如果你想在两个区块之间留出空间,可以使用间隔区块。
垂直间隔器用于在列中的区块之间添加空间(如在页面或文章中)。
水平间隔器用于在行中的区块之间添加空间(如在导航区块中)。
在此视频中,你可以看到如何使用间隔区块及其不同设置进行修改。
要添加一个间隔区块,请点击添加区块图标。
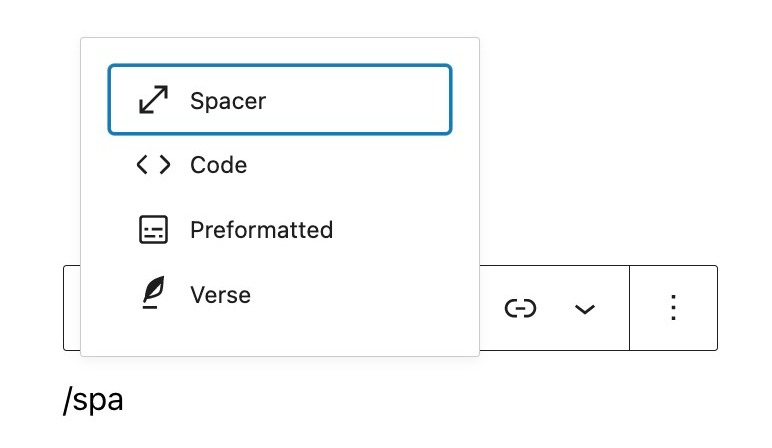
你也可以在新段落区块中输入 /spacer 并按 Enter 键快速添加一个。

区块工具栏
要显示区块工具栏,你可以点击区块,工具栏就会显示出来。
每个区块都有独特的工具栏图标和区块专属的用户控制,让你可以在编辑器中直接操作区块。
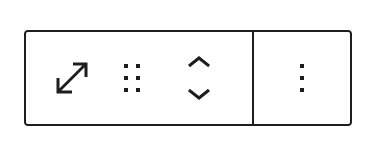
间隔区块在区块工具栏中显示四个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更多选项

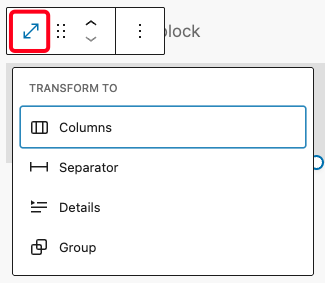
转换为

当你点击“转换”按钮时,你可以将间隔区块转换为列、分隔符、详情或分组区块。
- 分隔符:将间隔器更改为可见的水平线,有助于分隔内容,在不同部分之间提供更清晰的视觉分隔。
- 分组:允许你将间隔器包裹在一个分组中,从而可以自定义背景颜色、内边距、外边距和边框,以实现更好的布局样式。
- 列:如果你想将多个区块并排放置,这很有用;此转换有助于将布局转换为多列结构。
- 详情:将间隔器转换为可折叠的内容区块,允许用户切换显示额外的上下文或内容。
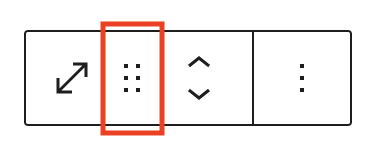
拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将被放置的位置。当你找到放置区块的新位置时,松开鼠标左键。
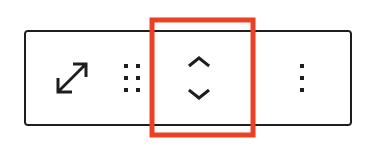
移动箭头

向上和向下箭头图标可用于在文档中上下移动区块。
更多选项
这些控件允许你复制、重复和以 HTML 形式编辑你的区块。
区块设置
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。如果你没有看到侧边栏,只需点击“发布”按钮旁边的“齿轮”图标。
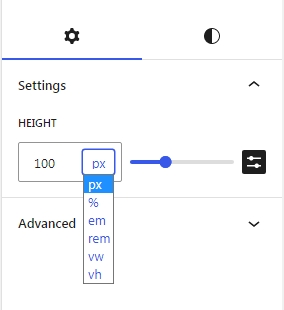
间隔设置
高度设置调整空间的垂直尺寸。宽度设置调整空间的水平尺寸。你可以通过以下方式调整设置:
- 在“间隔设置”框中输入数字,或
- 拖动间隔器底部的句柄(用于垂直间隔器)或间隔器侧面的句柄(用于水平间隔器)。
你还可以通过点击 PX 来更改单位,显示一个下拉菜单,其中包含其他支持的单位:PX、%、EM、REM、VW 和 VH。

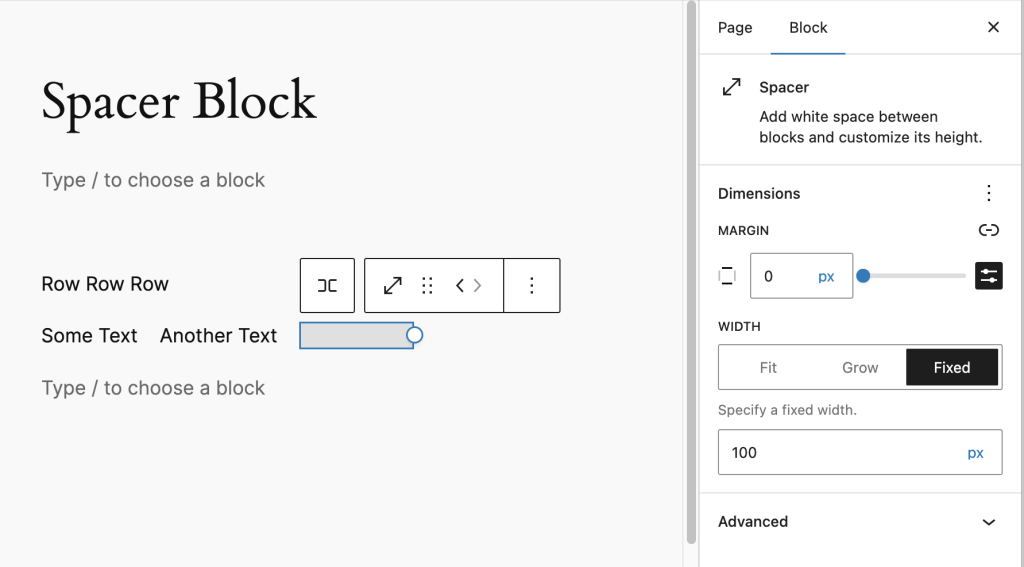
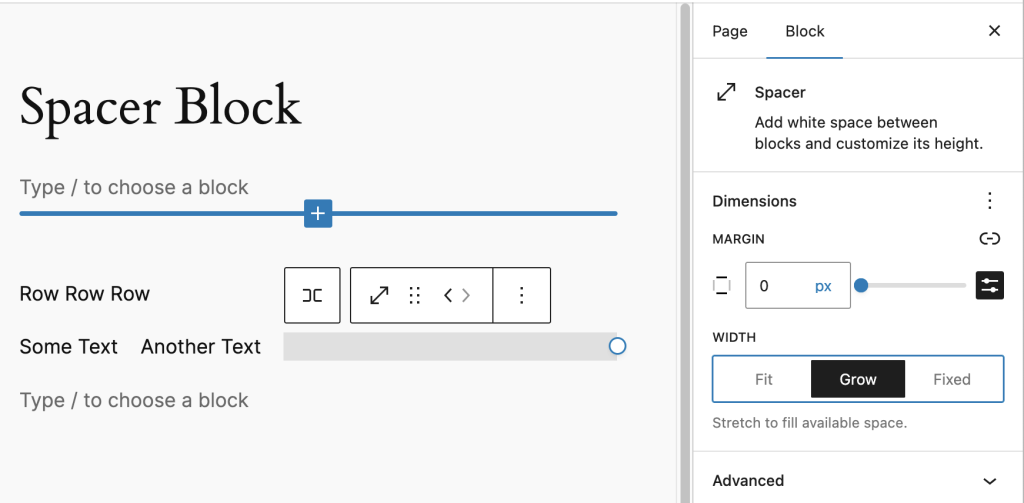
当间隔器是弹性布局区块(行、堆栈、导航)的子元素时,自定义尺寸控件将被移除,并添加弹性子元素控件。


尺寸
该段落提供了尺寸设置选项,用于添加内边距和外边距。有关详细信息,请参阅此支持文章
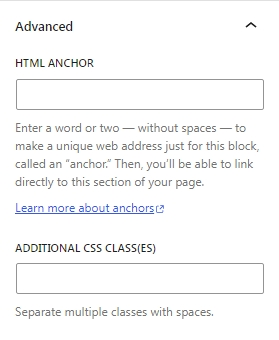
高级
“高级”选项卡允许你为区块添加 HTML 锚点和 CSS 类。

“HTML 锚点”允许你为特定的“短代码”区块创建一个唯一的网址。然后,你将能够直接链接到页面上的“短代码”区块。
“附加 CSS 类”允许你为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 2025-04-17 (感谢 @karthickmurugan)
- 更新截图和视频至 6.8 版本
- 使用新选项更新转换为部分。
- 更新于 2024-01-30
- 更新了 6.4 版本的截图
- 更新于 2023-10-24
- 更新 6.3 版本的截图
- 添加高度和宽度的自定义单位
- 可调整大小的框和控件
- 添加边距的尺寸支持
- 添加间距预设
- 为间隔器添加弹性子元素控制
- 更新于 2022-11-25
- 移除了冗余内容
- 已添加替代文本
- 为移动视图对齐了图像
- 更新 2022-03-21
- 所有截图已更新至 WordPress 5.9
- 更新 2021-06-22
- 更新了更多选项区块
- 更新于 2020-09-28
- 更新了 5.5 截图
- 更新了块工具栏
- 更新了块设置
- 创建于2019-03-07
本文是否有帮助?如何改进?
登录提交反馈。如果本文未涵盖的问题需要支持,请在支持论坛中发布你的问题。