短代码(shortcode)是WordPress特有的代码,能让你用极小的力气做很多巧妙的事情。短代码可以嵌入文件或创建对象,这些操作通常需要大量复杂、冗余的代码,而现在只需一行即可实现。短代码 = 快捷方式。
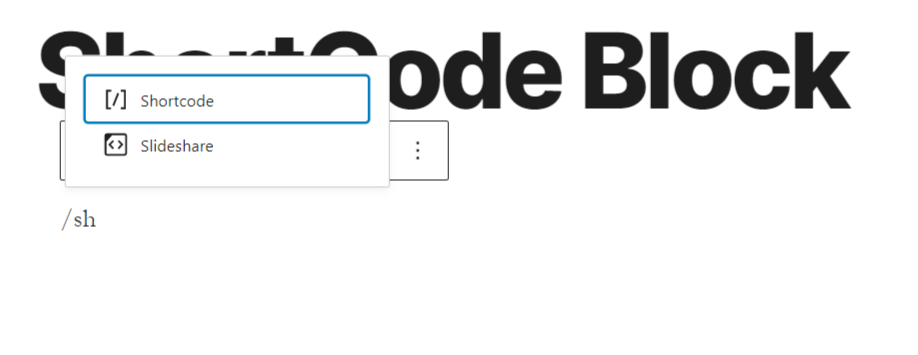
通过点击“添加区块”按钮,可以将短代码区块添加到页面中。它位于小工具部分。此外,你也可以输入“/shortcode”并按回车键。

在此视频中,你可以看到如何使用短代码区块以及不同设置来修改内容的显示方式。
区块工具栏
与其他常见区块不同,短代码区块在区块工具栏或编辑器侧边栏中不包含任何特定设置。

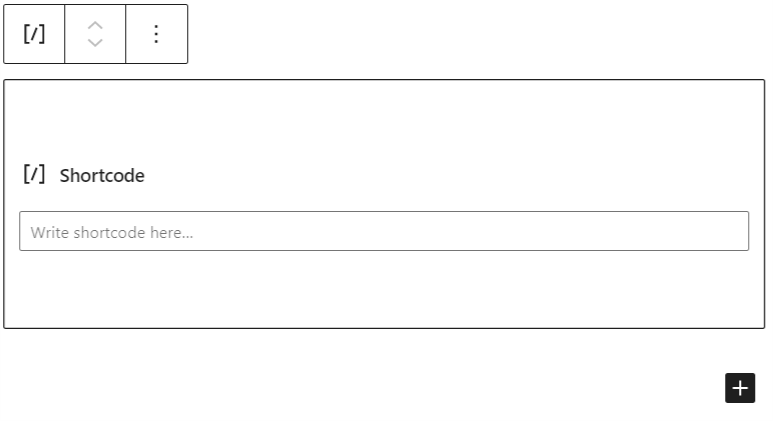
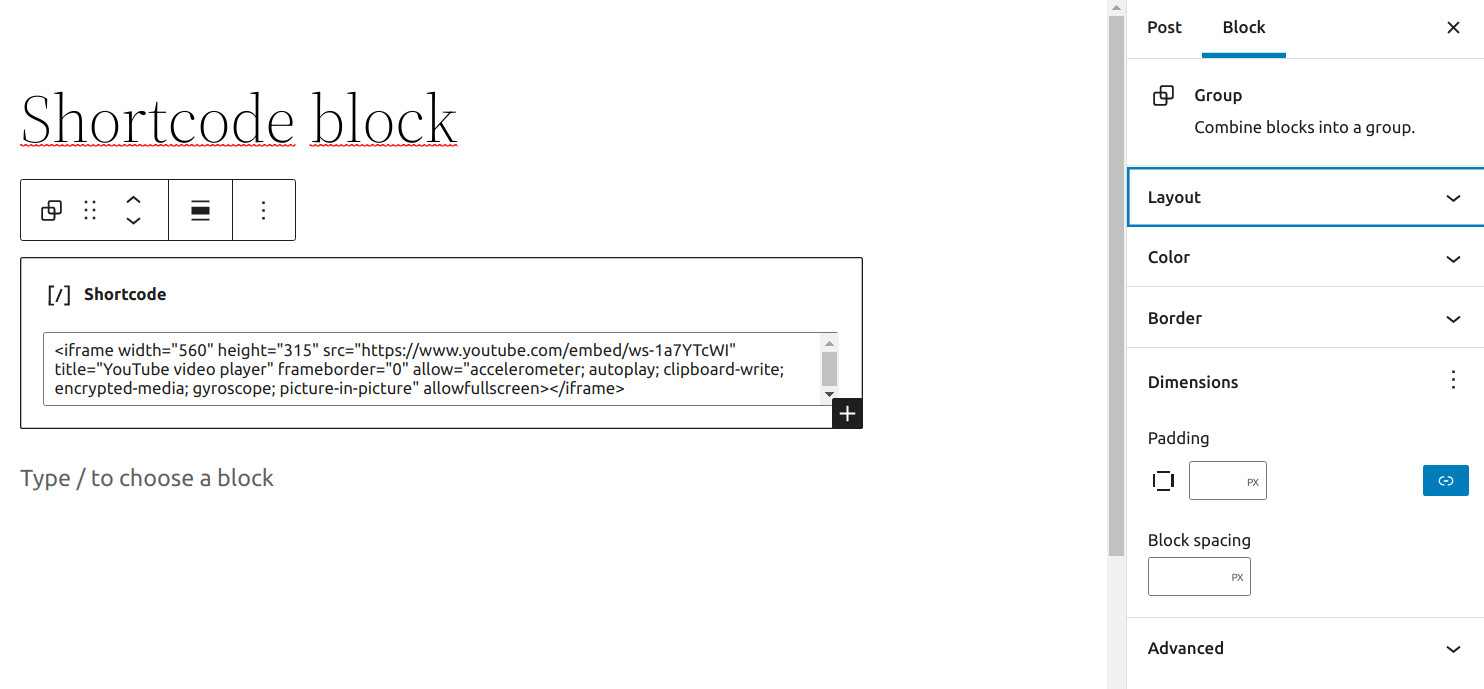
编写短代码
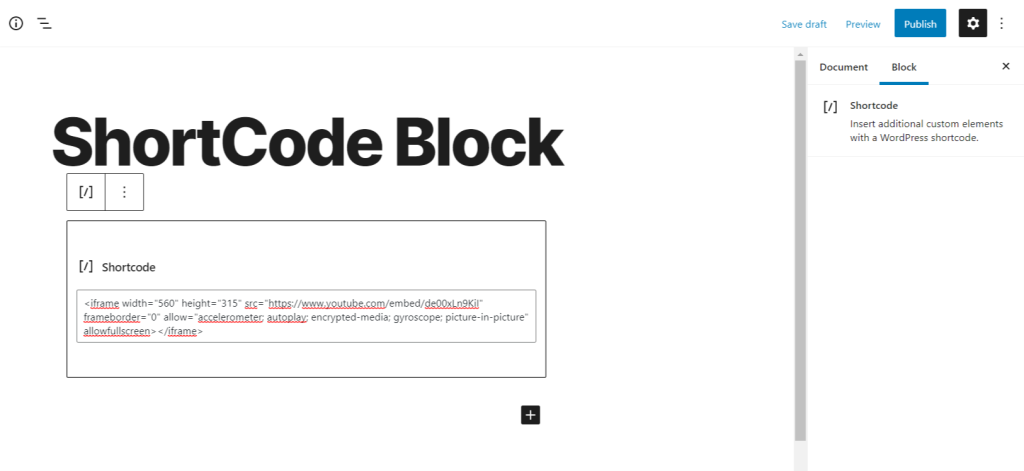
你可以将短代码键入提供的框中,或从可用短代码中粘贴。

更多选项
这些控件允许你复制、复制和以HTML形式编辑你的区块。
区块设置
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。如果你没有看到侧边栏,只需点击“发布”按钮旁边的“齿轮”图标。
如你所见,短代码区块在区块设置中不包含特定设置。

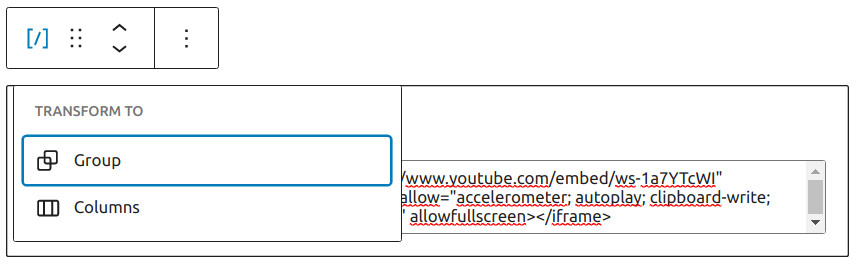
你可以将短代码区块转换为分组或列,以便进一步对区块应用自定义设置。

颜色
文本和背景颜色可以按区块设置,让你突出显示重要内容。
通过“自定义颜色”链接,你可以进一步修改颜色选择。
新编辑器内置了可访问性参数,当文本可能对有阅读障碍的人士变得难以辨认时,会发出警告。

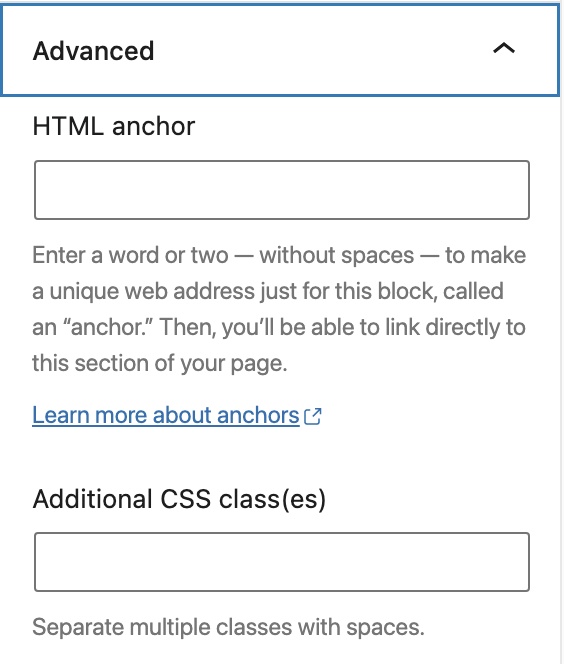
高级
在区块选项的高级面板中,你会看到HTML锚点和附加CSS类选项。

“HTML锚点”允许你为特定的标题区块创建唯一的网址。然后,你就可以直接链接到页面上的标题区块。
“附加CSS类”允许你为区块添加CSS类,从而编写自定义CSS并根据需要设置区块样式。
更新日志
- 更新于 2022-11-27
- 为图片添加了替代文本
- 移除了冗余内容
- 更新日期:2022-02-04
- 更新的5.9截图
- 更新于 2020-09-07
- 更新了 5.5 截图
- 添加了区块设置
- 已添加更改日志
- 添加了更多选项
- 添加了前往列表区块
- 创建于2019-03-07
本文有帮助吗?如何改进?
登录提交反馈。如果本文未涵盖的问题需要支持,请在支持论坛中提出你的问题。