RSS 源是博客或网站内容的可机读版本。
使用RSS区块,你可以在你的网站上显示任何站点RSS源中的内容。你可以选择显示源中每个项目的标题、作者、日期和摘要。你可以将项目显示为列表或以设定的列数作为网格显示。
嵌入RSS区块的步骤
- 首先,你需要知道要嵌入的RSS源的URL。有些网站会显示一个橙色图标
 ,其中包含源的链接。你通常会在社交网络图标旁边找到此图标。
,其中包含源的链接。你通常会在社交网络图标旁边找到此图标。
我们的示例使用WordPress.org上新闻部分的源。 https://wordpresstheme.cn/news/feed
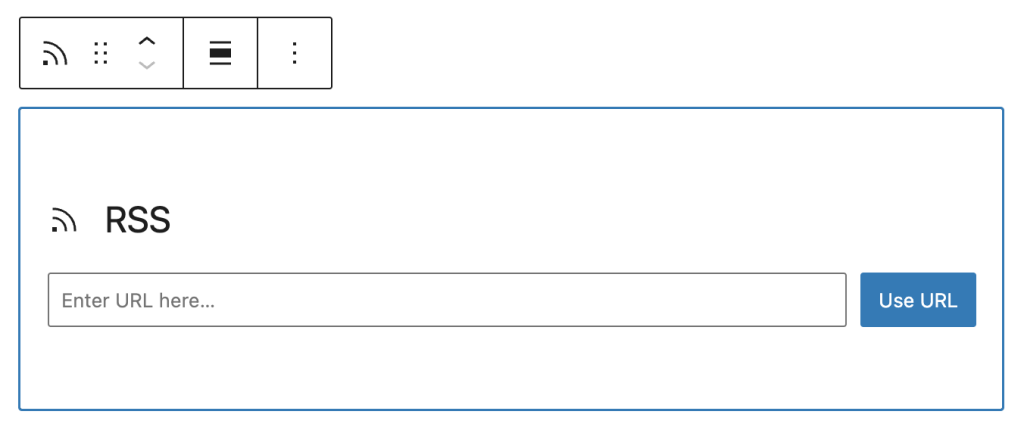
- 点击区块插入器(+)图标,将一个RSS区块添加到你的WordPress页面/文章中。另外,你可以在新的段落区块中输入 /rss 并按回车键,快速添加一个。

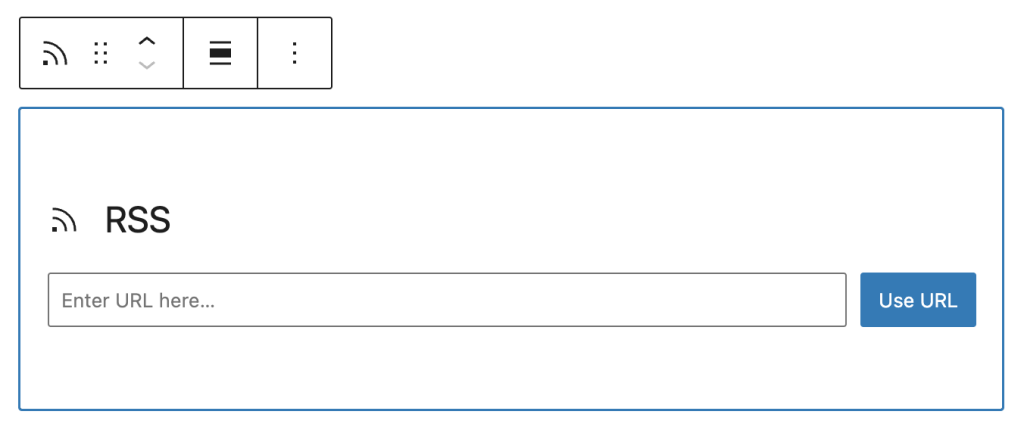
- 将RSS源链接粘贴到文本框中,然后点击使用URL按钮。

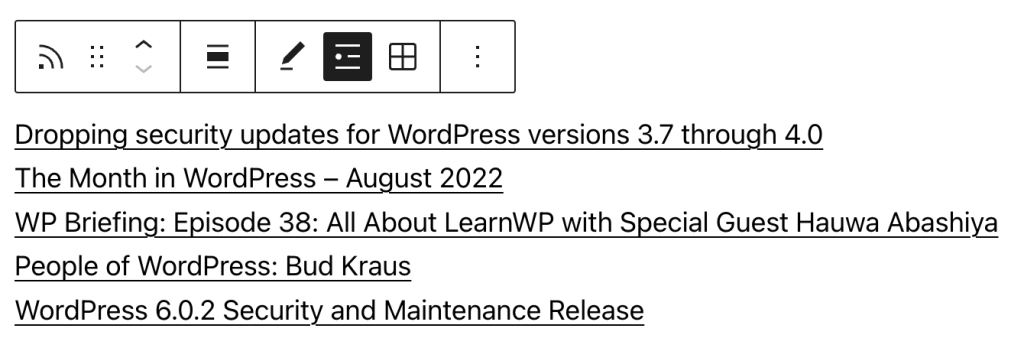
RSS区块现在显示了源项目的标题。

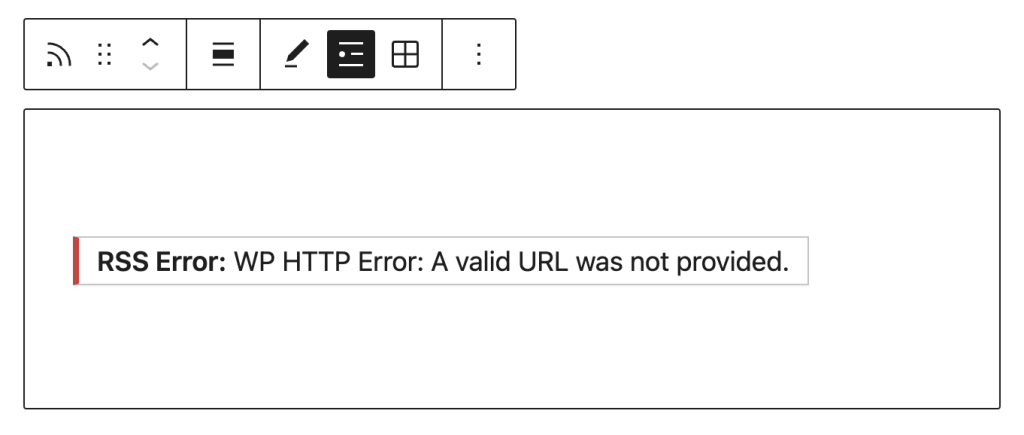
如果你使用的URL无法嵌入,区块会显示消息“RSS错误:WP HTTP错误:未提供有效的URL。”。

使用区块工具栏中的选项以及编辑器侧边栏中区块设置面板中的控件来微调显示。
区块工具栏
除了移动器和拖放手柄外,RSS区块的区块工具栏还显示了另外六个按钮。
- 转换为
- 更改对齐方式
- 编辑RSS URL
- 列表视图
- 网格视图
- 更多选项

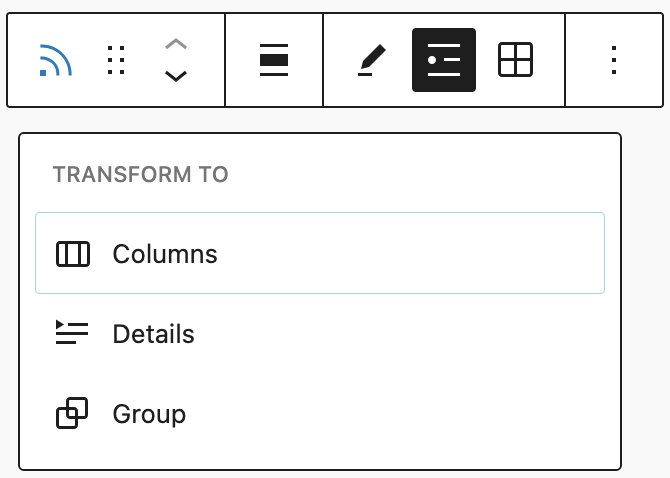
转换为
你可以将RSS区块转换为列、详细信息或分组区块,以更好地适应你的布局和设计偏好。
- 分组 – 将RSS区块包装在一个分组中,以获得额外的布局和样式选项,例如背景颜色、间距和边框。
- 列 – 将RSS源组织成多列,以获得更结构化的网格状布局。
- 详细信息 – 使用详细信息区块将RSS内容包装在一个可折叠的部分中,有助于管理长或密集的源。

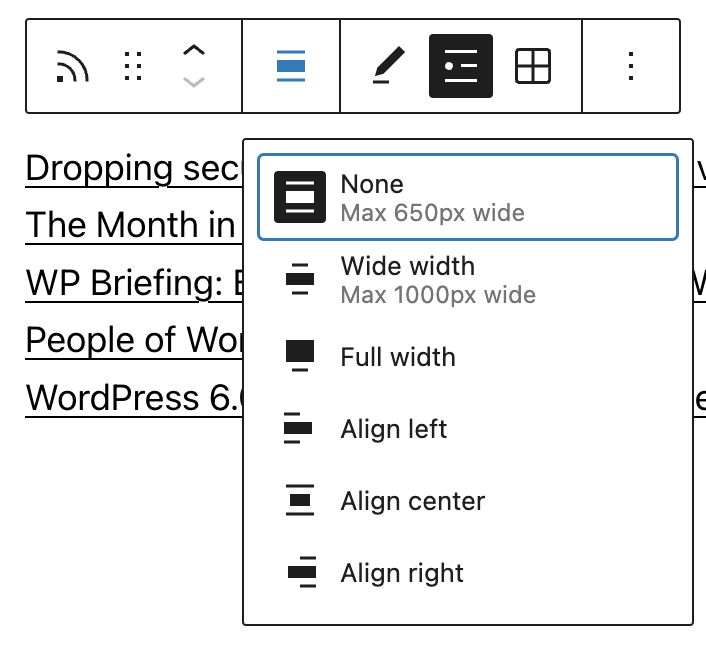
更改对齐方式
- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
- 宽幅 – 增加区块的宽度,使其超出内容区域。
- 全宽 – 将区块扩展到屏幕的整个宽度。

“宽幅”和“全宽”对齐设置必须由你的WordPress主题启用。
编辑RSS URL
通过编辑URL,你可以在区块中更改RSS源的URL。覆盖现有URL并点击使用URL按钮。

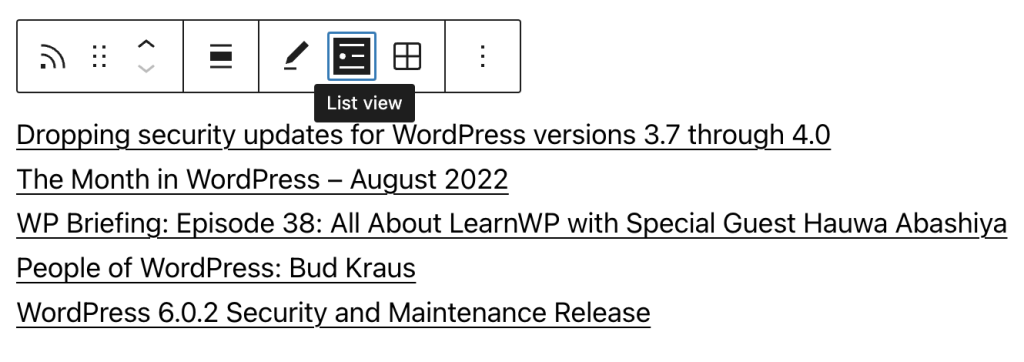
列表视图
列表视图选项以无序列表的形式显示源项目。使用区块设置控件自定义列表视图。

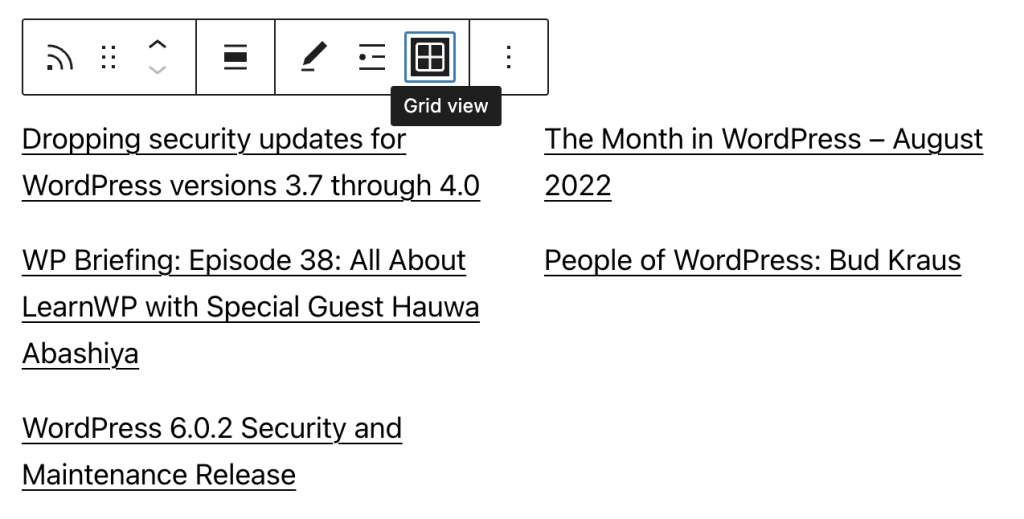
网格视图
以网格形式显示源项目。使用区块设置控件调整列数和其他显示选项。

更多选项
这些控件为你提供了复制、复制和编辑区块为HTML的选项。
区块设置
每个区块除了区块工具栏中的选项外,在编辑器侧边栏中还有特定的选项。如果你没有看到侧边栏,只需点击“齿轮”图标。


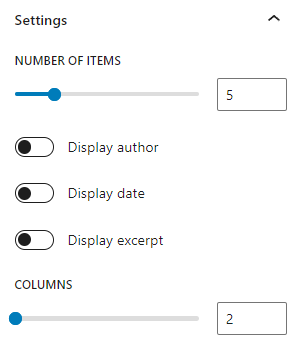
设置
项目数:滑块和数字框,用于调整你希望显示的源项目数量。要更改数量,请移动滑块上的点或更新其旁边的数字框。
显示作者:切换作者姓名的显示开/关。
显示日期:切换源项目发布日期的显示开/关。
显示摘要:切换源项目内容摘要的显示开/关。
摘要最大字数:滑块和数字框,用于选择摘要中可以显示的最大字数。最小字数为10。如果显示摘要处于关闭状态,则此部分不可见。
列:滑块和数字框,用于控制网格视图的列数。此选项仅在你选择区块工具栏上的网格视图时可见。
尺寸
段落区块提供了多种调整其尺寸的选项,例如宽度和高度,允许你自定义文本布局以确保视觉一致性。
有关详细信息,请参阅此支持文章:尺寸设置概述
边框
段落区块提供边框设置选项,以添加边框颜色、宽度和半径。
有关详细信息,请参阅此支持文章:边框设置概述
高级
高级选项卡允许你为区块添加CSS类,从而可以编写自定义CSS并根据需要设置区块样式。
资源
更新日志
- 更新于 2025-04-22 (致谢 @karthickmurugan)
- 添加边框和间距支持。
- 添加尺寸支持。
- 将截图和视频更新到 6.8。
- 添加缺失的ALT标签。
- 将标题更新为句首大写。
- 更新于 2022-11-20
- 为移动视图对齐了图像
- 移除了冗余内容
- 添加了标题
- 更新于 2022-11-08
- 更新了“RSS 设置”截图
- 更新于 2022-09-28
- 修复了“区块设置”下的字体大小
- 更新于 2022-09-12
- 创建了视频演示
- 更新了WordPress 6.0的图片
- 添加了新的“转换为”设置(列)
- 在更多选项下添加了“锁定”信息
- 为图片添加了ALT标签
- 更新于 2022-02-08
- 更新 5.9 的截图
- 更新于 2020-08-17
- 将更多选项的可重用区块转换为常规区块
- 更新于 2020-04-28
- 将类别更改为“小工具区块”
- 将更新日志中的日期更改为通用格式
- 更新于 2020-04-18
- 将可重用区块转换为常规区块
- 添加到“核心区块”类别
- 更新于: 2019-11-25
- 更改了第一句话并
- 将图片对齐到文本的右侧,以提高可读性
- 创建于: 2019-11-23 / WordPress 5.3
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果这篇文章没有涵盖你的问题,请在支持论坛中发布你的问题。