Slideshare 嵌入区块允许您将 Slideshare 演示文稿添加到您的页面/文章中。嵌入的 Slideshare 包含导航按钮,允许用户在您的网站上查看完整的演示文稿。
在您的文章或页面中嵌入 Slideshare 演示文稿的步骤
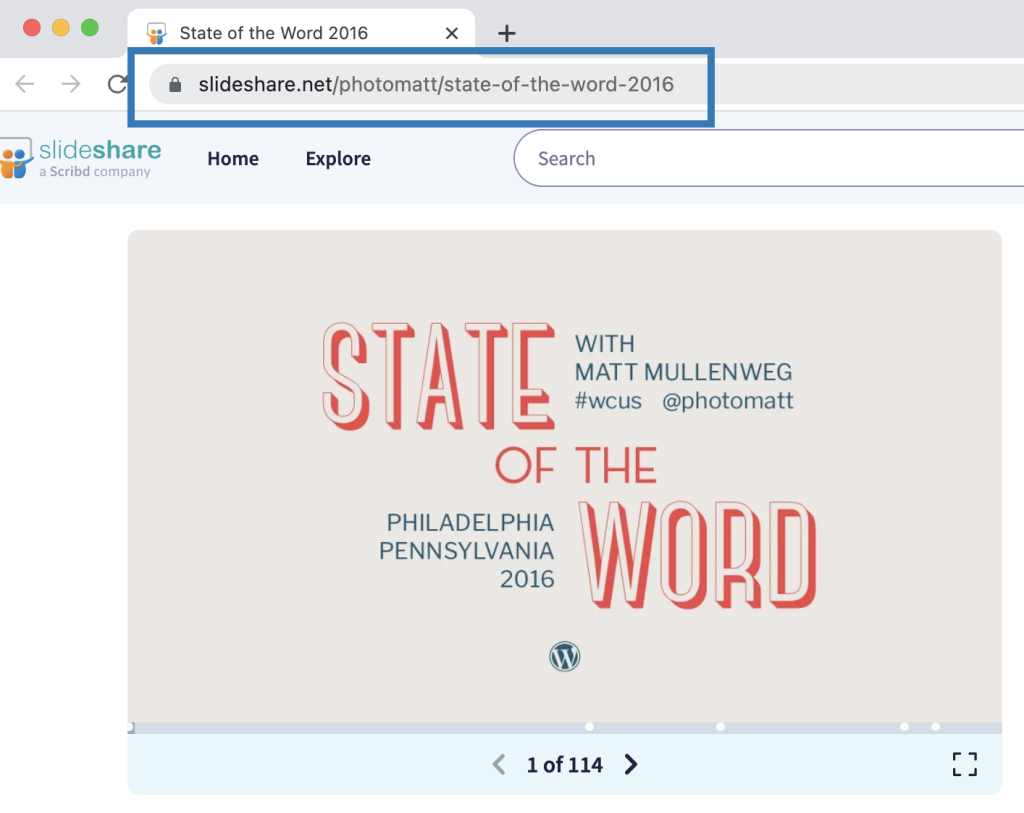
- 在 slideshare.net 上找到演示文稿,并从浏览器地址栏复制演示文稿的 URL。

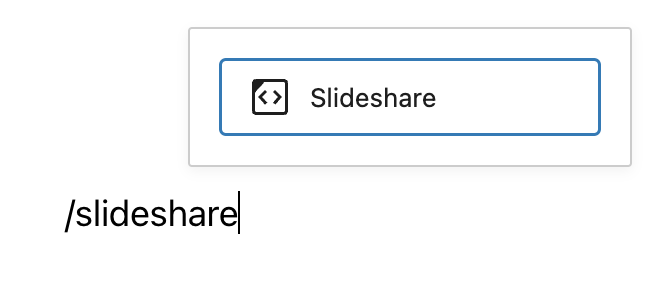
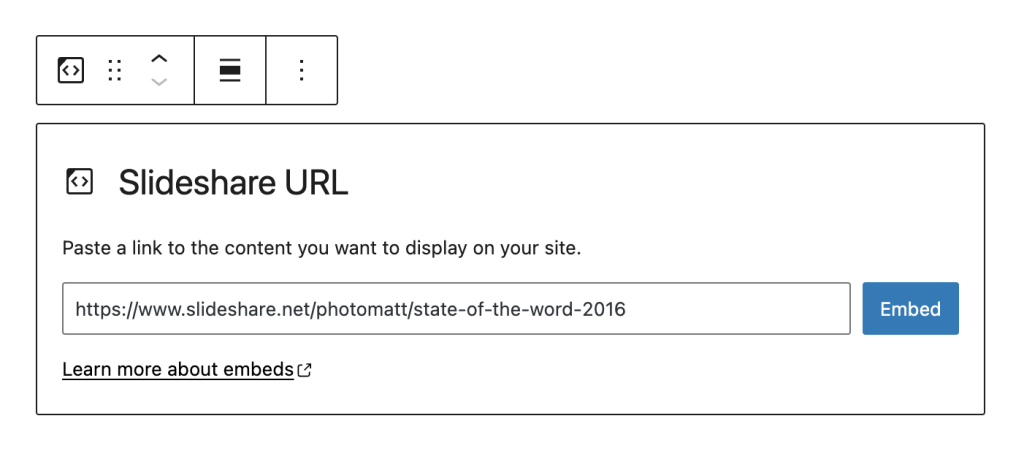
- 将 Slideshare 嵌入区块添加到您的文章中。

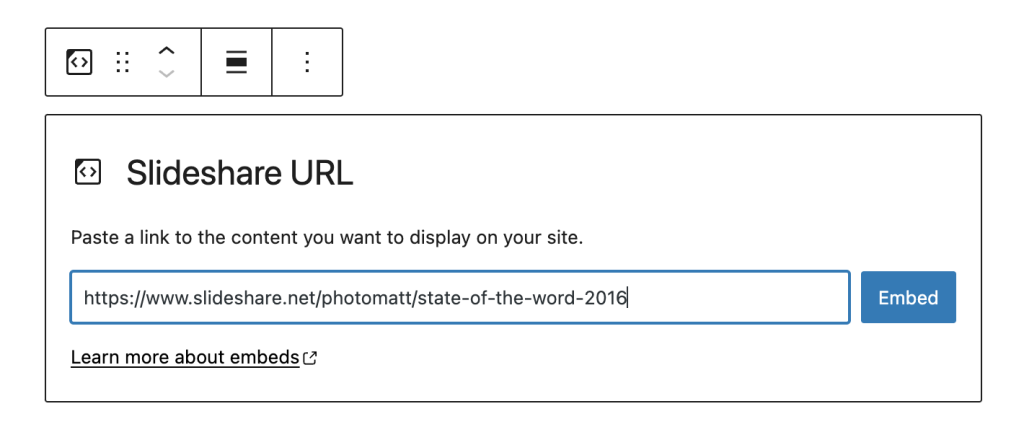
- 将步骤 1 中复制的 Slideshare URL 粘贴到区块中。
- 点击“嵌入”按钮。

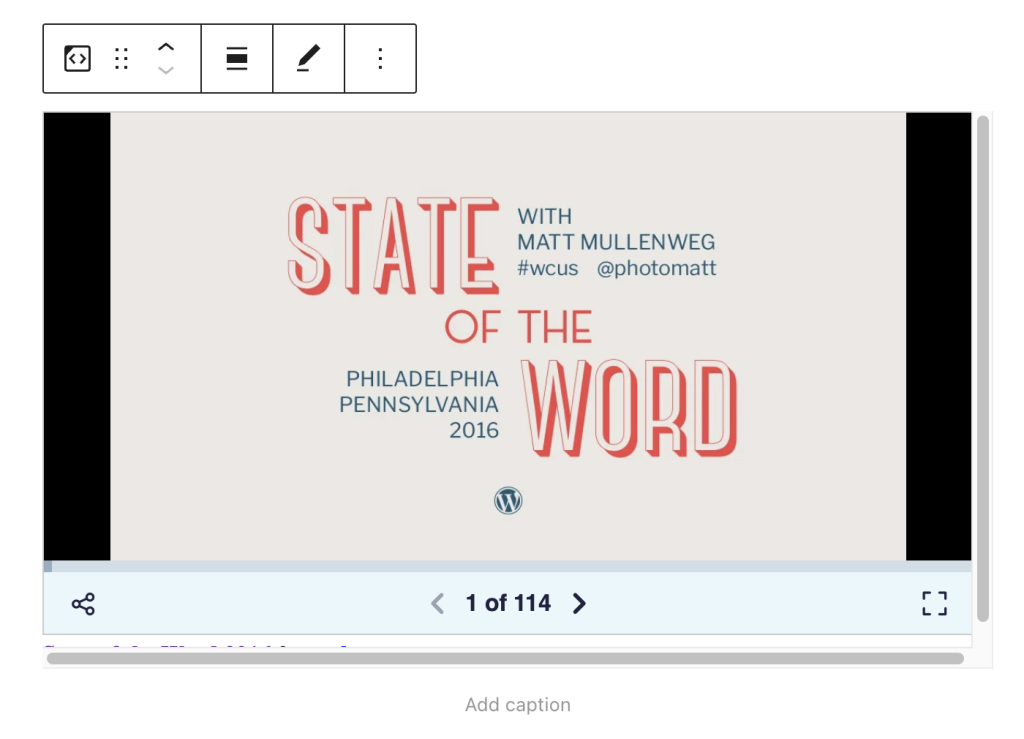
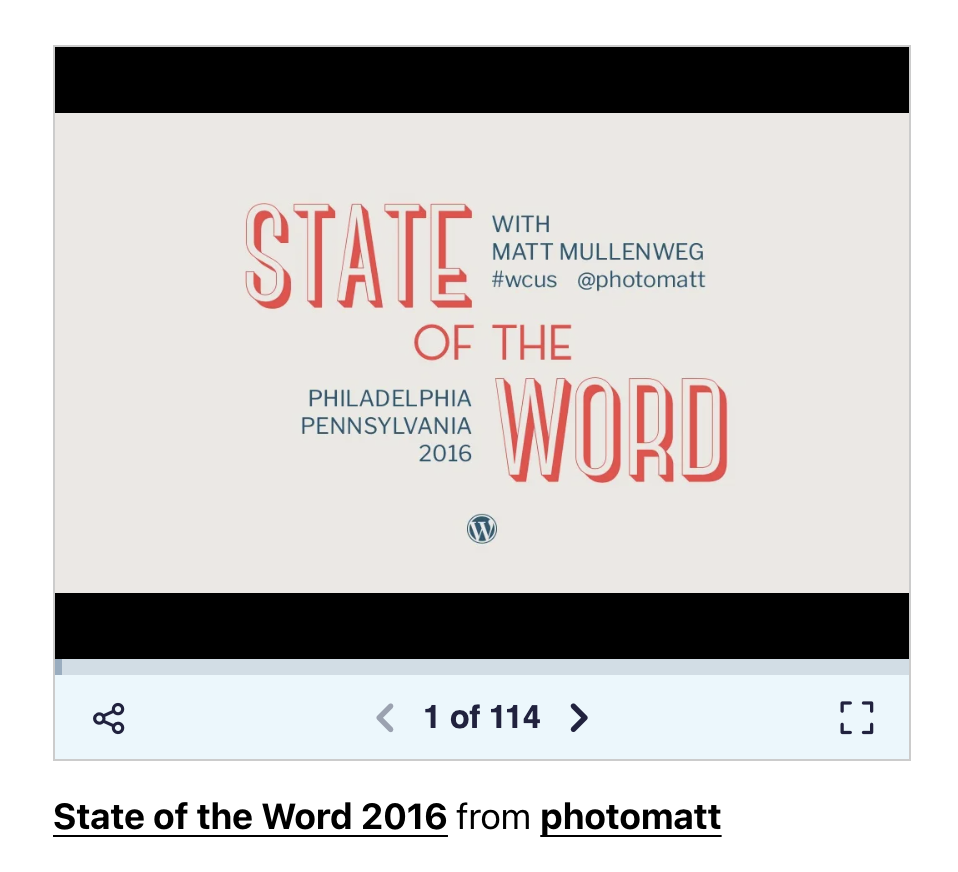
- 现在您可以在编辑器中看到 Slideshare 演示文稿。

- 点击“预览”以查看演示文稿在您页面前端的显示效果。

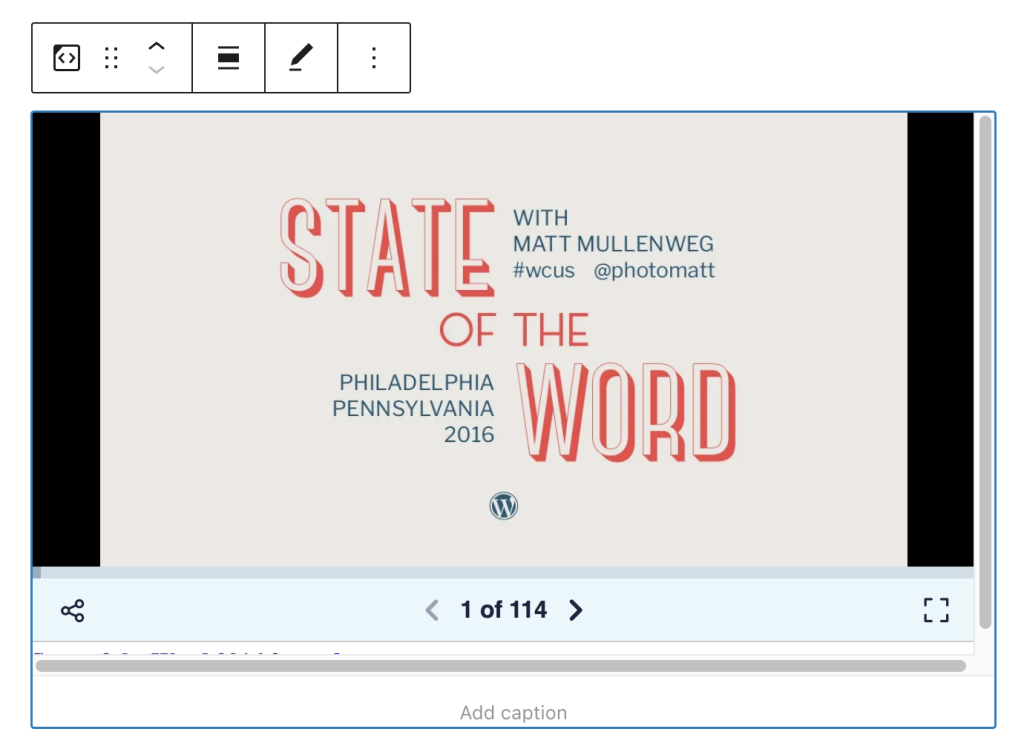
区块工具栏
除了移动器和拖放句柄,Slideshare 嵌入区块的工具栏还显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

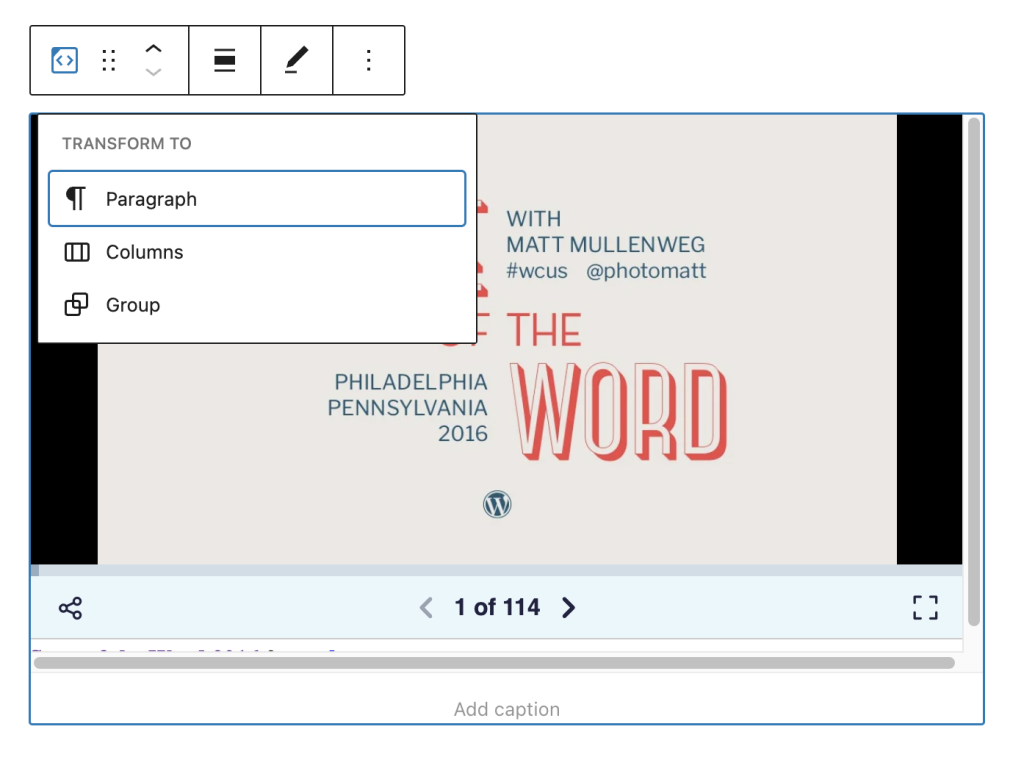
转换为

您可以将 Slideshare 嵌入转换为“列”或“分组”。这将使您能够更改 Slideshare 嵌入周围的背景颜色。

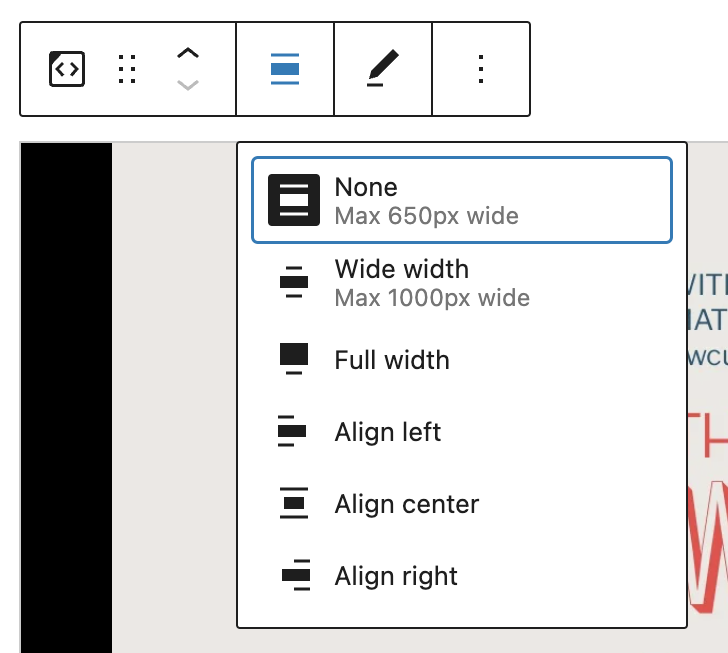
更改对齐方式
- 宽幅 – 将文章宽度增加到超出内容区域大小
- 全宽 – 将 Slideshare 嵌入文章扩展到覆盖屏幕的整个宽度。
- 左对齐 – 使 Slideshare 嵌入文章左对齐
- 居中对齐 – 使 Slideshare 嵌入文章居中对齐
- 右对齐 – 使 Slideshare 嵌入文章右对齐
“宽幅”和“全宽”对齐需要通过您网站的主题启用。

编辑网址:
通过编辑 URL,您可以在嵌入区块中更改 Slideshare 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件使您能够复制、重复以及以 HTML 形式编辑您的区块。
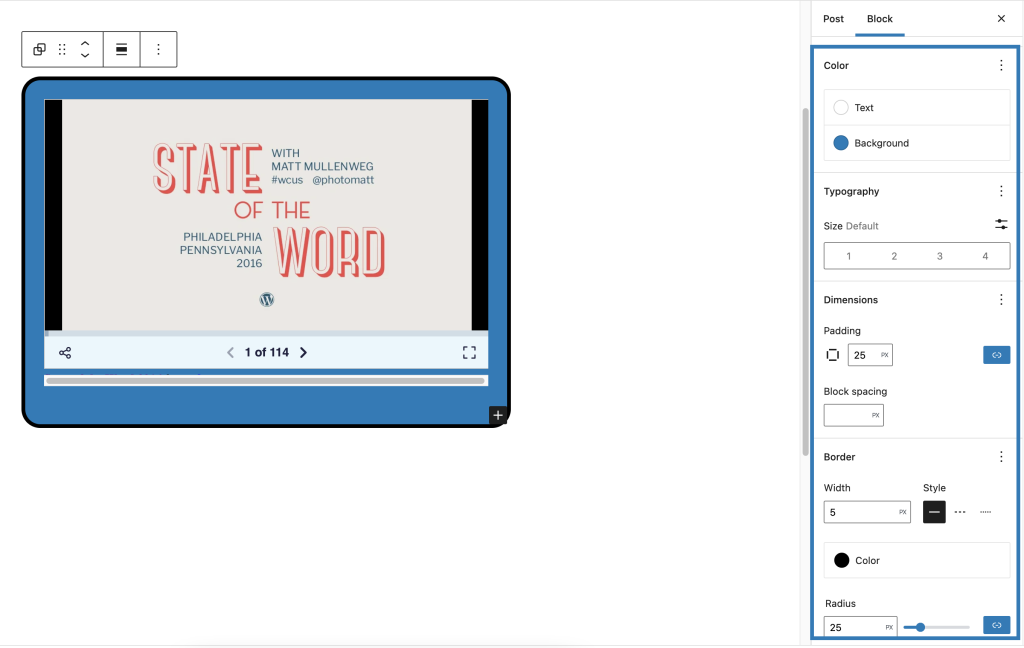
区块设置
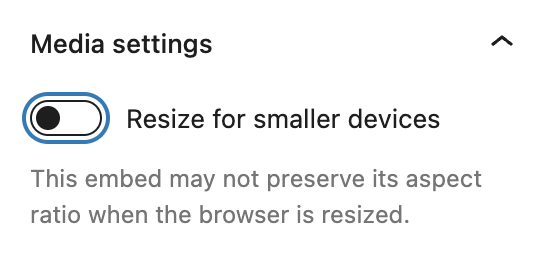
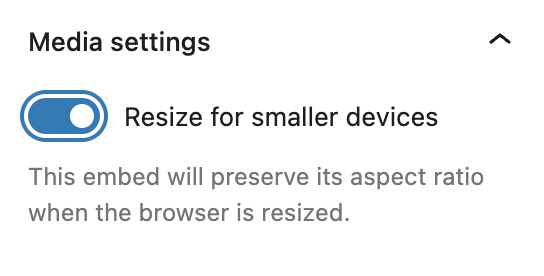
媒体设置


通过媒体设置,您可以控制文章嵌入在较小设备(例如手机屏幕)上显示时的行为。
切换开关可打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”: 当浏览器调整大小时,此嵌入可能不会保留其宽高比。在“关”位置时,切换开关为灰色。
“开”: 当浏览器调整大小时,此嵌入将保留其宽高比。在“开”位置时,切换开关变为蓝色。
高级
“高级”选项卡允许您为区块添加 CSS 类,使您可以编写自定义 CSS 并根据需要样式化区块。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新日期:2022-08-19
- 更新了WordPress 6.0的图片
- 添加了新的“转换为”设置(列)
- 在更多选项下添加了“锁定”信息
- 为图片添加了ALT标签
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于 2020-08-18
- 已根据 WordPress 5.5 中的图片进行更新
- 创建日期:2020-06-18
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。