使用文章标题区块显示文章或页面的标题。此区块主要嵌套在查询循环区块内,并有助于自定义查询循环的外观。
要添加文章标题区块,在编辑页面模板时点击区块插入器图标。搜索文章标题区块。点击它即可将区块添加到您的页面模板。
您也可以在一个新段落区块中输入 /post-title并按enter键,以快速添加文章标题区块。

区块工具栏
要查看区块工具栏,请点击该区块,工具栏就会显示。
每个区块都带有独特的工具栏图标。这些区块专用控件允许您直接在编辑器中操作区块。
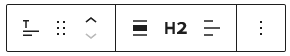
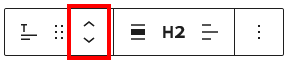
文章标题区块在区块工具栏中显示七个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改对齐方式
- 更改标题级别
- 更改文本对齐方式
- 更多选项

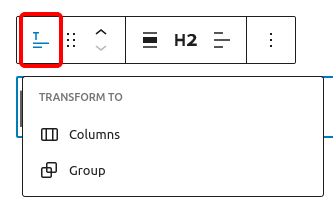
转换为

点击转换按钮,将文章标题区块转换为分组区块或分栏区块。
拖动图标

要将区块拖放到页面模板的新位置,请点击并按住点状矩形,然后将其拖到新位置。蓝色分隔线表示区块将被放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头

向上和向下箭头图标可用于在页面上向上或向下移动区块。
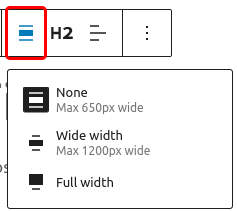
更改对齐方式

- 无 – 保持区块当前尺寸。
- 宽幅 – 将区块宽度增加到超出内容尺寸。
- 全宽 – 将区块扩展以覆盖屏幕的整个宽度。
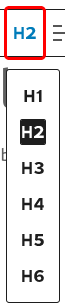
更改标题级别

您可以从H1–H6中选择文章标题的标题级别。
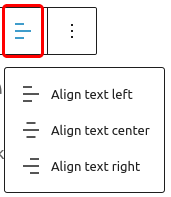
更改文本对齐方式

点击区块工具栏中的更改对齐按钮以显示对齐下拉菜单。您可以将区块文本左对齐、居中对齐或右对齐。
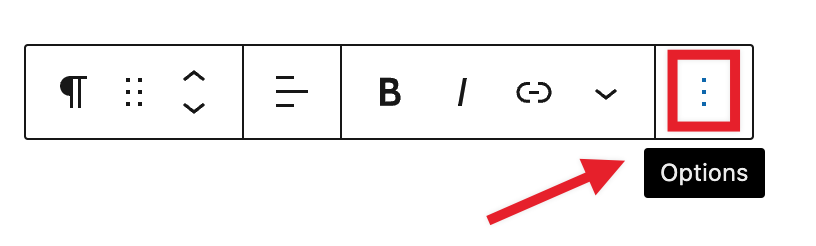
更多选项
由工具栏最右侧的三个垂直点表示的更多选项菜单为您提供了更多功能,例如复制、移除或以 HTML 形式编辑区块。

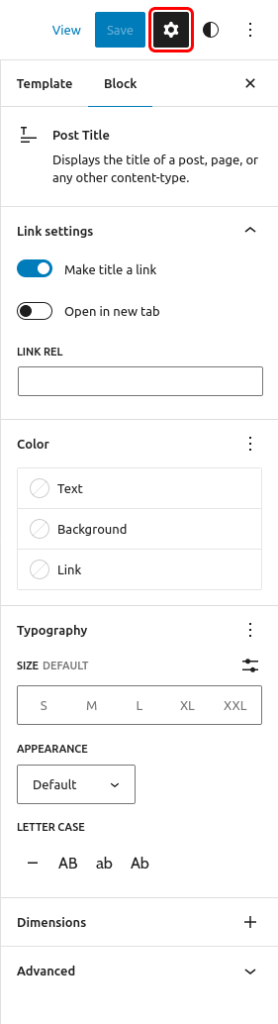
区块设置
除了区块工具栏,每个区块在编辑器侧边栏中都有特定的选项。
如果您没有看到侧边栏,请点击保存或发布按钮旁边的“齿轮”图标。

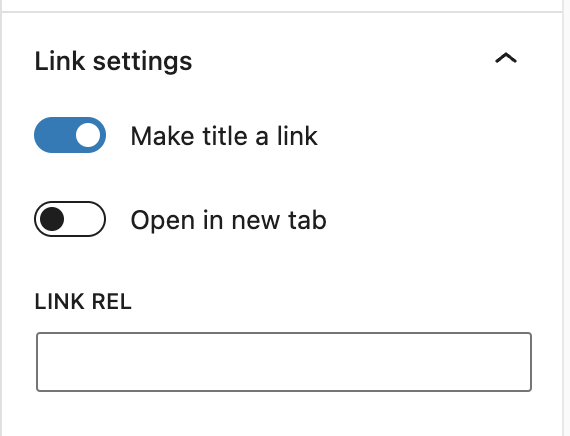
链接
在区块设置中开启将标题设为链接按钮,将文章标题链接到文章的 URL。这使得网站访问者可以通过点击文章标题访问该文章。开启在新标签页中打开以确保文章在新浏览器标签页中打开。链接关系控制文章链接的 rel 属性(当前文档与链接文档之间的关系),例如添加 nofollow 等。

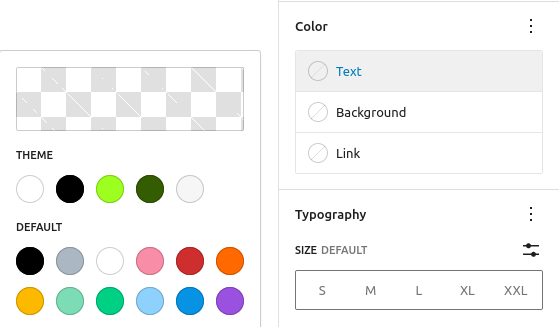
颜色
文本、链接和背景颜色可以按区块设置,让您可以突出显示重要内容。从建议中选择一种颜色,或者使用颜色选择器或添加颜色代码来添加自定义颜色。

排版
排版设置允许您更改区块的字体大小、外观、行高、字母大小写和字间距。

尺寸
尺寸控制用于通过更改填充和边距的值来控制区块组如何并排放置。

高级
“高级”选项卡允许您为区块添加 CSS 类。这将允许您为区块编写自定义 CSS 和样式。

隐藏文章标题
当您使用支持站点编辑器的 FSE 主题时,您可以通过移除此文章标题区块来隐藏文章标题。
- 在管理屏幕中,从“外观”>“编辑器”启动站点编辑器,并选择要移除文章标题的模板。
- 选择文章标题区块
- 点击区块工具栏中的更多选项(三点图标)。
- 点击“移除文章标题”。
- 点击右上角的“保存”。
更新日志
- 2023-07-25
- 修复损坏的图片 URL
- 2022-12-12
- 更新了 6.1 版本的截图
- 创建于 2022-03-17
这篇文章有用吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。