使用文章特色图片区块显示文章的特色图片。此区块主要嵌套在查询循环区块内,有助于自定义查询循环的外观。
添加文章特色图片区块
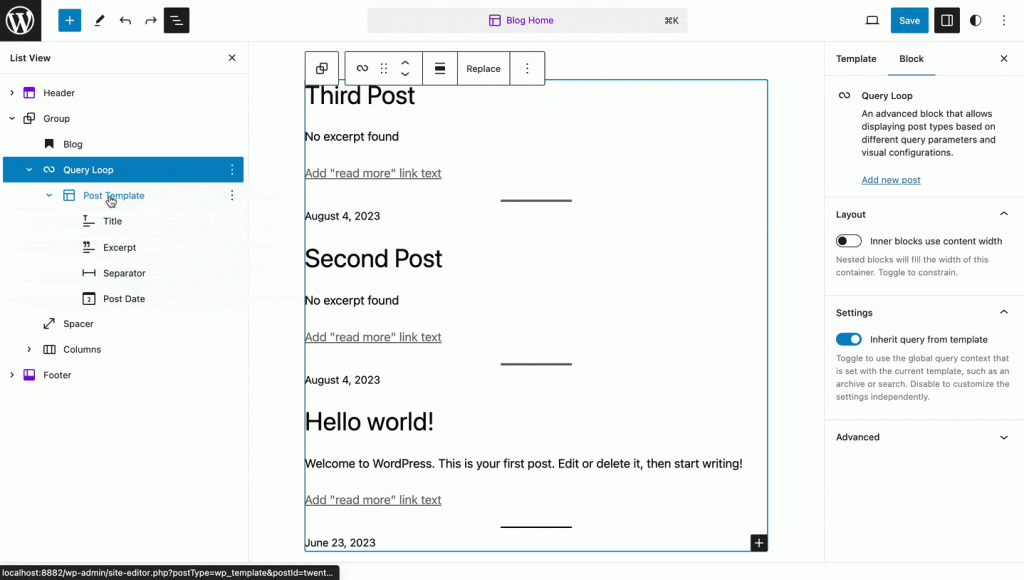
- 编辑页面模板时,点击区块插入器图标。
- 搜索文章特色图片区块。
- 点击它,将该区块添加到您的文章模板中。

您还可以在新的段落区块中输入 /post-featured-image 并按回车键,快速添加文章特色图片区块。

区块工具栏
要查看区块工具栏,点击区块,工具栏就会显示出来。
每个区块都带有独特的工具栏图标。这些区块特有的控件让您可以直接在编辑器中操作区块。
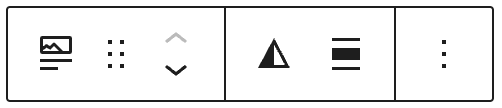
文章特色图片区块在区块工具栏中显示六个按钮
- 转换为
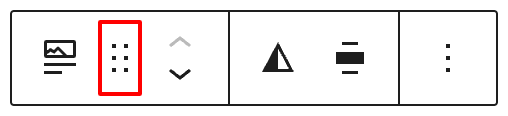
- 拖动图标
- 移动手柄
- 应用双色调滤镜
- 更改对齐方式
- 更多选项

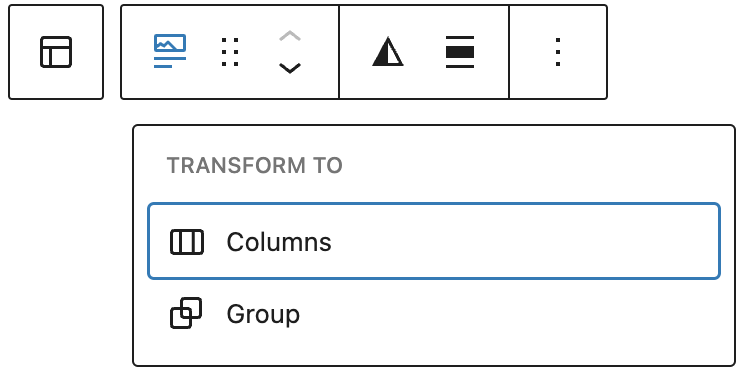
转换为

点击“转换”按钮,将文章特色图片区块转换为“分组”区块或“栏”区块。
拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将被放置的位置。找到新位置后,松开鼠标左键以放置区块。
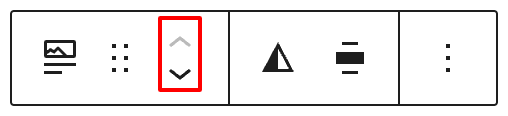
移动箭头

上下箭头图标可用于在页面上上下移动区块。
更改对齐方式
- 无 – 保持区块当前尺寸。
- 宽幅 – 将区块宽度增加到超出内容尺寸。
- 全宽 – 将区块扩展到覆盖整个屏幕宽度。
- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
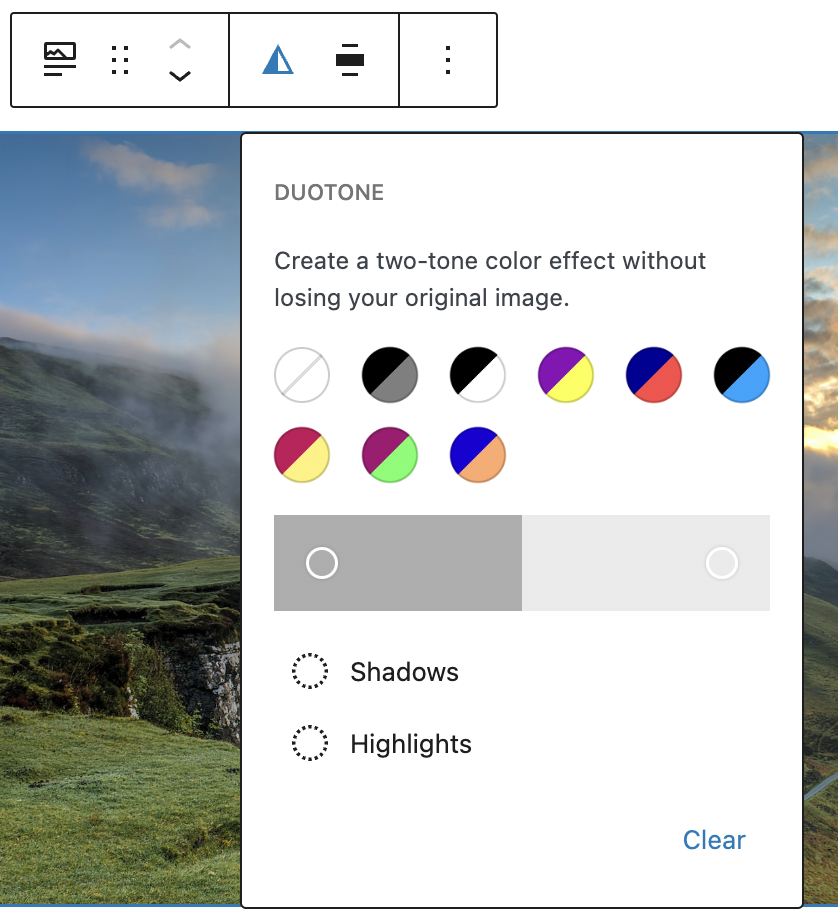
应用双色调滤镜
您可以在特色图片上创建双色调效果(称为双色调滤镜),而无需实际更改原始图片。双色调效果在高对比度图片上效果最佳。
您可以从下拉列表中提供的六种双色调预设中选择两种颜色来实现效果。
- 前景和背景
- 前景和次要
- 前景和第三色
- 主色和背景
- 主色和次要
- 主色和第三色
这些颜色基于主题调色板中设置的前景、背景、主色、次要色和第三色。

您还可以通过点击“阴影/高光”选项来选择自己的阴影和高光颜色,该选项将打开颜色选择器,您可以从调色板中选择自定义颜色。

要清除您所做的所有更改,请使用右下角的清除按钮。
更多选项
区块工具栏上的“更多”选项为您提供了更多自定义区块的功能。 您可以选择复制、复制一份,以及以 HTML 形式编辑您的区块。
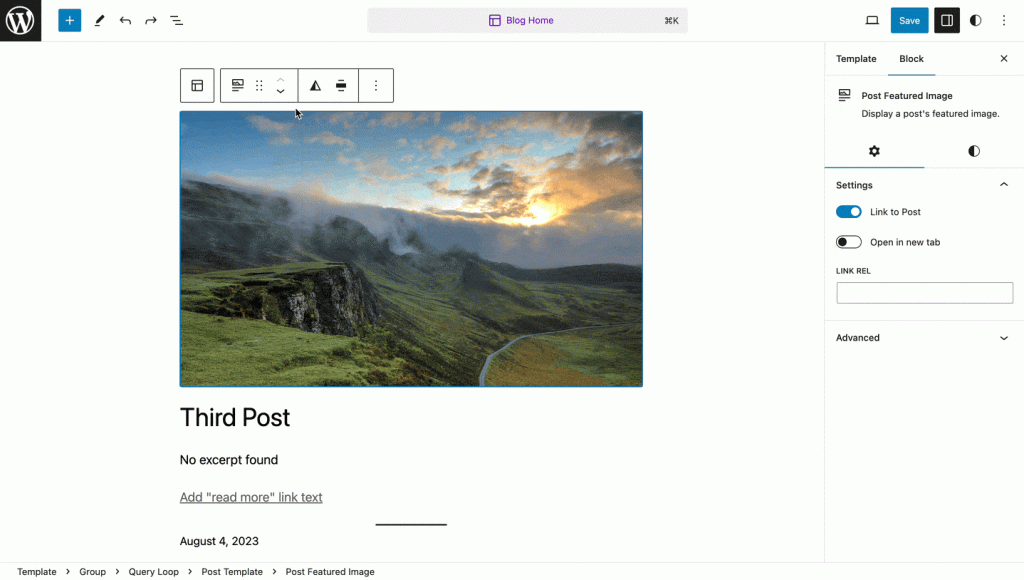
区块设置
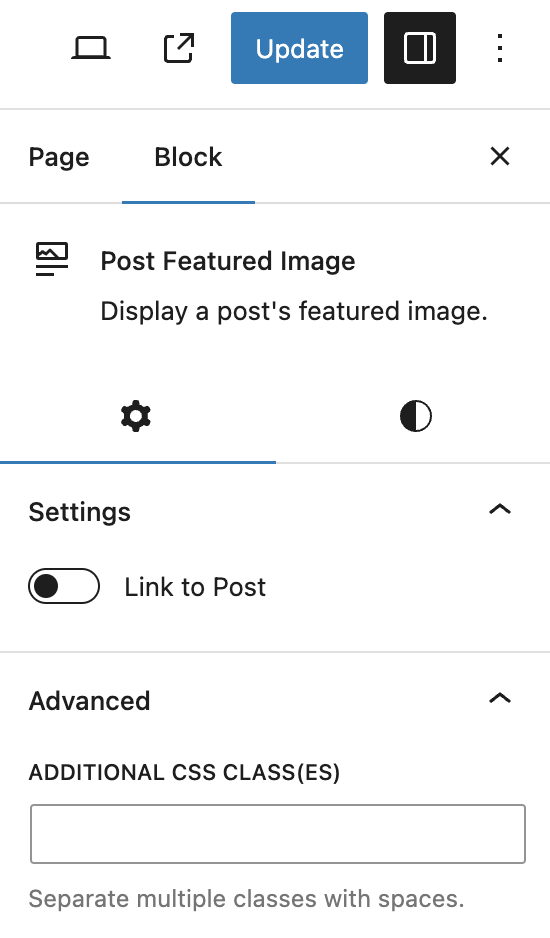
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,请点击“发布”或“更新”按钮旁边的“侧边栏”图标。


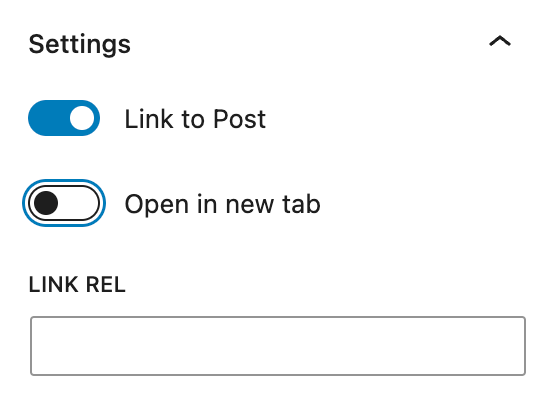
链接到文章
在区块设置中打开“链接到文章”按钮,将特色图片链接到文章的 URL。这使得网站访问者可以通过点击特色图片来访问该文章。此外,还有一个选项可以在新标签页中打开链接,并设置链接关系(link rel)。

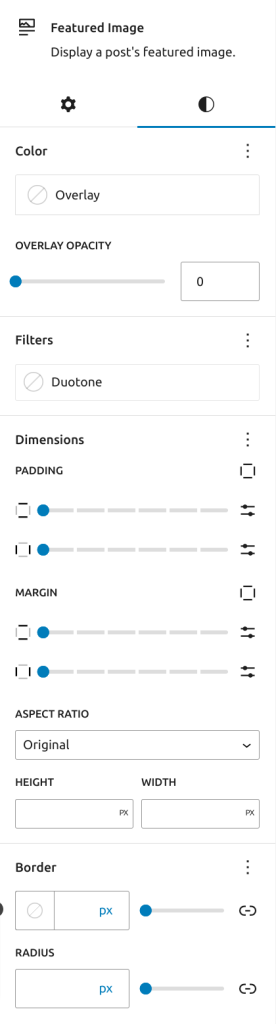
样式
样式设置可以在区块设置的第二个标签页中找到。
颜色
在颜色选项下,可以设置叠加颜色和不透明度。设置叠加颜色并将不透明度从 0 调整到 100,您将看到它对图片的影响。
如果主题支持渐变预设,也可以使用渐变作为叠加效果。

滤镜
双色调滤镜也可以从样式设置中进行设置。它与区块工具栏(如上所述)中可用的选项功能相同。
尺寸
尺寸控制用于通过更改内边距、外边距和其他尺寸的值来控制区块组如何并排排列。
可用尺寸控制
- 内边距
- 外边距
- 宽高比 – 改变图片的形状,这可能也会导致尺寸的变化。
- 高度和宽度
根据主题设置,宽高比可能会有所不同。
边框
设置图片的边框和边框半径。
高级设置
“高级”选项卡允许您向区块添加 CSS 类。这将允许您为区块编写自定义 CSS 和样式。
在站点模板内
如果主题支持站点编辑器,特色图片区块可以在站点模板中添加和管理。
这里的区块设置比文章或页面编辑器中的选项更多一些,例如缩放设置。

更新日志
- 更新 2023-12-22
- 添加区块占位符截图
- 添加渐变叠加
- 添加“在站点模板内”部分
- 添加宽高比视频
- 更新 2023-12-15
- 更新了 6.3 版本的截图
- 添加样式设置
- 创建于 2022-03-17
本文对您有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。