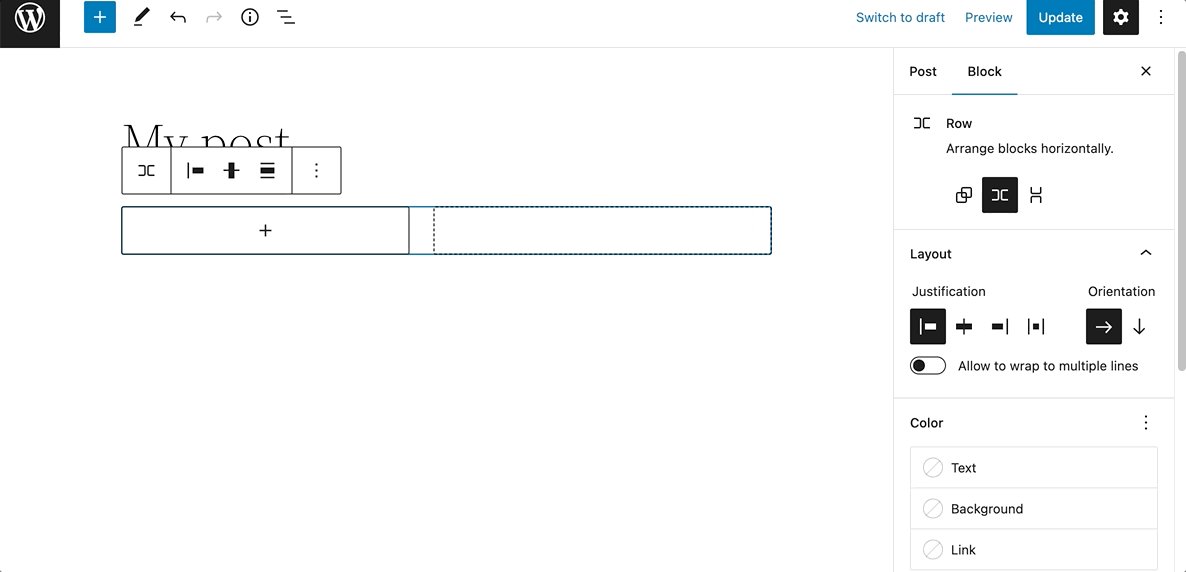
使用行块来水平排列块。

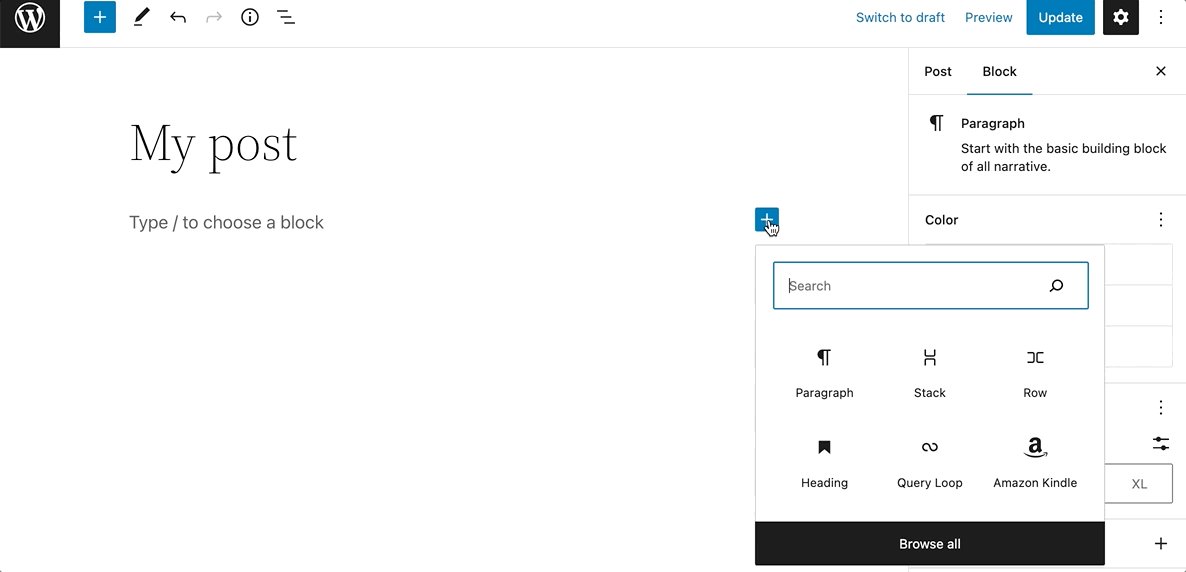
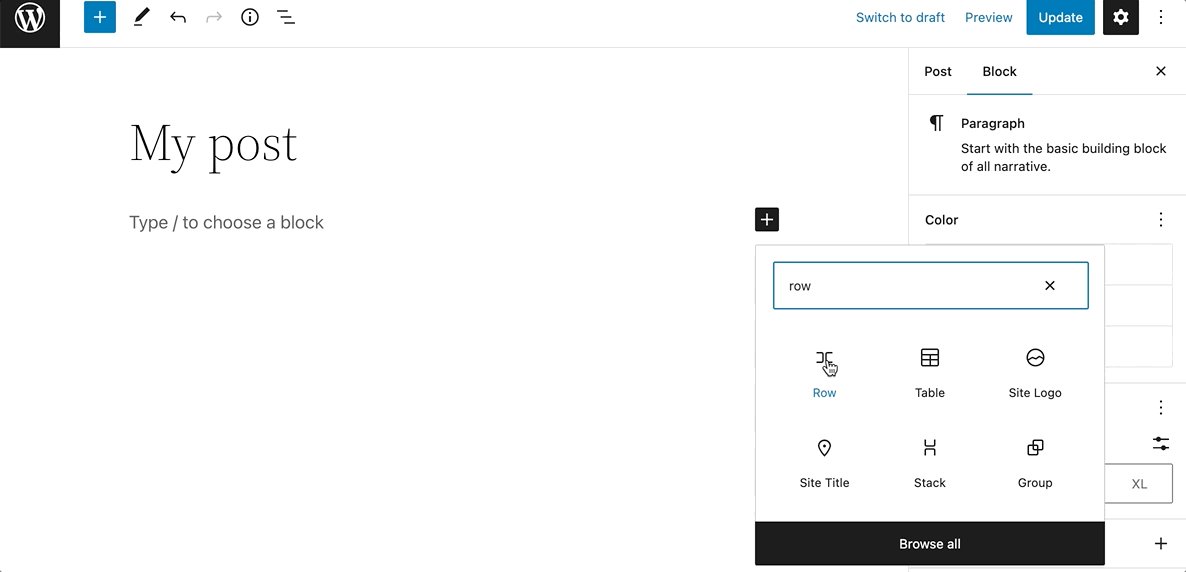
点击 (+) 图标打开块插入器弹出窗口并搜索行块。

您也可以使用键盘快捷键 /row-block 快速插入行块。
有关添加块的详细说明,请点击此处。
区块工具栏
要查看块工具栏,请点击该块,工具栏将显示出来。
每个块都附带独特的工具栏图标。这些块特定的控件允许您直接在编辑器中操作块。
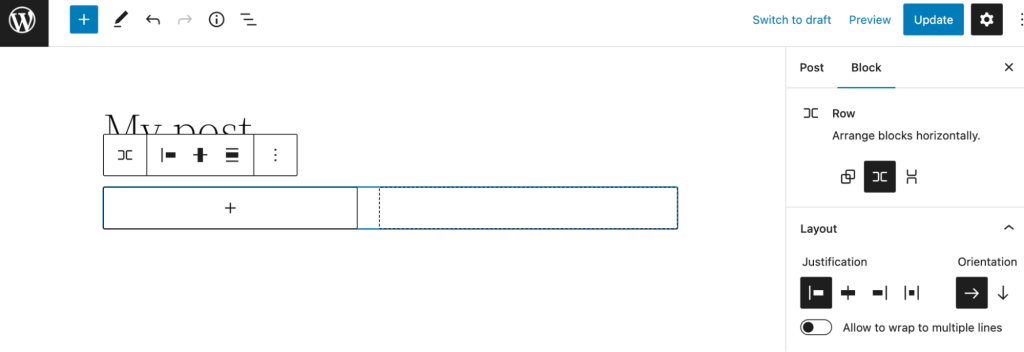
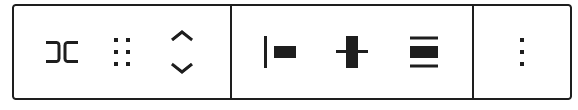
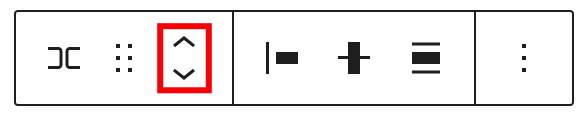
行块在块工具栏中显示六个按钮

- 转换为
- 拖动
- 上移/下移
- 更改项目对齐方式
- 更改垂直对齐方式
- 对齐
- 选项
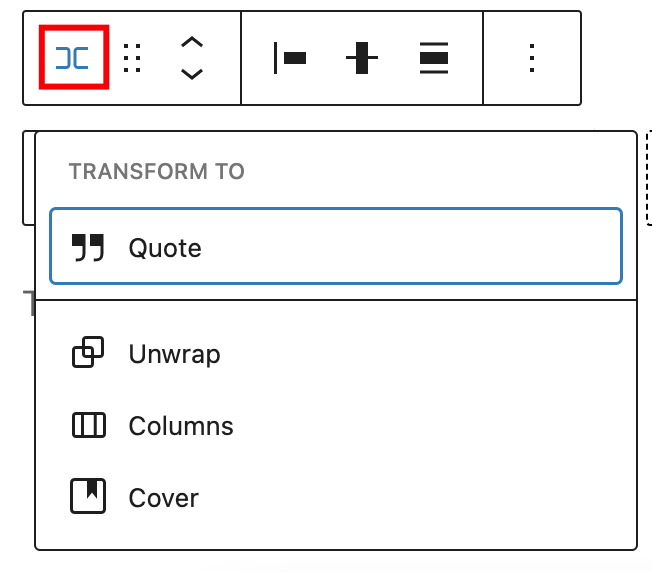
转换为

点击转换按钮将行块转换为引用、分栏或封面块。也可以解包行块。
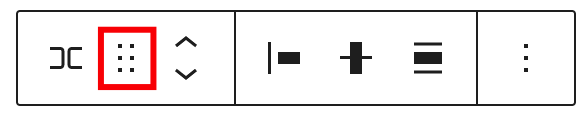
拖动按钮

要将块拖放到页面模板上的新位置,请点击并按住拖动按钮,然后将其拖到新位置。蓝色分隔线表示块将放置的位置。找到放置块的新位置后,松开鼠标左键。
移动箭头

上移和下移按钮可用于在页面上向上或向下移动块。
有关在编辑器中移动块的详细说明,请点击此处
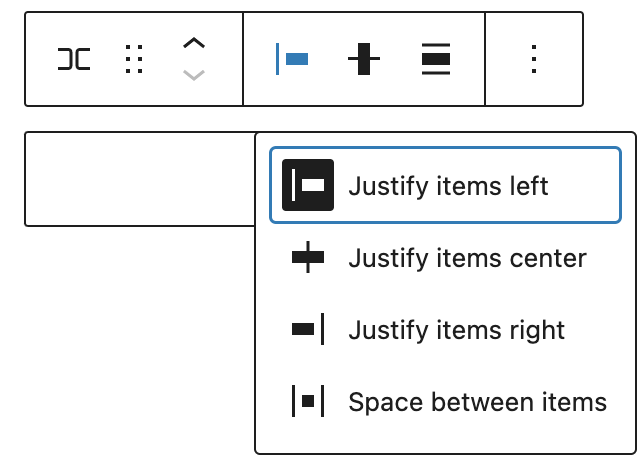
更改项目对齐方式

点击块工具栏中的更改项目对齐方式按钮以显示对齐方式下拉菜单。您可以将块文本左对齐、居中对齐、右对齐或在项目之间留出空格。
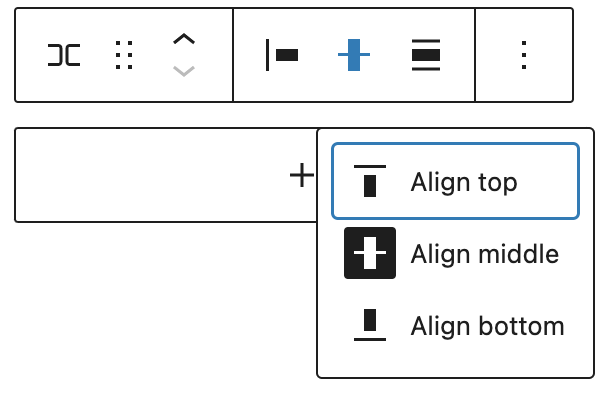
更改垂直对齐方式

使用更改垂直对齐工具重新定位行块。以下是块对齐选项列表
- 顶端对齐
- 中间对齐
- 底部对齐
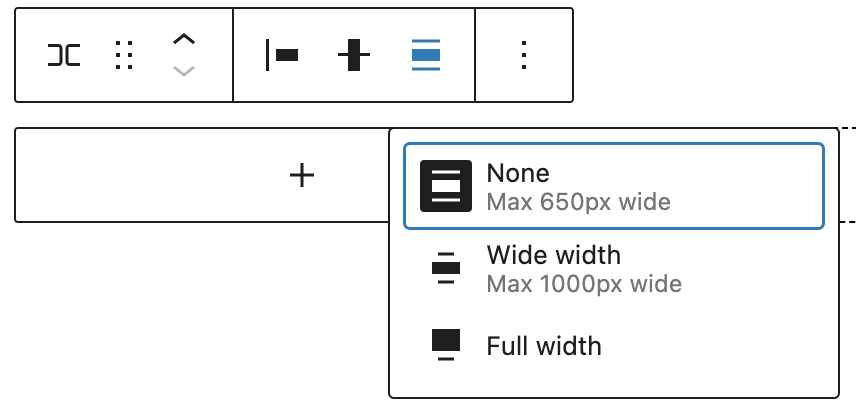
更改对齐方式

使用更改对齐工具更改行块的宽度。以下是块宽度选项列表
- 无
- 宽幅
- 全宽
更多选项
块工具栏上的“更多”选项为您提供了更多自定义块的功能。
区块设置
块设置面板包含块特定的自定义选项。要打开它,请选择该块并点击发布按钮旁边的设置按钮。

以下是行块的选项
设置
点击块设置中的分组或堆叠按钮,将行块转换为分组或堆叠块。

布局
行块提供布局设置选项,以更改文本的对齐方式或方向,并允许文本多行换行。
有关详细信息,请参阅此支持文章:布局设置概述
颜色
行块提供颜色设置选项,以更改文本、背景和链接颜色。
有关详细信息,请参阅此支持文章:颜色设置概述
排版
行块提供排版设置,以更改字体系列、外观、行高、字间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述
尺寸
行块提供尺寸设置选项,以添加内边距和外边距。
有关详细信息,请参阅此支持文章:尺寸设置概述
边框
行块提供边框设置选项,以添加边框颜色、宽度和圆角。
有关详细信息,请参阅此支持文章:边框设置概述
高级
高级部分允许您为块添加CSS类。这将使您能够为块编写自定义CSS和样式。

更新日志
- 更新于 2022-11-25
- 添加了边框和布局设置概述页面的链接,并从本页删除了内容
- 创建日期:2022-11-24
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。