WordPress 6.8 将推出一个名为查询总数(Query Total)的新块,增强查询循环(Query Loop)块的灵活性。
这个新块显示查询中的结果总数,使用户更容易展示查询循环检索到的文章数量。
查询总数块旨在查询循环块内部使用。它会自动计算查询检索到的文章总数,并以用户友好的方式显示结果。例如,如果一个查询循环检索到 12 篇文章,查询总数块将显示

注意: 你只能在查询循环块内部插入查询总数块。
要添加查询总数块,请在查询循环中编辑时点击块插入器图标。
点击它即可将该块添加到页面模板中。你也可以使用键盘快捷键/query-total快速插入查询总数块
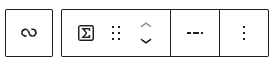
区块工具栏
要查看块工具栏,点击该块,工具栏就会显示。

每个块都带有独特的工具栏图标和块特定的用户控件,让你直接在编辑器中操作该块。
查询总数块在块工具栏中显示七个按钮
- 选择父块
- 转换为
- 拖动图标
- 移动箭头
- 更改显示类型
- 更多选项
选择父块
点击选择父块按钮以移动到查询循环块。

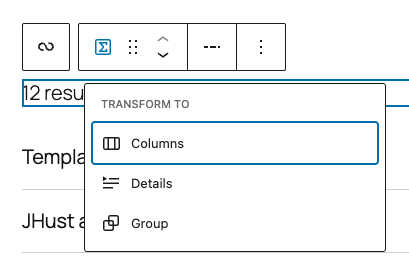
转换为

点击转换按钮,将查询总数块转换为列、详情或分组块

拖动图标

要将块拖放到页面模板上的新位置,点击并按住圆点矩形,然后将其拖到新位置。蓝色的分隔线表示块将放置的位置。找到放置块的新位置后,松开鼠标左键。
移动箭头

向上和向下箭头图标可用于在页面上上下移动该块。
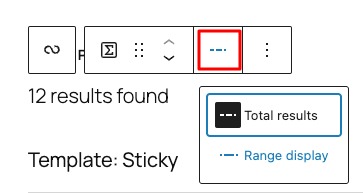
更改显示类型
旁边的下一个按钮将允许你选择两种显示类型
“总结果数”选项显示找到的结果数量,例如:“找到 12 个结果”

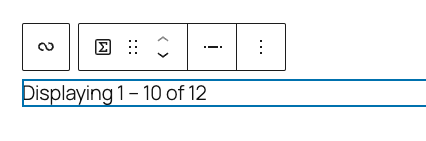
“范围显示”选项显示范围总数,例如“显示 1 – 10,共 12 个”。

更多选项
由工具栏最右侧的三个垂直点表示的更多选项菜单,为你提供更多功能,例如复制、删除或以 HTML 形式编辑你的块。

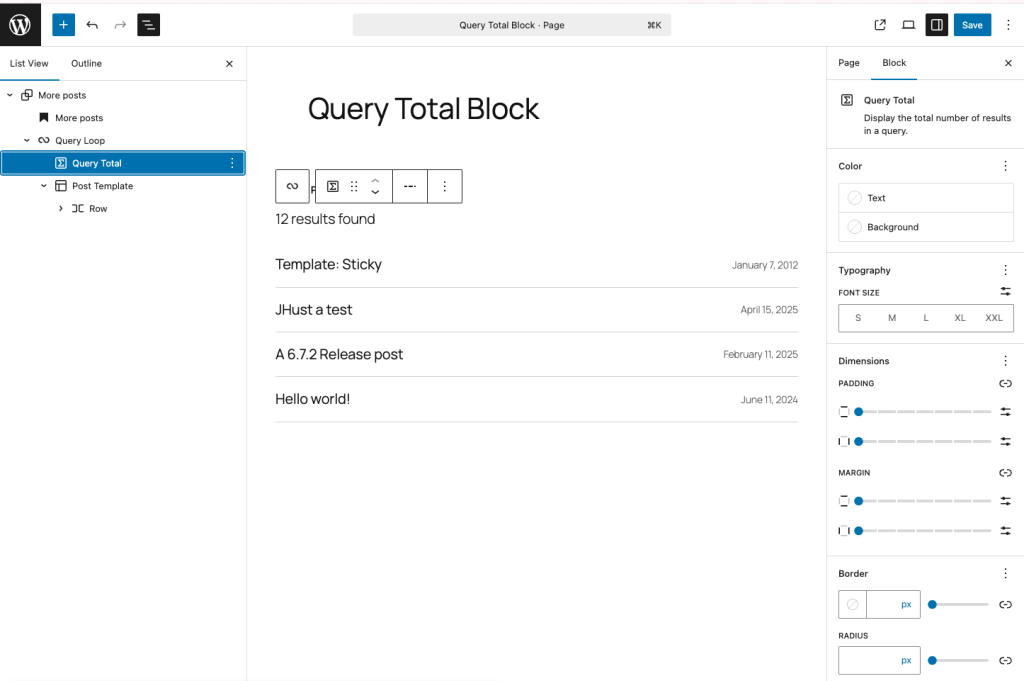
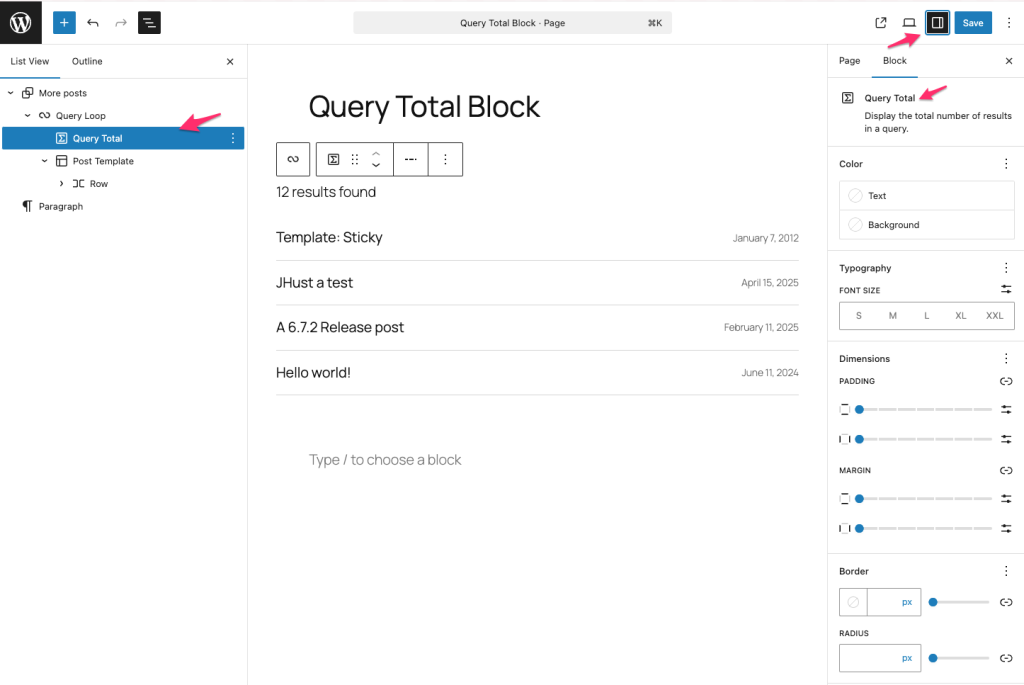
区块设置
块设置面板包含该块特有的自定义选项。要进入设置,选择该块并点击打开检查器侧边栏。你将看到块设置显示在下方,顶部标题为“查询总数”

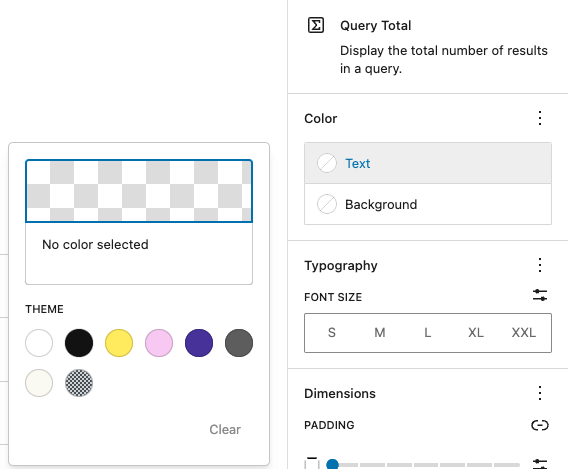
颜色
文本和背景颜色可以按块设置,让你突出显示重要内容。使用颜色设置,你可以通过添加文本、背景和链接颜色来定制该块。

排版
排版设置使你能够自定义查询总数块中内容的字体和文本外观。这些设置有各种选项,例如字体家族、大小、外观、行高、字母大小写、字间距和装饰。
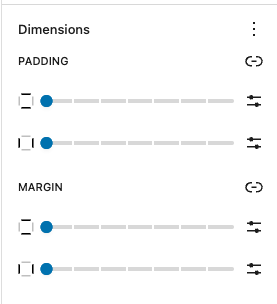
尺寸
查询总数块提供了各种选项来调整其尺寸,例如宽度和高度,让你自定义文本布局以确保视觉一致性。

有关详细信息,请参阅此支持文章:尺寸设置概述
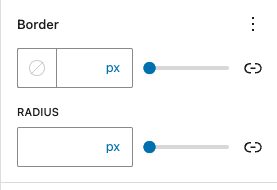
边框
查询总数块提供边框设置选项,用于添加边框颜色、宽度和半径。

有关详细信息,请参阅此支持文章:边框设置概述
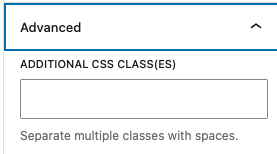
高级
高级选项卡允许你为你的块添加 CSS 类。这将允许你为该块编写自定义 CSS 和样式。

附加 CSS 类允许你为该块编写自定义 CSS 类,以便你可以根据需要对其进行样式设置。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果此文章未涵盖你需要支持的内容,请在支持论坛中发布你的问题。