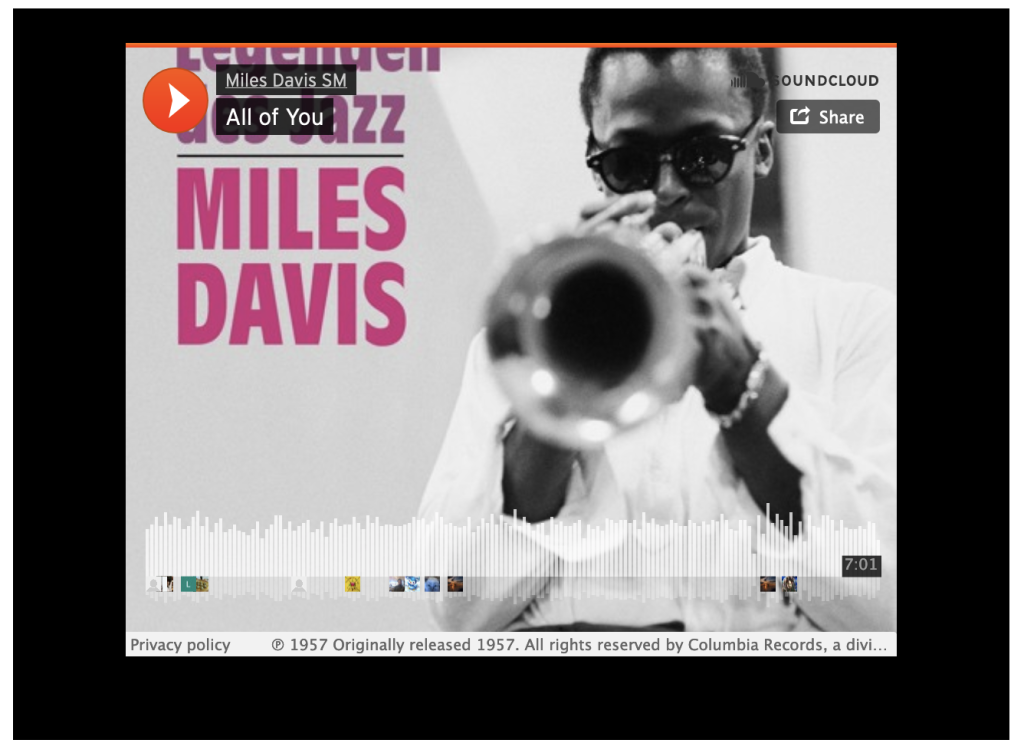
使用 SoundCloud 嵌入区块,您可以将 SoundCloud 中的曲目、播放列表和专辑嵌入到您的文章和页面中。您不需要 SoundCloud 帐户即可嵌入曲目、播放列表或专辑,但该曲目需要是公开的。


从 SoundCloud 嵌入曲目的步骤
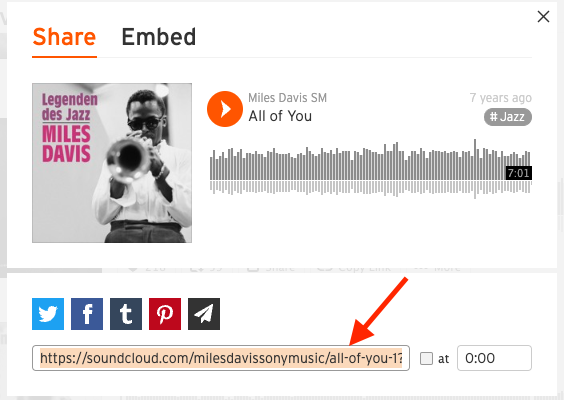
- 在 SoundCloud 上找到您的曲目链接:在 SoundCloud 中,选择曲目并点击“分享”按钮。

- 从“分享”弹出窗口中突出显示并复制曲目链接。

- 点击区块插入器图标,向您的页面/文章添加一个 SoundCloud 嵌入区块。您也可以在新的段落区块中输入 /SoundCloud 并按 Enter 键快速添加一个。

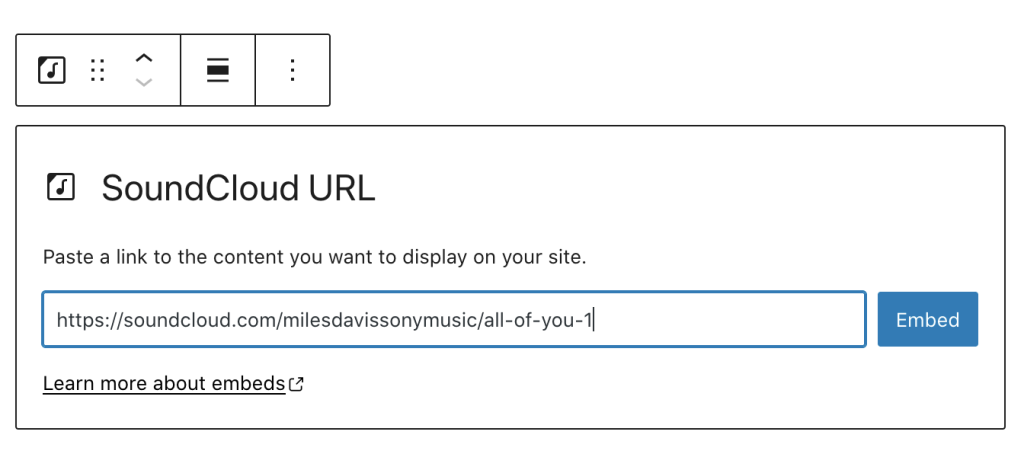
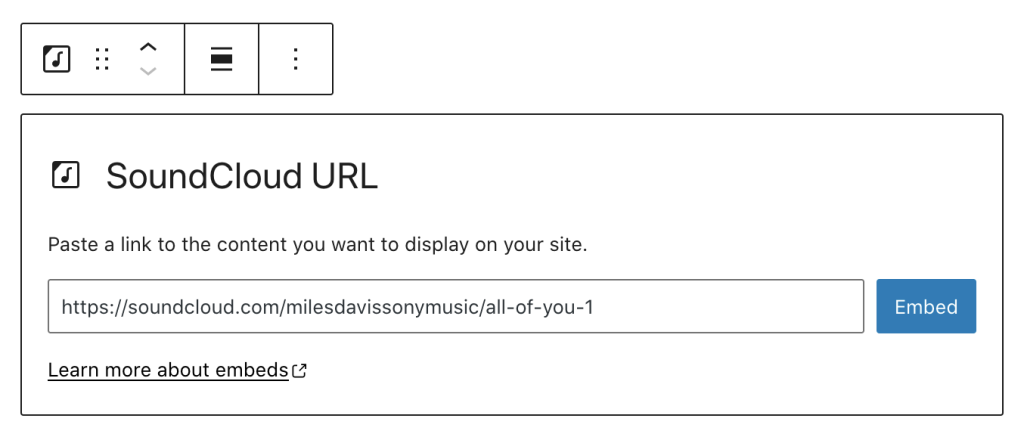
- 将曲目链接粘贴到文本框中。

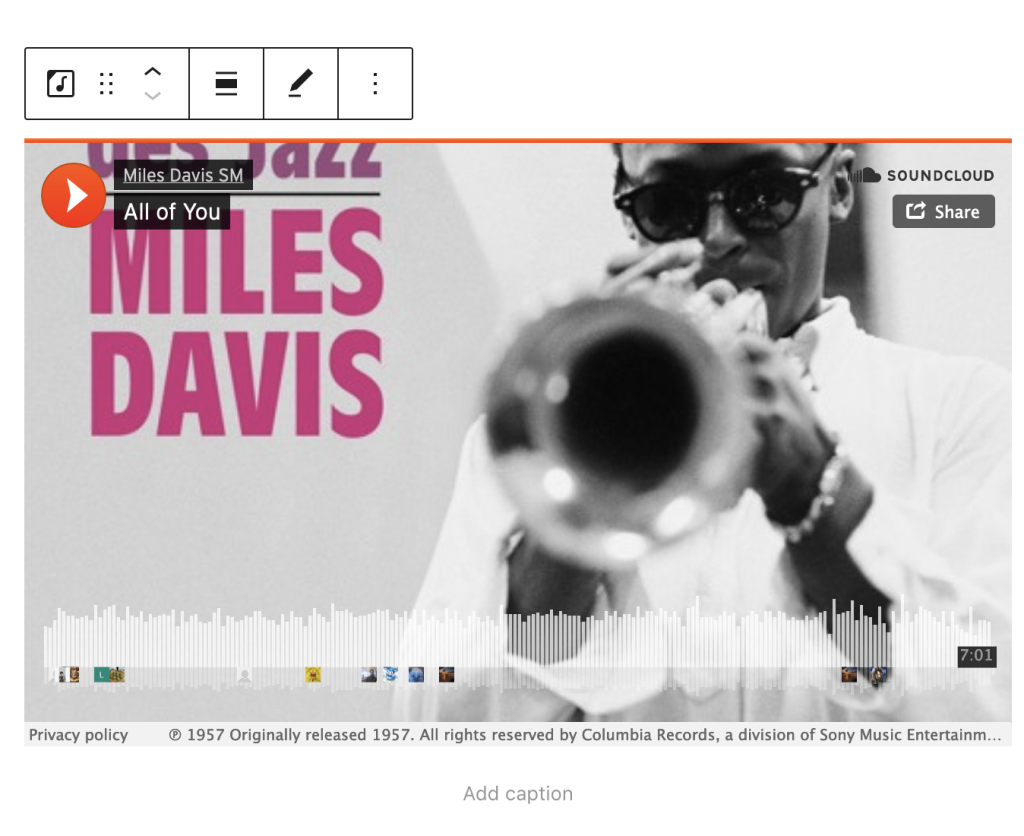
- 点击“嵌入”按钮。如果链接成功嵌入,您将在编辑器中看到预览。

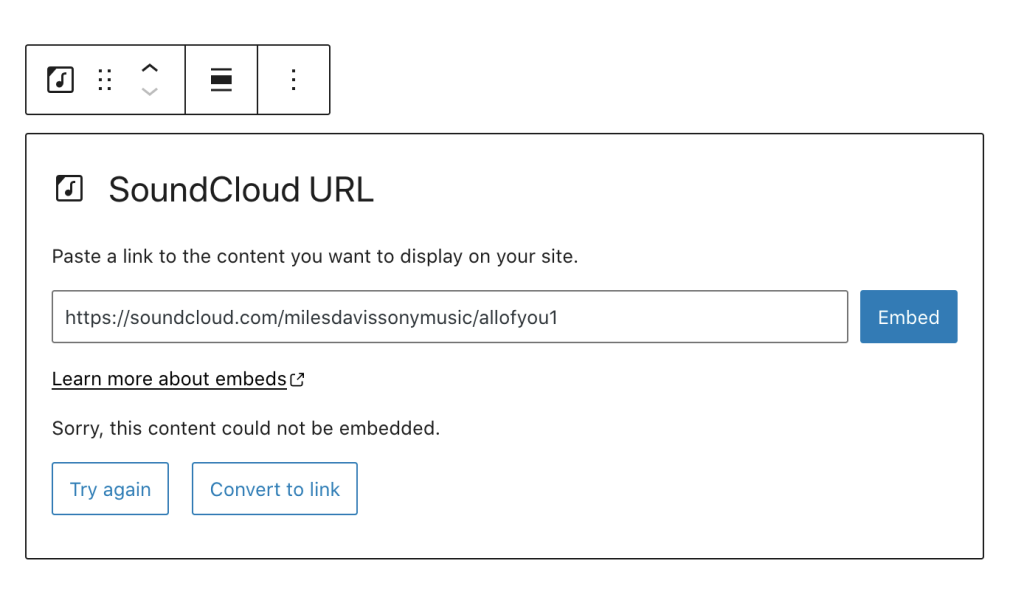
如果您使用的 URL 无法嵌入,该区块会显示消息“抱歉,此内容无法嵌入”。您将有两个选择:使用不同的 URL 重试或转换为链接。

- 点击“预览”查看在前台的显示效果。

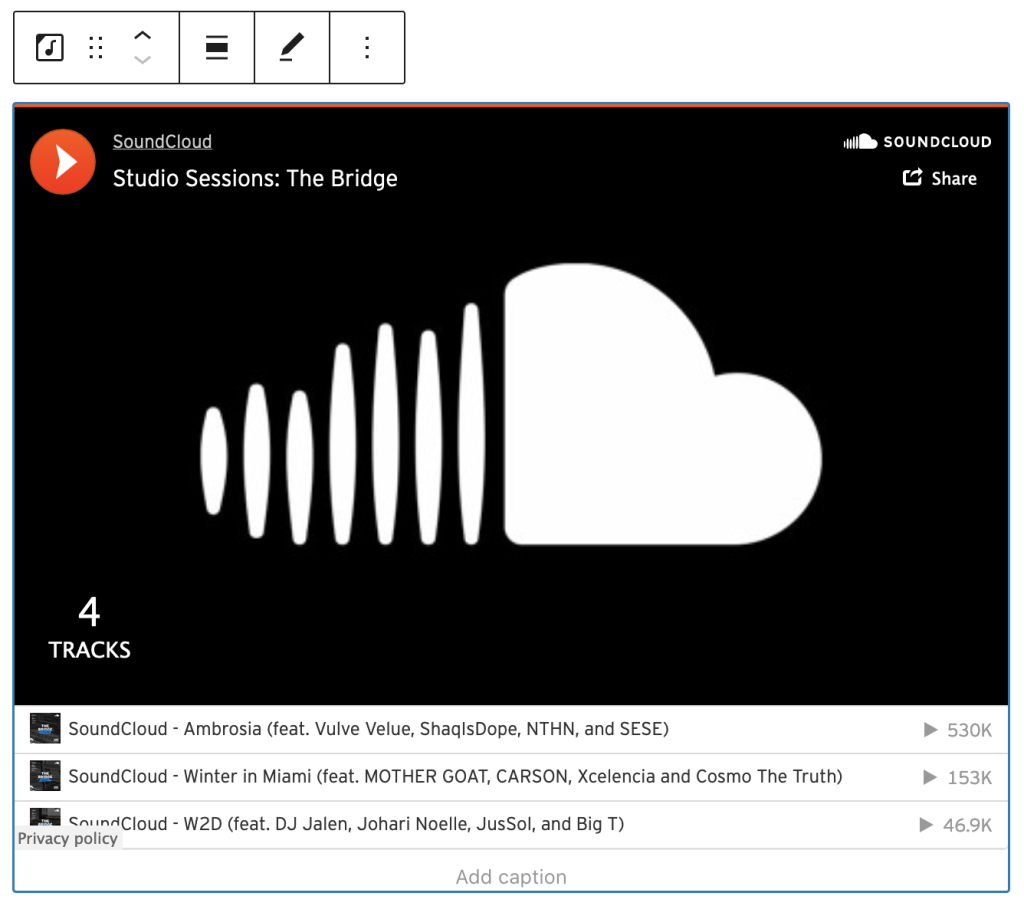
7. 专辑或播放列表的 URL 也可以以相同的方式嵌入,并且完整的曲目列表会显示在嵌入框中。

区块工具栏
每个区块都有其自己的区块专用控件,允许您直接在编辑器中操作区块。SoundCloud 嵌入区块在区块工具栏中具有以下选项。
- 转换为
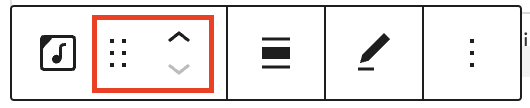
- 区块移动工具
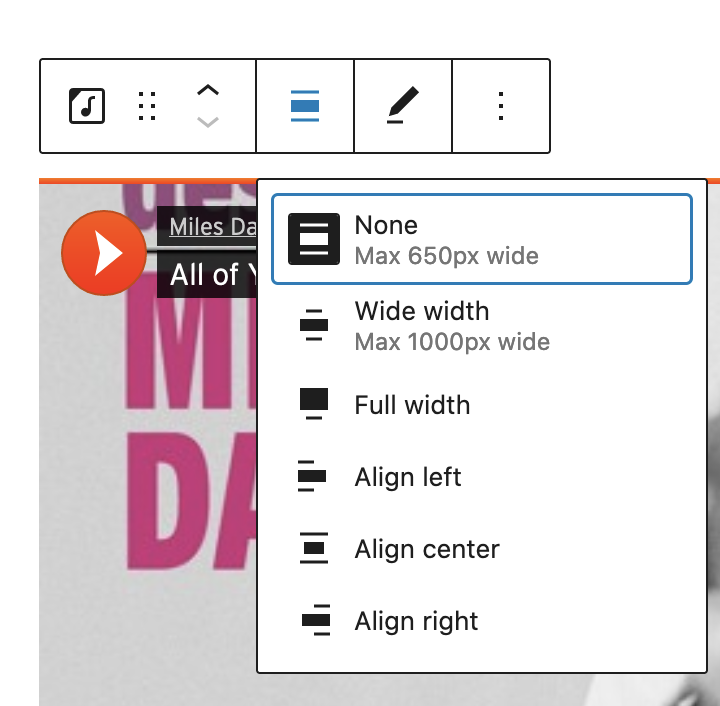
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

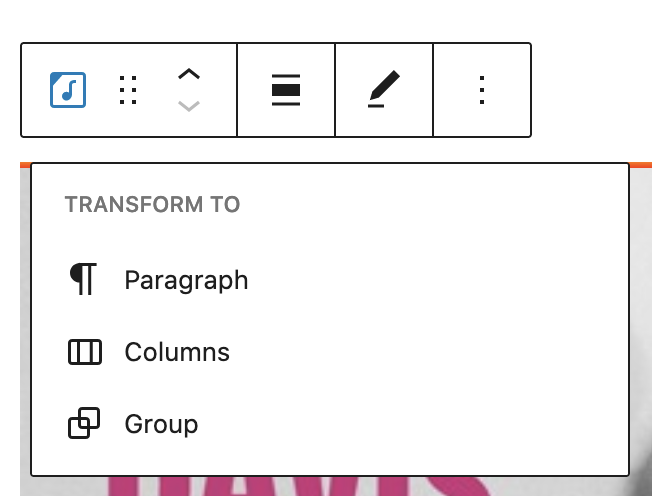
转换为:
您可以将SoundCloud 嵌入区块转换为段落、分栏或分组区块。

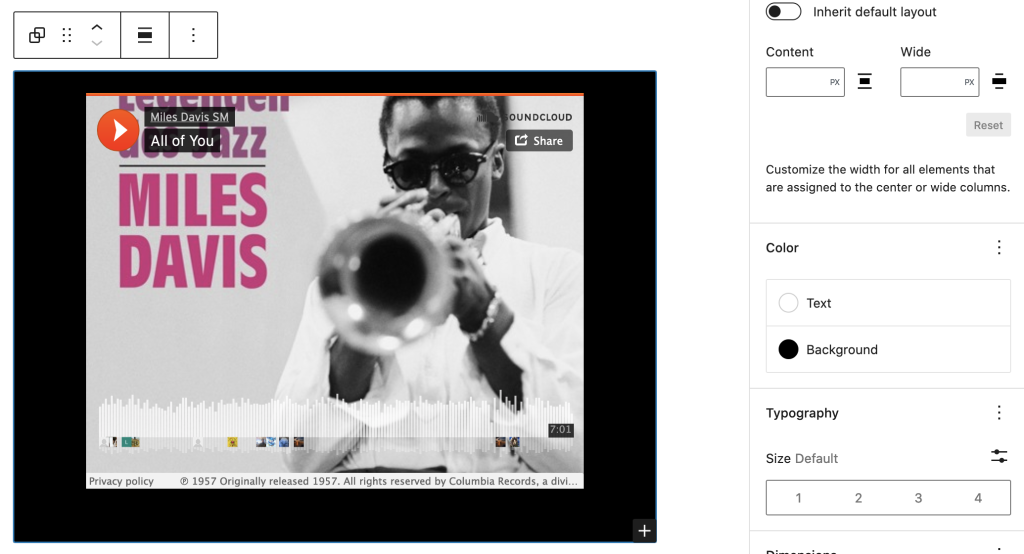
当您将 SoundCloud 嵌入转换为分组区块时,您可以更改 SoundCloud 嵌入周围的背景颜色。


区块移动工具

使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放SoundCloud 嵌入区块并将其重新放置在编辑器的任何位置。或者,点击上下箭头将区块向上或向下移动。
更改对齐方式

- 左对齐 – 使 SoundCloud 文章左对齐
- 居中对齐 – 使 SoundCloud 文章居中对齐
- 右对齐 – 使 SoundCloud 文章右对齐
- 宽幅 – 增加文章宽度超出内容大小
- 全宽 – 将 SoundCloud 文章扩展到覆盖屏幕的全宽
“宽幅”和“全宽”对齐需要由您站点的主题启用。
编辑网址
您可以在嵌入区块中更改 SoundCloud 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件为您提供了复制、复制和将区块编辑为 HTML 的选项。
区块设置
媒体设置


在媒体设置中,您可以控制文章嵌入在较小设备(例如手机屏幕)上查看时的行为。
切换开关打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:当浏览器调整大小时,此嵌入可能不会保留其宽高比。在“关”位置时,切换开关为灰色。
“开”:当浏览器调整大小时,此嵌入将保留其宽高比。在“开”位置时,切换开关变为蓝色。
高级
高级选项卡允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新日期:2022年8月4日
- 截图,内容已更新至 6.0
- 为图片添加了ALT标签
- 更新于 2020-08-18
- 图片已更新至WordPress 5.5
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于 2020-06-05
- 已将图片上传到媒体库并替换了已弃用的图片
- 创建于 2020-06-04
这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。