使用文章日期块显示文章的日期。此块主要嵌套在查询循环块中,有助于自定义查询循环的外观。
要添加文章日期块,请在编辑页面模板时点击块插入器图标。搜索“文章日期”块。点击它将该块添加到您的页面模板中。
您也可以在新段落块中输入 /post-date 并按回车键,快速添加文章日期块。

区块工具栏
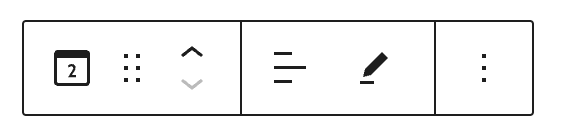
要查看块工具栏,请点击该块,工具栏将显示出来。
每个块都带有独特的工具栏图标。这些特定于块的控件允许您直接在编辑器中操作该块。
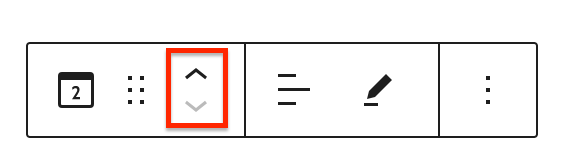
文章日期块在块工具栏中显示五个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改文本对齐方式
- 更多选项

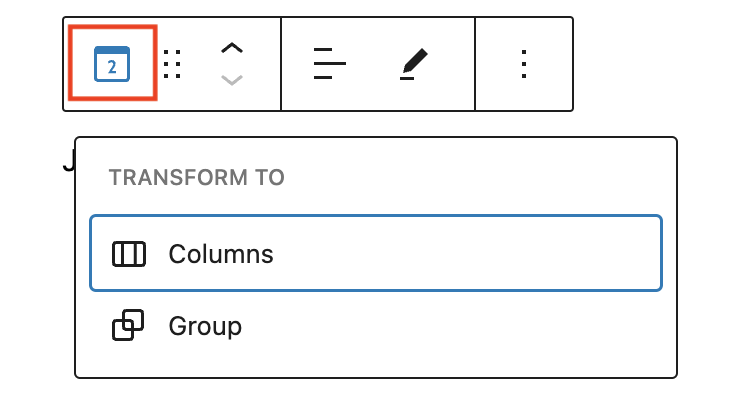
转换为

点击“转换”按钮,将文章日期块转换为“分组”块或“列”块。
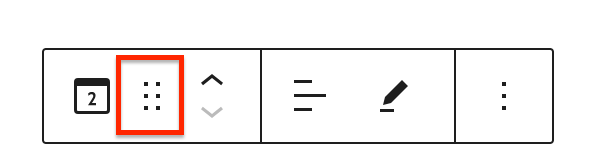
拖动图标

要将该块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示该块将放置的位置。找到新位置后,松开鼠标左键以放置该块。
移动箭头

向上和向下箭头图标可用于在页面上向上或向下移动该块。
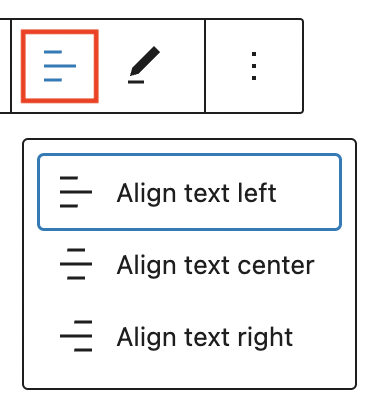
更改文本对齐方式

点击块工具栏中的“更改对齐方式”按钮以显示对齐方式下拉菜单。您可以将块文本左对齐、居中对齐或右对齐。
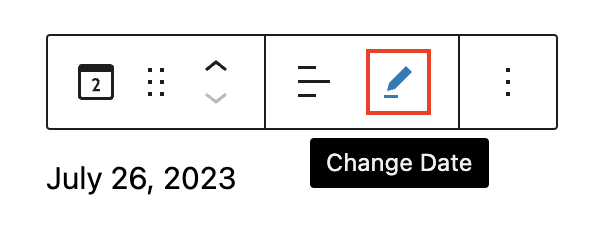
更改日期
点击块工具栏中的“更改日期”按钮,以显示包含日期设置的模态框。

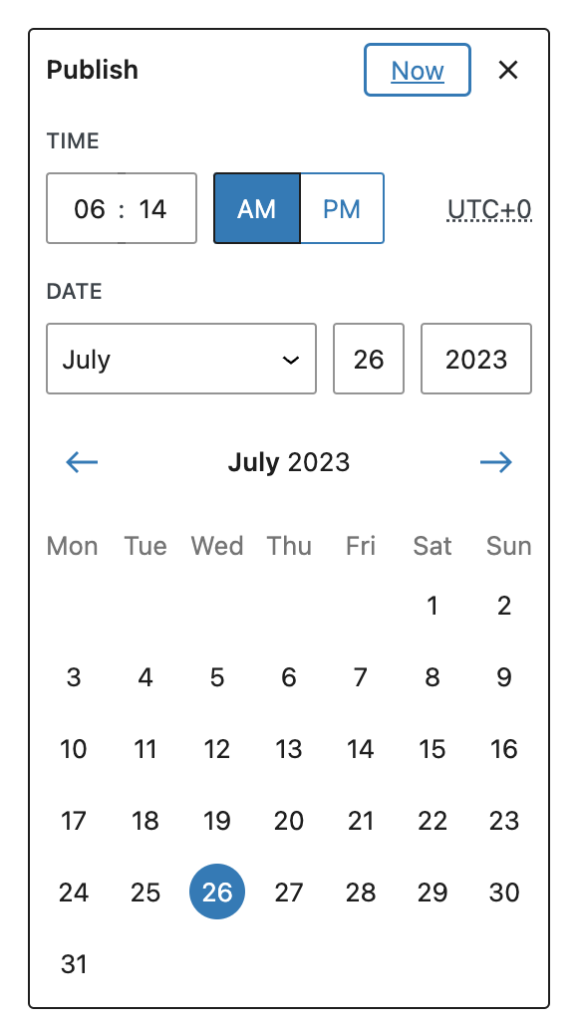
您可以通过输入字段和选项选择发布日期和时间,或从日历中选择日期。您可以使用箭头按钮更改月份。
点击模态框外部的任意位置,按下 Escape 键,或点击带有“X”的按钮以关闭模态框。

更多选项
这些控件让您能够复制、克隆和以 HTML 形式编辑您的块。
区块设置
除了块工具栏之外,每个块在编辑器侧边栏中都有特定的选项。

如果您没有看到侧边栏,请点击“发布”按钮旁边的“侧边栏”图标。保存草稿和“发布”按钮之间的设备图标显示了该块的预览。

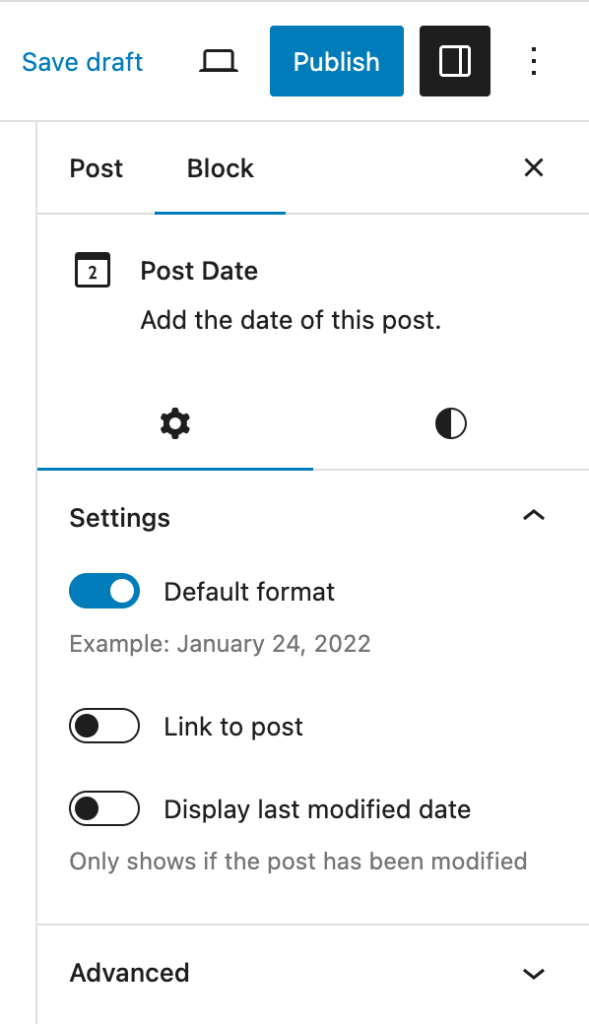
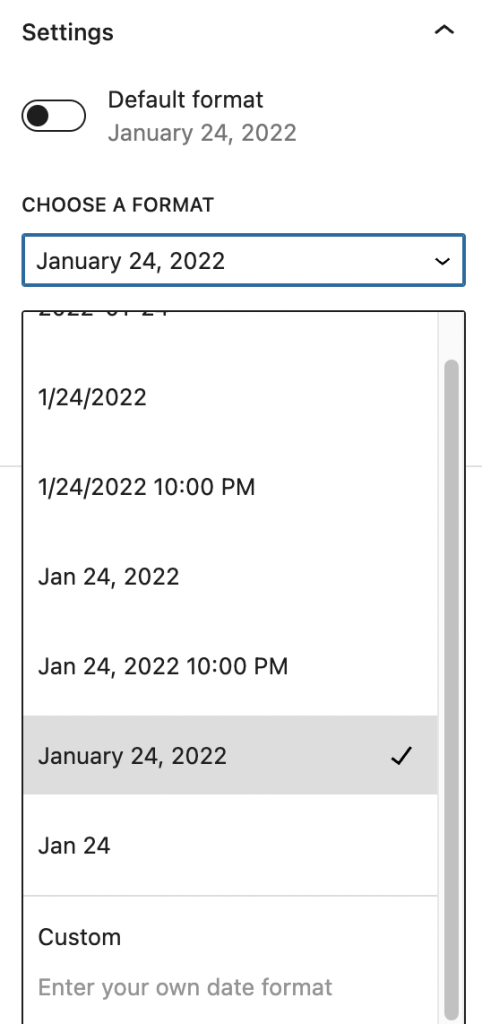
格式
在此选项卡中,您可以从下拉菜单中选择日期显示格式,如下所示

链接
在块设置中打开“链接到文章”按钮,将文章日期链接到文章的 URL。这使得网站访问者可以通过点击文章日期来访问文章。

最后修改日期
在块设置侧边栏中启用切换选项,以显示最后修改日期。

只有当“显示最后修改日期”设置已启用且文章已被修改时,此块才会显示修改日期。如果该设置已启用但文章未被修改,则前端不会显示任何内容。
注意
当您打开开关时,文章日期块会变为文章修改日期块。您也可以输入 /modified-date 并按回车键以添加文章修改日期块。

高级
“高级”选项卡允许您向块添加 CSS 类。这将使您能够为块编写自定义 CSS 和样式。
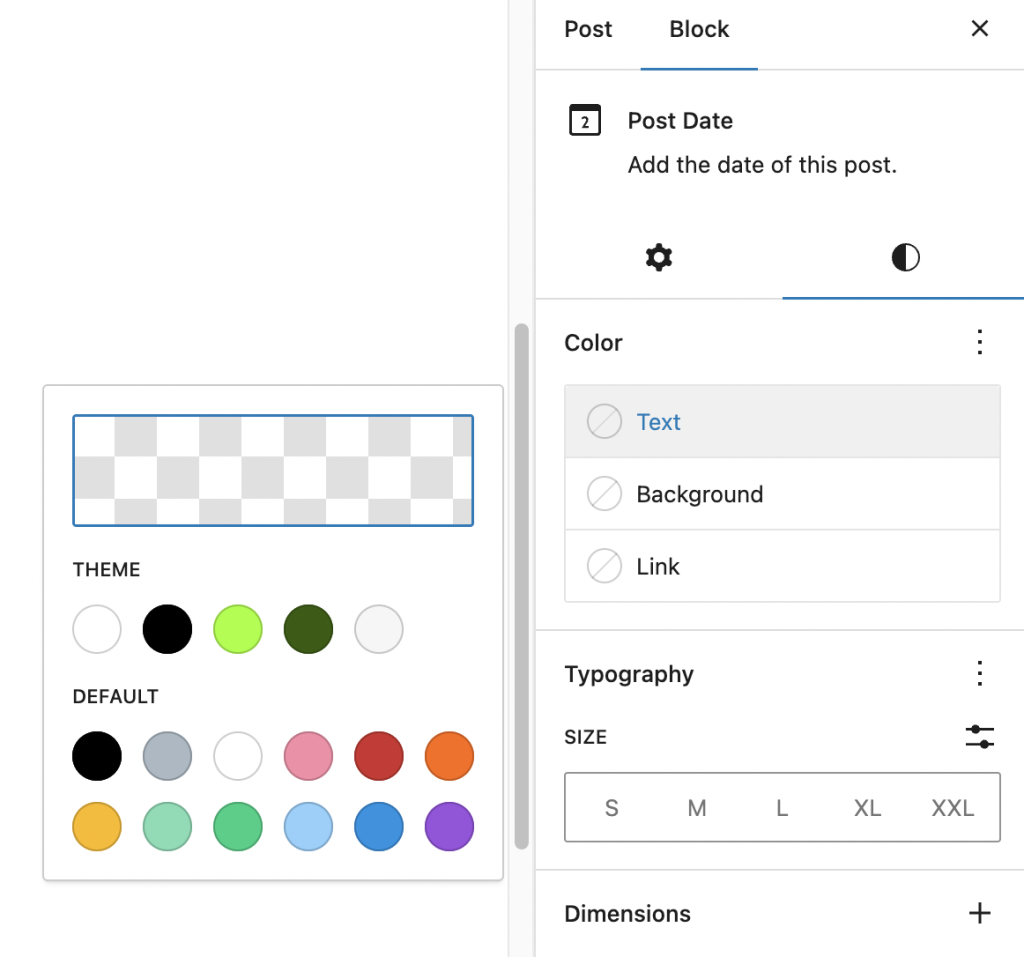
颜色
您可以自定义文章日期块的文本颜色、背景颜色和链接颜色。可用的颜色选项将根据主题而异。

排版
在此选项卡中,您可以调整字体大小、字体系列、外观、行高、字母大小写和字间距。
要访问所有排版选项,请点击“排版”选项卡右上角的“+”按钮。以下视频演示了如何使用文章日期块的排版支持
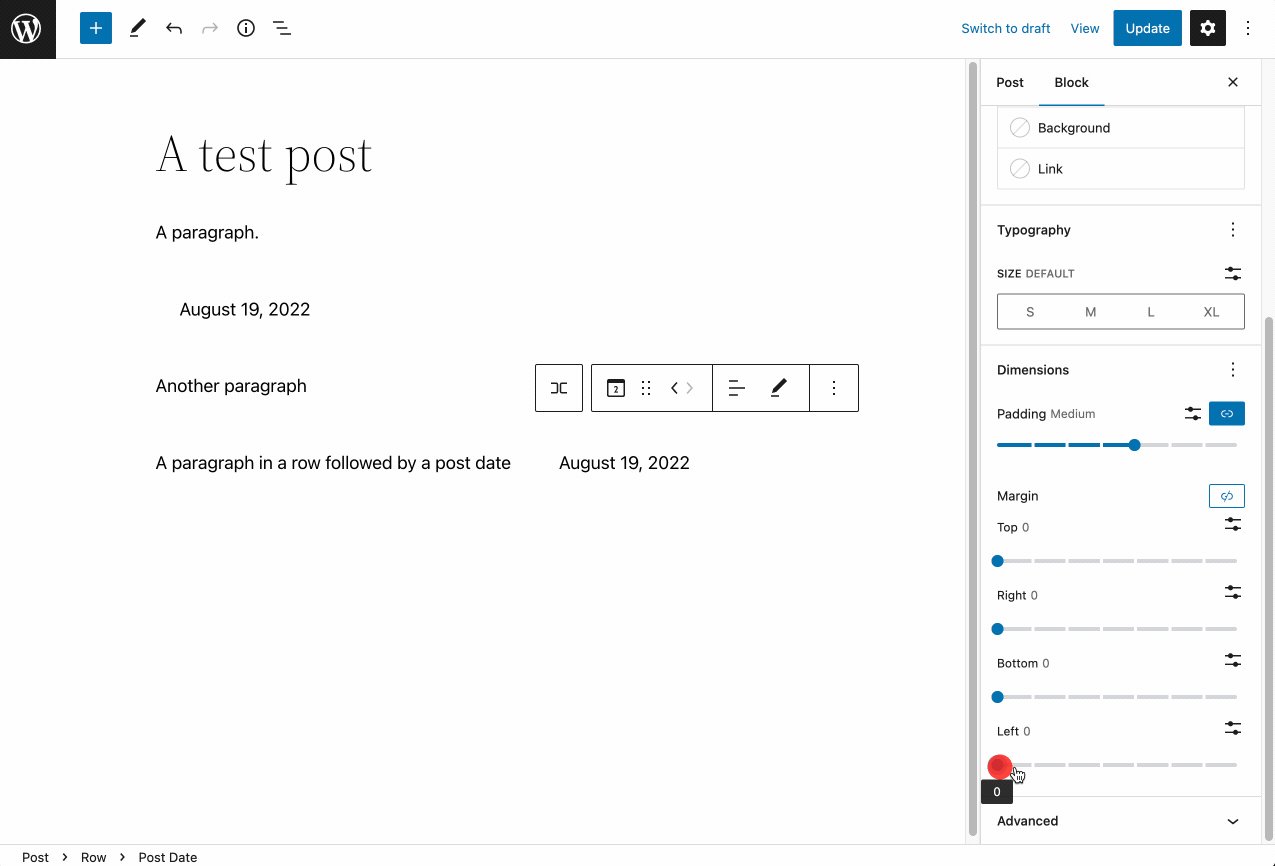
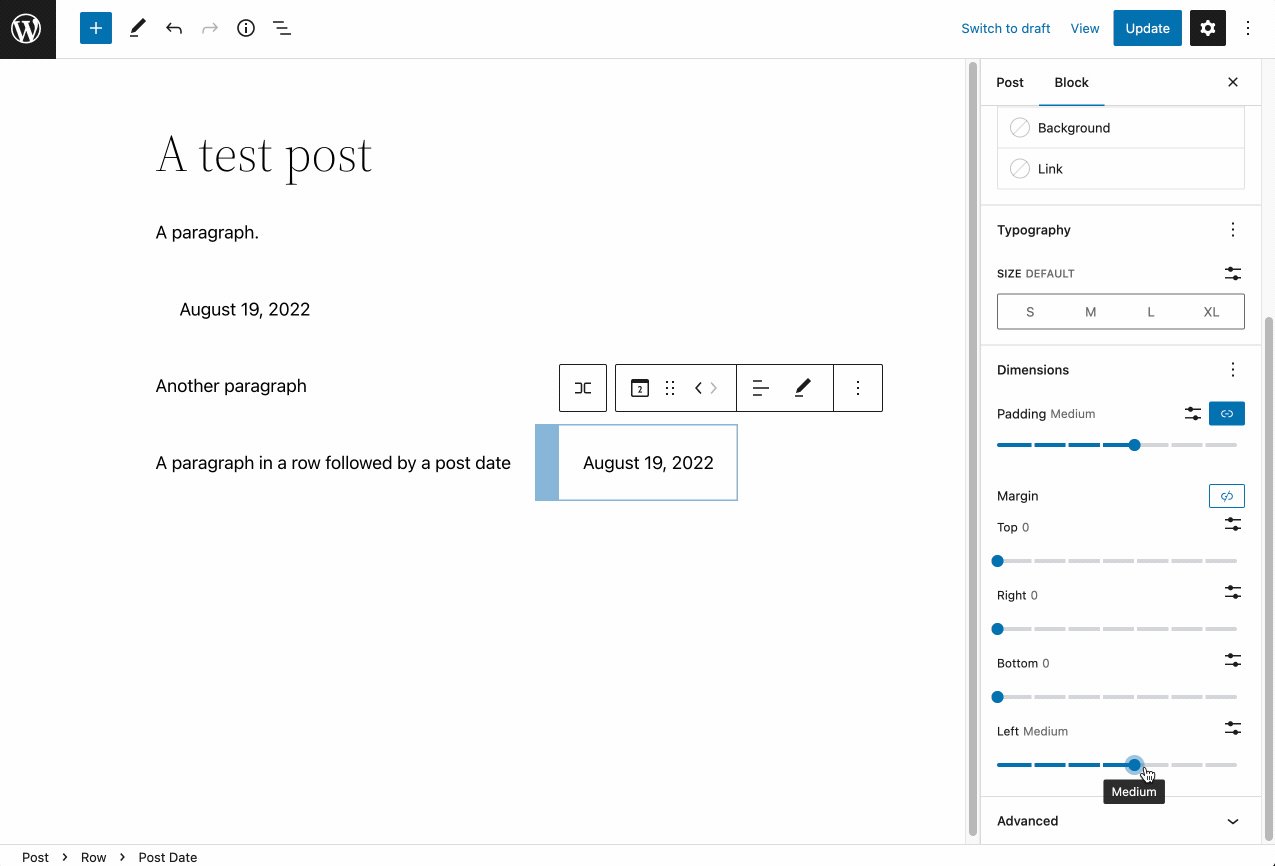
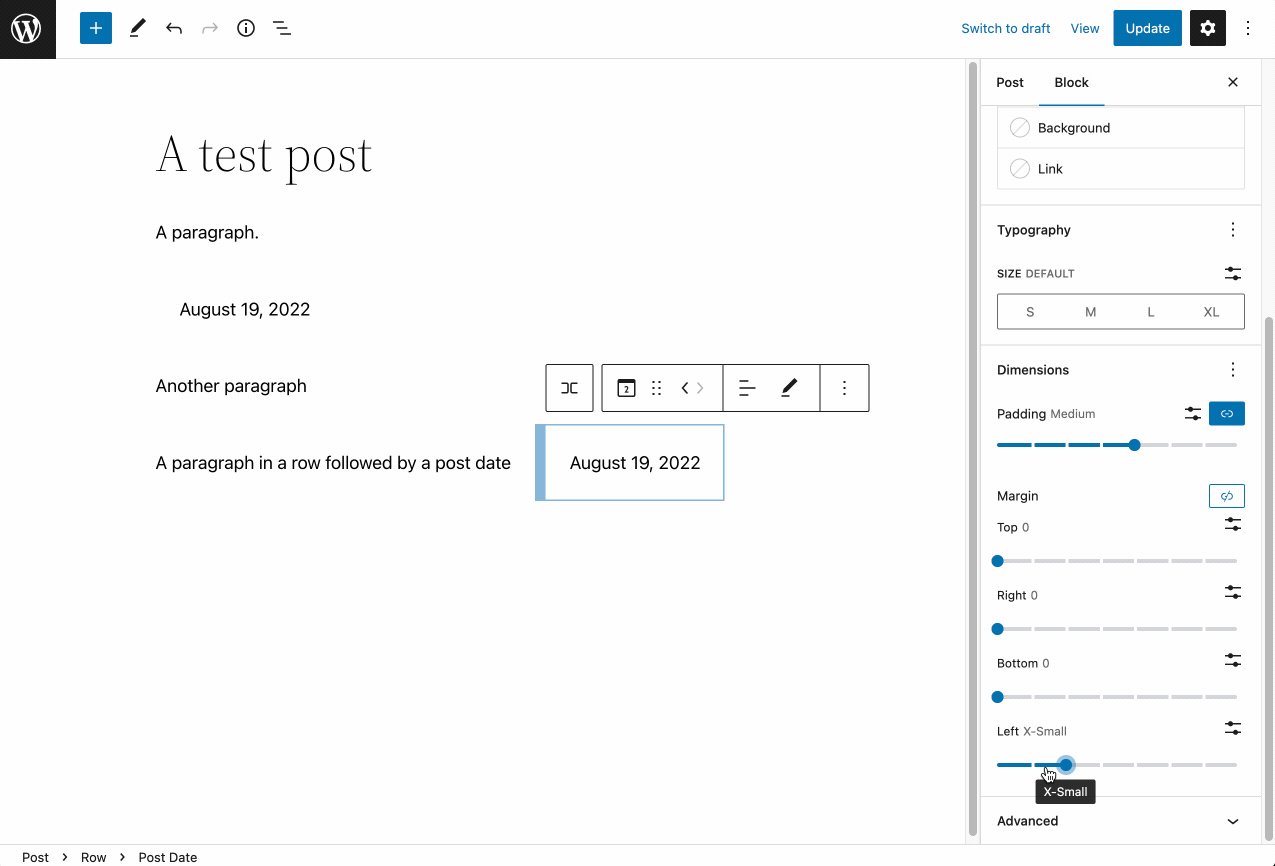
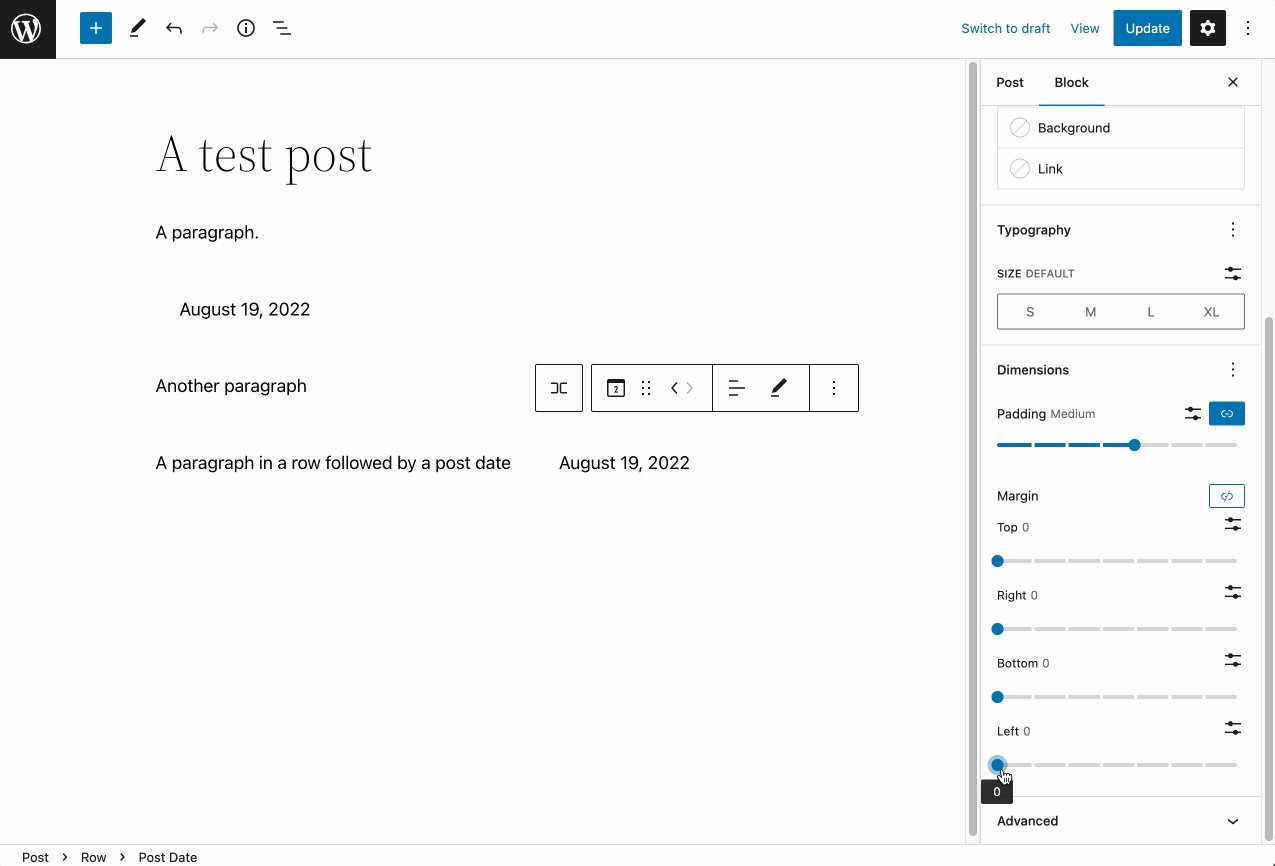
尺寸
内边距和外边距对于像文章日期块这样用于文章模板布局的块非常有用。此截屏演示了当块在行块中使用时,能够调整单个外边距边的实用性

更新日志
- 创建于 2022-03-21
- 更新于 2023-07-11
- 更新了视频,以展示如何添加文章日期块,因为它之前显示的是“文章分类”,现在已改为“分类块”
- 确保所有图片都包含 alt 标签
- 确保所有标题都采用句首大写
- 确保截图已更新,并且视频与最新版本 6.2.2 相关
- 更新于 2023-07-16
- 更新于 2023-07-23
- 更正了块工具栏的标题
- 更新于 2023-07-28
- 更新了块工具栏截图,并添加了与更改日期相关的内容,以及更新了“更多选项”的截图。
- 更新了块设置侧边栏截图以及与预览图标相关的内容。
- 将“文章修改日期的文章日期块变体”内容作为注释包含在块设置侧边栏的“最后修改日期”下。
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中发布您的问题。