使用标签块来显示文章的标签。此块主要位于单个文章模板中,或嵌套在查询循环块内,有助于自定义查询循环的外观。
要添加标签块,请在编辑页面模板时点击区块插入器图标。搜索标签块。点击它即可将该块添加到您的页面模板中。
您也可以输入/tags并按回车键快速添加标签块。
添加前缀和后缀
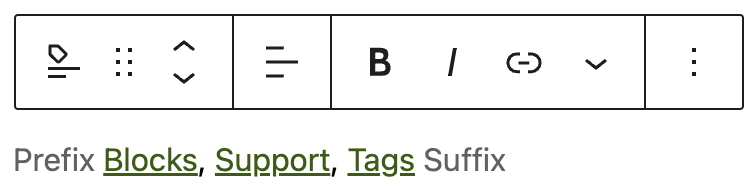
您可以在标签前后添加文本。选择该块并点击占位符文本以输入您的文本。

区块工具栏
要查看块工具栏,点击该块,工具栏就会显示。
每个块都带有独特的工具栏图标。这些块特定的控件允许您在编辑器中直接操作该块。
标签块在块工具栏中显示五个按钮。
- 转换为
- 拖动图标
- 移动箭头
- 更改文本对齐方式
- 粗体和斜体
- 插入超链接
- 更多富文本控件
- 更多选项

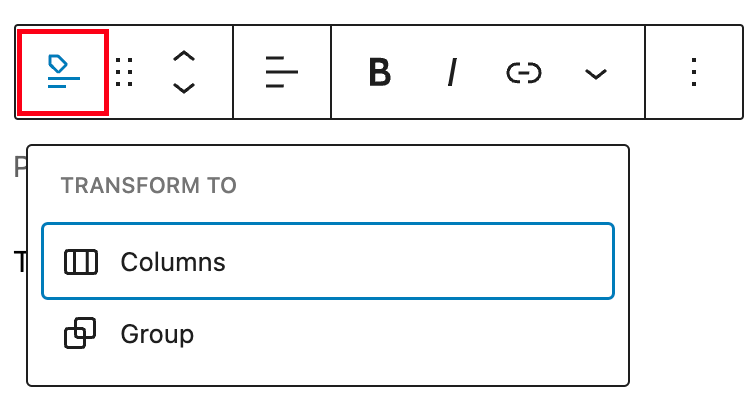
转换为

点击“转换”按钮将标签块转换为“组”块或“列”块。
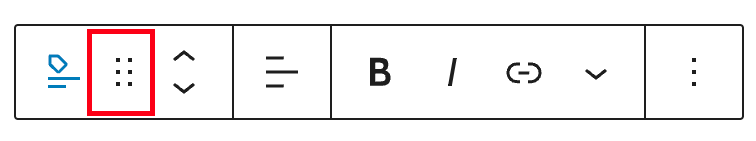
拖动图标

要将块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线指示块将放置的位置。找到放置块的新位置后,松开鼠标左键。
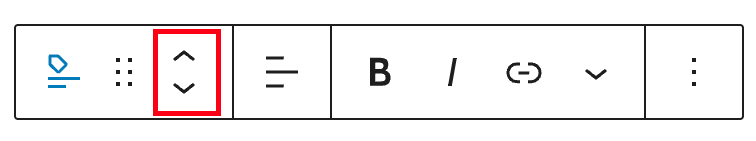
移动箭头

上下箭头图标可用于在页面上上下移动该块。
更改文本对齐方式
点击块工具栏中的“更改对齐方式”按钮以显示对齐方式下拉菜单。您可以将块文本左对齐、居中对齐或右对齐。
粗体和斜体
粗体和斜体格式设置常用,它们在工具栏上有自己的按钮。粗体的快捷键是CTRL+b(或Command+B),斜体的快捷键是CTRL+i(或Command+i)。
使用链环图标为您高亮显示的文本插入超链接。或者使用CTRL + k(或Command+k)键盘快捷键。
更多富文本选项
更多选项
块工具栏上的“更多”选项为您提供了更多自定义块的功能。 这些控件允许您复制、复制和以HTML形式编辑您的块。
区块设置
除了块工具栏,每个块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,请点击“保存”按钮旁边的“设置”图标。

颜色
您可以自定义标签块的文本颜色、背景颜色和链接颜色。 可用的颜色选项会因主题而异。从建议中选择一种颜色,或使用颜色选择器或添加颜色代码来自定义颜色。
排版
在此选项卡中,您可以调整字体大小、字体系列、外观、行高、字母大小写和字母间距。 这些设置允许您更改块的字体大小、外观、行高、字母大小写和间距。
尺寸
尺寸控件用于通过更改内边距、外边距和其他尺寸的值来控制块组的并排放置方式。
高级
“高级”选项卡允许您输入可用于分隔分类术语的字符。默认设置为逗号。
您还可以向您的块添加CSS类。这将允许您为该块编写自定义CSS和样式。
更新日志
- 更新日期 2023-08-24
- 更新了格式。
- 更新于 2023-04-04
- 添加了有关前缀和后缀的信息
- 添加了有关尺寸设置支持的信息
- 更新了截图和视频
- 创建于 2022-03-21
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。