使用 上一篇文章 块显示一个 上一篇 链接,该链接会自动指向当前正在查看的文章或页面的上一篇。

点击(+)图标打开块插入器弹出窗口,并搜索 上一篇文章 块。

您也可以使用键盘快捷键 /上一篇文章 快速添加 上一篇文章 块。
有关添加块的详细说明,请参阅此处。
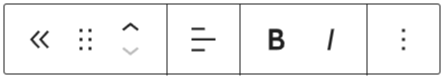
区块工具栏
要查看块工具栏,请点击该块,工具栏便会显示。
每个块都附带独特的工具栏图标。这些块特有的控件允许您直接在编辑器中操作该块。
上一篇文章 块在块工具栏中显示七个按钮

- 转换为
- 拖动
- 上移/下移
- 更改文本对齐方式
- 粗体
- 斜体
- 选项
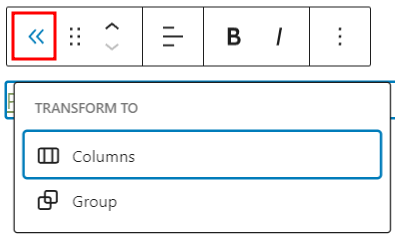
转换为

点击 转换 按钮,将 上一篇文章 块转换为 列 或 分组 块。
拖动图标

要将块拖放到页面模板的新位置,请点击并按住点状矩形,然后将其拖到新位置。蓝色分隔线表示块将放置的位置。找到放置块的新位置后,松开鼠标左键。
移动箭头

向上 和 向下 箭头图标可用于在页面上上下移动块。
有关在编辑器中移动块的详细说明,请参阅此处。
更改文本对齐方式

使用更改文本对齐工具来更改上一篇文章块的文本对齐方式。以下是块宽度选项的列表
- 文本左对齐
- 文本居中对齐
- 文本右对齐
粗体

您可以选择上一篇文章块中的文本,并使用 加粗 选项或键盘上的 Ctrl+b 或 Cmd+b 将其加粗,加粗的文本通常比周围的文本更粗。
斜体

您可以选择上一篇文章块内的任何文本,并使用 斜体 选项或键盘上的 Ctrl+i 或 Cmd+b 将其设置为斜体,斜体文本通常向右倾斜。
选项
工具栏最右侧由三个垂直点表示的“更多选项”菜单为您提供了更多功能,例如复制、删除或将您的块编辑为HTML。
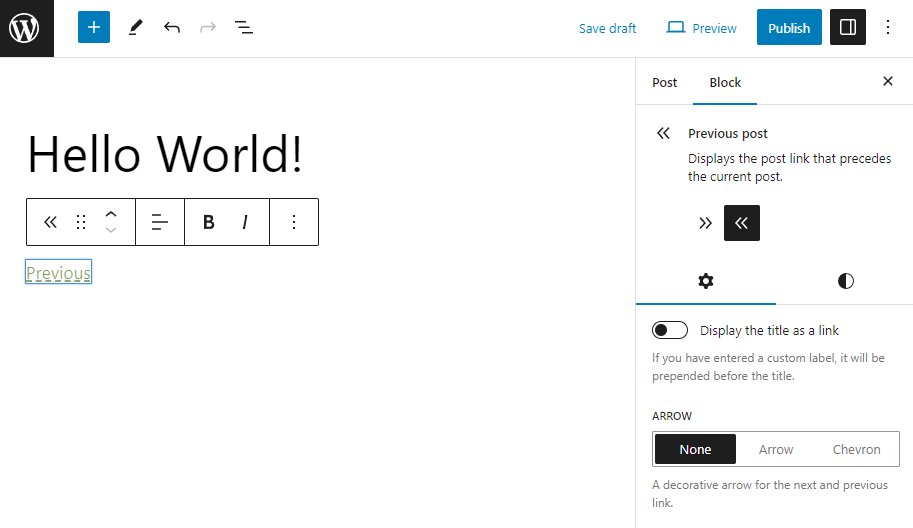
区块设置
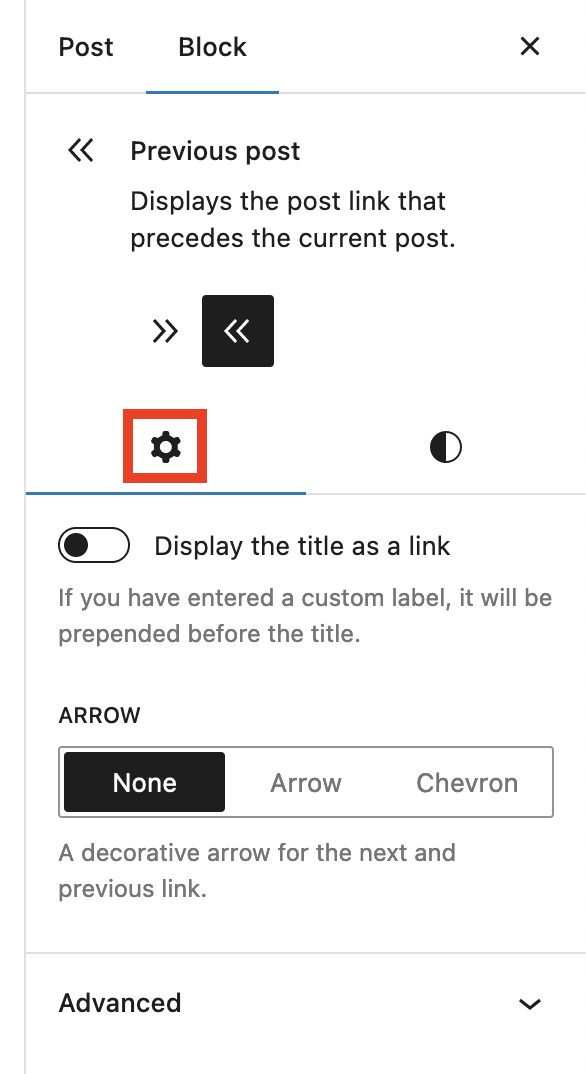
块设置面板包含特定于该块的自定义选项。要打开它,请选择该块并点击侧边栏中块描述下方的齿轮图标。

点击 将标题显示为链接 以使用上一篇文章/页面的标题作为链接文本。如果您激活此切换开关,会出现另一个切换开关 将标签作为链接的一部分,允许您将自定义标签(如果您已指定)包含在链接中。
在 箭头 部分,您可以选择三个选项
- 无:链接旁不显示箭头。
- 箭头:在链接左侧显示一个左向箭头()。
- 人字形:在链接左侧显示一个人字形(«)。
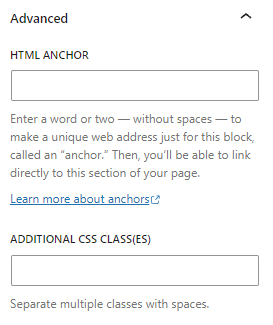
高级
“高级”部分允许您为块添加HTML锚点和CSS类。这将使您能够为该块编写自定义CSS和样式。

区块样式
颜色
上一篇文章 块提供了颜色设置选项,用于更改文本、链接和背景颜色。
具体来说
- 文本颜色适用于箭头(如果有)
- 链接颜色适用于指向上一篇文章的链接
- 背景颜色适用于整个块
有关详细信息,请参阅此支持文章:颜色设置概述
排版
上一篇文章块提供了排版设置,用于更改字体家族、字形、行高、字间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述
更新日志
- 创建日期 2023-06-02
这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。