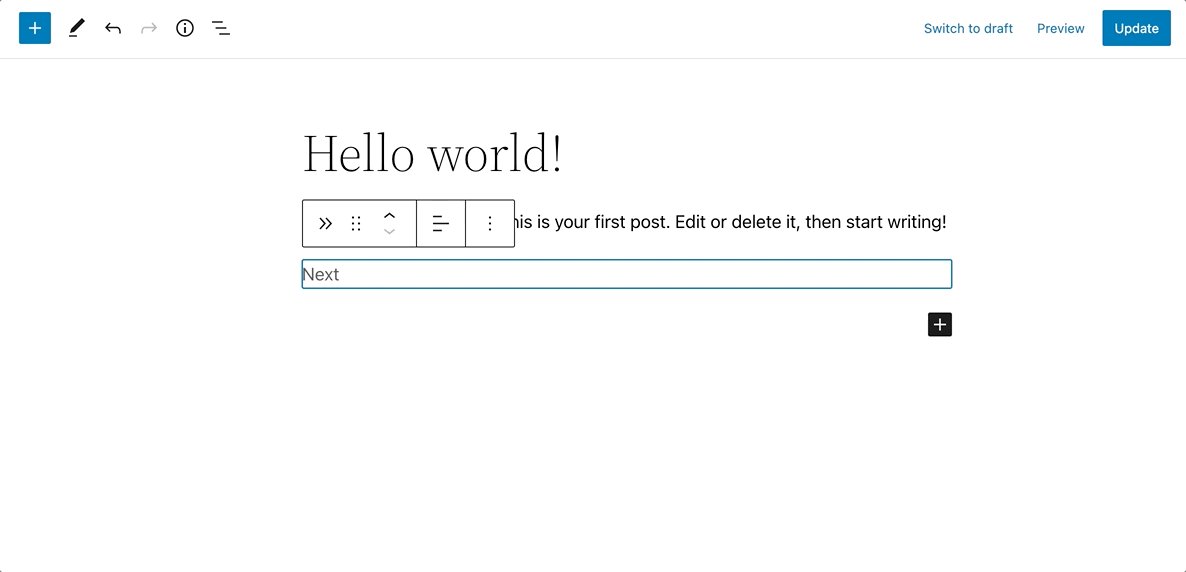
使用文章导航链接区块显示文章页面的上一个和下一个页面链接导航。

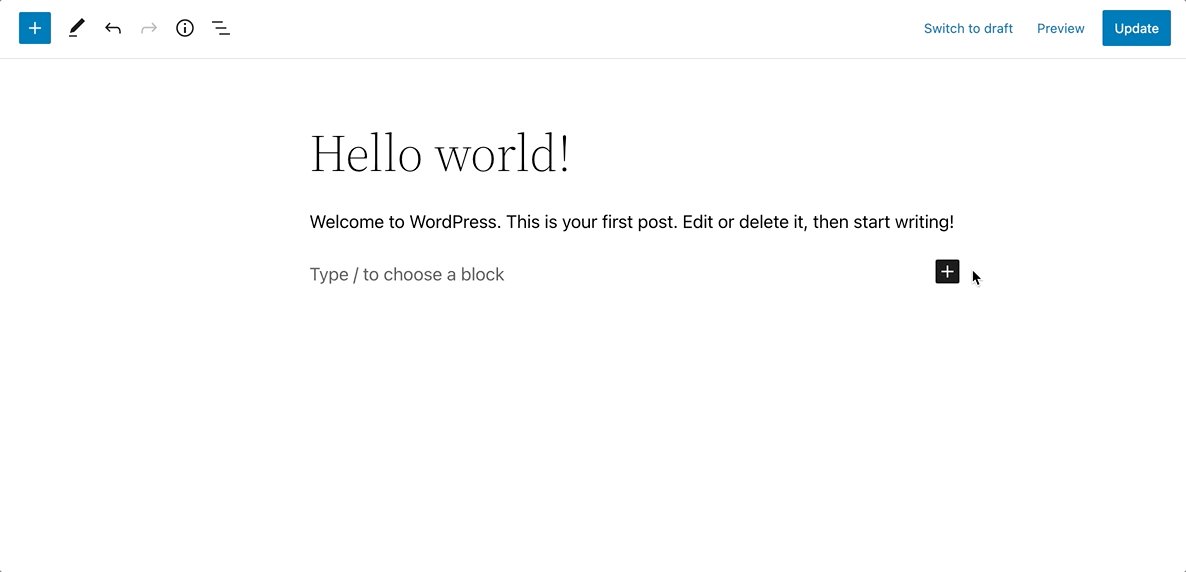
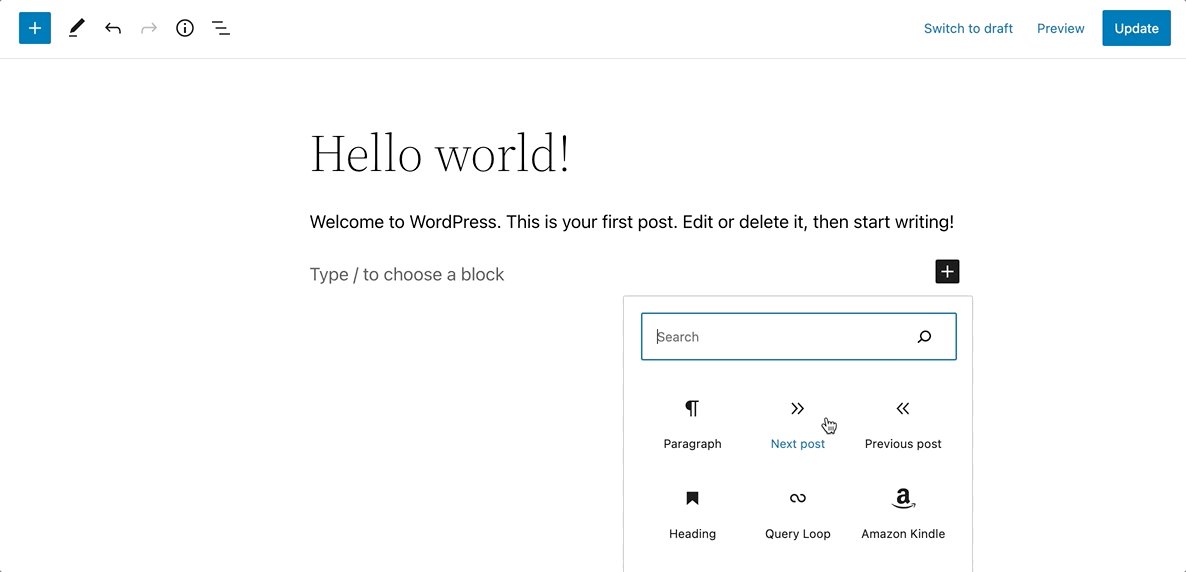
点击 (+) 图标打开区块插入器弹窗,然后搜索下一篇文章或上一篇文章区块。

您也可以使用键盘快捷键 /next-post 或 /previous-post 快速插入首选的文章导航链接区块。
关于添加区块的详细说明可在此处找到。
区块工具栏
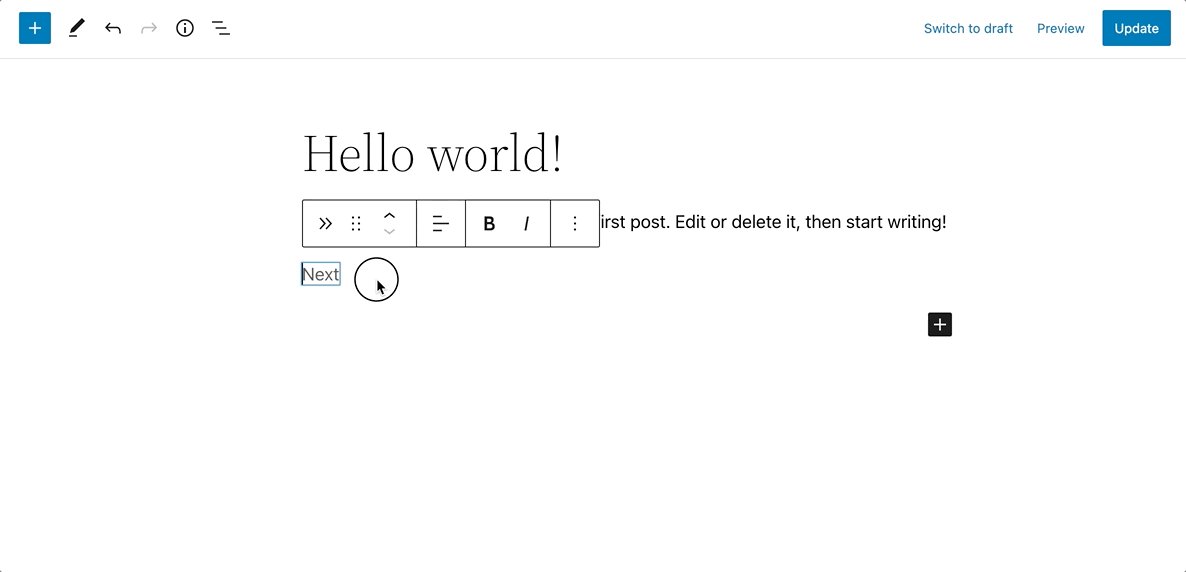
要查看区块工具栏,请点击区块,工具栏将随即显示。
每个区块都带有独特的工具栏图标。这些区块特有的控件允许您直接在编辑器中操作区块。
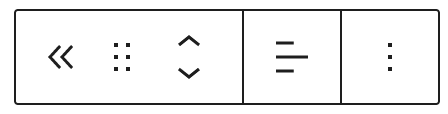
上一篇文章和下一篇文章区块的工具栏中都显示五个按钮

- 转换为
- 拖动
- 上移/下移
- 更改文本对齐方式
- 选项
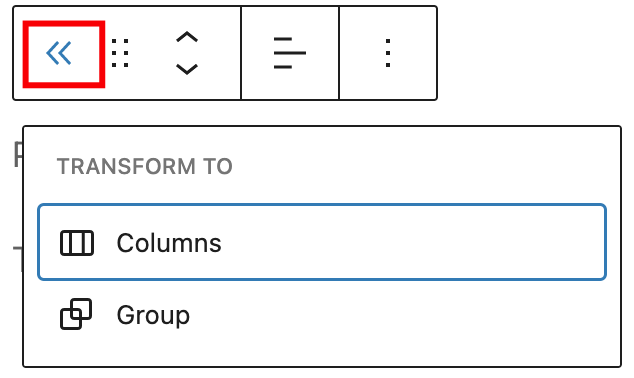
转换为

点击转换按钮,将文章导航链接区块转换为栏目或编组区块。
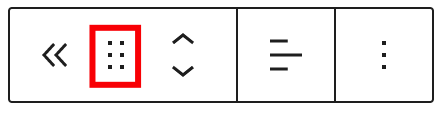
拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后将其拖到新位置。蓝色分隔线表示区块将被放置的位置。当找到放置区块的新位置时,松开鼠标左键。
移动箭头

上和下箭头图标可用于在页面上上下移动区块。
关于在编辑器中移动区块的详细说明可在此处找到
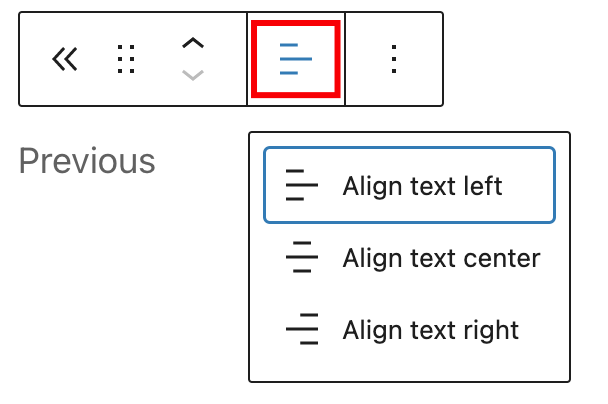
更改文本对齐方式

使用更改文本对齐工具更改文章导航链接区块的文本对齐方式。以下是区块宽度选项的列表
- 文本左对齐
- 文本居中对齐
- 文本右对齐
选项
工具栏最右侧由三个垂直点表示的更多选项菜单为您提供更多功能,例如复制、移除或以HTML格式编辑区块。

区块设置
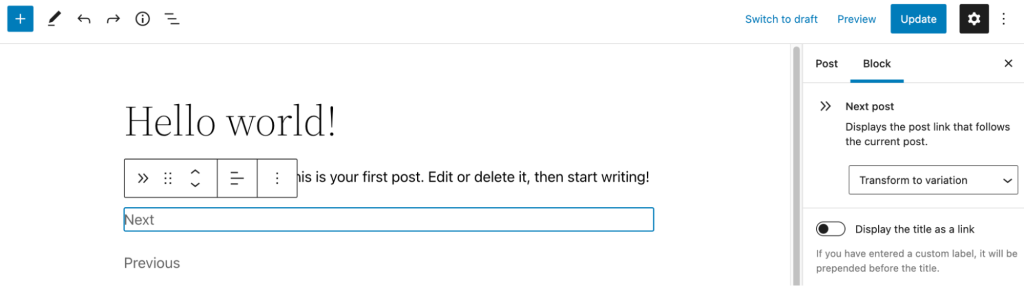
区块设置面板包含区块特有的自定义选项。要打开它,请选择区块并点击“发布”按钮旁边的齿轮图标。

以下是文章导航链接区块的选项
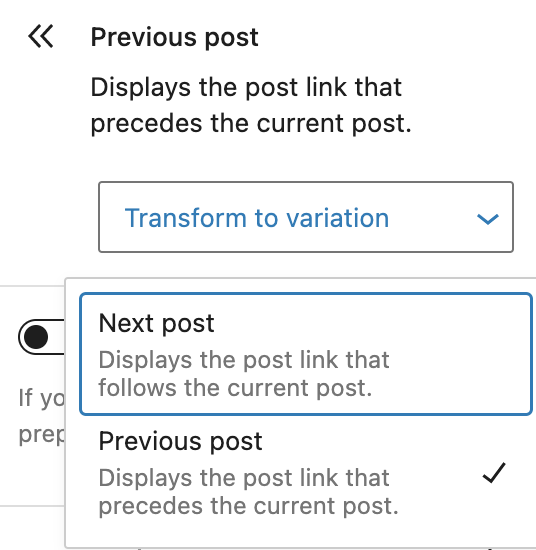
设置
点击“转换为变体”将下一篇文章或上一篇文章区块转换为其对应的区块。

也可以将标题显示为链接,或将标签作为链接的一部分。
排版
文章导航链接区块提供排版设置,用于更改字体大小、外观、行高、字母大小写和字间距。
有关详细信息,请参阅此支持文章:排版设置概述
高级
高级选项卡允许您为区块添加CSS类。这将使您能够为区块编写自定义CSS和样式。

更新日志
- 2023-07-25
- 修复损坏的图片 URL
- 创建日期:2022-12-14
这篇文章有帮助吗?如何改进?
登录提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中提出您的问题。