如果您希望在文章或页面中添加文本时,内容能完全按照您输入的方式显示,那么预格式文本块正是您所需的。您可以通过点击块插入器图标来创建它。
您也可以在一个空的段落块中输入“/preformatted”并按下回车键来快速创建一个。

预格式文本块与段落块和代码块有很多相似之处。可以将其视为两者的混合体。
与段落块类似,预格式文本块主要用于显示文本。但与段落块不同的是,预格式文本块会保留所有间距和换行符,完全按照输入的方式显示。
与代码块类似,预格式文本块以等宽字体显示,这使得文本对齐变得容易。然而,预格式文本块还包含代码块所不具备的样式和添加超链接(如下所述)的功能。
区块工具栏
每个块都带有独特的工具栏图标和块特有的用户控件,让您可以直接在编辑器中操作该块。
预格式文本块显示标准的八个按钮
- 更改块类型或样式
- 拖动
- 移动手柄
- 粗体
- 斜体
- 超链接
- 更多富文本控件
- 更多选项

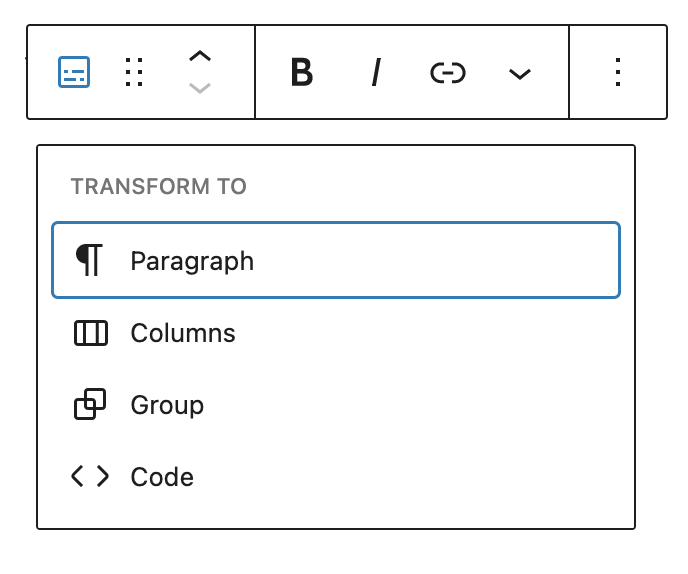
更改块类型或样式

您可以将预格式文本块转换为段落块、列块、代码块或组。组功能可以改变预格式文本块周围的背景颜色。

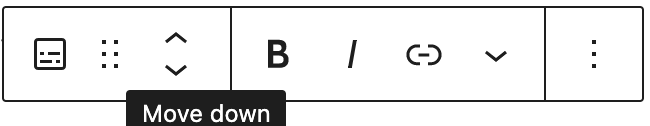
移动手柄

向上和向下箭头图标可用于在文档中上下移动块。
有关在编辑器中移动块的详细说明,请点击此处。
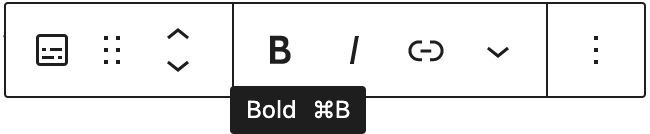
粗体

您可以选择块中的文本,并使用粗体选项或键盘上的Ctrl+B / Cmd+B使其加粗,加粗的文本通常比周围文本更粗。
斜体

您可以选择块中的文本,并使用斜体选项或键盘上的Ctrl+I / Cmd+I 使其倾斜,倾斜的文本通常向右倾斜显示。
超链接
您可以选择块中的文本并使用超链接选项。
更多富文本选项
更多选项菜单左侧的下拉菜单包含一系列额外的富文本编辑选项,例如高亮、内联代码、删除线等。
更多选项
工具栏最右侧由三个垂直点表示的选项菜单为您提供了更多功能,例如复制或移除块。
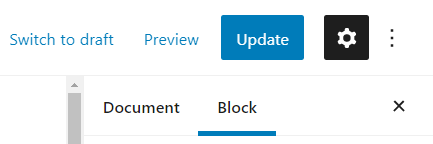
区块设置
除了块工具栏中的选项外,每个块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,请点击“发布”按钮旁边的“齿轮”图标。

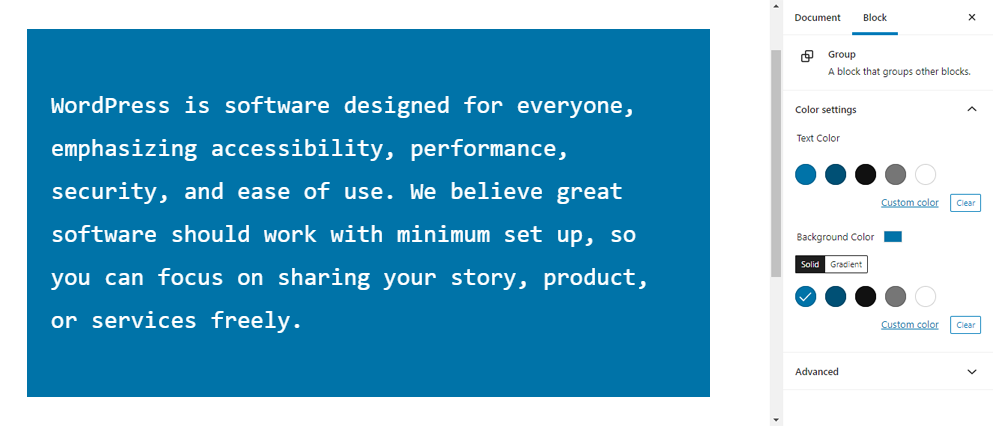
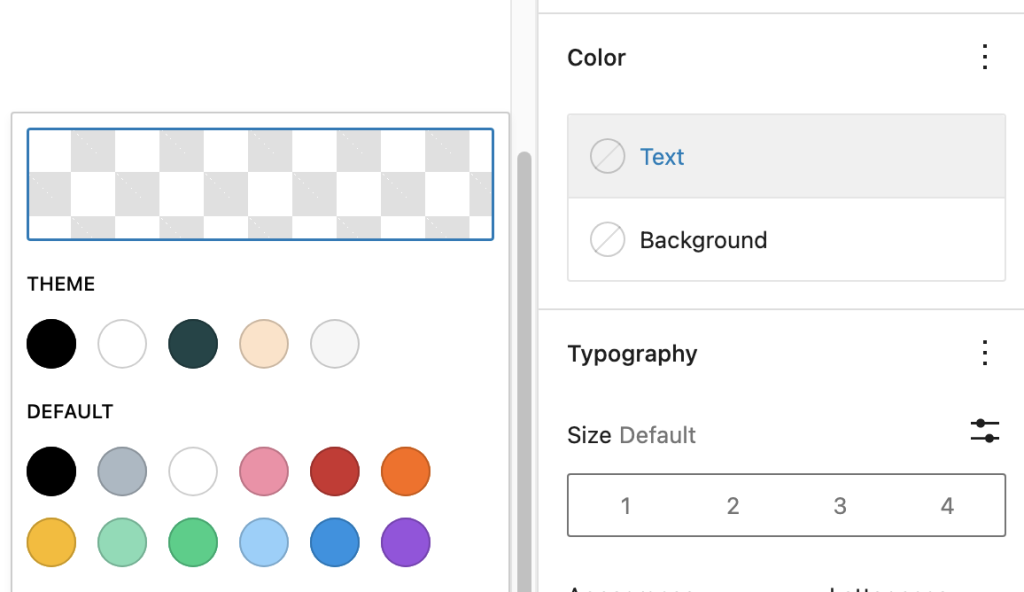
颜色
您可以自定义标题块的文本颜色和背景颜色。可用的颜色选项将根据主题而异。

您可以从建议中选择一种颜色,或使用颜色选择器添加自定义颜色,或通过添加颜色代码。
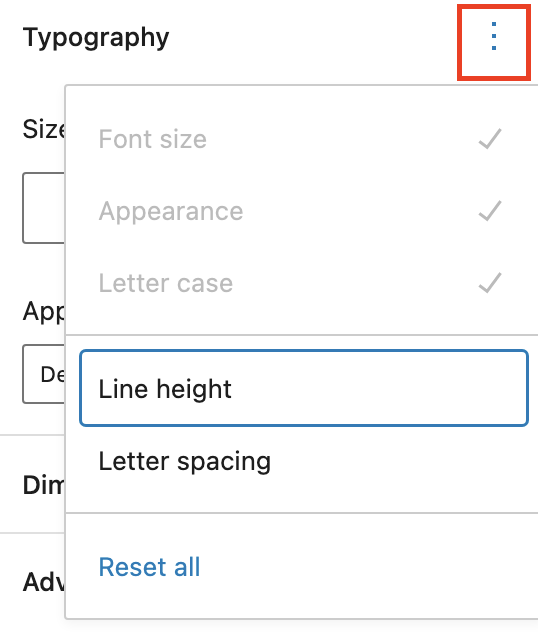
排版
排版设置允许您调整字体大小、外观、字母大小写、行高和字间距。
要访问所有排版选项,请点击“排版”选项卡右上角的三个点按钮。

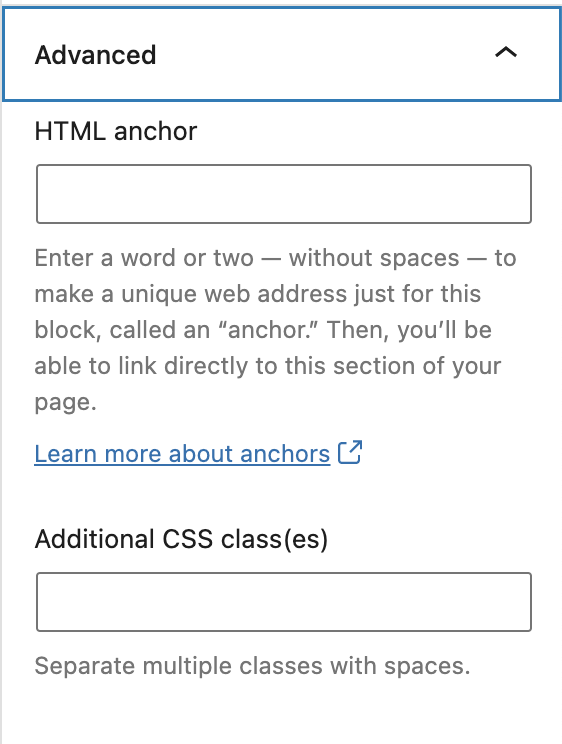
高级
高级选项卡允许您为块添加HTML锚点和CSS类。

HTML锚点允许您为特定的预格式文本块创建一个唯一的网页地址。然后,您可以直接链接到页面中的某个预格式文本块。
附加CSS类允许您为块添加CSS类,从而可以编写自定义CSS并根据需要设置块的样式。
更新日志
- 更新日期:2023-08-09
- 将链接部分替换为指向新专用页面的简短摘要链接。
- 更新日期:2023-06-08
- 将“更多富文本选项”部分替换为指向富文本编辑选项新专用页面的简短摘要链接。
- 更新日期:2022-02-04
- 截图和视频依据WordPress 5.9
- 更新日期:2020-10-25
- 截图和视频依据WordPress 5.5
- 添加了块工具栏中的功能更改
- 添加了块设置中的功能更改
- 在页面顶部添加了“返回块列表”
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未被本文涵盖,请在支持论坛中提出您的问题。