站点编辑器页面是站点编辑器中的一个页面编辑和页面管理工具,您可以在其中创建、查看、编辑和删除页面。它将您的页面内容作为模板的一部分显示,而不是使用占位符内容。
站点编辑器页面菜单仅在您的站点上安装并激活了区块主题时才可用。您可以在此支持文章中了解站点编辑器:站点编辑器。
在站点编辑器页面中,您可以编辑页面内容和模板。模板在您启用模板编辑选项之前是锁定的。
您还可以在此处找到页面详情,例如页面状态信息(例如,页面是草稿还是已发布)、页面上次更新时间、页面字数以及阅读所需时间。
如何访问站点编辑器页面
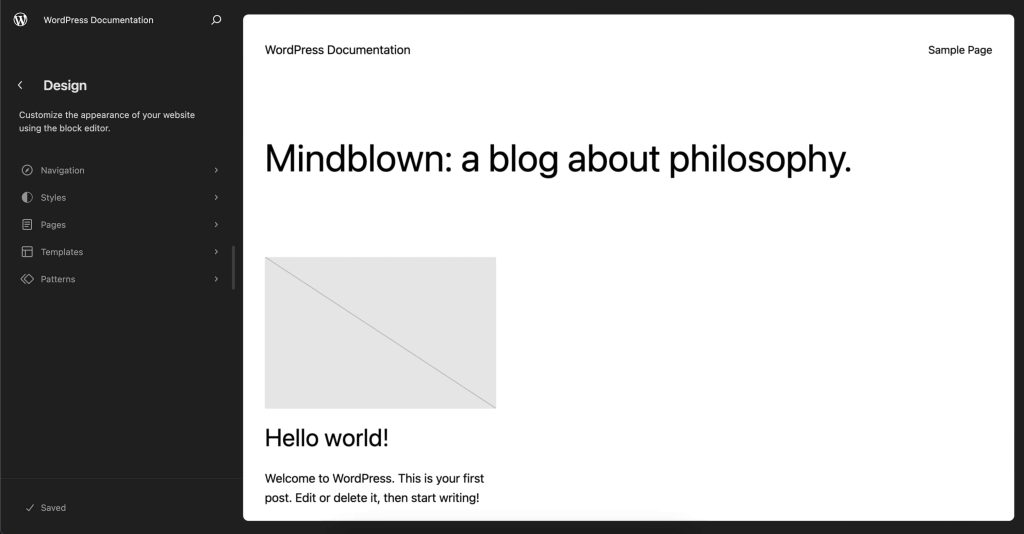
一旦您在您的站点上安装并激活了区块主题,请转到 外观 > 编辑器 以打开站点编辑器。在侧边栏菜单中,选择页面。

侧边栏功能
当您选择页面时,WordPress 会显示一个侧边栏,其中包含页面列表、页面相关快捷方式以及创建新页面的选项。
您会在侧边栏顶部找到您的站点图标或 WordPress 徽标。点击此图片会将您带回 WordPress 后台。
接下来是您的站点标题和一个打开命令面板的按钮。您可以通过放大镜图标识别命令面板按钮。如果您想返回站点编辑器主菜单,可以选择返回按钮。

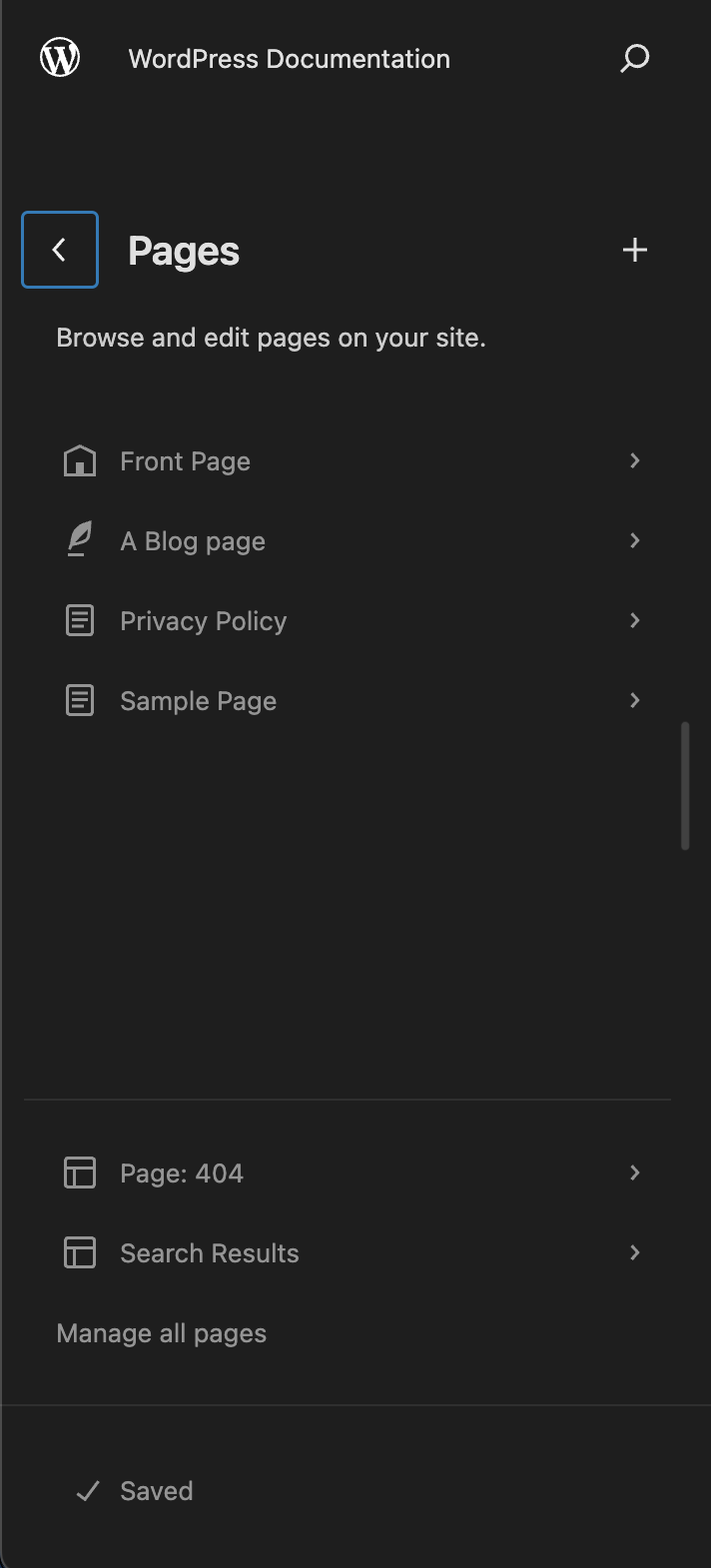
页面列表
页面列表包括您站点上所有已发布或草稿状态的页面。页面列表中的每个页面都由一个图标表示。您的首页使用一个房子图标。如果您的站点在单独的页面上显示博客文章,则博客页面使用一个羽毛笔图标。
点击页面标题会打开页面和页面详情侧边栏。
快捷方式
侧边栏底部有帮助您更快编辑站点的链接:指向 404 页面模板、搜索结果模板和管理所有页面的链接,这些链接会将您带到 WordPress 后台的页面屏幕。
保存状态
如果您对页面或模板有未保存的更改,侧边栏底部的保存按钮将激活并以蓝色背景突出显示。
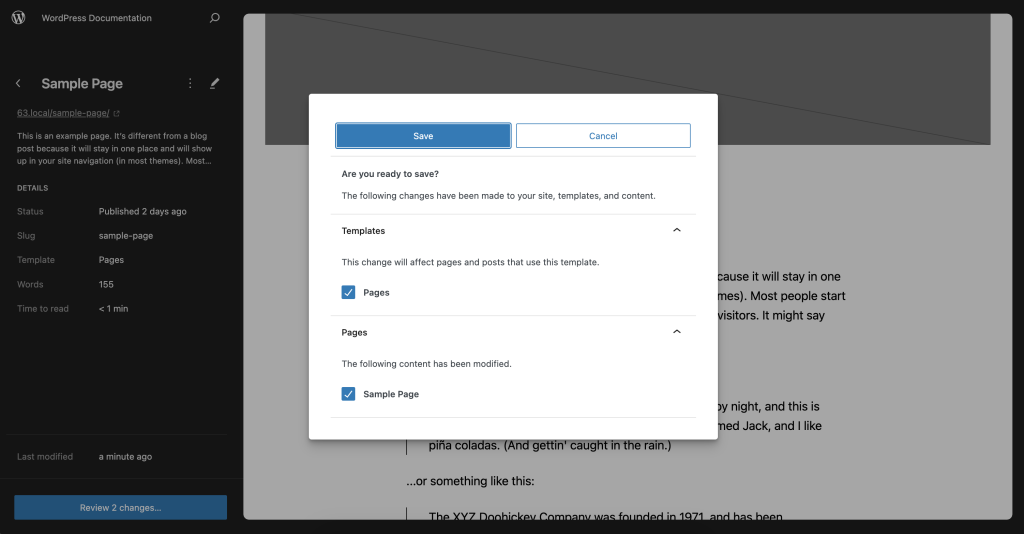
如果模板和页面都有未保存的更改,您可以在保存前查看更改。点击按钮会打开一个保存弹窗,您可以在其中选择是否要保存所有更改。

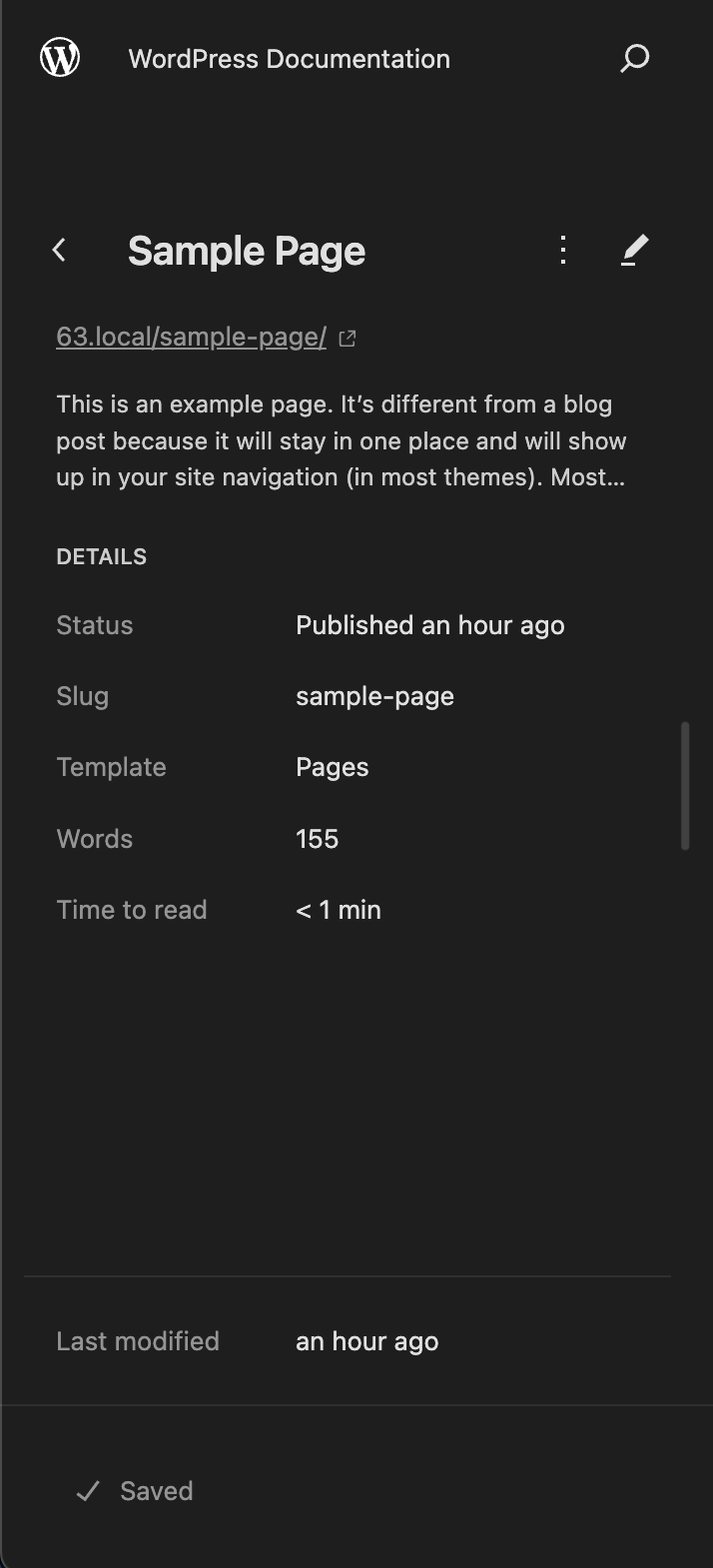
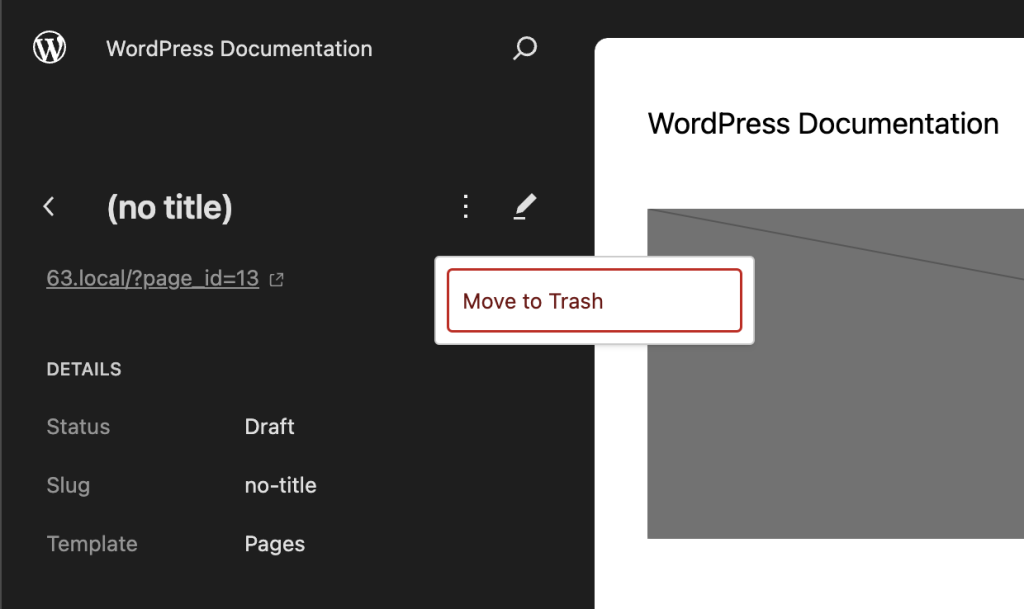
页面详情侧边栏
此侧边栏显示所选页面的名称、网站前端的预览链接、特色图片(如果存在)和描述。
页面详情
- 状态 – 草稿或发布日期
- 别名
- 模板 – 页面使用的模板名称
- 字数 – 内容中的字数
- 阅读时间
- 上次修改

页面标题旁边的省略号菜单会打开一个弹窗,您可以在其中将页面移入回收站。

钢笔图标表示编辑:它会将您重定向到您可以在站点编辑器中编辑页面的位置。
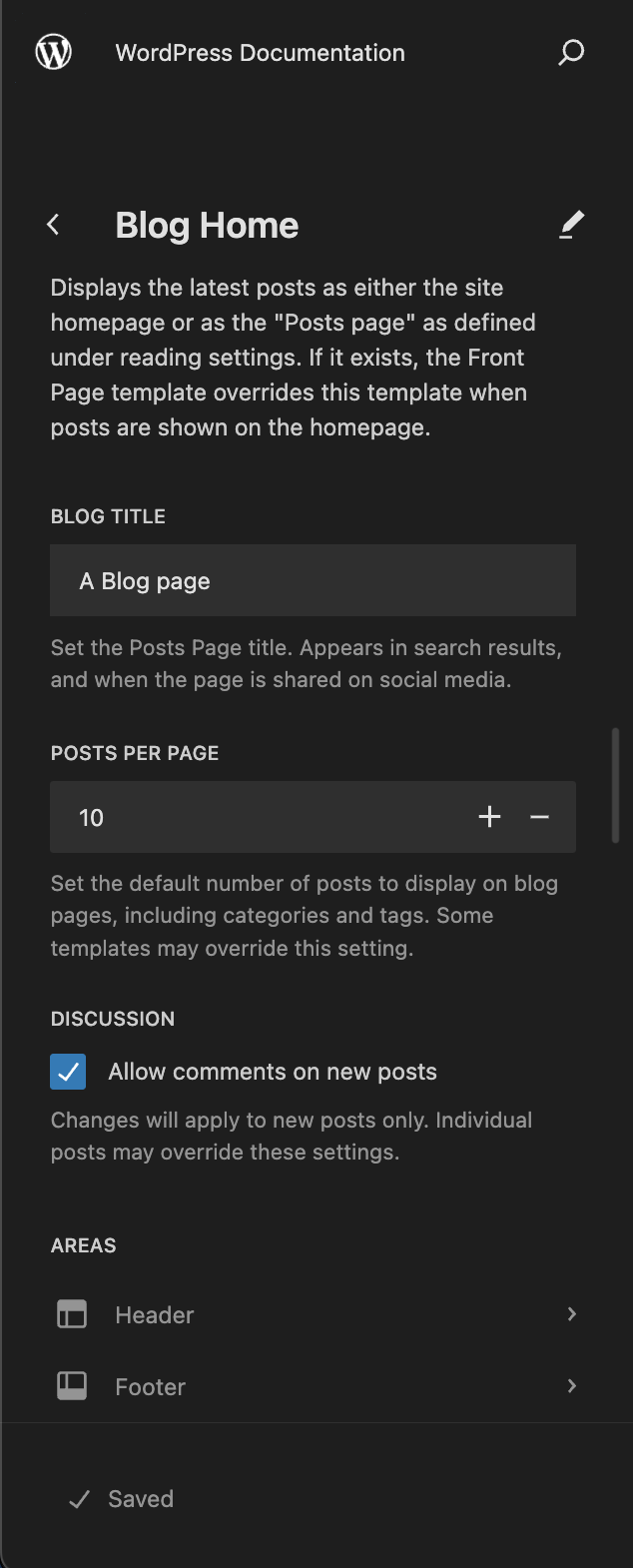
博客页面详情侧边栏
不同类型的页面在侧边栏中显示不同的详细信息。当您选择一个显示 最新文章的页面时,您可以直接在侧边栏中更新与您的博客相关的设置。您可以
- 编辑页面标题
- 选择每页文章数量
- 允许或禁止评论
还有两个用于编辑您的站点页眉和站点页脚的快捷方式。

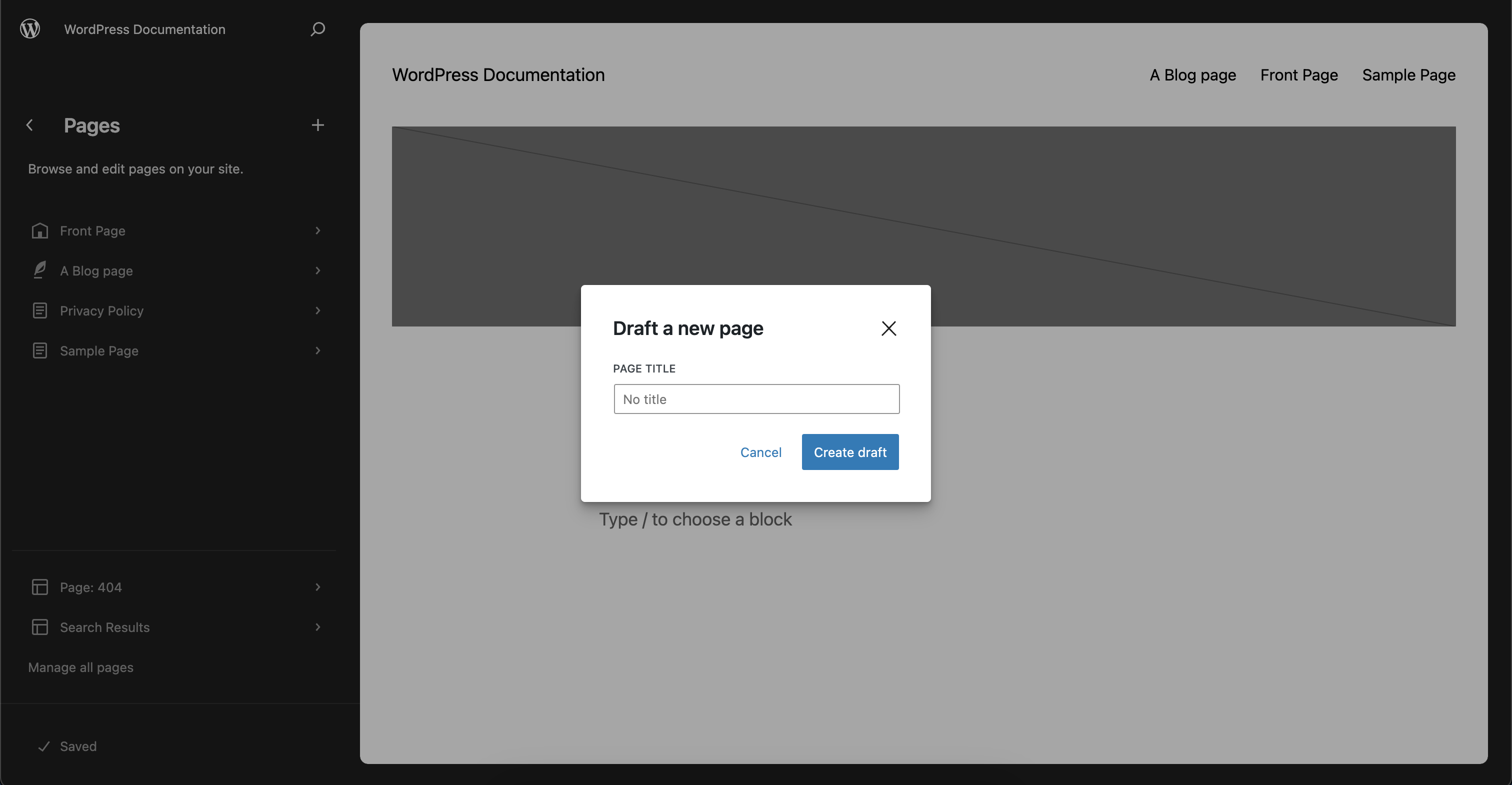
在站点编辑器中创建新页面
您可以点击站点编辑器页面侧边栏上的加号图标来起草新页面。选择此按钮会打开一个新的弹窗,您可以在其中添加一个可选的页面标题。

在弹窗中选择创建草稿按钮会创建一个新草稿,并将您重定向到可以编辑新页面的屏幕。
在站点编辑器中编辑页面
要在站点编辑器中开始编辑页面,请点击预览窗口中的任意位置,或从“页面”菜单中选择一个页面并点击钢笔图标。
当您在站点编辑器中编辑页面时,您可以在模板中看到您的页面内容。根据模板的不同,您可能会看到您的站点页眉、页面内容和站点页脚。

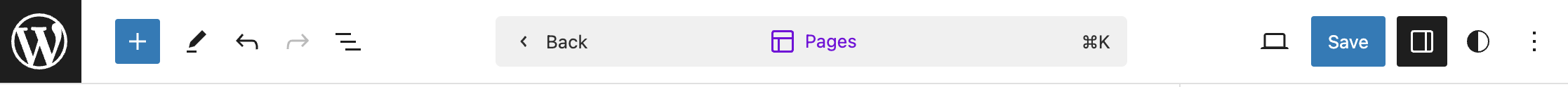
在右上角有一个保存按钮、一个打开设置侧边栏的切换按钮、一个打开样式界面的按钮,以及一个选项菜单。
页面设置标签有四个面板
- 页面标题
- 一个摘要面板,包含有关页面状态和发布日期的信息。
- 内容面板列出了可编辑的区块,例如标题区块和文章内容区块。
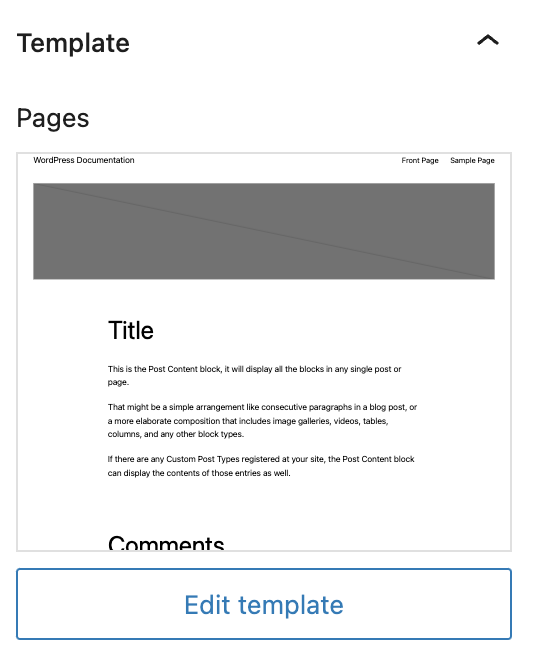
- 模板面板显示当前模板的名称和预览。
状态
您可以使用摘要面板中的状态选项将页面更改为草稿、计划发布或添加密码。

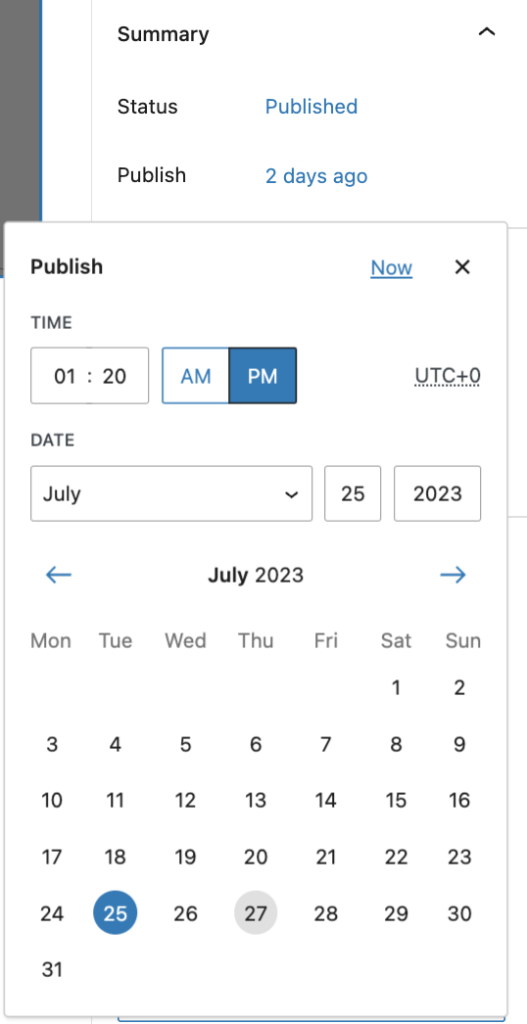
发布
您可以使用摘要面板中的发布选项来更改页面的发布日期。您可以使用输入字段输入日期和时间,或从日历中选择一个日期。您可以使用箭头按钮更改日历的月份。

锁定和可编辑区块
模板中的区块是锁定的,除非启用编辑模板选项,否则无法选择。这可以防止意外编辑模板。
设置侧边栏中内容面板里的区块可以编辑,但不能移动或删除。这些区块可以被选中,但没有区块工具栏。点击内容面板中的区块会在编辑器中选中该区块。
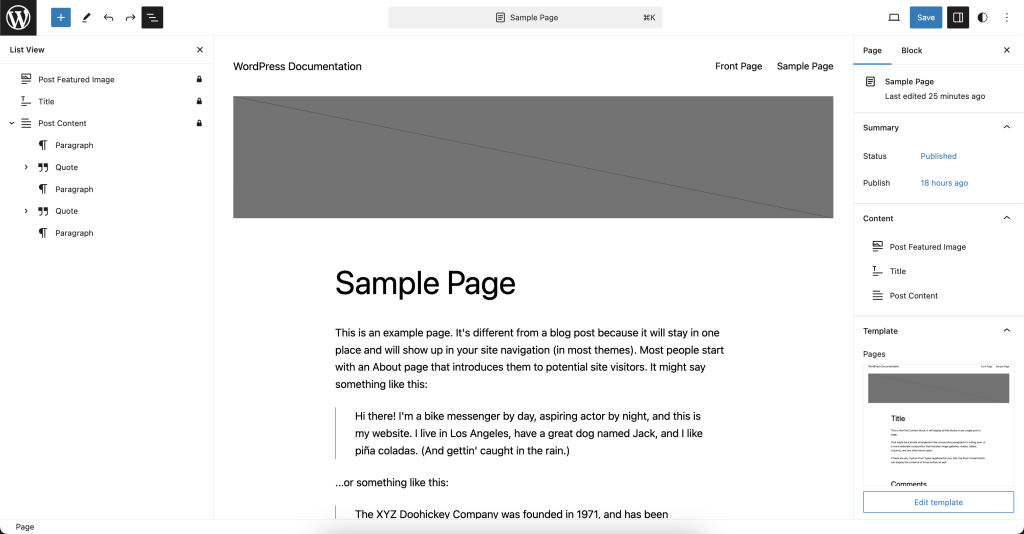
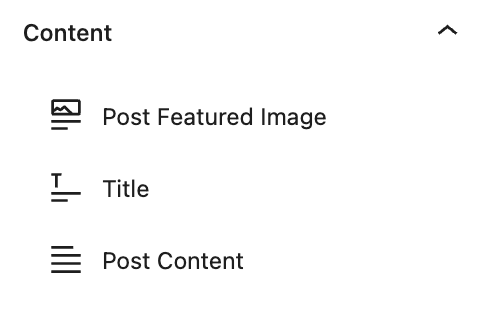
在下面的示例图片中,内容面板包括一个文章特色图片、标题区块和文章内容区块。
- 选择文章特色图片区块将允许您从媒体库上传或添加图片,但您不能删除该区块。
- 选择标题区块将允许您更改页面标题。但您不能更改标题的颜色或字体大小。

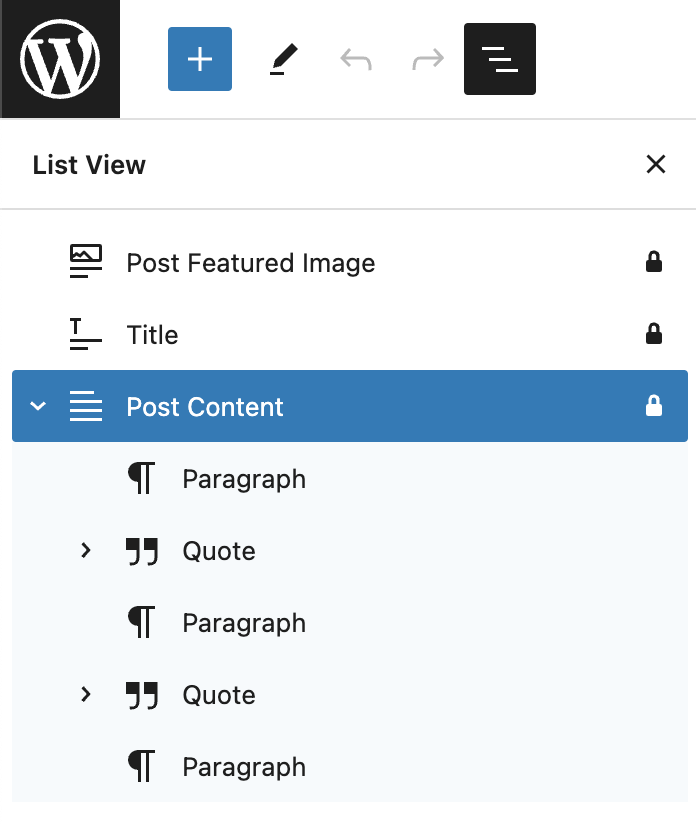
放置在文章内容区块内的区块是可编辑的。您可以添加新区块、编辑、移动和删除区块。这些区块与您在编辑页面时在区块编辑器中看到的区块相同。
在此示例图片中,可编辑的区块是段落区块和引用区块。

启用模板编辑
当您点击模板中的一个区块时,WordPress 会在左下角显示一条通知,提示:“编辑您的模板以编辑此区块。”

您还可以通过在设置侧边栏的模板面板中选择“编辑模板”按钮来启用模板编辑。

现在您已被重定向,可以对模板进行更改。
要返回页面,您可以使用编辑器上方的返回按钮。

或者,您可以点击左上角的 WordPress 徽标或站点图标来打开站点编辑器侧边栏。
资源链接
更新日志
- 2025-05-27 (鸣谢 @ravigadhiyawp)
- 更新缺失的 ALT 文本。
- 更新日期 2023-08-24
- 编辑了一些文本
- 将类别更改为站点编辑器
- 创建日期 2023-08-08
这篇文章有帮助吗?如何改进?
请登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。