Speaker Deck 嵌入区块允许用户在其文章/页面中嵌入自己的幻灯片/演示文稿。用户需要创建一个帐户才能在 Speaker Deck 上传自己的幻灯片/演示文稿。您无需拥有 Speaker Deck 帐户即可嵌入演示文稿,但该演示文稿必须是公开的。
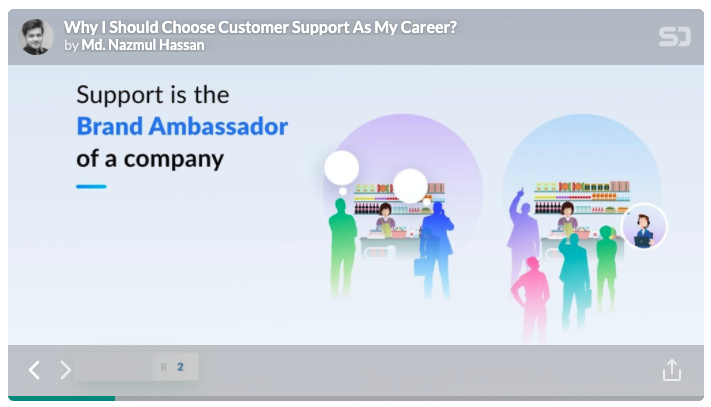
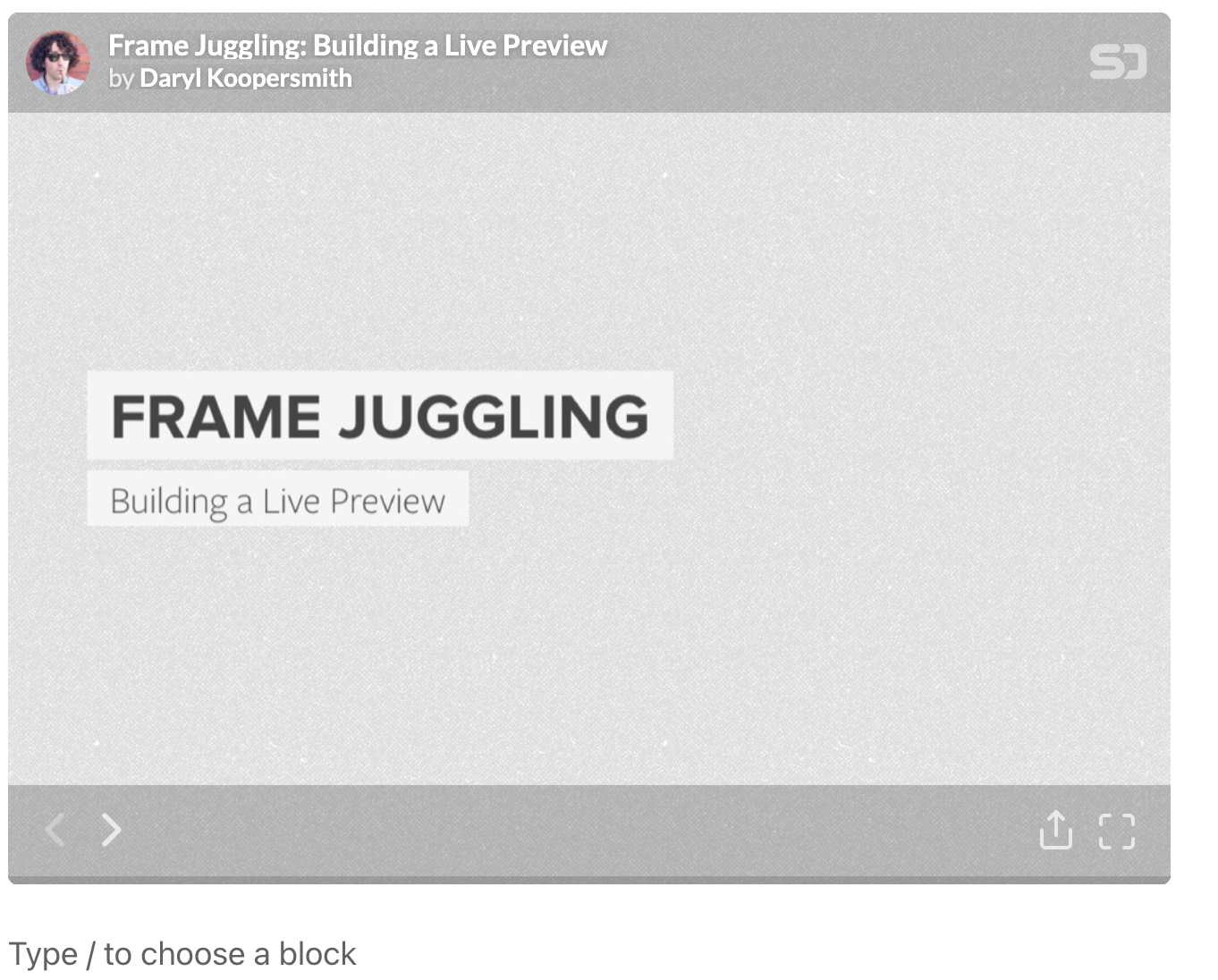
嵌入的 Speaker Deck 幻灯片

从 Speaker Deck 嵌入幻灯片的步骤
- 找到您的 Speaker Deck 幻灯片的 URL
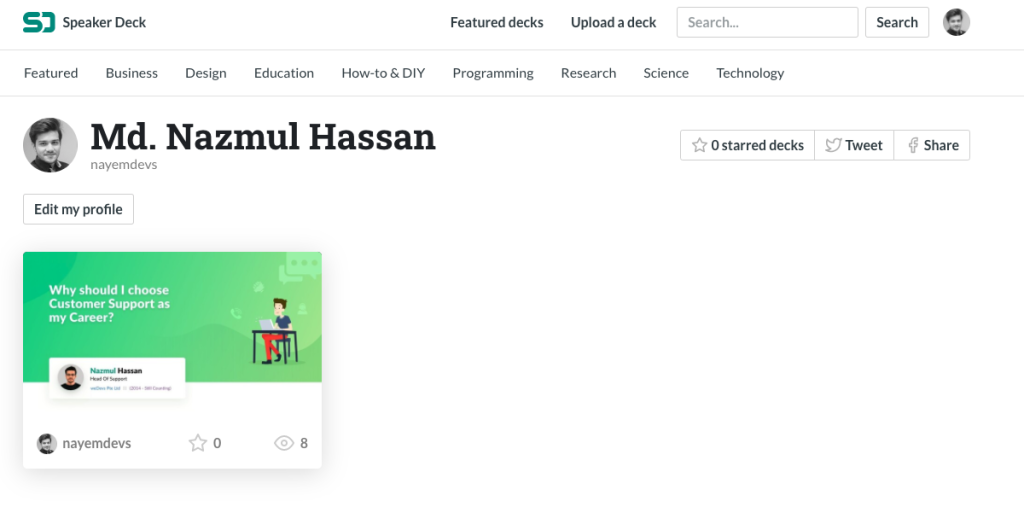
登录您的 Speaker Deck 帐户并访问“我的演示文稿”菜单以获取所有演示文稿

打开您要嵌入的演示文稿。然后从浏览器地址栏复制链接。
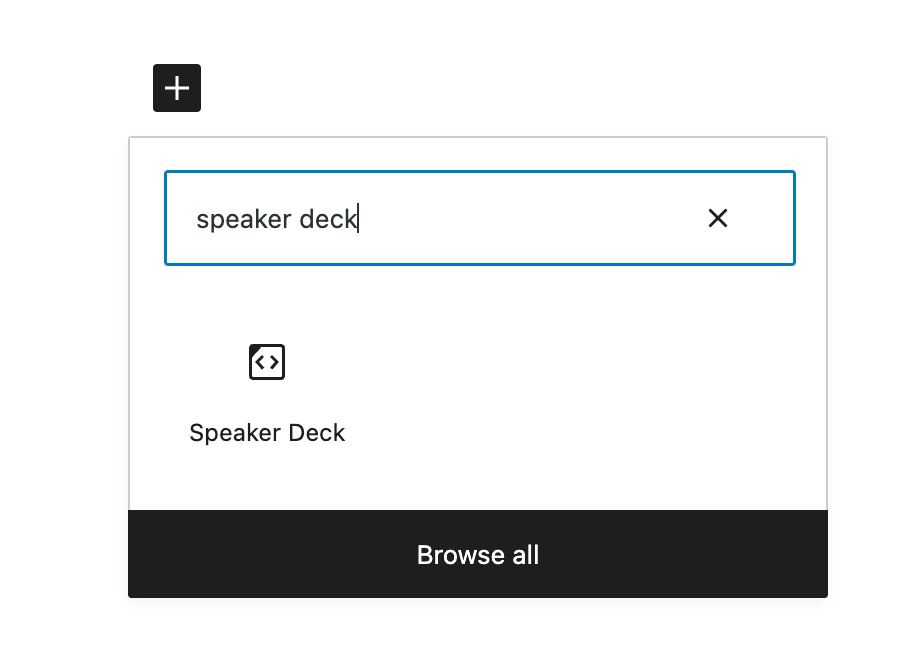
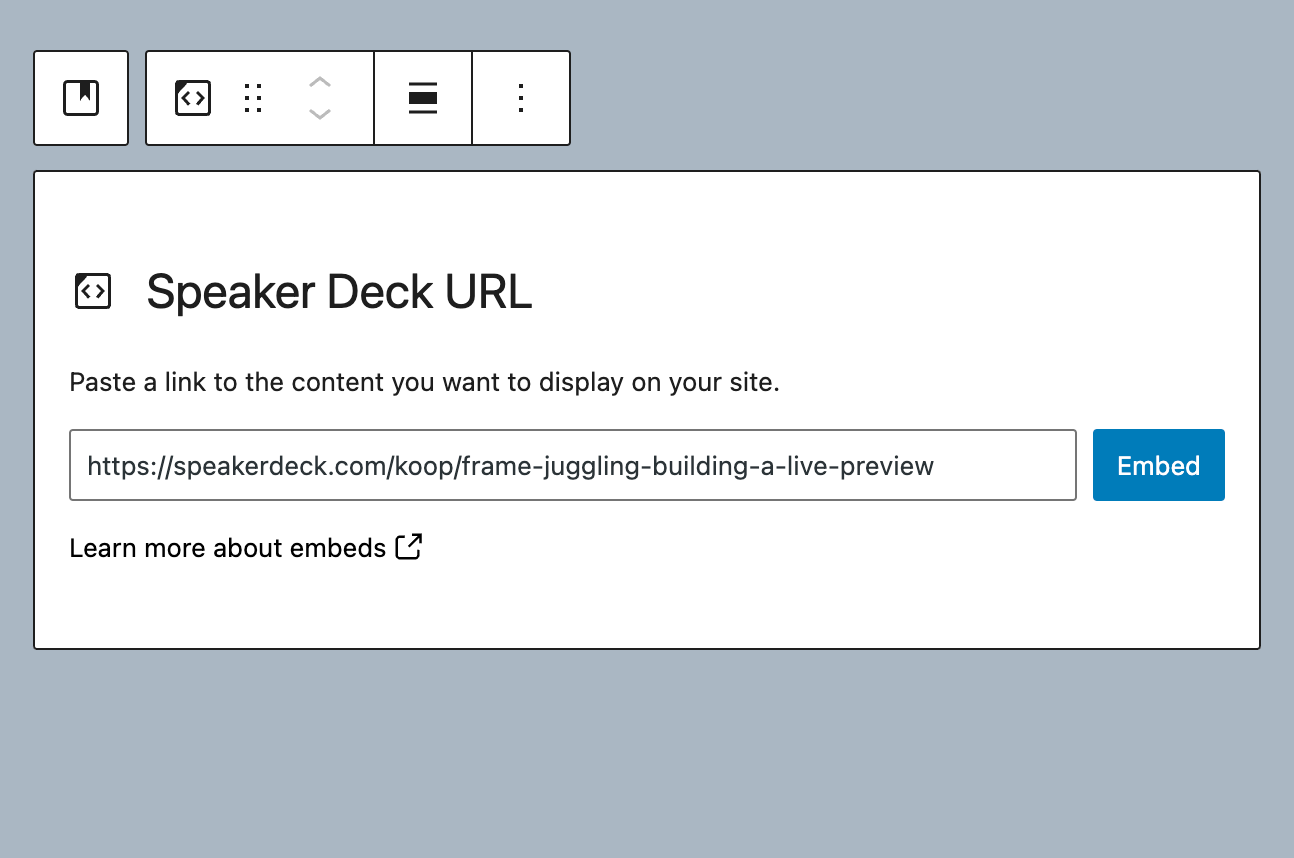
- 从区块列表中添加 Speaker Deck 区块

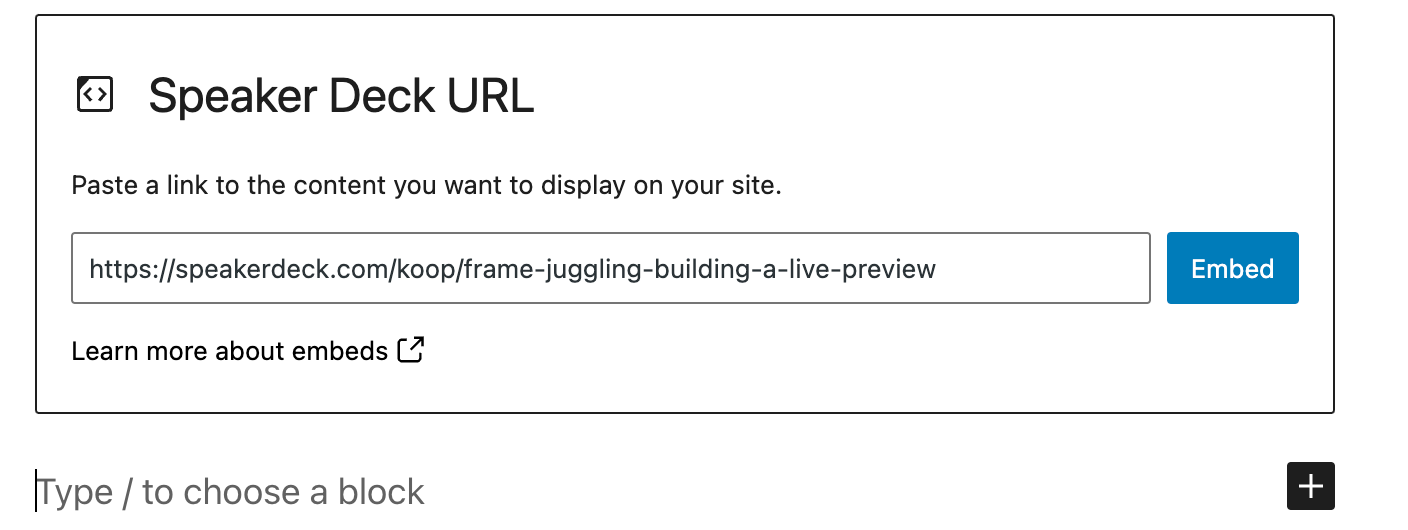
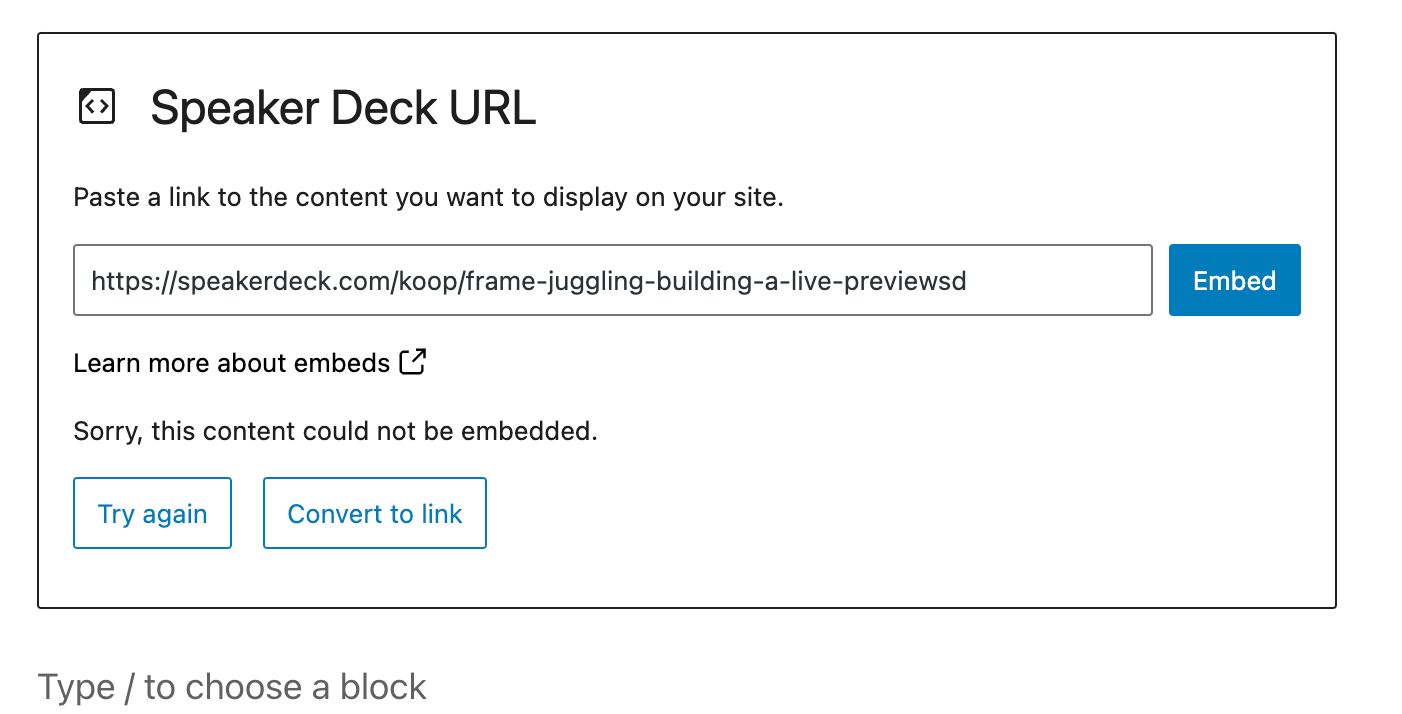
- 将演示文稿链接粘贴到 URL 框中

- 点击“嵌入”按钮
如果链接可以成功嵌入,您将在编辑器中看到预览。

- 如果您使用的 URL 无法嵌入,该区块会显示消息“抱歉,此内容无法嵌入。”您将有两个选择:尝试使用不同的 URL 或转换为链接。

区块工具栏
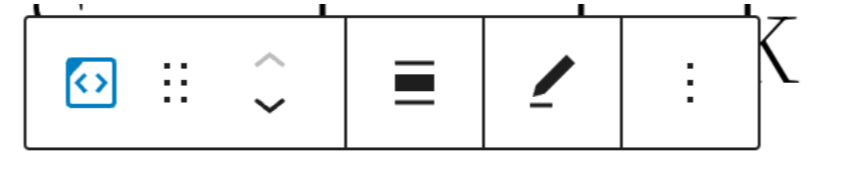
除了移动工具和拖放手柄之外,Speaker Deck 嵌入区块的工具栏还显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

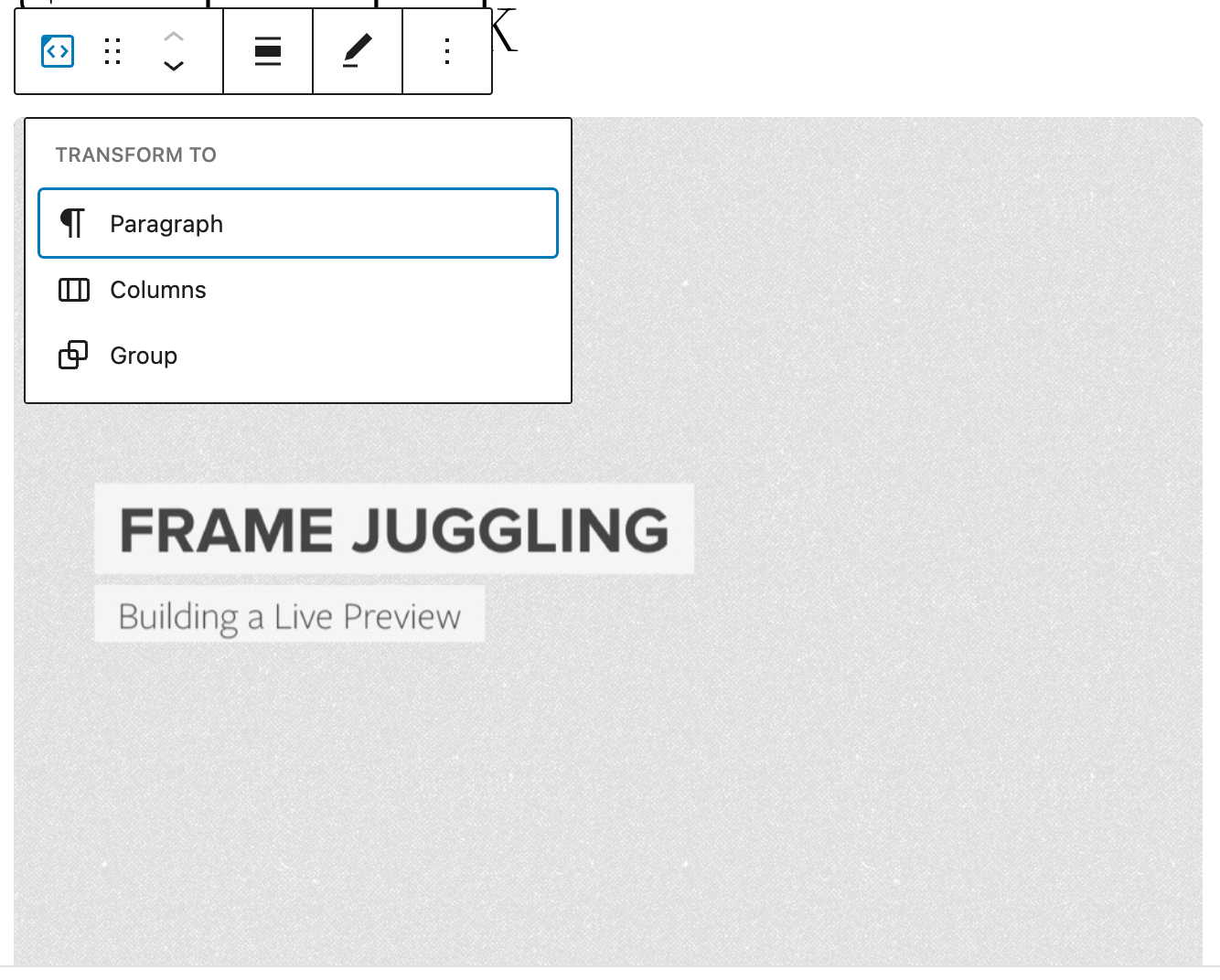
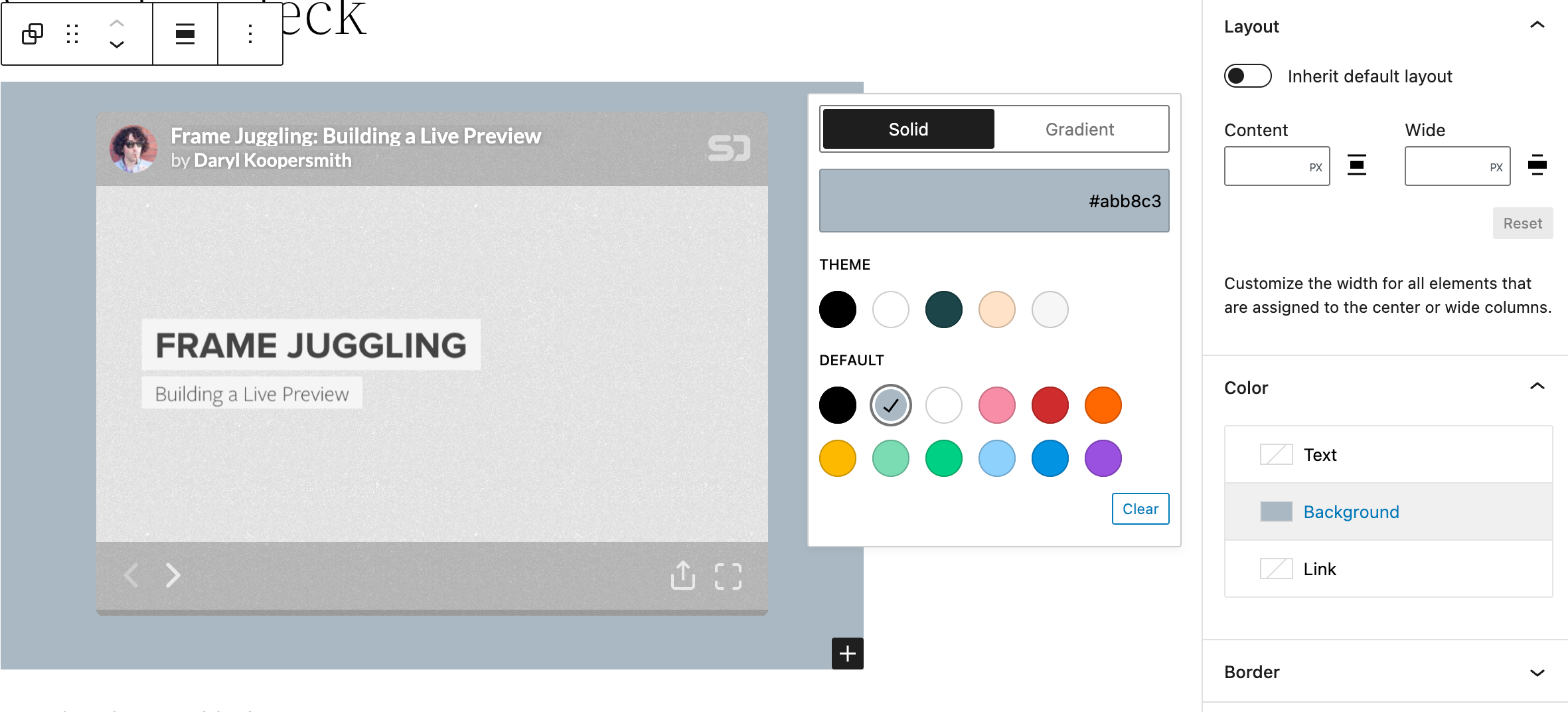
转换为:

您可以将 Speaker Deck 嵌入转换为一个群组。这将使您能够更改 Speaker Deck 嵌入周围的背景颜色。

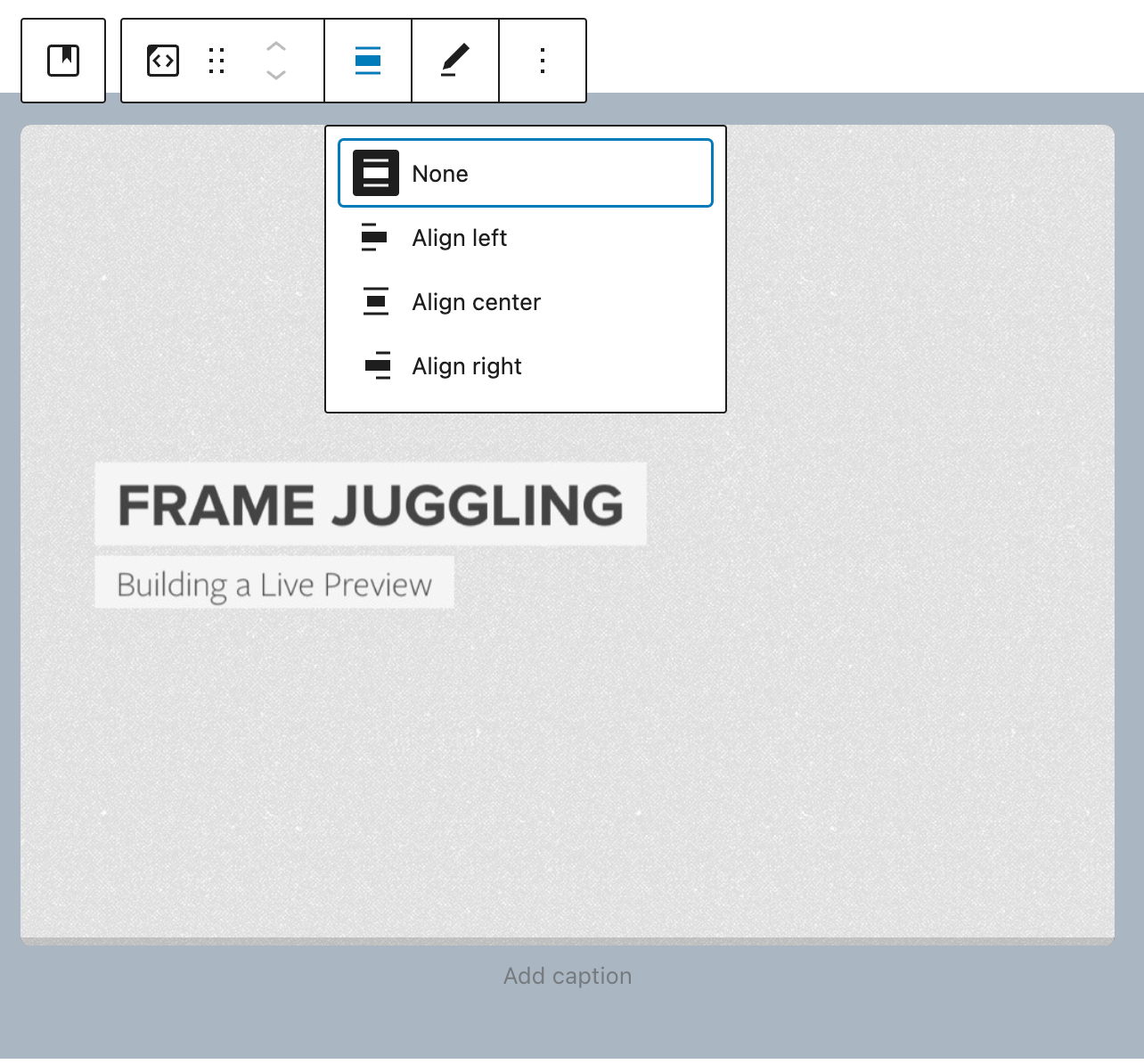
更改对齐方式

- 无 – 无对齐。
- 左对齐 – 使 Speaker Deck 内容左对齐
- 居中对齐 – 使 Speaker Deck 内容居中对齐
- 右对齐 – 使 Speaker Deck 内容右对齐
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 Speaker Deck 嵌入 URL。覆盖现有 URL,然后单击“嵌入”按钮。

更多选项
这些控件为您提供了复制、复制和以 HTML 形式编辑区块的选项。
区块设置
除了“高级”部分之外,Speaker Deck 嵌入在“区块设置”侧边栏中只有一个设置:“媒体设置”。
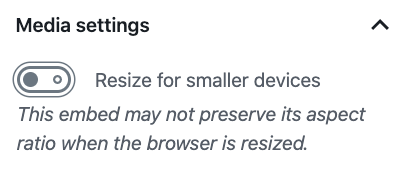
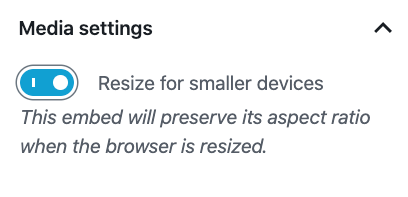
媒体设置


通过“媒体设置”,您可以控制文章嵌入在较小设备(例如手机屏幕)上查看时的行为。
此切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关:”当浏览器调整大小时,此嵌入可能无法保持其宽高比。处于“关”位置时,切换开关为灰色。
“开:”当浏览器调整大小时,此嵌入将保持其宽高比。处于“开”位置时,切换开关变为蓝色。
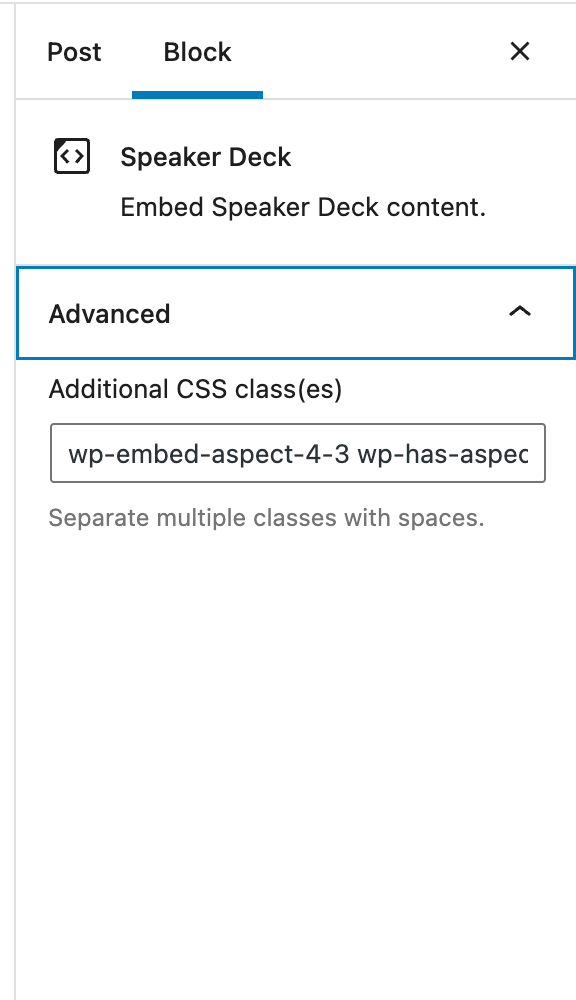
高级
“高级”选项卡允许您向区块添加 CSS 类,从而您可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新日期:2022-04-19
- 更新了 5.9 版本的截图
- 更新于 2020-09-04
- 截图更新至 5.5
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新日期 2020-08-11
- 根据 WordPress 5.5 的截图
- 嵌入式 VideoPress 视频
- 创建日期 2020-07-27
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文章未涵盖您需要的支持,请在支持论坛中发布您的问题。