通过使用Scribd 嵌入区块,您可以将各种文章、电子书或研究论文嵌入到您的文章和页面中。您不需要 Scribd 帐户即可嵌入文章,但您嵌入的内容需要是公开的。

嵌入 Scribd 文章的步骤
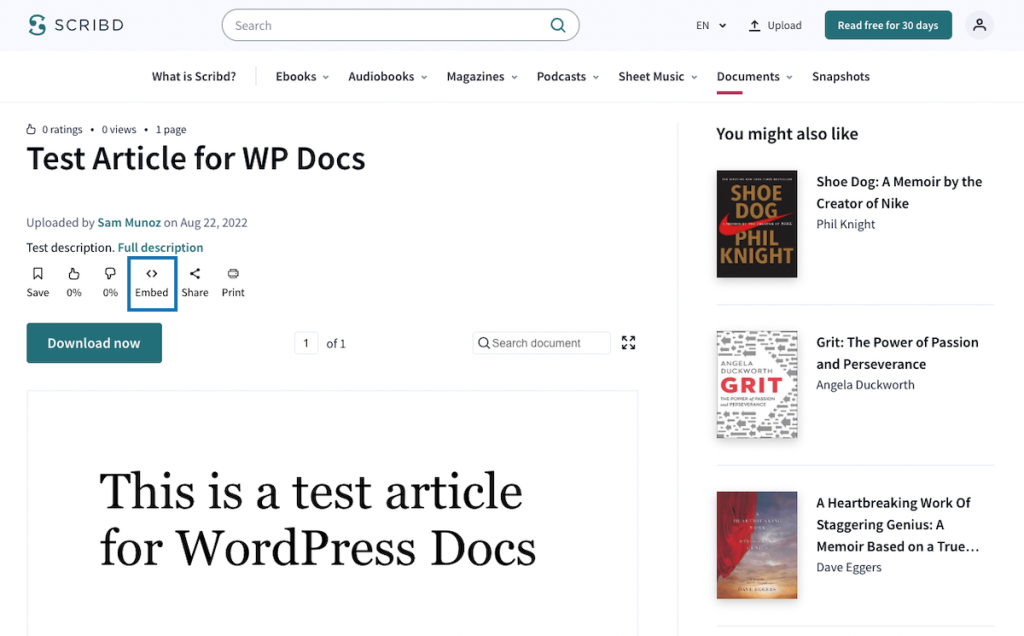
- 在 Scribd 应用程序上,点击您想要嵌入到文章/页面的文章,然后点击“嵌入”选项

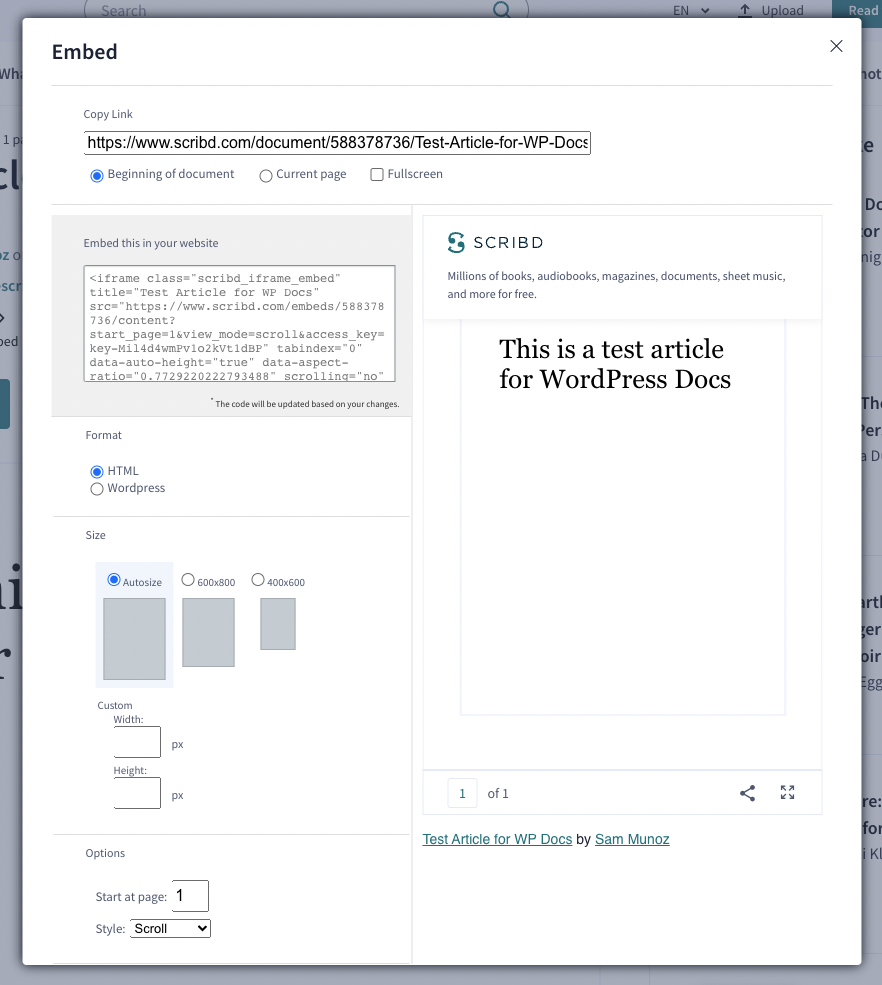
- 点击“嵌入”选项后,将出现一个包含多个选项的弹出窗口

它包含多个选项供您选择。在这里,您可以选择文章/电子书的大小,选择起始页码,以及预览您的文档。
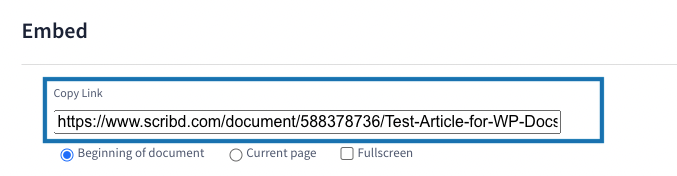
- 根据您的需要修改弹出窗口中的选项后,复制此弹出窗口顶部的 URL

- 通过点击 (+) 区块插入器图标并选择Scribd 区块,将 Scribd 嵌入区块添加到您的页面或文章中。或者,您可以输入
/scribd并按 enter 键。

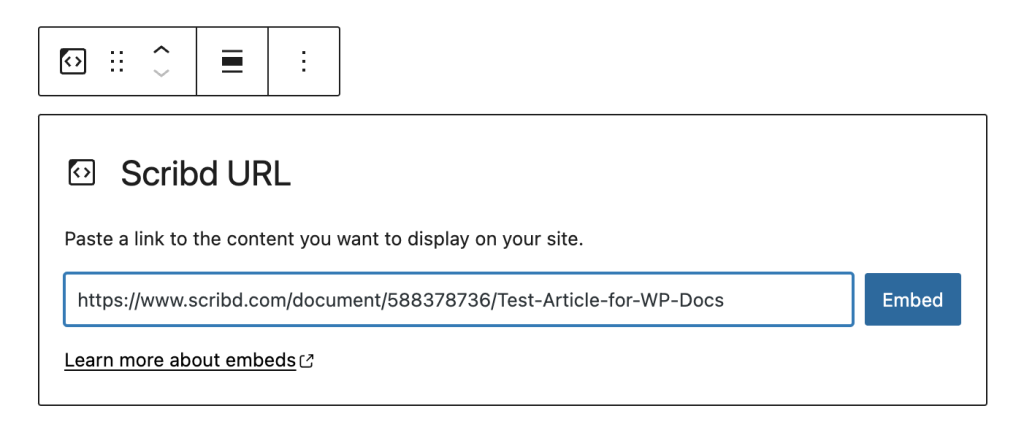
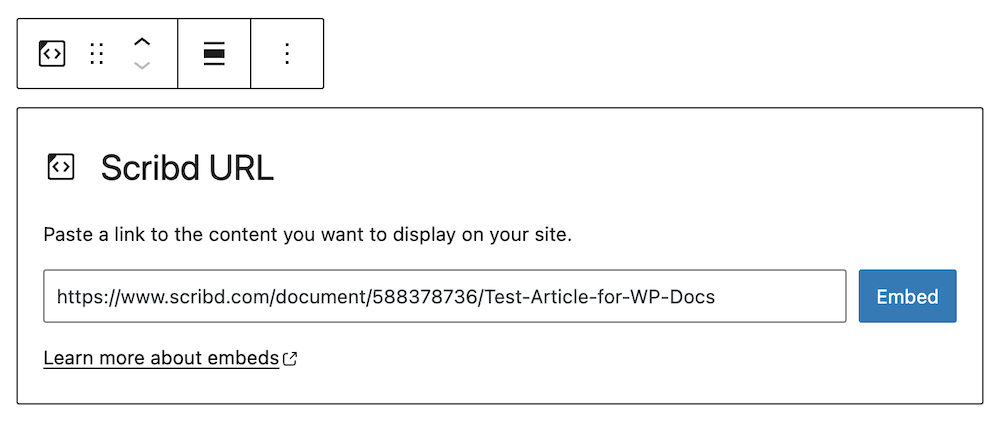
- 将从 Scribd 嵌入选项复制的 URL 粘贴到文本框中。

- 点击“嵌入”按钮。如果链接可以成功嵌入,您将在编辑器中看到预览。

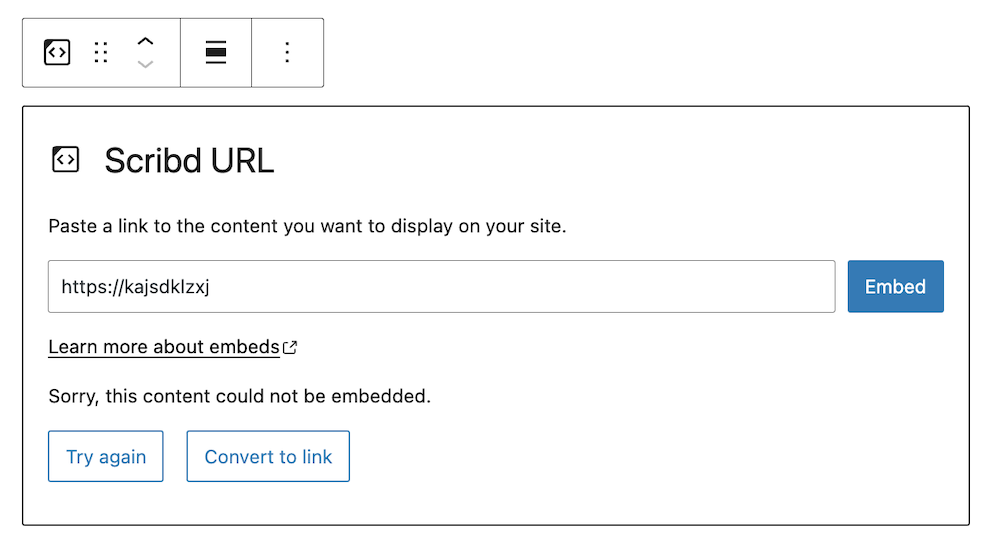
如果您使用的 URL 无法嵌入,区块会显示消息“抱歉,此内容无法嵌入。”
在这种情况下,您将有两个选择:尝试使用不同的 URL,或转换为链接。

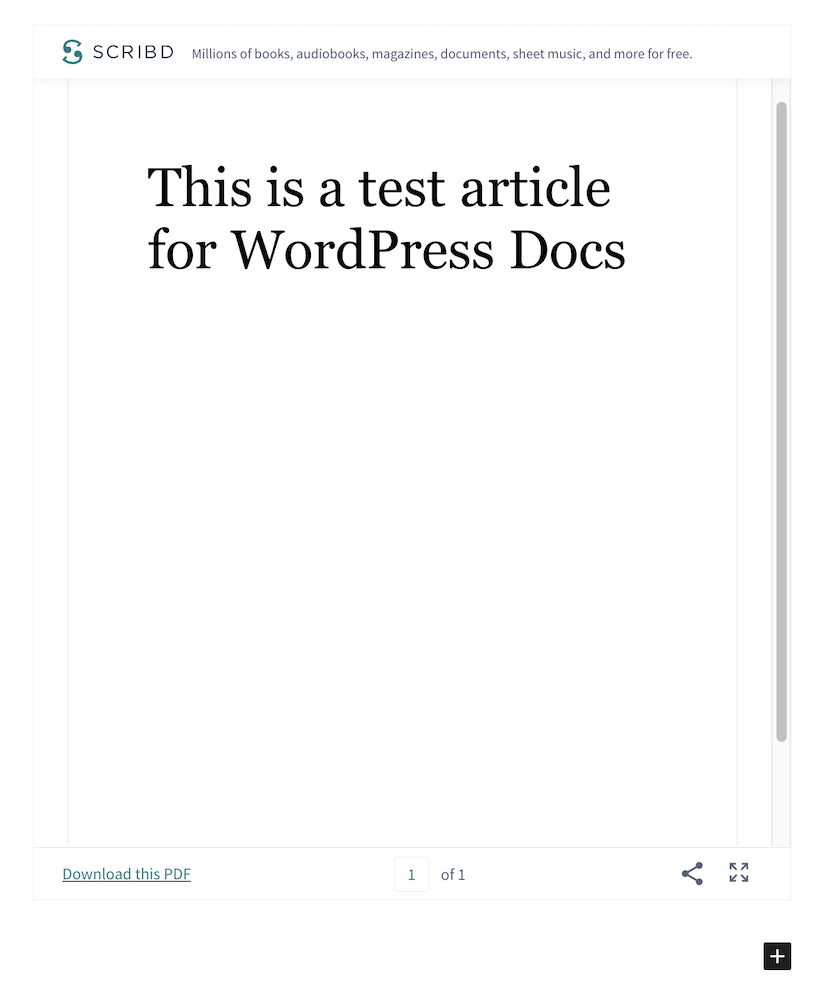
7. 点击“预览”查看在前台的显示效果

区块工具栏
除了移动器和拖放手柄,Scribd 嵌入的区块工具栏还显示四个按钮

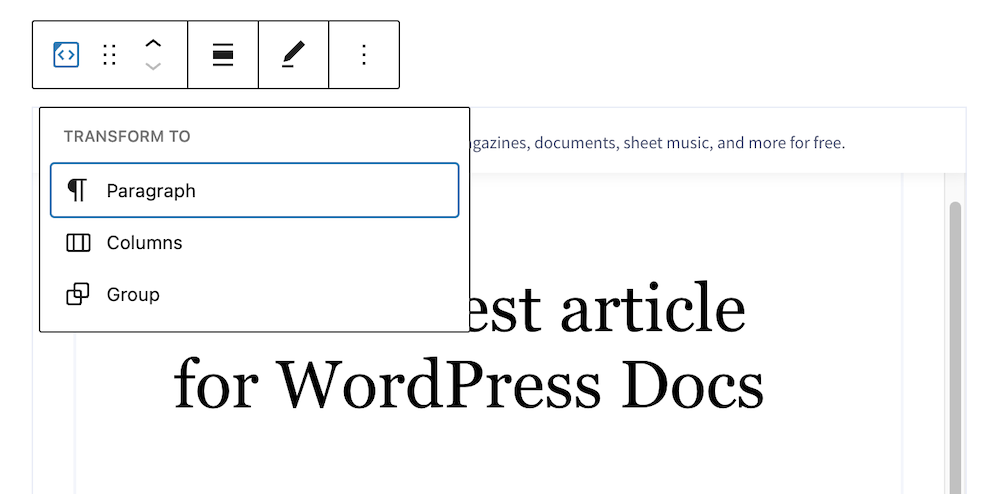
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
转换为

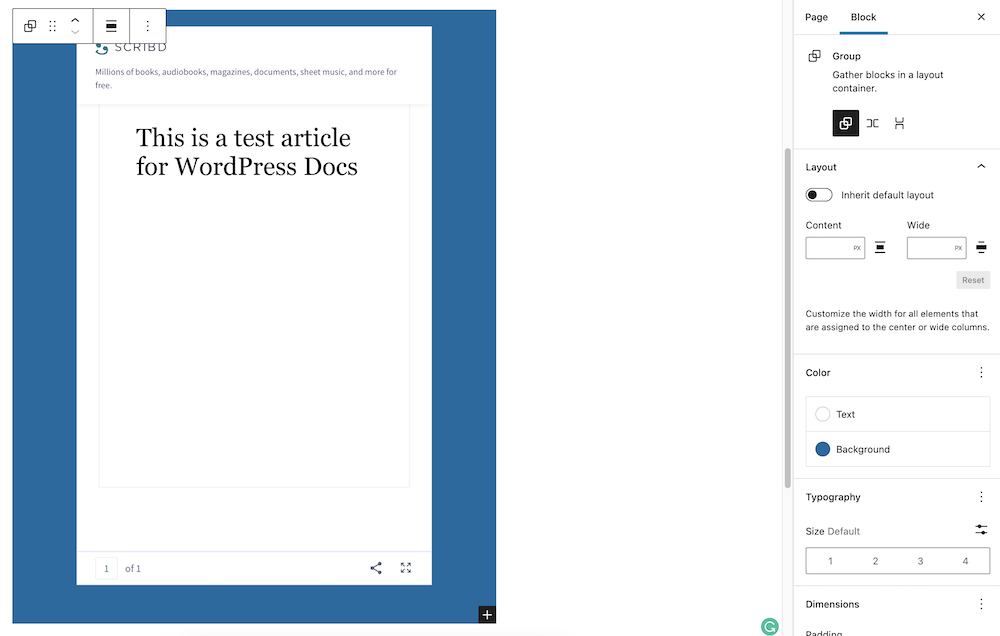
您可以将 Scribd 嵌入转换为段落、分组或列。将其转换为分组将使您能够更改 Scribd 嵌入的背景颜色和其他设置,如下所示

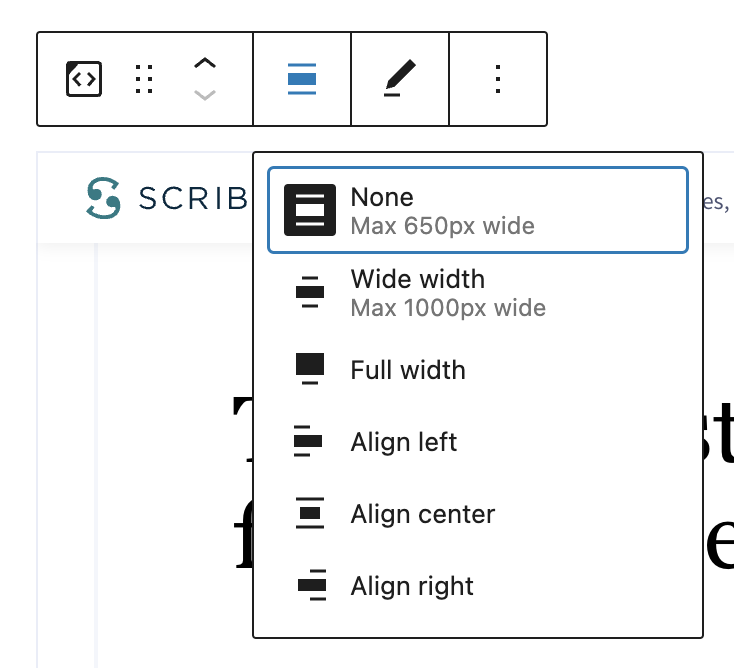
更改对齐方式

- 宽幅 – 将区块的宽度扩展到内容尺寸之外
- 全宽 – 将 Scribd 区块扩展以覆盖屏幕的整个宽度。
- 左对齐 – 使 Scribd 区块左对齐
- 居中对齐 – 使 Scribd 区块居中对齐
- 右对齐 – 使 Scribd 区块右对齐
“宽幅”和“全宽”对齐功能需要由您网站的主题启用。
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 Scribd 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件为您提供了复制、复制和以 HTML 形式编辑区块的选项。
区块设置
除了“高级”部分,Scribd 嵌入在“区块设置”侧边栏中只有一个其他设置:媒体设置。
媒体设置


通过媒体设置,您可以控制您的嵌入在较小设备(例如手机屏幕)上查看时的行为。
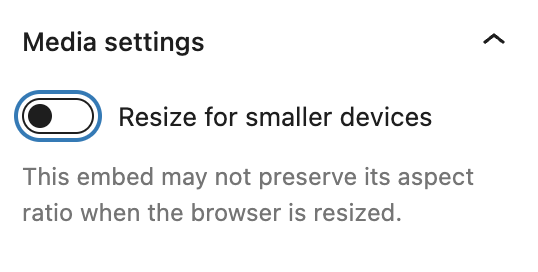
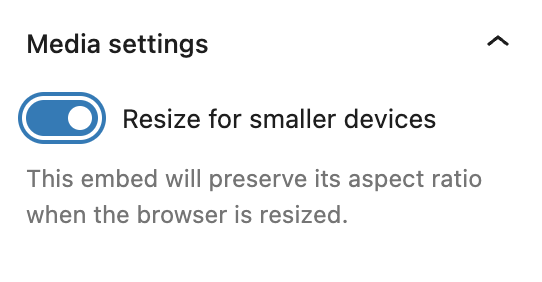
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:当浏览器调整大小时,此嵌入可能不会保留其纵横比。在“关”位置时,切换开关为灰色。
“开”:当浏览器调整大小时,此嵌入将保留其纵横比。在“开”位置时,切换开关变为蓝色。
高级
“高级”选项卡允许您向区块添加 CSS 类。

“额外 CSS 类”允许您向您的区块添加 CSS 类,从而让您编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新日期:2022-08-23
- 更新了WordPress 6.0的图片
- 添加了新的“转换为”设置(列)
- 在“更多选项”下添加了“编辑为 HTML”、“锁定”和“添加到可复用区块”信息
- 添加了媒体设置文档
- 为图片添加了ALT标签
- 更新于 2020-11-27
- 添加了 WP 5.6 图像
- 移除了更多选项和高级中的项目
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新日期 2020-08-11
- 根据 WordPress 5.5 的截图
- 嵌入式 VideoPress 视频
- 创建日期 2020-07-27
本文有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。