。
- 更新于 2023-04-25
- 更新了 6.2 版本的截图
- 添加了排版支持
- 创建日期:2022-03-25
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。