站点标志块允许您添加一个代表您网站身份的标志或图片,并有助于提高品牌认知度。与站点图标或收藏夹图标不同,标志仅在网站页面(如主页)上可见。
注意:站点标志块主要用于在站点编辑器中编辑模板文件。
如何使用站点标志块
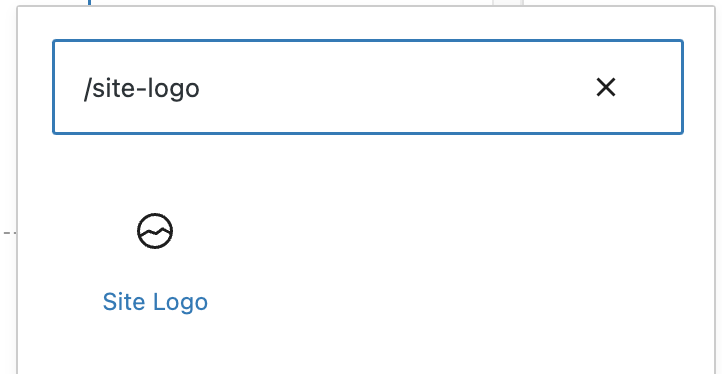
要添加站点标志块,请创建一个新页面或打开站点编辑器。点击块插入器图标并搜索站点标志块。
您也可以在新的段落块中输入/site-logo并按回车键,快速添加站点标志块。

选择站点标志占位符图标,然后上传新图片或从媒体库中选择一个。
添加图片标志后,您可以使用拖动手柄调整其大小。

当您向站点标志块添加图片时,此更改将应用于您网站上的所有站点标志块。
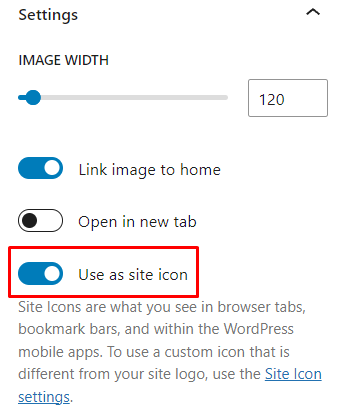
要将站点标志图片用作浏览器标签页、书签栏和WordPress移动应用中的站点图标,请访问站点标志块设置面板并启用“用作站点图标”选项。它会自动将站点标志块中的图片设置为站点图标。

区块工具栏
块工具栏允许您在编辑器中自定义或修改每个块。选择站点标志块以查看其块工具栏。以下是此块工具栏中显示的工具列表:
- 转换为
- 区块移动工具
- 更改对齐方式
- 应用双色调滤镜
- 裁剪
- 替换
- 更多选项
转换为

“转换为”按钮允许您将站点标志块转换为栏、分组或站点标题块。您还可以将站点标志块的样式从默认更改为圆形。
区块移动工具

使用块移动工具来移动站点标志块。
拖动或六点图标允许您通过按住图标并将其拖动到新位置,在编辑器内的任何地方自由重新定位该块。
此外,您还可以使用箭头图标在嵌套块组中向左或向右移动该块。
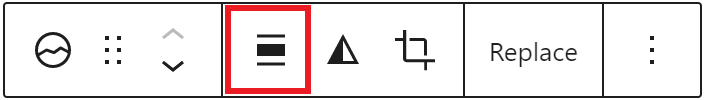
更改对齐方式

使用“更改对齐方式”工具修改站点标志块的对齐方式。选择图标并选择以下对齐选项之一:
- 无 – 是默认块大小。
- 左对齐 – 使块左对齐。
- 居中对齐 – 允许您将块居中对齐。
- 右对齐 – 使块右对齐。
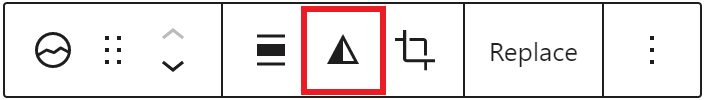
应用双色调滤镜

“应用双色调滤镜”选项允许您在不改变原始图片的情况下,为站点标志创建双色调效果。请注意,双色调效果在高对比度图片上效果最佳。
要应用双色调滤镜,请点击图标并从提供的双色调预设中选择两种颜色。您可以使用“阴影”和“高光”选项创建自定义双色调颜色。从每个选项中提供的颜色预设中选择,或使用颜色选择器设置自定义颜色。
如果要撤销所有更改,请使用“清除”按钮。
裁剪

使用“裁剪”图标调整站点标志图片。点击后,它将显示一组用于裁剪图片的工具。以下是裁剪工具列表:
- 缩放 – 将图片放大至300%。
- 宽高比 – 使用下拉列表中的选项修改图片的宽高比。
- 旋转 – 围绕站点标志图片旋转。
- 应用 – 确认或保留站点标志图片的自定义。
- 取消 – 放弃对站点标志图片的任何更改。
“裁剪”按钮仅在您将图片插入到站点标志块后才会出现在块工具栏中。
替换

“替换”选项允许您通过从媒体库中选择另一张图片或从本地计算机上传新图片来更改站点标志。您还可以通过点击“重置”来移除站点标志图片。
选项

站点标志块工具栏上的“选项”图标允许您访问更多块选项。点击它时将出现一个下拉菜单,以下是您可以对站点标志块执行的操作列表:
区块设置
WordPress块在块设置面板中有特定的配置选项。要访问站点标志块设置面板,请点击编辑器右上角的“设置”按钮。此外,站点标志块设置面板分为两个选项卡 – 设置和样式。
设置
“设置”选项卡有以下几个选项:
媒体


媒体设置允许您向站点标志块添加图片。以下是您可以对这些设置执行的步骤:
- 点击“添加媒体”以向 站点标志 块添加图片。
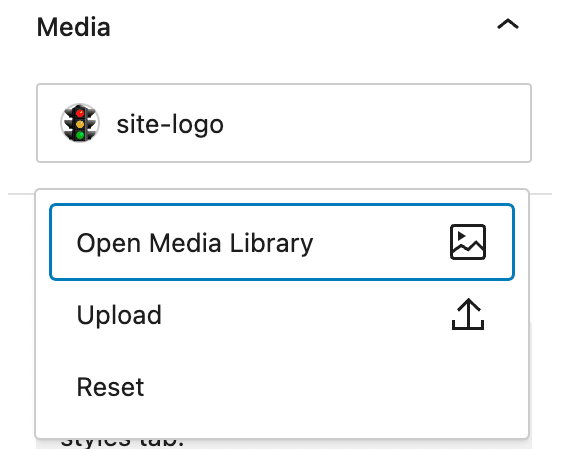
- 添加图片后,点击图片名称以更新图片。
- 您有三种选择:从媒体库中选择图片、上传新图片,或通过重置媒体来移除图片。
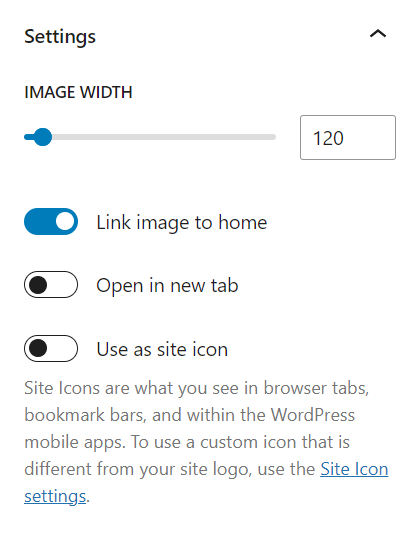
设置

使用滑块或在滑块旁边的文本字段中输入数值来更改图片宽度。
启用“图片链接到主页”选项,以创建指向您网站主页的超链接。此选项默认开启。
开启“在新标签页中打开”选项,以便在点击站点标志图片时自动在新标签页中打开主页。
激活“用作站点图标”选项,将站点标志图片设置为站点图标。站点图标是网页浏览器标签页中站点标题旁边的一个小图片。
请注意,此选项仅在您向站点标志块添加图片后才可用。
高级

“高级”部分允许您为站点标志块添加CSS类。这将使您能够为该块编写自定义CSS和样式。

您还可以通过点击“全局应用”按钮将块样式应用于所有站点标志块。
样式
“样式”选项卡有以下选项:
样式

使用“样式”选项更改站点标志块的外观。该块样式的初始配置是默认。您可以通过点击“圆形”按钮将站点标志形状更改为圆形。
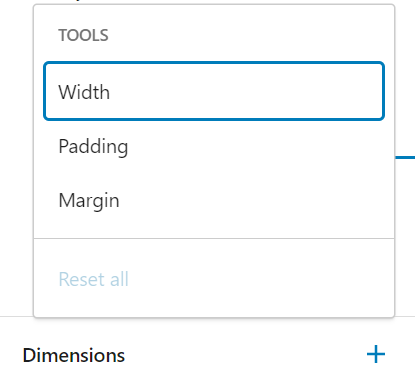
尺寸

“尺寸”选项为站点标志块添加了额外设置,您可以在其中设置自定义宽度、内边距和外边距。
更新日志
- 更新于 2024-02-20
- 已更新至WordPress 6.3内容
- 更新于 2023-04-05
- 已更新至WordPress 6.2内容
- 创建于 2022-06-29
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未在此文章中涵盖,请在支持论坛中提出您的问题。