分隔符区块使用水平线在两个内容区块之间创建分隔。这有助于在您的文章或页面上划分不同的思想或部分。
要添加一个分隔符区块,请点击区块插入器图标。
您还可以在新的段落区块中输入 /separator并按回车键快速添加一个。

区块工具栏
每个区块都有其自己的区块特定控件,让您可以在编辑器中直接操作区块。分隔符区块在区块工具栏中具有以下选项。

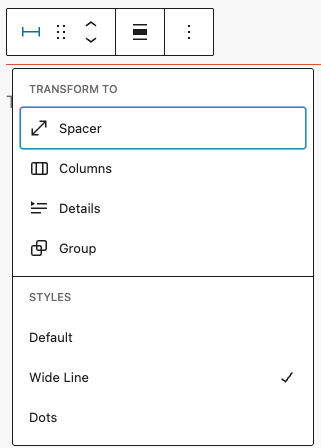
转换为
当您点击“转换”按钮时,您可以将分隔符区块转换为间隔器、分栏、详情或分组区块。

- 分组:将分隔符包装在分组区块内,允许自定义背景颜色、间距和边框。
- 间隔器:将可见线条转换为空白垂直空间,有助于在区块之间添加空间而不显示可见的分隔线。
- 分栏:将内容包装成多栏布局,非常适合并排显示区块。
- 详情:将分隔符转换为可折叠区块,用于切换额外内容,提供交互式且节省空间的内容组织。
区块移动工具

使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放 分隔符区块 并将其重新定位到编辑器的任何位置。或者,点击上下箭头将区块在编辑器中向上或向下移动。
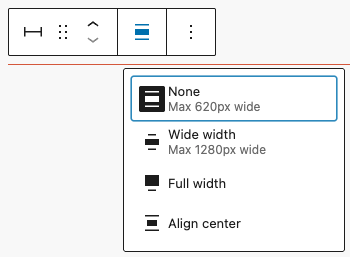
更改对齐方式
更改对齐方式 工具允许您在内容中对齐分隔符区块。您可以选择以下对齐选项之一:

无:保持区块对齐方式不变。
宽幅:将区块宽度扩展到内容尺寸之外。
全宽:将区块扩展到覆盖整个屏幕宽度(如果您的网站主题支持)。
居中对齐:将区块对齐到内容的中心。
更多选项
这些控件让您可以选择复制、复制和以HTML形式编辑您的区块。
区块设置
每个区块除了在区块工具栏中找到的选项外,在编辑器侧边栏中也有特定的选项。 如果您没有看到侧边栏,只需点击“侧边栏”图标。

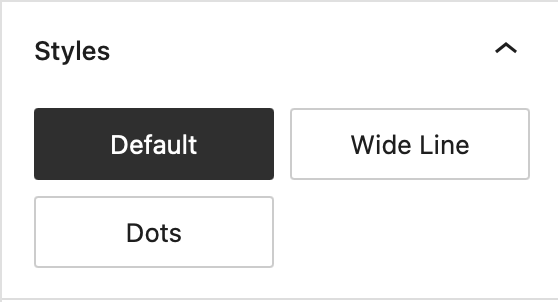
样式
您可以通过选择区块右侧样式设置中可用的样式之一来修改分隔符区块的外观。您可以将鼠标悬停或点击每个样式按钮(例如“默认”、“粗线”或“点状”)以预览样式。
注意:样式选项可能因您的主题而异!

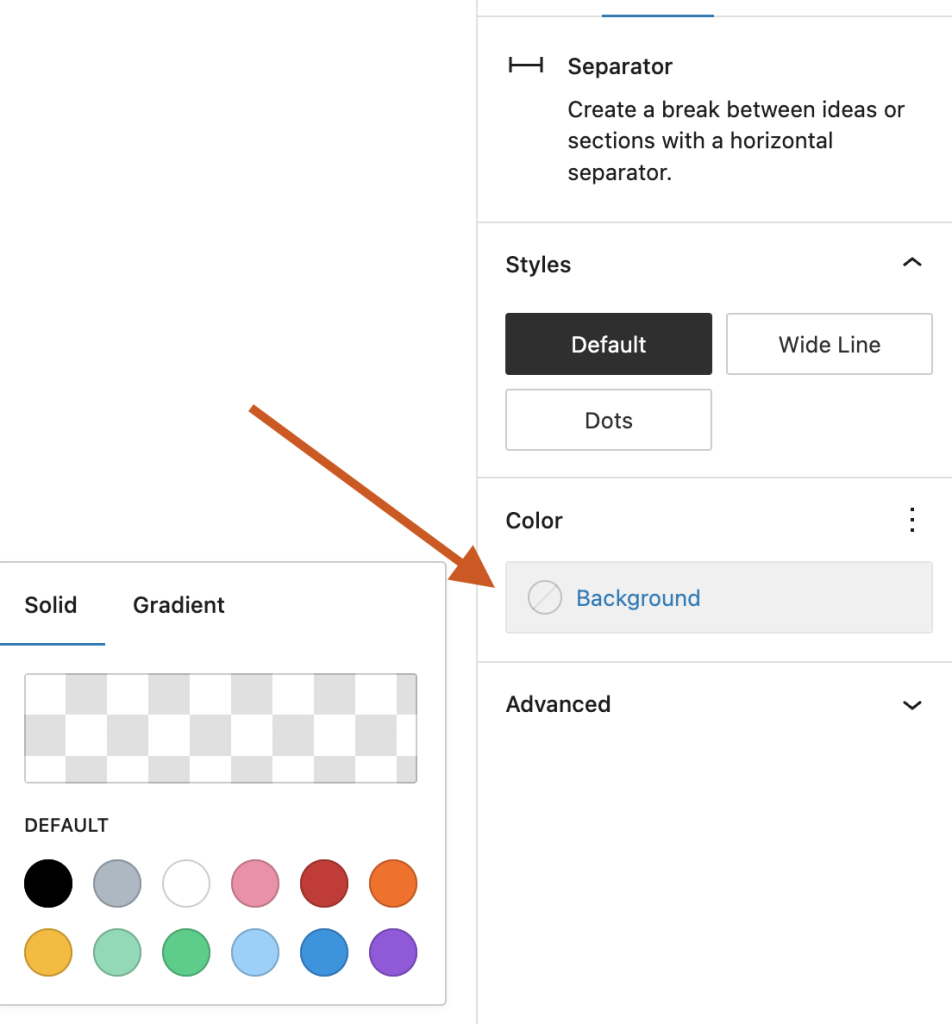
颜色

颜色设置允许您自定义分隔符区块的颜色。从建议中选择一种颜色,或者使用颜色选择器或添加颜色代码来自定义颜色。
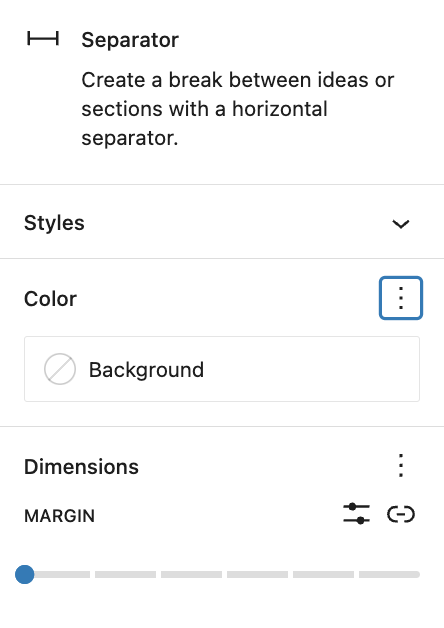
尺寸
分隔符区块提供了通过尺寸设置选项添加边距值的功能,让您可以更好地控制内容分隔。

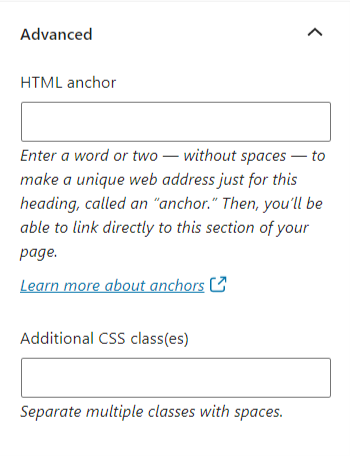
高级设置
“高级”选项卡允许您为区块添加HTML锚点和CSS类。

“HTML锚点”允许您 为特定区块创建唯一的网页地址。然后,您将能够直接链接到页面上的该区块。
“附加CSS类”允许您为区块添加CSS类,让您可以编写自定义CSS并根据需要设置区块样式。
选择三种可用样式之一时,此字段将预填充指向所选样式的CSS类。例如,
- 默认分隔符会添加
is-style-defaultCSS类 - 粗线分隔符会添加
is-style-wideCSS类 - 点状分隔符会添加
is-style-dotsCSS类
更新日志
- 2025-04-17(鸣谢 @karthickmurugan)
- 将截图更新至6.8版本。
- 使用新选项更新转换为部分。
- 更新于2023-06-28
- 视频和截图已更新至6.2版本
- 添加了尺寸设置部分
- 调整了样式部分的措辞,以包含悬停/点击时的预览功能
- 更新于2022-11-22
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新于2022-08-03
- 截图、内容和视频已更新至6.0版本
- 为图片添加了ALT标签
- 更新于2020-08-23
- 图片已更新至WordPress 5.5
- 更新于2020-08-10
- 添加了区块列表的链接
- 添加了更新日志框
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。