使用搜索区块在您的页面或文章中放置一个搜索小工具。

点击区块插入器(+)图标打开区块插入器弹窗,然后搜索搜索区块。
您也可以使用键盘快捷键/search快速插入一个搜索区块。
添加区块的详细说明可在此处找到。
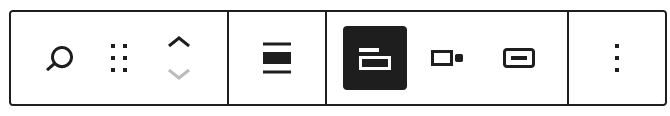
区块工具栏
要查看区块工具栏,点击该区块,工具栏就会显示出来。

每个区块都带有独特的工具栏图标和区块特定的用户控件,让您可以在编辑器中直接操作该区块。
搜索区块显示标准八个按钮
- 转换为
- 拖动图标
- 移动手柄
- 更改文本对齐方式
- 切换搜索标签
- 更改按钮位置
- 使用带图标的按钮
- 更多选项
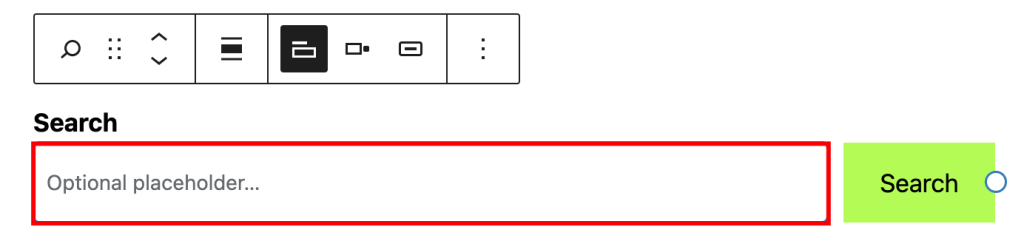
添加占位符文本
当您添加一个搜索区块时,您可以选择在搜索字段内添加占位符文本。占位符文本会一直显示,直到用户开始在搜索字段中输入搜索词。

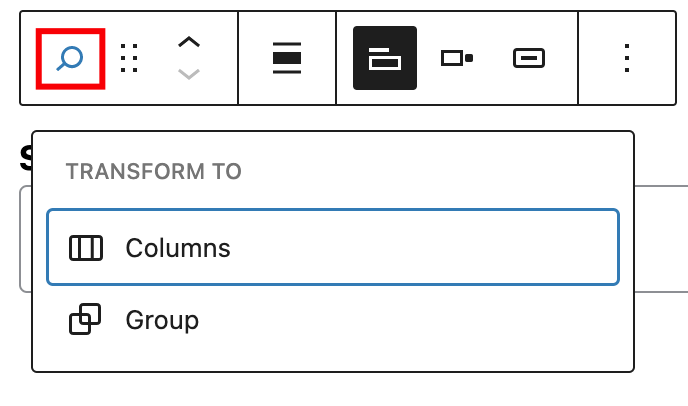
转换为

当您点击转换按钮时,您可以将搜索区块转换为其他区块类型,同时保留现有内容。
点击转换按钮,将搜索区块转换为列区块或组区块。组区块允许您更改搜索区块周围的背景颜色。
拖动图标

要将区块拖放到页面模板上的新位置,点击并按住拖动图标,然后将其拖到新位置。蓝色分隔线表示区块将被放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头

向上和向下箭头图标可用于在页面上向上或向下移动区块。
在编辑器中移动区块的详细说明可在此处找到
更改文本对齐方式

使用更改对齐工具对齐搜索区块。以下是区块对齐选项列表
- 无
- 左对齐 – 使块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
切换搜索标签

此按钮可用于隐藏搜索字段标签。
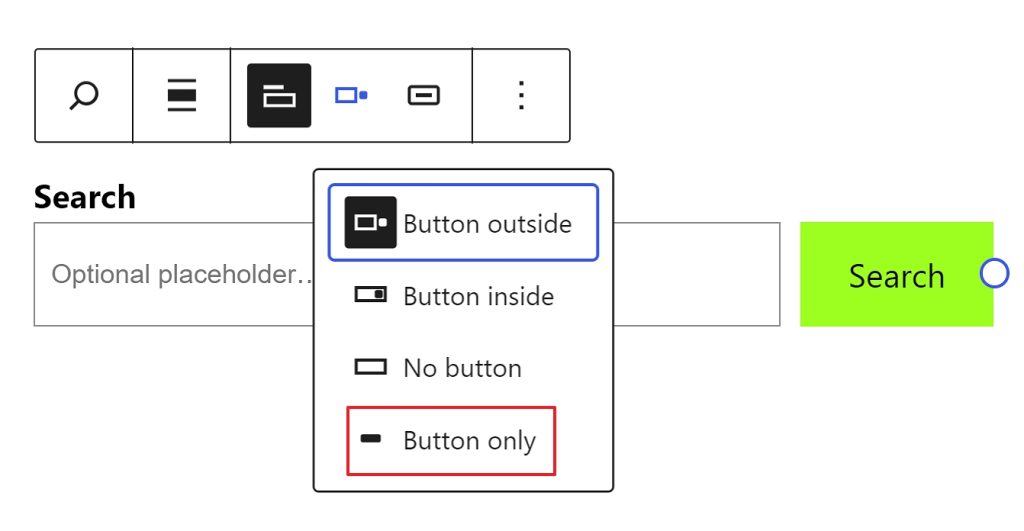
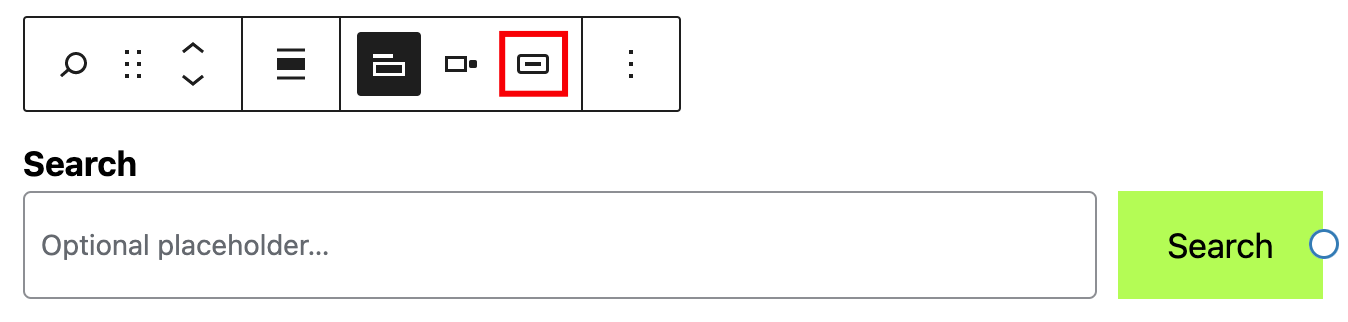
更改按钮位置

此按钮可用于更改搜索按钮的位置。有三个选项可供选择
- 按钮在外部 – 默认设置。
- 按钮在内部 – 搜索按钮是搜索文本字段的一部分。
- 无按钮 – 移除搜索按钮,仅在页面上显示搜索文本字段。
- 仅按钮 – 仅显示搜索按钮并隐藏搜索输入文本字段



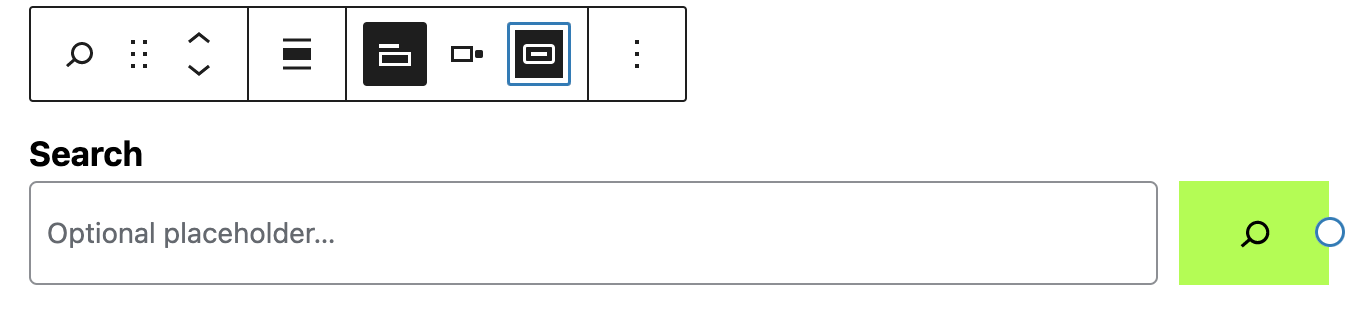
使用带图标的按钮
搜索按钮可以是文本或图标。


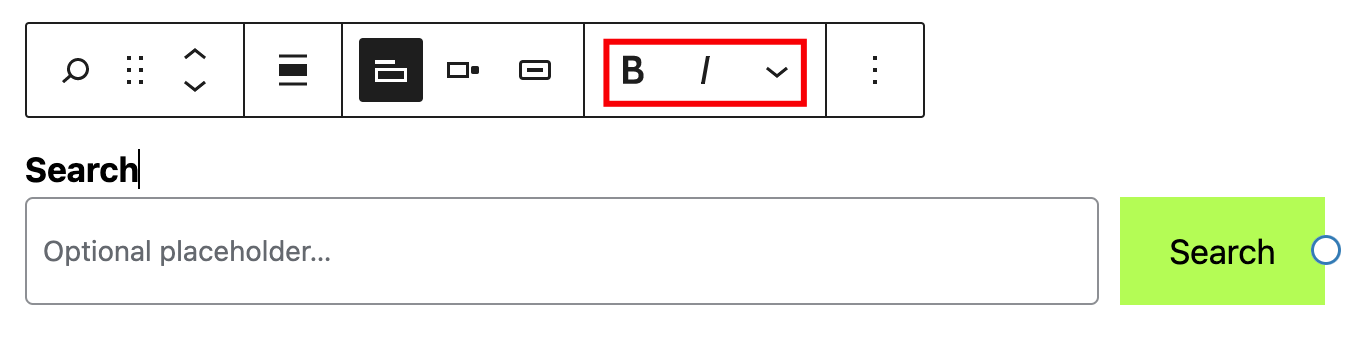
点击搜索区块中的搜索按钮或搜索标题,将在区块工具栏中显示另外三个按钮——粗体、斜体和更多富文本控件。

粗体
您可以选择搜索标题或搜索按钮中的文本,并使用粗体选项或键盘上的Ctrl+B / Cmd+B使其加粗,通常比周围文本更粗。
斜体
您可以选择搜索标题或搜索按钮中的文本,并使用斜体选项或键盘上的Ctrl+I / Cmd+I使其倾斜,通常向右倾斜显示。
更多富文本选项
位于 更多选项菜单 左侧的下拉菜单包含一系列额外的富文本编辑选项,如高亮、行内代码、删除线等。
更多选项
工具栏最右侧由三个垂直点表示的选项菜单为您提供了更多功能,例如复制或移除区块的能力。
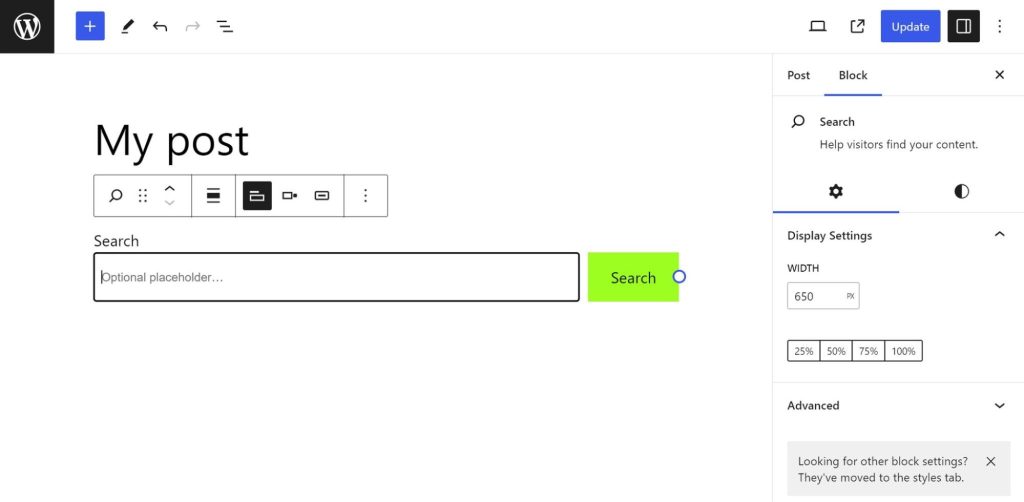
区块设置
区块设置面板包含特定于该区块的自定义选项。要打开它,请选择该区块并点击发布按钮旁边的设置图标。

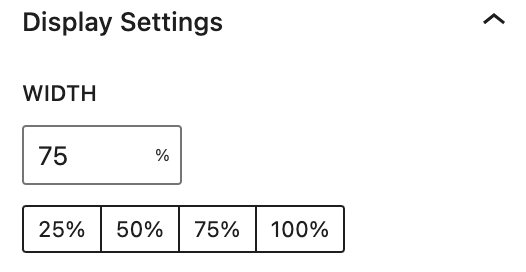
显示设置
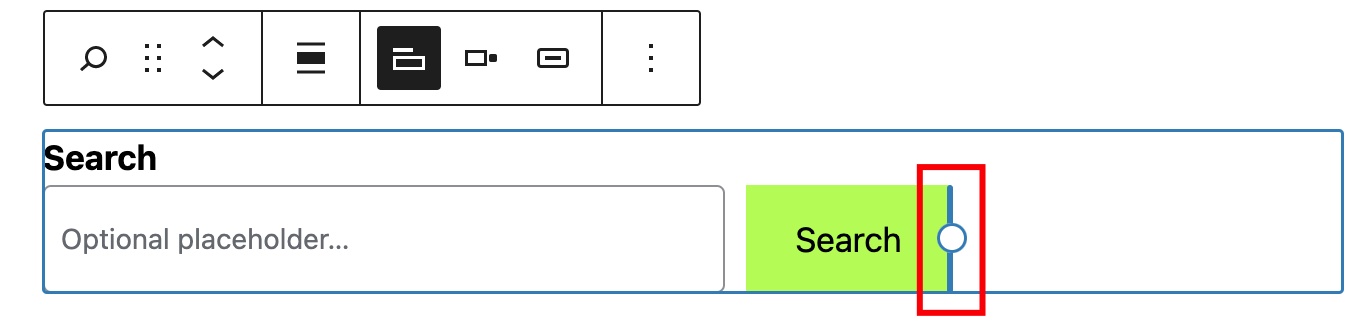
借助显示设置,可以调整搜索 区块的宽度

或者,您可以用鼠标拖动区块本身

颜色
搜索 区块提供颜色设置选项,用于更改文本和背景颜色。
有关详细信息,请参阅此支持文章:颜色设置概述
排版
搜索 区块提供排版设置,用于更改字体系列、大小、外观、行高、字母大小写、字间距和装饰。
有关详细信息,请参阅此支持文章:排版设置概述
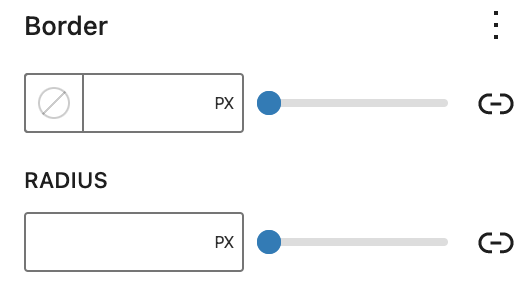
边框
搜索 区块提供边框设置选项,用于更改边框和半径大小。

有关详细信息,请参阅此支持文章:边框设置概述
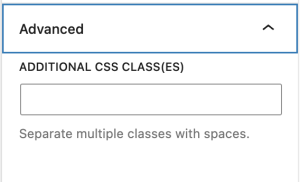
高级
高级选项卡允许您向区块添加CSS类。这将使您能够为区块编写自定义CSS和样式。

更新日志
- 更新日期 2023-08-24
- 已更新6.3版的截图和视频
- 更新于2023年6月20日
- 已更新富文本选项部分
- 更新于 2023-02-07
- 更新了截图
- 已修复格式
- 更新于 2022-11-26
- 移除了冗余内容
- 更新于2022年6月16日
- 已更新截图,添加了6.0版的视频
- 已更新6.0版的内容
- 已为图片添加ALT标签
- 更新于2022年6月6日
- 已更新6.0版的设置截图
- 添加“使用带图标的按钮”部分
- 更新日期:2022-02-04
- 已更新截图至5.9版
- 创建于2020年12月3日
这篇文章有用吗?如何改进?
登录提交反馈。如果您的支持需求未被本文涵盖,请在支持论坛中提出您的问题。