社交图标区块允许您添加指向您的社交媒体资料或网站的图标。这有助于提高您的社交媒体资料的可见性并为其带来流量。

如何添加社交图标区块
- 社交图标区块可以通过单击区块插入器(+)图标按钮添加到页面。这将打开区块插入器弹出窗口。搜索社交图标区块并将其添加到页面或文章中。
您也可以在新段落区块中输入/social并按回车键,快速插入一个社交图标区块。

- 添加社交图标区块后,您将看到以下占位符,您可以在其中添加社交图标。

如何添加社交图标和链接
- 选择社交图标区块,然后单击最右角的(+)图标,显示可用的社交媒体平台列表。

- 如果您在菜单中找不到所需的平台,请在搜索框中输入平台的名称。

- 从菜单中选择图标,将其添加到社交图标区块。
- 单击区块内的图标以显示电子邮件地址输入字段。

- 在输入字段中添加社交媒体资料的 URL,然后按回车。如果省略,WordPress 将自动将默认协议设置为
https。
- 对您要添加的每个社交媒体资料重复这些步骤。
注意:添加电子邮件图标时,您只需输入电子邮件地址。WordPress 将自动创建链接,单击该链接时,将在电子邮件客户端中打开新的电子邮件屏幕。
可用的社交媒体图标
- WordPress
- 500px
- 亚马逊
- Bandcamp
- Behance
- 链接
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- RSS 源
- Flickr
- Foursquare
- Goodreads
- GitHub
- Last.fm
- 邮件
- Mastodon
- Meetup
- 中
- Patreon
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- Yelp
- YouTube
区块工具栏
每个区块都有其自己的区块专用控件,允许您直接在编辑器中操作该区块。
社交图标区块有两个工具栏。一个是当您选择社交图标区块时出现的父工具栏。另一个工具栏在您单击区块中的单个社交图标时出现。
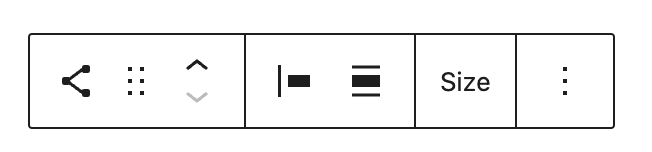
社交图标区块的区块工具栏
社交图标区块工具栏有五个按钮:

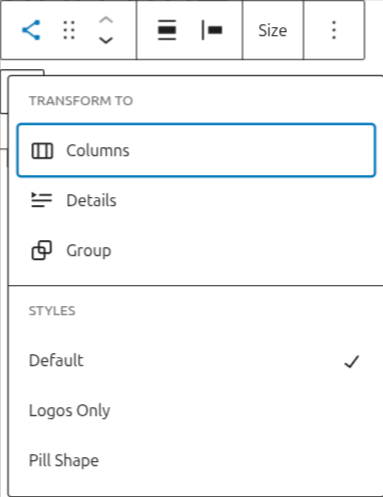
转换为
您可以将社交图标区块转换为“分组”或“栏”。您还可以转换社交图标区块的样式。有三种可用样式:默认、仅徽标和胶囊形状。

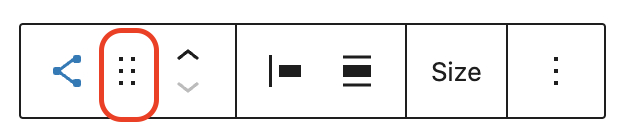
拖动图标

要将区块拖放到页面模板上的新位置,请单击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将放置的位置。找到放置区块的新位置后,释放鼠标左键。
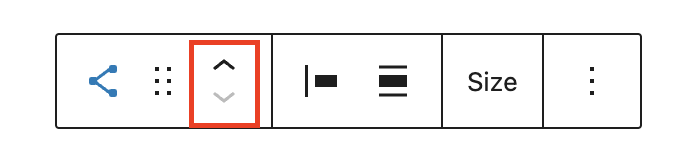
移动手柄

上下箭头图标可用于在页面上上下移动区块。
更改项目对齐方式

更改项目对齐方式工具允许您更改社交图标区块内项目的水平放置。有四个选项可供选择
- 左对齐项目会将项目移至区块的左侧。
- 居中对齐项目会将项目移至区块的中心。
- 右对齐项目会将项目移至区块的右侧。
- 项目间距会将所有项目分布在整个区块中,并自动调整它们之间的间距。
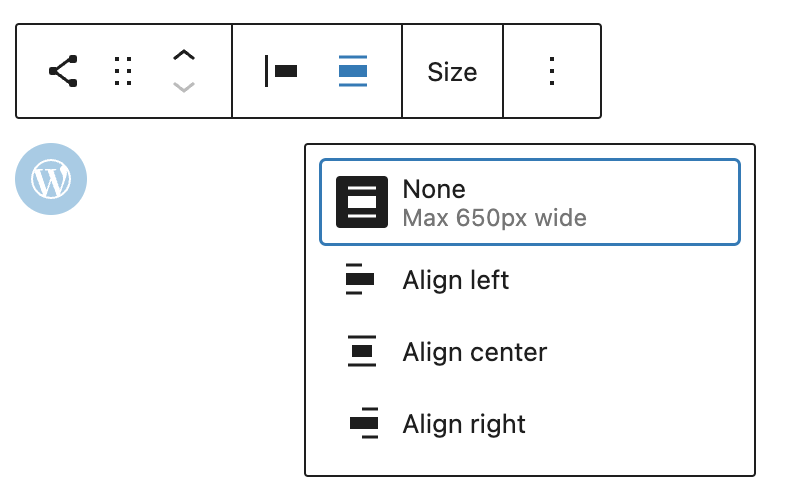
更改对齐方式
更改对齐方式工具允许您更改区块中社交图标的对齐方式。以下是可用选项:
- 无
- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块对齐居中。
- 右对齐 – 使区块右对齐。

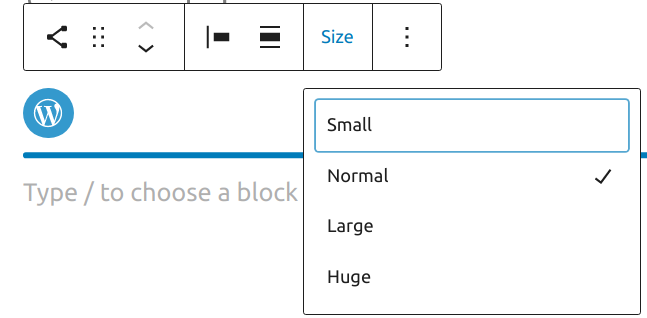
大小
您可以通过选择 4 种预设图标大小之一来更改图标的大小
- 小
- 普通
- 大
- 巨大

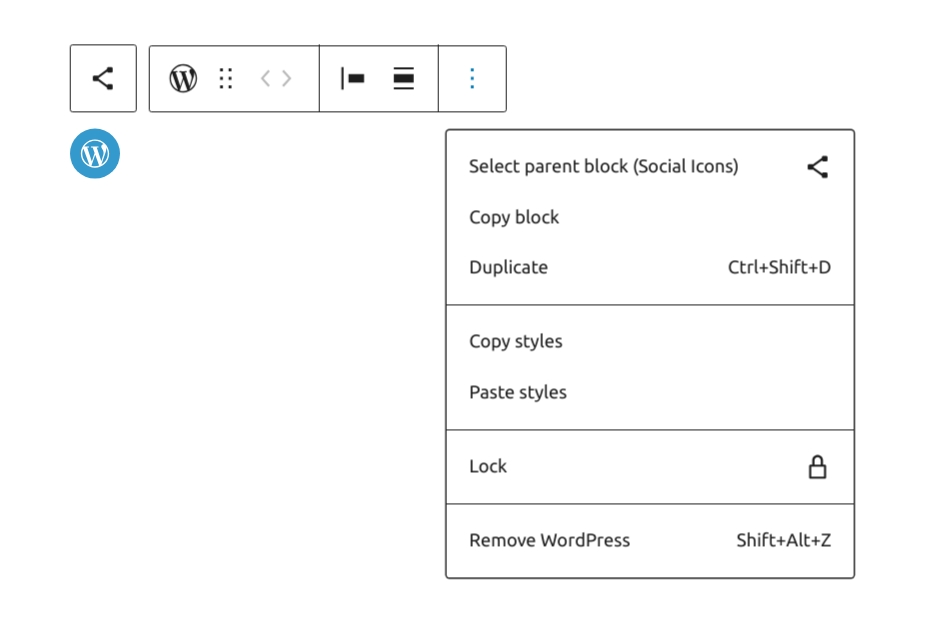
更多选项
这些控件为您提供了复制、复制和将区块编辑为 HTML 的选项。
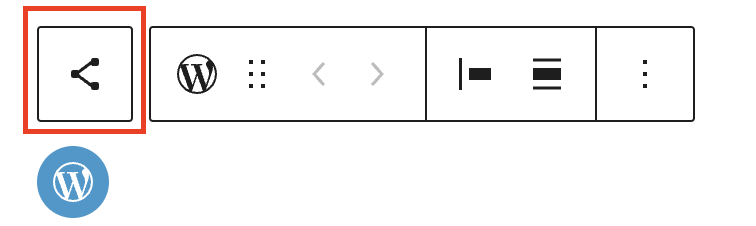
单个社交图标的区块工具栏
当您按下单个图标时出现的工具栏有四个按钮:

选择社交图标

这将带您进入父社交图标区块工具栏。您将可以选择拖动、移动和更改项目对齐方式。
每个社交图标工具栏也具有上面解释的更多选项。

区块设置
每个区块除了区块工具栏中的选项外,还在编辑器侧边栏中具有特定选项。如果您没有看到侧边栏,只需单击“齿轮”图标。

社交图标区块有两种不同的区块设置。
- 选择社交图标区块时出现的整个区块的设置。
- 当您单击单个社交图标时出现的单个图标的设置。
社交图标区块的区块设置
当您选择社交图标区块时,您将在侧边栏中看到以下设置。
布局设置
通过布局设置,您可以为社交图标区块内的社交图标添加对齐方式。
- 左(默认)
- 居中
- 右
- 两端对齐 – 将占用最多 100% 宽度,并将图标等距放置。
如果您在社交图标区块中有多个社交图标,您还可以将社交图标的方向更改为水平或垂直堆叠。
允许换行到多行切换按钮可在需要时将社交图标显示在多行中。
链接设置
在新标签页中打开链接:使用此切换开关,您可以控制链接的资料是否在新浏览器标签页中打开。
显示标签:使用此切换开关,您可以选择显示或隐藏社交图标的标签。


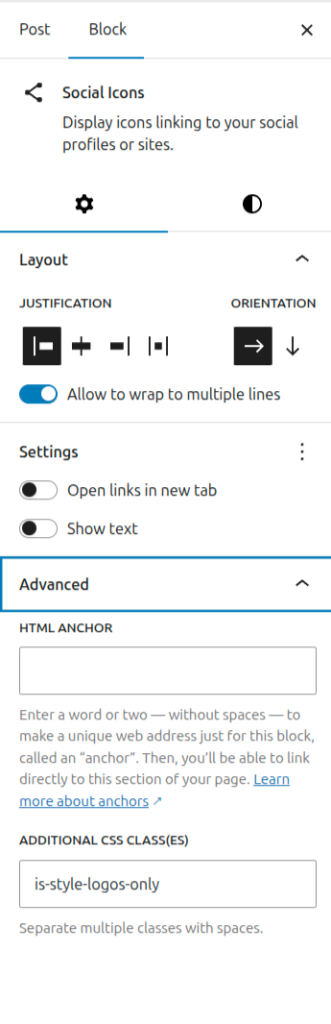
高级设置
HTML 锚点是创建页面跳转的有用工具。如果您将区块切换到其 HTML 视图,您会看到 HTML 锚点输入作为 CSS ID 添加到标题标签中。您还可以在区块 HTML 中看到 CSS 类。
“高级”选项卡允许您向区块添加 CSS 类,从而允许您编写自定义 CSS 并根据需要设置区块样式。
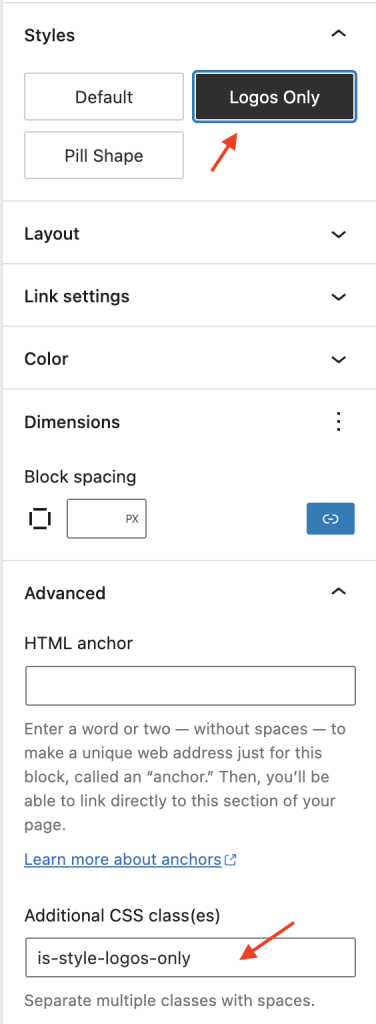
根据您在样式设置中为社交图标区块选择的样式,WordPress 会在高级设置面板的附加 CSS 类下自动为社交图标区块添加一个 CSS 类。

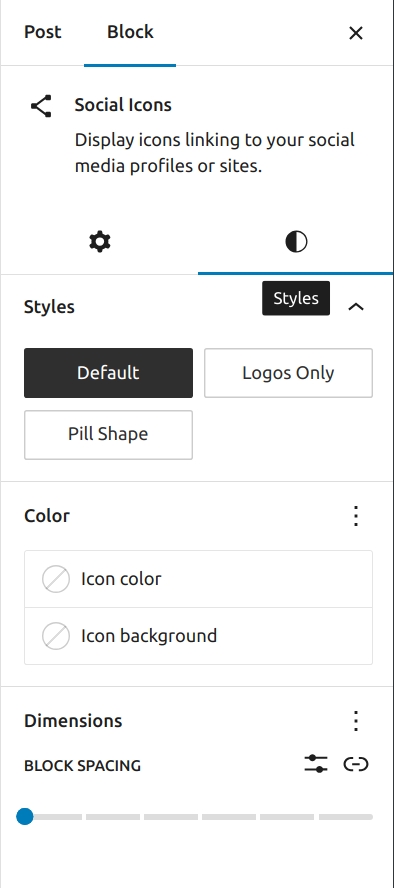
样式设置
样式设置允许您更改区块中图标的样式。您可以选择三种样式:默认、仅徽标和胶囊形状。将鼠标悬停在样式按钮上以获取样式预览。

颜色设置
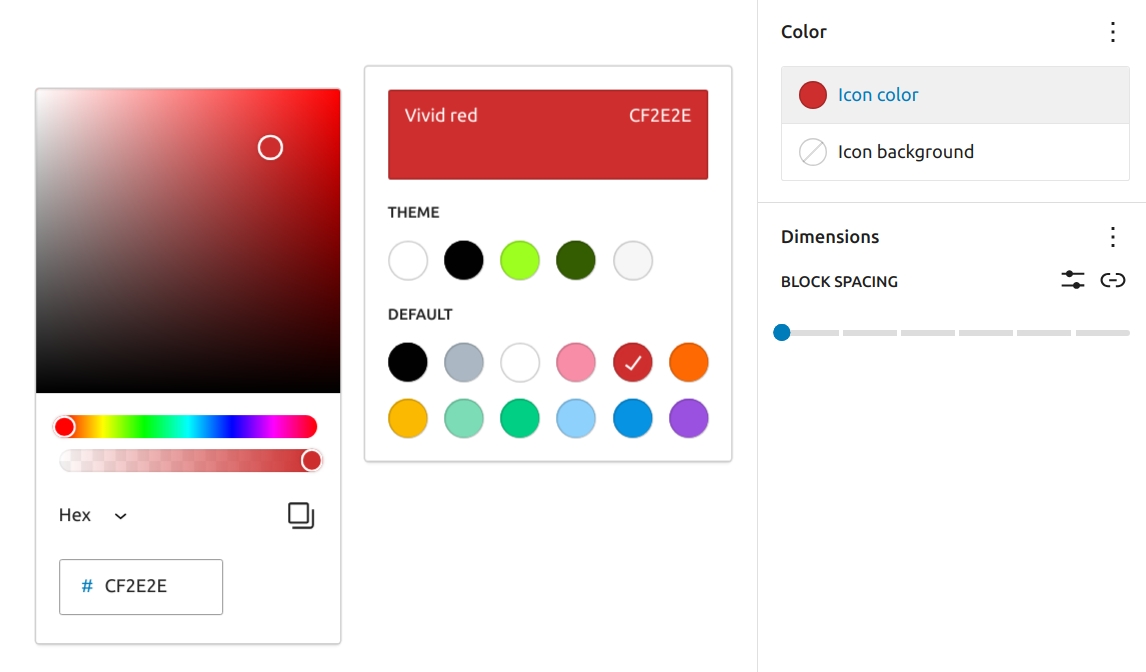
默认图标具有各自的品牌颜色。通过颜色设置,您可以更改区块中所有图标的背景色和前景色,以匹配您的网站品牌。从建议中选择一种颜色,或使用颜色选择器或添加颜色代码来自定义颜色。

Alpha 滤镜
单击所选颜色可让您设置所谓的 alpha 滤镜,它会创建一定程度的颜色透明度。

背景色
除了单个图标的颜色设置外,还可以为整个社交图标区块设置背景色。
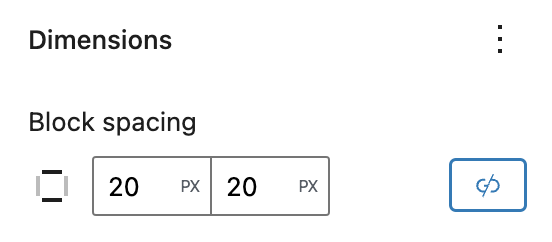
尺寸设置
尺寸控件用于控制区块组如何相互并排放置,通过更改内边距、外边距和其他尺寸的值。

单个社交图标的区块设置
当您单击社交图标区块中的单个社交图标时,您会在侧边栏中获得一组不同的区块设置。
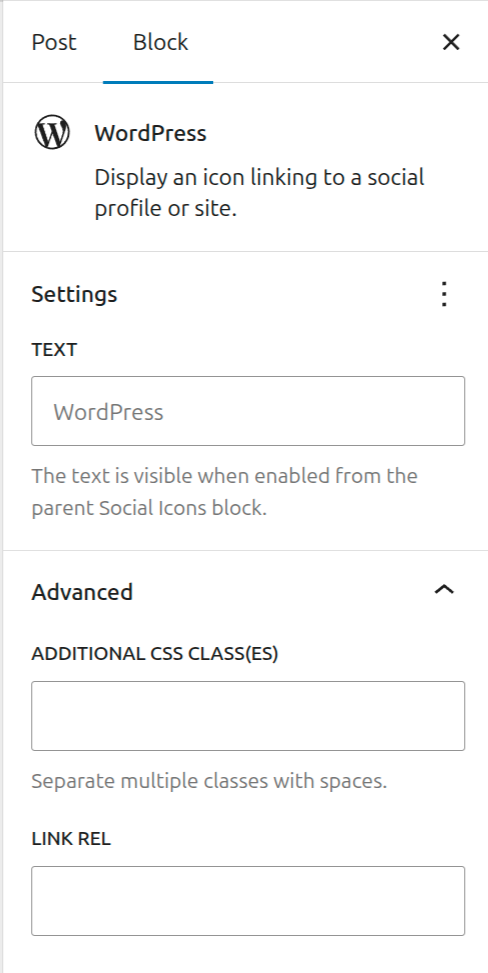
链接标签
在社交图标侧边栏设置中,您可以添加链接标签。该标签有助于屏幕阅读器用户理解链接的上下文。
高级
链接 rel
社交图标区块中新的可自定义“rel”属性解决了在社交网络上声明您的 WordPress 站点所有权的需求。
为实现此目的,这些社交网络要求用户设置一个带有 rel="me" 属性的链接指向其 URL。通过此新设置,可以配置显示在您的 WordPress 站点上的每个社交图标的“rel”属性。
附加 CSS 类
“高级”选项卡允许您向区块添加 CSS 类,从而允许您编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新日期 2025-06-05 (感谢 @rollybueno)
- 将截图更新至 6.8 版本
- 更新日期 2023-06-15
- 添加链接 rel 部分和截图。
- 添加颜色设置的 alpha 滤镜部分。
- 添加颜色设置的背景色部分。
- 添加关于电子邮件图标自动链接电子邮件地址的说明。
- 添加关于如果未指定协议,则
https为默认协议的说明。 - 将 WhatsApp 添加到可用社交媒体图标列表。
- 添加区块样式悬停预览视频。
- 将截图更新至 6.2 版本。
- 重新排序部分以匹配截图中新的顺序。
- 更新日期 2022-11-22
- 移除了冗余内容
- 移动视图的图像已对齐
- 更新于 2022-08-17
- 添加了 6.0 的截图
- 更新了 6.0 的内容 – 更改项目对齐方式、区块设置项目、尺寸控制
- 为图片添加了ALT标签
- 重新格式化文章,修正了拼写错误
- 将可复用区块转换为常规区块
- 更新日期 2022-03-01
- 添加图标大小
- 添加图标背景色和前景色
- 添加对齐设置
- 更新日期 2022-02-28
- 添加可用图标部分
- 更新日期 2022-02-24
- 更新 5.9 的截图
- 创建日期 2020-11-13
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。