使用“文章修改日期”块可以显示文章的最后修改日期。此块主要用于模板中,或嵌套在查询循环块内。
在您网站的前端,此块仅在您发布后修改了内容时才会显示。这意味着您可以将其与文章日期块结合使用,以显示发布日期和最后修改日期。
要添加“文章修改日期”块,请在编辑页面模板时点击“块插入器”图标。搜索“文章修改日期”块。点击它以将该块添加到您的页面模板。
您也可以在新段落块中输入 /post mod 并按 Enter 键,快速添加“文章修改日期”块。

有关添加块的详细说明,请参阅此文章。
区块工具栏
要查看块工具栏,请点击该块,工具栏将显示出来。
每个块都附带独特的工具栏图标。这些块特有的控件允许您在编辑器中直接操作该块。
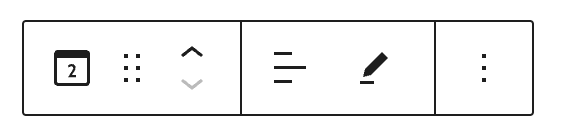
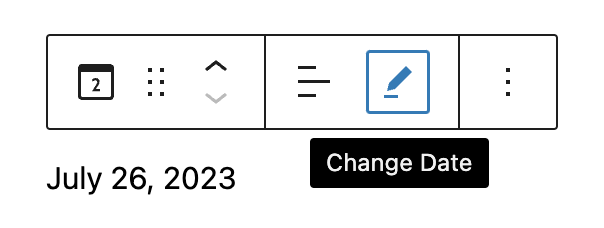
“文章修改日期”块在块工具栏中显示五个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改文本对齐方式
- 更改日期
- 选项

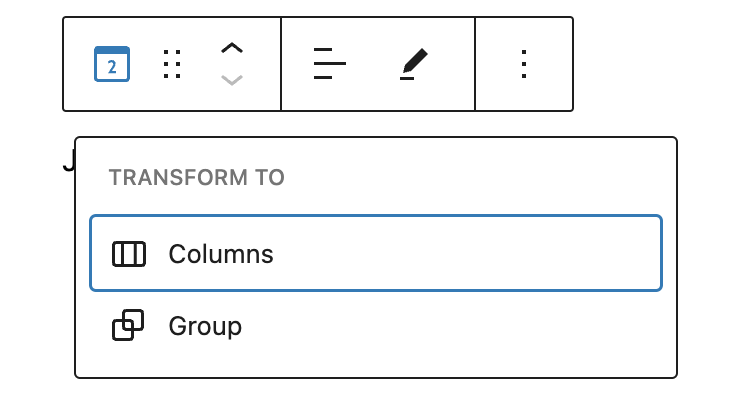
转换为

点击“转换”按钮,将“文章修改日期”块置于“组”块或“列”块中。
拖动图标
要将块拖放到新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线指示块将被放置的位置。找到新位置后,释放鼠标左键即可放置该块。
移动箭头
上下箭头图标可用于在页面上向上或向下移动块。
有关在编辑器中移动块的详细说明,请在此处查找。
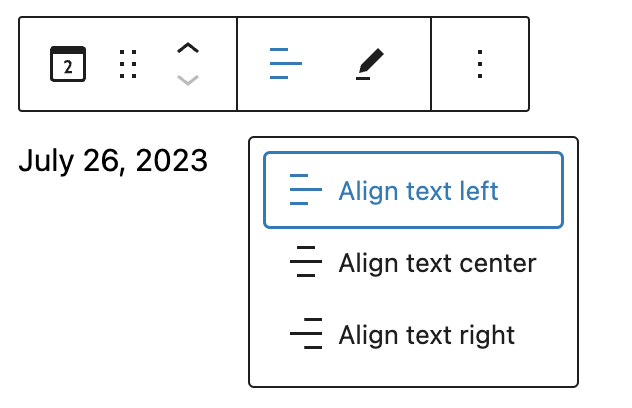
更改文本对齐方式

点击块工具栏中的“更改对齐方式”按钮以显示对齐方式下拉菜单。您可以将块文本左对齐、居中对齐或右对齐。
更改日期
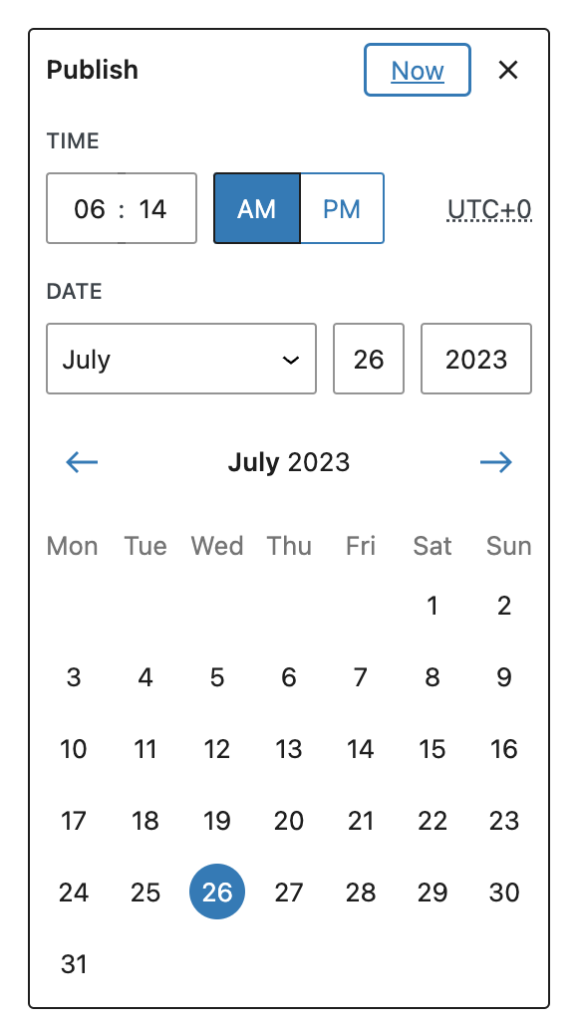
点击块工具栏中的“更改日期”按钮以显示一个包含日期设置的弹窗。

您可以通过输入字段和选项选择发布日期和时间,或从日历中选择日期。您可以使用箭头按钮更改月份。
点击弹窗外部的任意位置,按 Escape 键,或点击带有 X 的按钮,即可关闭弹窗。

更多选项
工具栏最右侧由三个垂直点表示的更多选项菜单为您提供更多功能,例如复制、删除或将您的块编辑为 HTML 的功能。
有关更多选项的详细信息,请参见此支持文章。
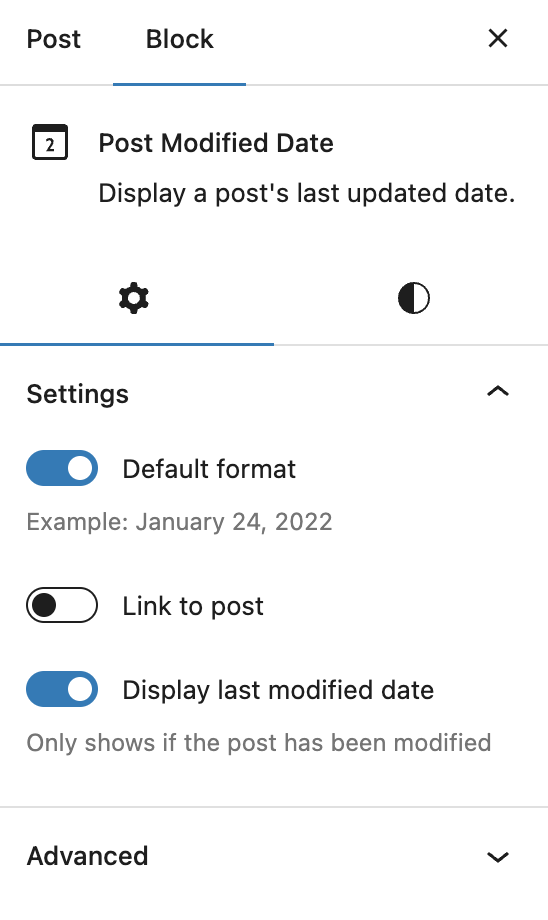
区块设置
除了块工具栏之外,每个块在编辑器侧边栏中都有特定的选项。
如果您没有看到侧边栏,请点击保存按钮旁边的“设置”图标。

格式
关闭“默认格式”以选择不同的格式。从七种不同的格式中选择,或添加自定义格式
- 2022-01-24
- 1/24/2022
- 2022年1月24日 11:00 PM
- 2022年1月24日
- 2022年1月24日 11:00 PM
- 2022年1月24日
- 1月24日
链接到文章
选择日期是否应链接到文章。
显示最后修改日期
此设置默认启用“文章修改日期”块。将其关闭以改用“文章日期”块。
高级
“高级”选项卡允许您向区块添加 CSS 类。
样式
颜色
该块提供颜色设置,以更改文本颜色、背景颜色和链接颜色。
有关详细信息,请参阅此支持文章:颜色设置概述。
排版
该块提供排版设置,以更改字体家族、外观、行高、字间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述。
尺寸
该块提供尺寸设置选项,用于添加内边距和外边距。
有关详细信息,请参阅此支持文章:尺寸设置概述。
更新日志
- 创建日期 2023-08-08
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。