使用 ReverbNation 嵌入区块,您可以将 ReverbNation 的内容嵌入到您的文章和页面中。您不需要 ReverbNation 账户即可将 ReverbNation 的内容嵌入到您的文章或页面中。
嵌入式 ReverbNation 内容

嵌入 ReverbNation 内容 的步骤
- 访问 ReverbNation.com 并搜索您想要嵌入的内容。您可以注册一个账户,但这并非分享内容所必需的。

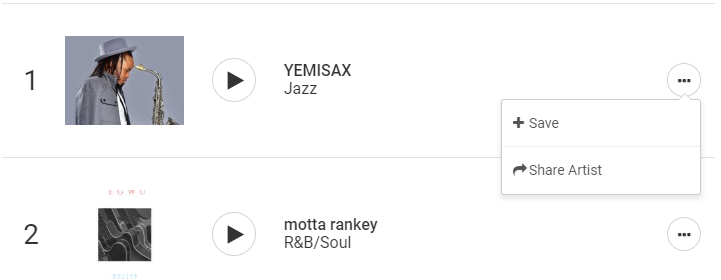
- 点击“分享艺术家”以获取链接

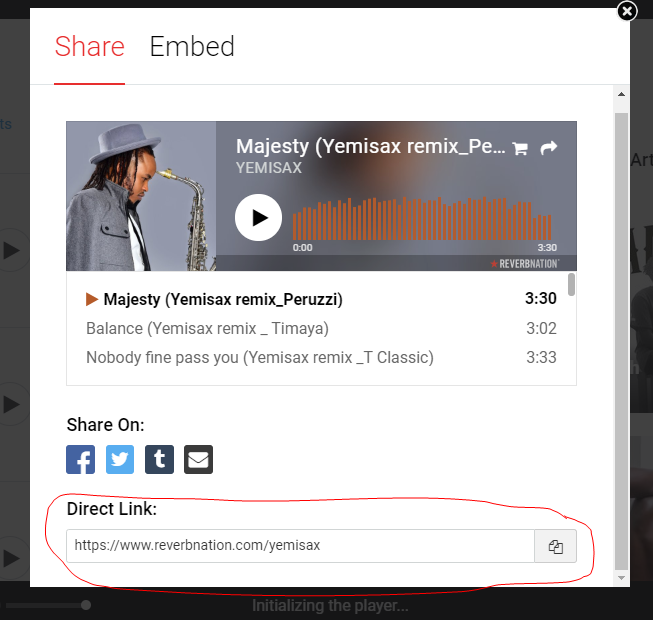
复制您的自定义链接

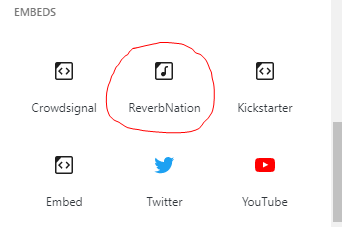
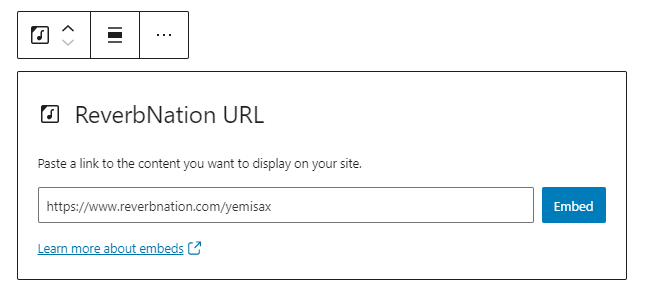
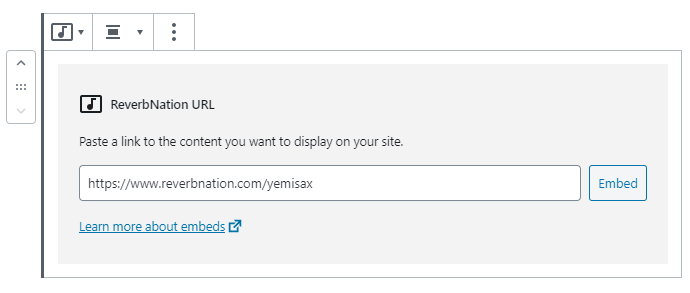
- 将 ReverbNation 嵌入区块添加到您的文章/页面

- 粘贴步骤 2 中获取的 ReverbNation 内容链接

- 点击“嵌入”按钮
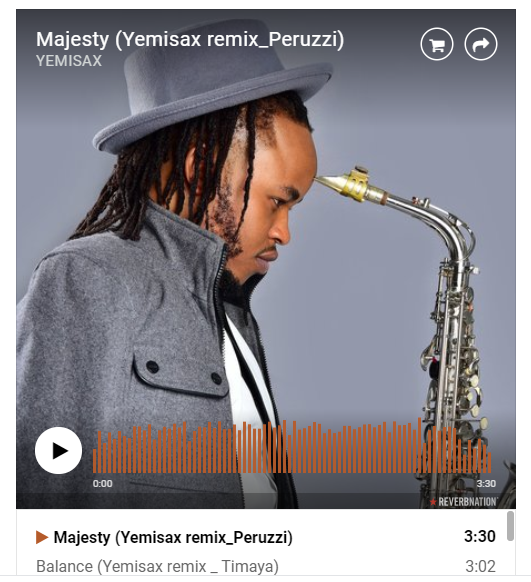
如果链接可以成功嵌入,您将在编辑器中看到预览。

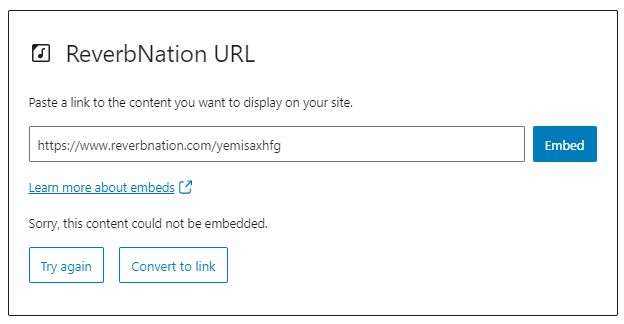
如果您使用的 URL 无法嵌入,区块将显示消息 “抱歉,此内容无法嵌入。” 您将有两个选择:尝试使用不同的 URL 或转换为链接。

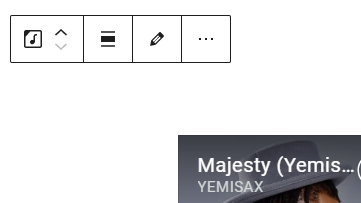
区块工具栏

除了移动和拖放手柄,ReverbNation 嵌入的区块工具栏显示四个按钮
- 转换为
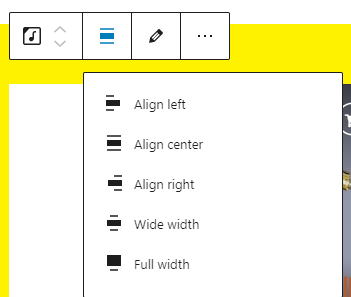
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
转换为

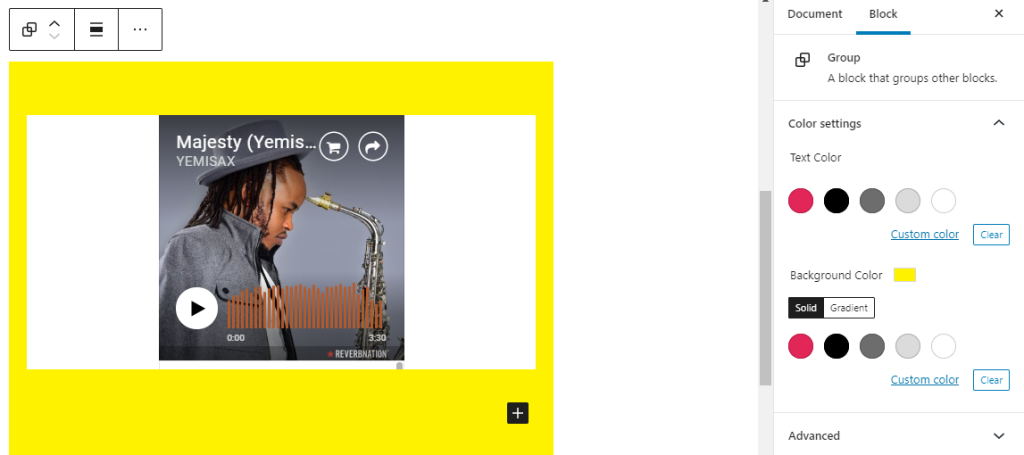
您可以将 ReverbNation 嵌入转换为一个组。这将使您能够更改 ReverbNation 嵌入周围的背景和文本颜色。


更改对齐方式

- 左对齐 – 使 ReverbNation 嵌入文章左对齐。
- 居中对齐 – 使 ReverbNation 嵌入文章居中对齐。
- 右对齐 – 使 ReverbNation 嵌入文章右对齐。
- 宽幅 – 增加 ReverbNation 嵌入文章的宽度,超出内容区域大小。
- 全宽 – 扩展 ReverbNation 嵌入文章以覆盖屏幕的整个宽度。
“宽幅”和“全宽”对齐需要您的站点主题启用。
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 ReverbNation 嵌入 URL。要覆盖现有 URL,请点击“嵌入”按钮。

更多选项
这些控件为您提供了复制、复制和以 HTML 形式编辑区块的选项。
区块设置
媒体设置


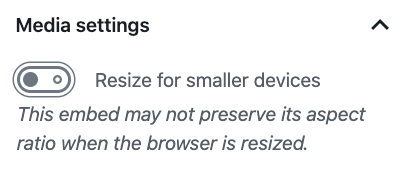
通过媒体设置,您可以控制您的文章嵌入在较小设备(如手机屏幕)上显示时的行为。
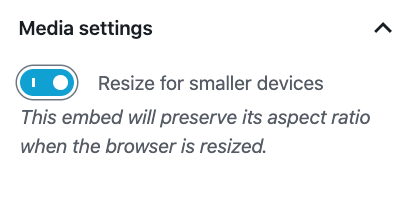
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:当浏览器大小调整时,此嵌入可能无法保持其宽高比。在“关”位置时,切换开关是灰色的。
“开”:当浏览器大小调整时,此嵌入将保持其宽高比。在“开”位置时,切换开关变为蓝色。
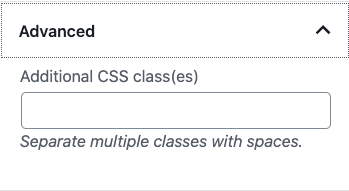
高级
“高级”选项卡允许您为区块添加 CSS 类,从而您可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新于 2020-08-18
- 更新了“更多选项”部分:替换了截图并添加了“移动到”和“复制”的文本
- 更新于 2020-07-25
- 更新了 5.5 截图
- 更新于 2020-07-25
- 上传了带有黄色背景的 ReverbNation 嵌入图片
- 创建于 2020-07-04
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中发布您的问题。