Reddit 是最受欢迎的网站之一。它拥有大量社区,分享着令人惊叹的各类主题内容。Reddit 区块允许您将 Reddit 内容嵌入到您的文章中。您无需拥有帐户即可分享 Reddit 文章。但是,您只能嵌入公开分享的文章。
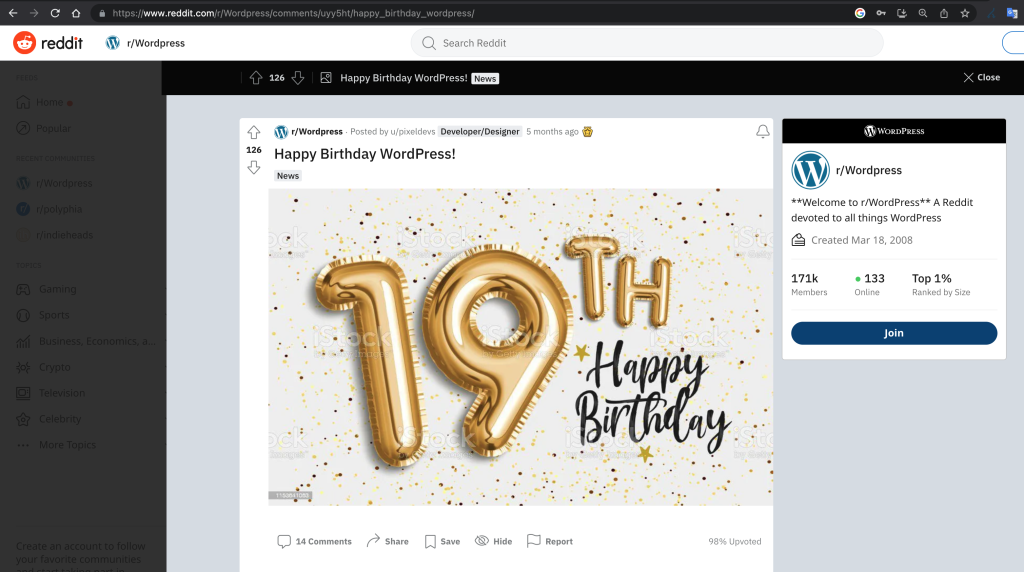
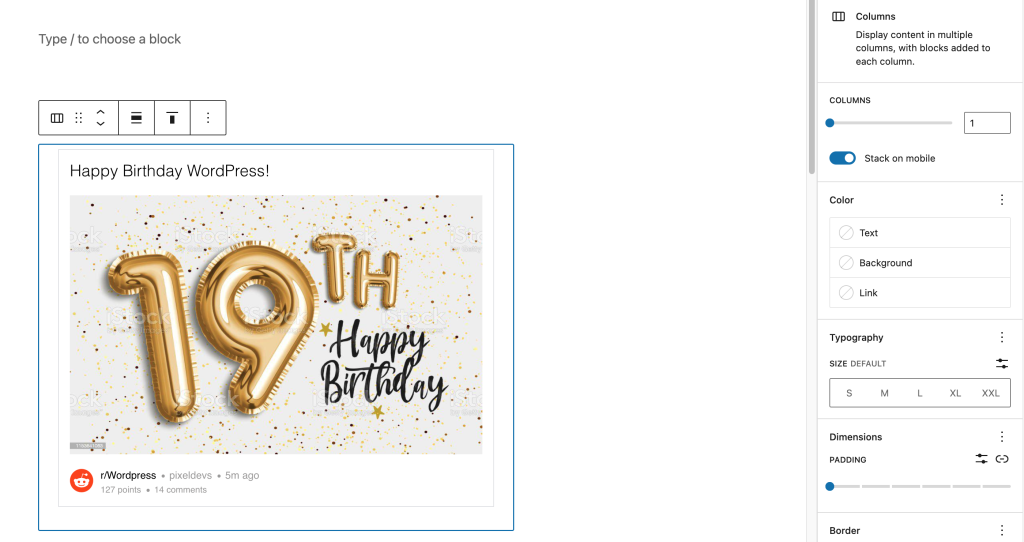
以下截图展示了使用 Reddit 区块嵌入内容后的示例(在 Twenty Twenty-Three 主题中):

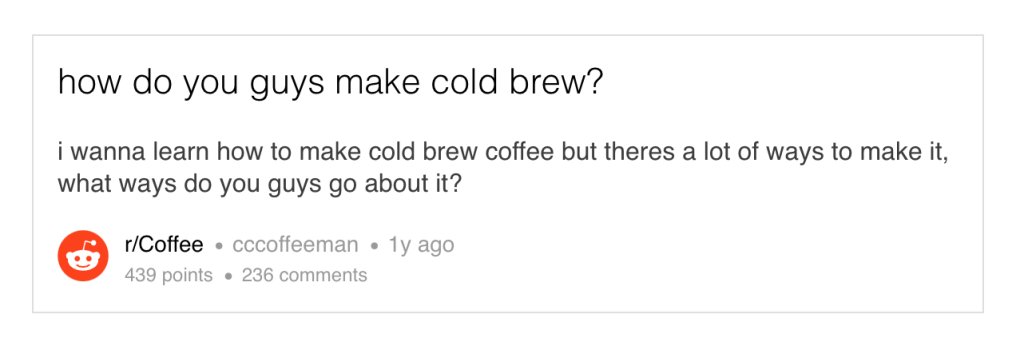
上面的示例来自包含图片的 URL。但是,您也可以嵌入只包含文本的文章。在这种情况下,您的嵌入内容可能如下所示:

嵌入 Reddit 文章的步骤
Reddit 区块使嵌入 Reddit 文章变得非常简单。以下是所需的步骤:
- 前往您要嵌入的 Reddit 文章。请确保它是公开文章。

- 复制 URL。
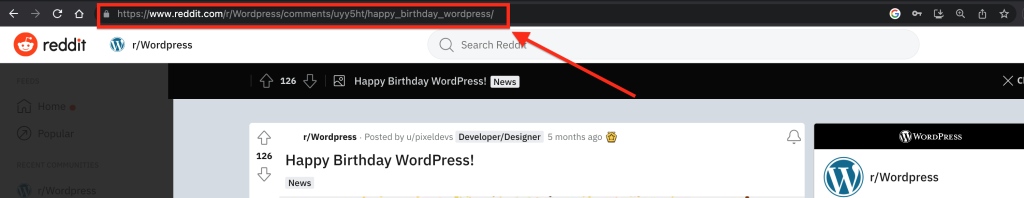
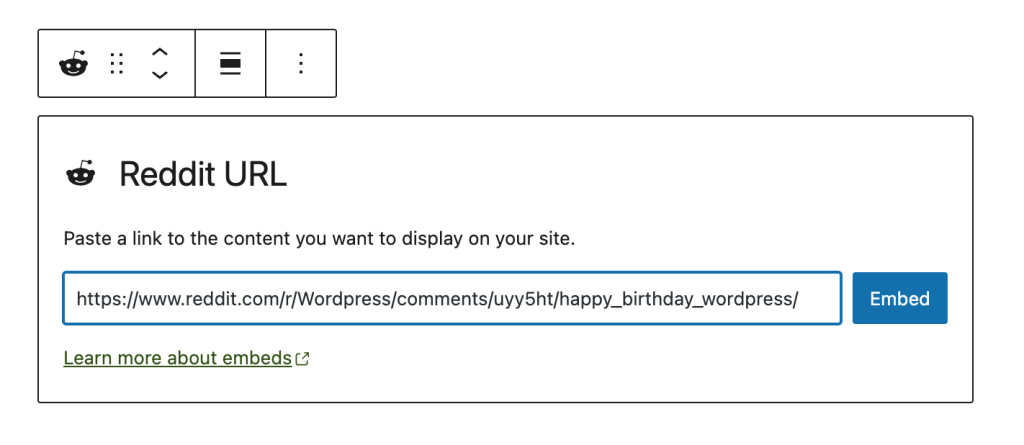
您可以在屏幕顶部找到 URL(在下图中用红色标记)

- 返回您的编辑屏幕,并将一个 Reddit 区块添加到您的文章中。
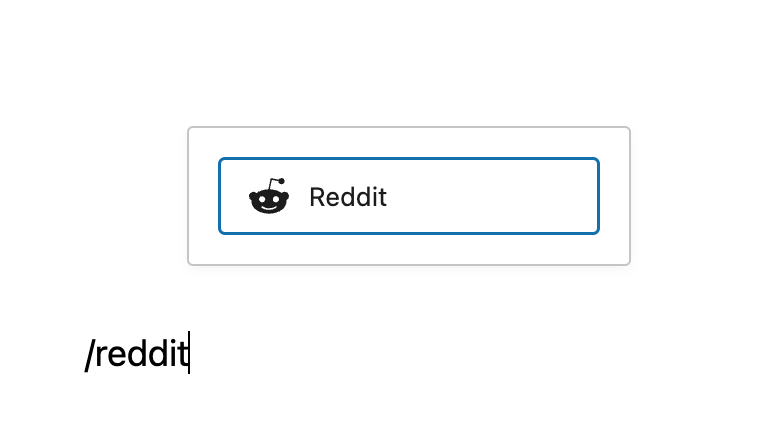
添加区块最快的方法是使用斜杠命令。在区块编辑器的空白字段中输入“/reddit”。Reddit 区块将出现,您可以点击选择它并将其添加到文章中。或者,请参阅有关如何添加区块的详细说明。

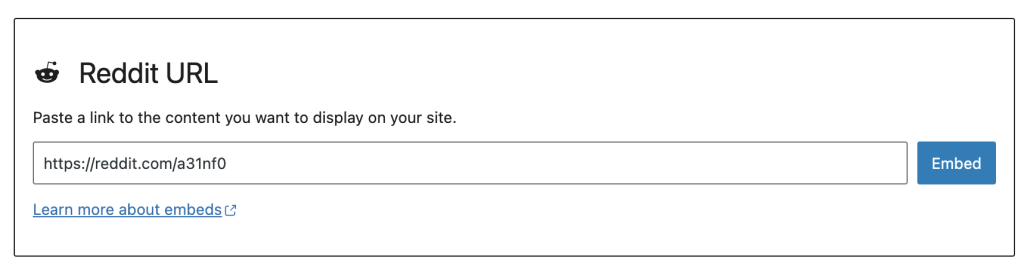
- 将您复制的 Reddit URL 粘贴到区块的输入字段中。

- 点击“嵌入”按钮以嵌入文章。
您将在编辑器中看到嵌入文章的预览。

注意:在大多数情况下,您应该会得到这个结果。但是,如果 URL 无法嵌入,您将收到消息:“抱歉,此内容无法嵌入。”在这种情况下,您可以尝试嵌入其他 URL,或者仅将 URL 添加为链接而不是嵌入。
区块工具栏
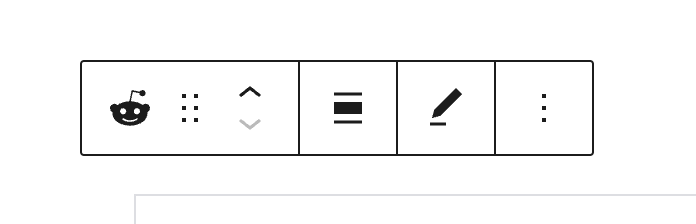
Reddit 区块的工具栏包含几个有用的按钮。除了移动和拖放手柄,Reddit 嵌入的区块工具栏还具有以下按钮:

- 转换
- 区块移动工具(拖动、上移、下移)
- 对齐
- 编辑网址
- 更多选项
转换
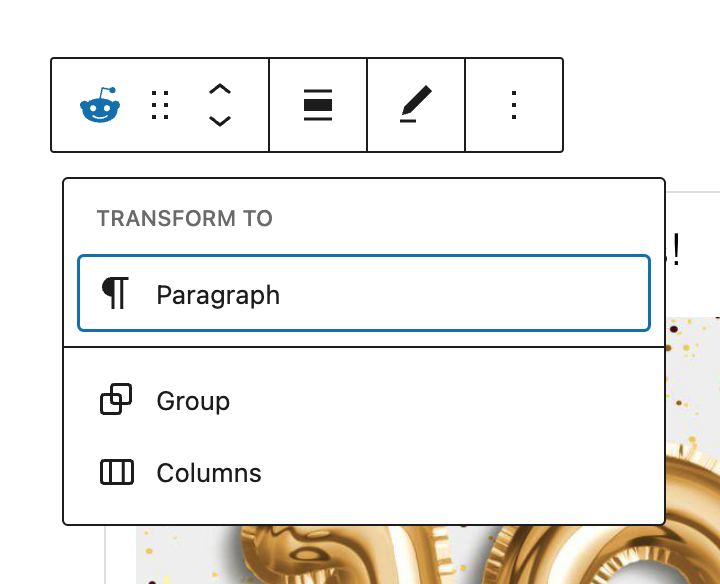
您可以将 Reddit 嵌入转换为段落、分组或列区块。

将其转换为段落会将嵌入内容变为一个简单的链接。

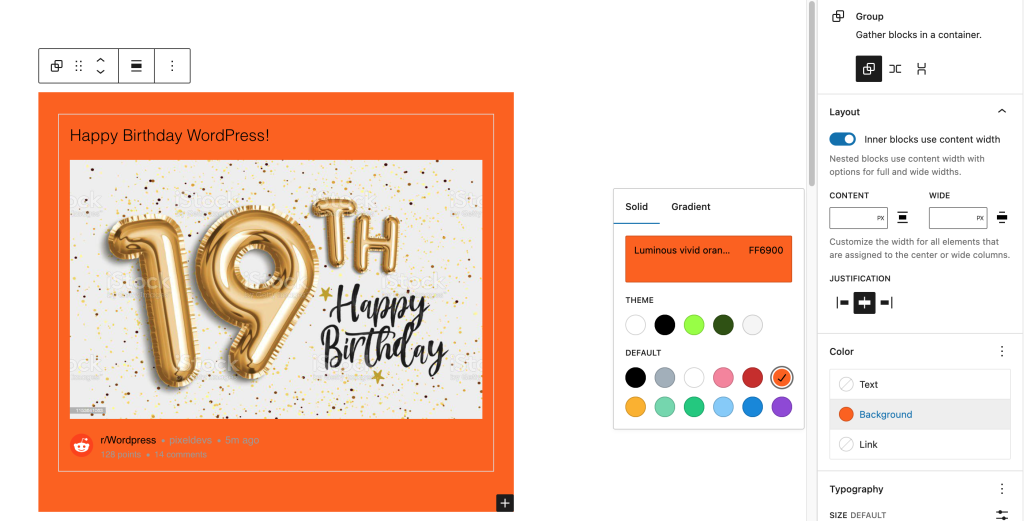
将 Reddit 区块转换为分组区块使您能够更改 Reddit 嵌入的背景颜色。
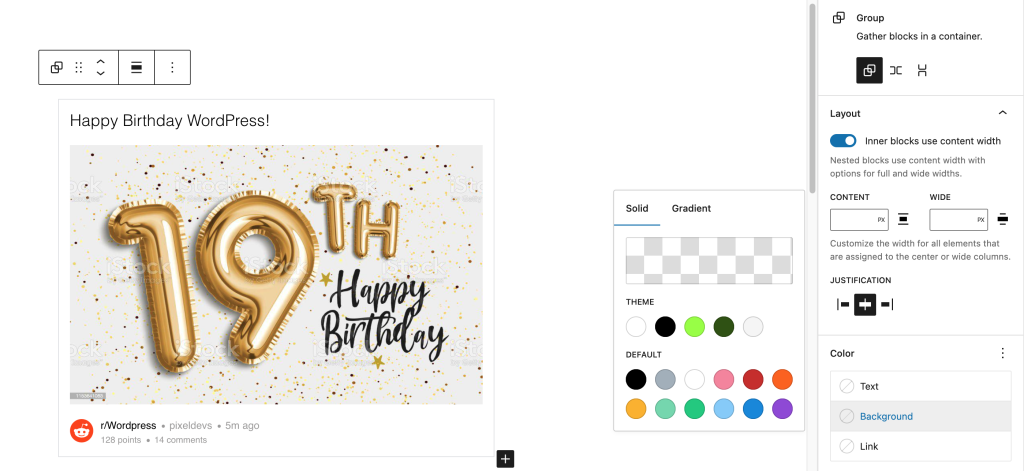
一旦您将嵌入内容转换为分组区块,您将在侧边栏中获得颜色设置(如下图所示,在右侧)

在“背景颜色”设置中选择一种颜色,该背景将被添加到区块中。

将 Reddit 区块转换为列区块将为您提供额外的自定义选项,如果您希望将内容分组或组织成列。

区块移动工具

使用区块移动工具在编辑器中上下移动 Reddit 区块。使用六个点图标拖放 Reddit 嵌入区块,并将其重新放置在编辑器的任何位置。或者,点击上移和下移箭头以在编辑器中上下移动区块。
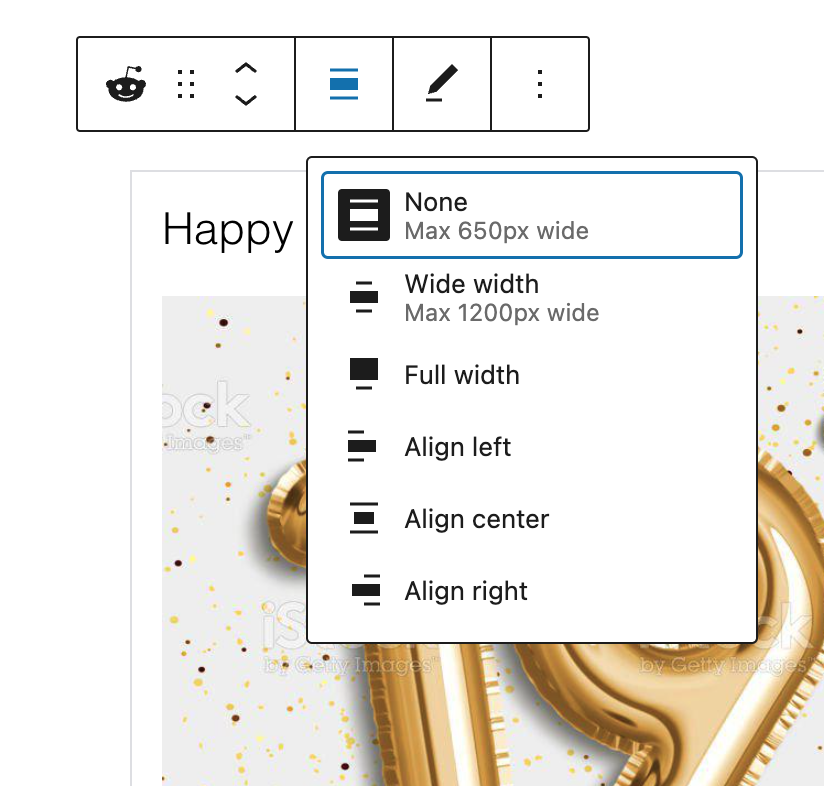
更改对齐方式

更改对齐按钮允许您:
- 无 – 无对齐
- 宽幅 – 增加文章宽度超出内容尺寸。
- 全宽 – 将 Reddit 文章扩展到覆盖屏幕的整个宽度。
- 左对齐 – 使 Reddit 文章左对齐。
- 居中对齐 – 使 Reddit 文章居中对齐。
- 右对齐 – 使 Reddit 文章右对齐。
注意:“宽幅”和“全宽”对齐需要由您网站的主题启用。
编辑网址
通过“编辑 URL”,您可以更改 Reddit 区块中的 Reddit URL。一旦您点击“嵌入”,它将自动更改嵌入内容。

更多选项
这些控件为您提供了复制、复制和将区块编辑为 HTML 的选项。
区块设置
在选中 Reddit 区块后,区块编辑器侧边栏的“区块”选项中还有其他设置。
媒体设置


通过媒体设置,您可以控制 Reddit 嵌入在较小设备(如智能手机屏幕)上查看时的行为。
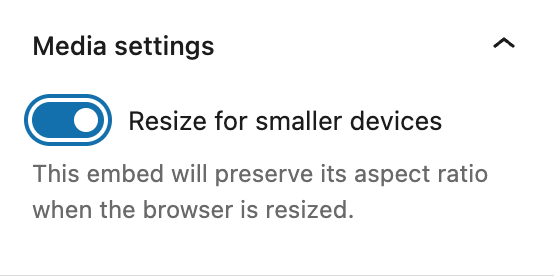
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“开”:当浏览器调整大小时,此嵌入将保留其宽高比。在“开”位置,切换开关变为蓝色。
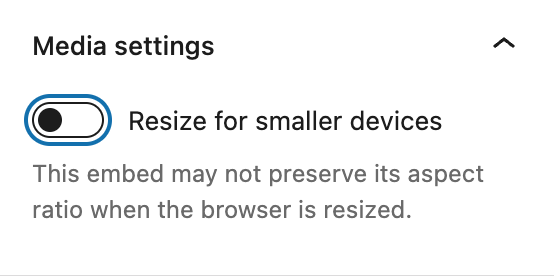
“关”:当浏览器调整大小时,此嵌入可能不会保留其宽高比。在“关”位置,切换开关为灰色。
高级
高级部分允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 图片替代文本已扩展
- 截图和信息已更新至 WordPress 6.1 (2022-11-04)
- 更新于 2022-08-01
- 已添加图片 ALT 标签
- 已添加拖动和移动工具信息
- 截图已更新至 6.0 版本 2022-07-26
- 创建于 2020-09-04
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。