使用“网站标语”块在页面上显示网站标语或编辑网站标语。
注意: 更新此块并保存模板后,更改将应用于所有使用“网站标语”的地方,包括浏览器标题栏、搜索结果以及“设置”>“常规”中的“标语”文本字段。
要添加“网站标语”块,请在编辑页面模板时点击块插入器图标。搜索“网站标语”块。点击它即可将该块添加到您的页面模板中。
注意: “网站标语”块主要用于在 网站编辑器中编辑模板文件。
您也可以在新段落块中输入 /site-tagline 并按回车键,快速添加“网站标语”块。

区块工具栏
要查看块工具栏,请点击该块,工具栏就会显示出来。
每个块都附带独特的工具栏图标。这些块特有的控件允许您直接在编辑器中操作该块。
“网站标语”块在块工具栏中显示五个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改文本对齐方式
- 更多选项

转换为

点击“转换”按钮,将“网站标题”块转换为“分组”块或“栏目”块。
拖动图标

要将块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示块将放置的位置。找到放置块的新位置后,松开鼠标左键。
移动箭头

左右箭头图标可用于在嵌套块组中左右移动块。
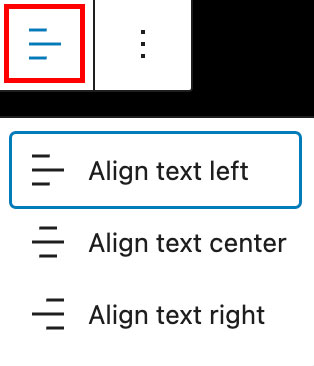
更改文本对齐方式

点击块工具栏中的“更改对齐方式”按钮以显示对齐方式下拉菜单。您可以将块文本左对齐、居中对齐或右对齐。
更多选项
这些控件使您能够复制、复制和以 HTML 形式编辑您的块。
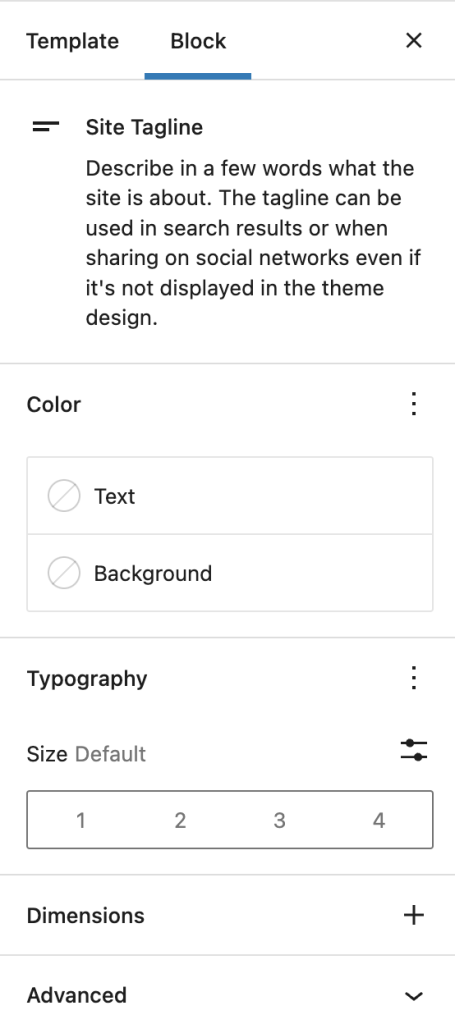
区块设置
除了块工具栏外,每个块在编辑器侧边栏中都有特定的选项。
如果您没有看到侧边栏,请点击“保存”按钮旁边的“齿轮”图标。

颜色
您可以自定义“网站标语”块的文本颜色和背景颜色。 可用颜色选项将根据主题而异。从建议中选择一种颜色,或使用颜色选择器或添加颜色代码来自定义颜色。
排版
字体设置允许您更改块的字体大小、外观、行高、字母大小写和间距。
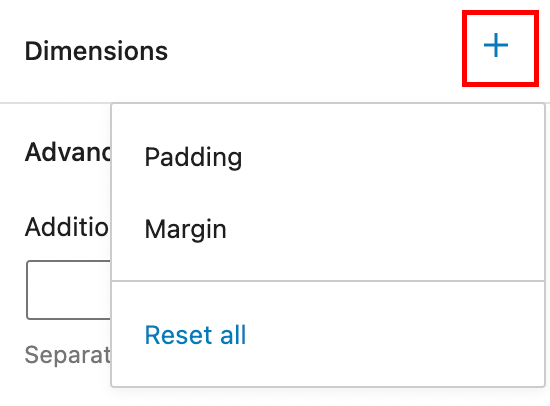
尺寸
尺寸控件用于控制块组如何并排放置,通过更改内边距、外边距和其他尺寸的值来实现。

高级
“高级”选项卡允许您为块添加 CSS 类。这将使您能够为块编写自定义 CSS 和样式。
更新日志
- 创建日期 2022-04-04
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。