SmugMug 嵌入块有助于将 SmugMug.com 上的图片嵌入到您的页面或博客文章中。您所需要的只是一个 SmugMug 图片 URL。您不需要 SmugMug 帐户即可嵌入图片。

在页面或文章中嵌入 SmugMug 图片的步骤
1. 从 smugmug.com 选择一张图片并找到图片 URL
从 smugmug.com 搜索一张图片,选择任意图片嵌入到页面或文章中。

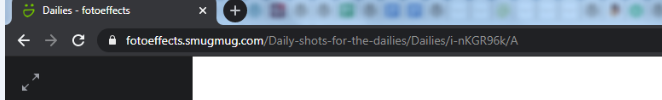
选择我们想要在页面或文章中使用的图片后,从浏览器地址栏复制其 URL。
2. 复制图片 URL

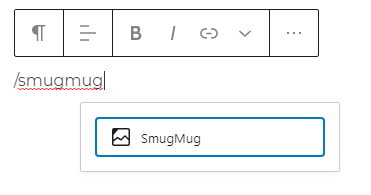
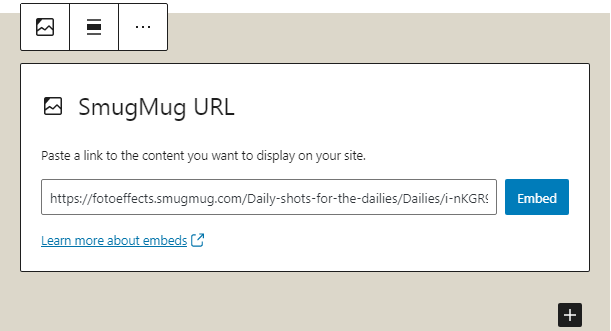
3. 将 SmugMug 嵌入块添加到您的文章或页面

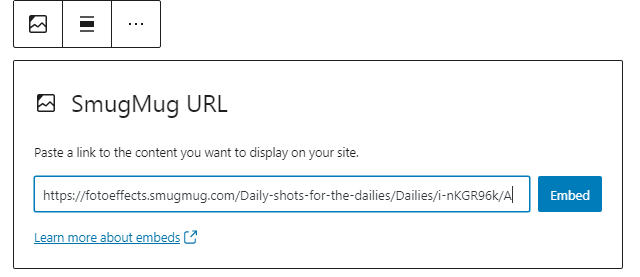
4. 将 URL 粘贴到文本框中

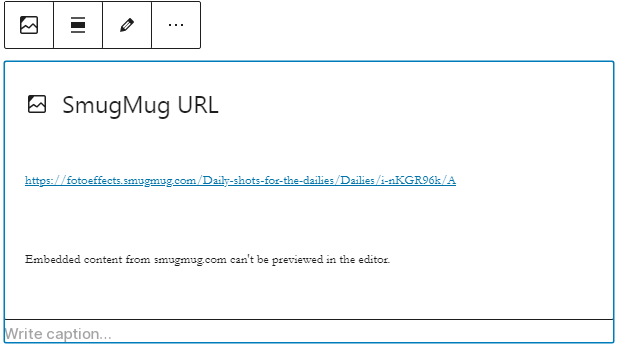
5. 点击“嵌入”按钮
不会显示预览。

如果我们使用的 URL 无法嵌入,该块会显示消息“抱歉,此内容无法嵌入。”
您将有两个选择:尝试使用不同的 URL,或将其转换为链接。

6. 点击“预览”查看效果

区块工具栏

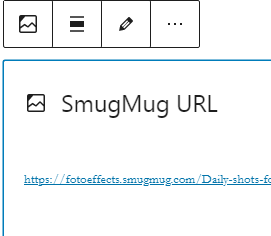
除了移动和拖放手柄外,SmugMug 嵌入块的块工具栏还显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
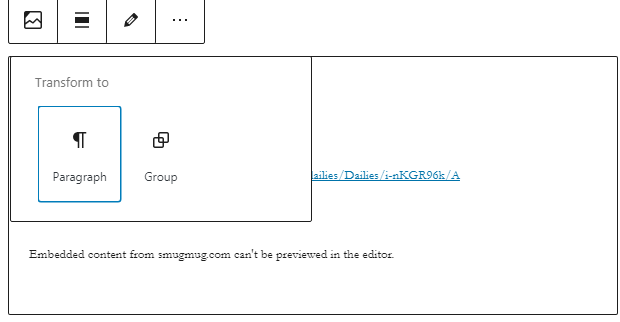
转换为:

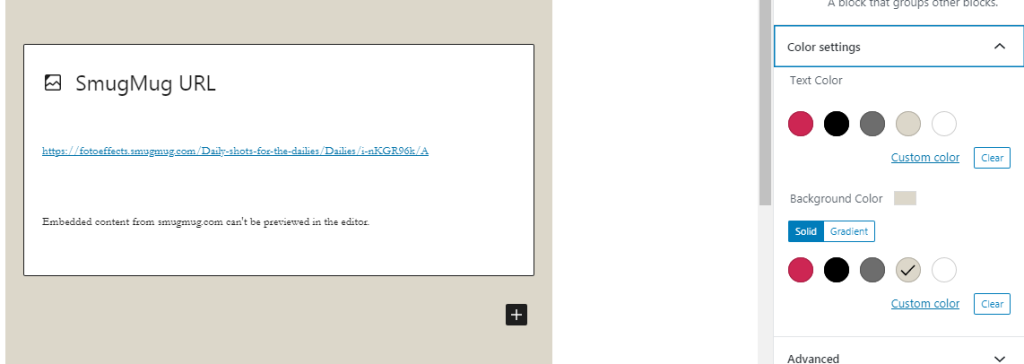
您可以将 SmugMug 嵌入块转换为一个组。这将使您能够更改 SmugMug 嵌入周围的背景颜色。



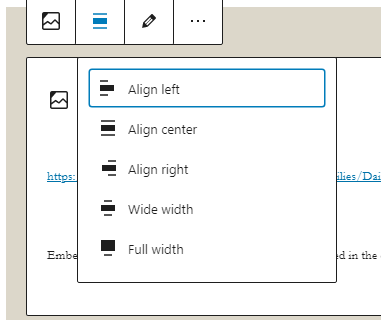
对齐
- 左对齐 – 使 SmugMug 文章左对齐
- 居中对齐 – 使 SmugMug 文章居中对齐
- 右对齐 – 使 SmugMug 文章右对齐
- 宽幅 – 将文章宽度增加到超出内容大小
- 全宽 – 将 SmugMug 文章扩展到覆盖屏幕的整个宽度。
“宽幅”和“全宽”对齐需要由您网站的主题启用。
编辑网址
通过编辑 URL,您可以在嵌入块中更改 SmugMug URL。覆盖现有 URL 并点击“嵌入”按钮

更多选项
这些控件让您可以选择复制、创建副本和以 HTML 形式编辑您的块。
区块设置
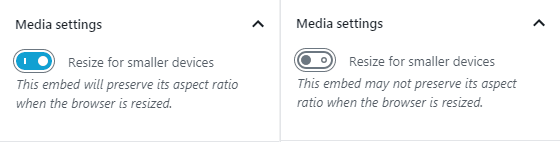
除了“高级”部分之外,SmugMug 嵌入在“块设置”侧边栏中只有一个设置:媒体设置。

通过“媒体设置”,您可以控制文章嵌入在较小设备(如手机屏幕)上查看时的行为。
开关用于开启或关闭较小设备的尺寸调整功能。默认设置为“开启”或蓝色。
“关闭”: 当浏览器调整大小时,此嵌入可能不会保留其宽高比。在关闭位置,开关为灰色。
“开启”: 当浏览器调整大小时,此嵌入将保留其宽高比。在“开启”位置,开关变为蓝色。
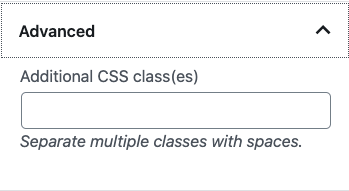
高级
“高级”选项卡允许您为块添加 CSS 类,从而允许您编写自定义 CSS 并根据需要设置块的样式。

更新日志
- 更新于 2023-01-26
- 为格式一致性而更新
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新了“更多选项”部分:替换了截图并添加了“移动到”和“复制”的文本
- 更新于 2020-08-20
- 更新了 5.5 版本截图
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于 2020-08-10
- 删除了对“可复用块”的提及,并添加了标准块
- 添加了更新日志框
- 创建于 2020-07-02
这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。