使用站点标题区块可在页面上显示站点名称或编辑站点名称。
注意: 更新此区块并保存模板后,更改将应用于所有使用站点标题名称的地方,包括浏览器标题栏、搜索结果以及“设置”>“常规”中的站点标题文本字段。
要添加站点标题区块,请在编辑页面模板时点击区块插入器图标。搜索站点标题区块。点击它即可将该区块添加到您的页面模板中。
站点标题区块主要用于在 站点编辑器中编辑模板文件时。
您也可以在一个新的段落区块中键入 /site-title 并按回车键,快速添加站点标题区块。

区块工具栏
要查看区块工具栏,请点击该区块,工具栏就会显示出来。
每个区块都附带独特的工具栏图标。这些区块特定的控件允许您在编辑器中直接操作该区块。
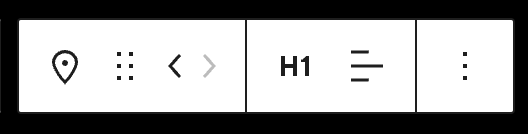
站点标题区块工具栏中显示六个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改标题级别
- 更改文本对齐方式
- 更多选项

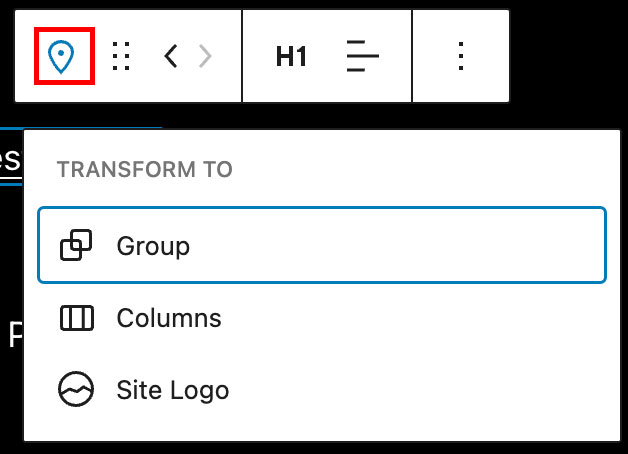
转换为

点击“转换”按钮可将站点标题区块转换为“分组”区块、“分栏”区块或“站点标志”区块。
拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线指示区块将放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头

左右箭头图标可用于在嵌套区块组内左右移动区块。
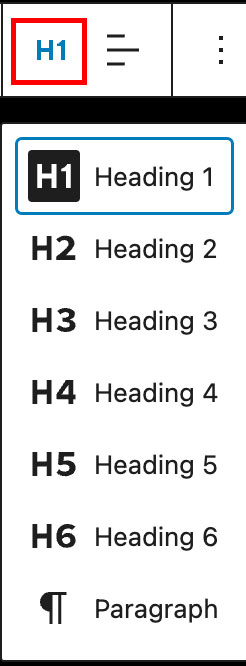
更改标题级别

您可以选择站点标题的标题级别,从H1-H6或设为段落。
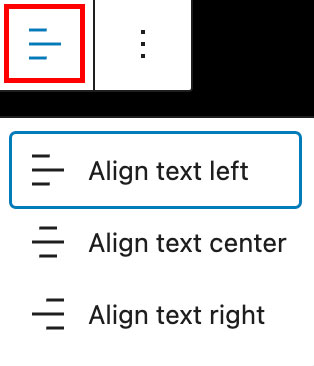
更改文本对齐方式:

点击区块工具栏中的“更改对齐方式”按钮以显示对齐方式下拉菜单。您可以将区块文本左对齐、居中对齐或右对齐。
更多选项
这些控件允许您复制、复制和以HTML形式编辑您的区块。
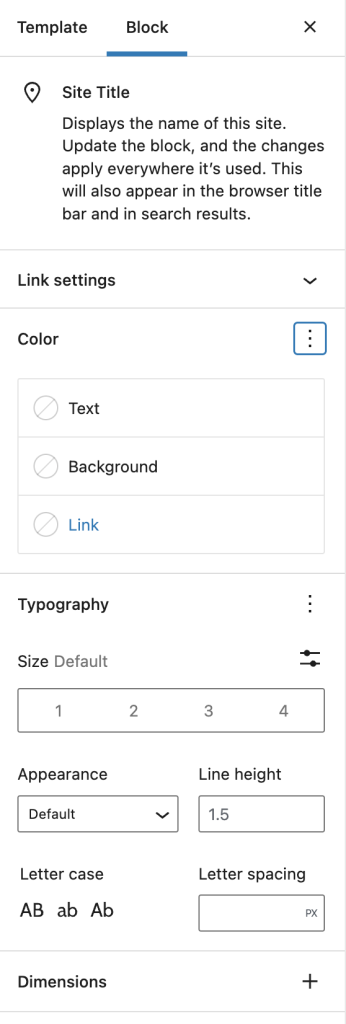
区块设置
除了区块工具栏,每个区块在编辑器侧边栏中都有特定的选项。
如果未看到侧边栏,请点击“保存”按钮旁边的“齿轮”图标。

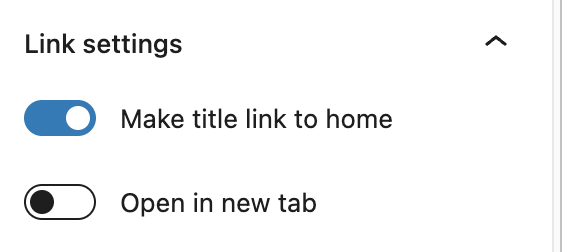
链接设置
在“链接设置”中打开“使标题链接到主页”按钮,以使站点标题成为指向站点主页的链接。
打开“在新标签页中打开”按钮,使站点标题链接到主页时在新标签页中打开。

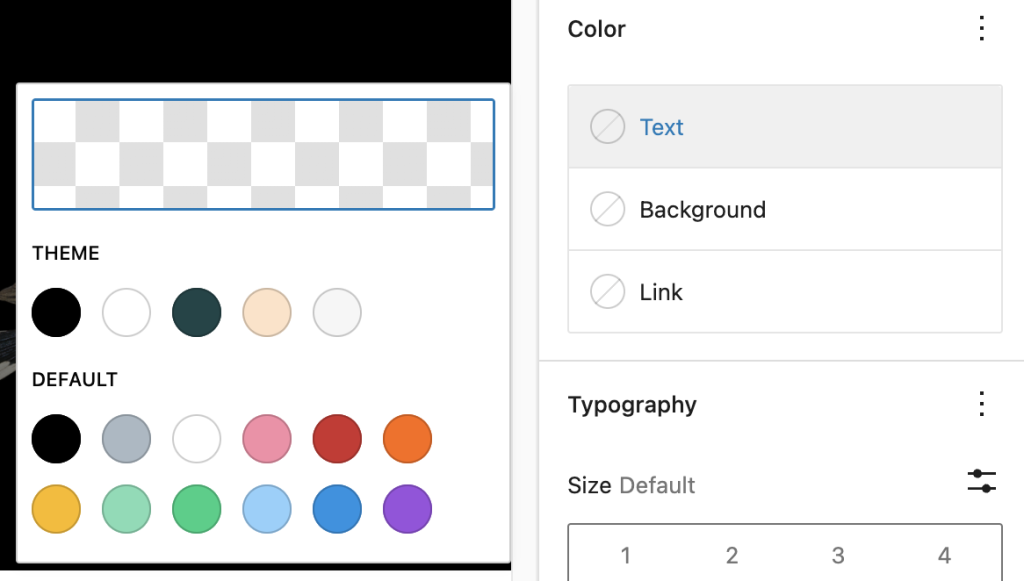
颜色
文本和背景颜色可以按区块设置,让您可以突出显示重要内容。从建议中选择一种颜色,或使用颜色选择器或添加颜色代码来自定义颜色。

排版
排版设置允许您更改区块的字体大小、外观、行高、字母大小写和间距。
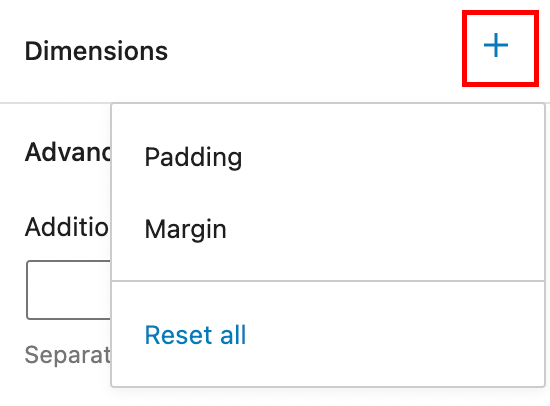
尺寸
尺寸控件用于控制区块组如何并排放置,通过更改内边距和外边距的值来实现。

高级
“高级”选项卡允许您向区块添加CSS类。这将使您能够为区块编写自定义CSS和样式。
更新日志
- 创建日期 2022-04-04
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未在此文章中涵盖,请在支持论坛中提出您的问题。