使用 Spotify 嵌入区块,您可以将歌曲、播客、播放列表和专辑嵌入到您的文章和页面中。您需要一个 Spotify 账户才能收听完整歌曲。对于未登录 Spotify 账户的用户,Spotify 播放按钮嵌入会播放 30 秒的音频预览,然后提示用户登录或注册。您无需 Spotify 账户即可嵌入歌曲、播客、播放列表或专辑。
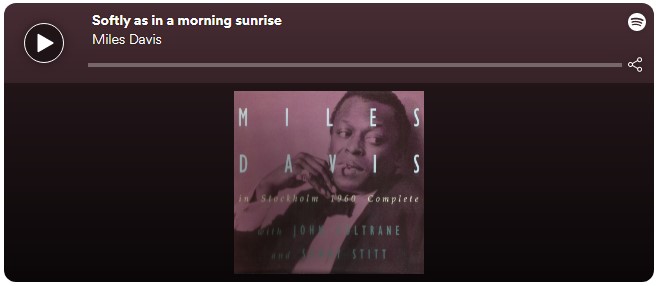
嵌入的 Spotify 歌曲

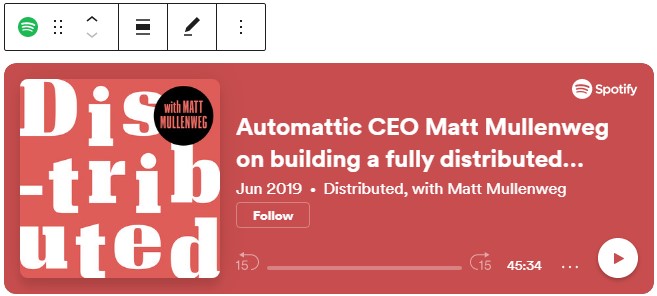
嵌入的 Spotify 播客

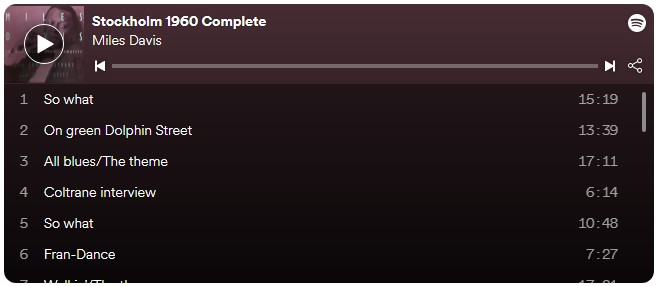
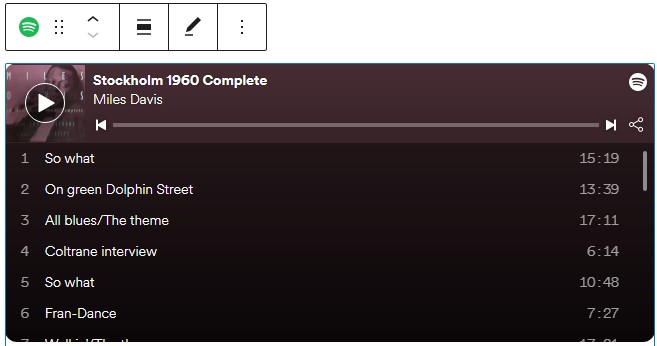
嵌入的 Spotify 专辑

从 Spotify 嵌入歌曲的步骤
- 在 Spotify 上查找歌曲链接
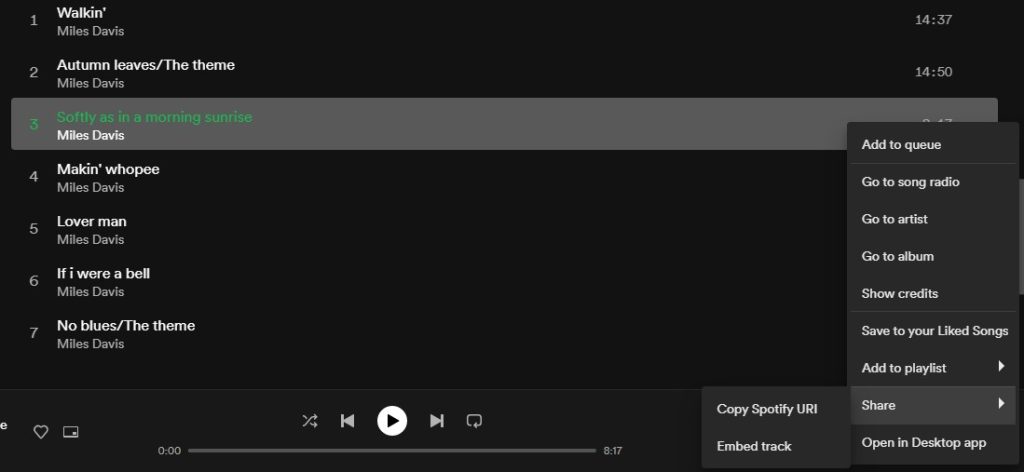
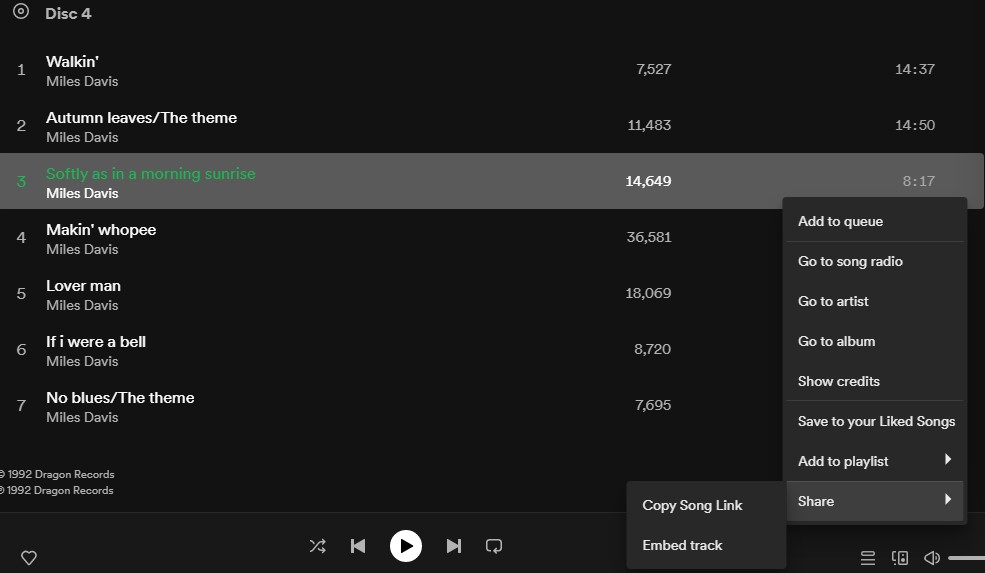
在网页播放器中选择歌曲,然后点击三个点(选项菜单)。点击“分享”,然后点击“复制 Spotify URI”。

或者,在桌面应用程序中选择歌曲,然后点击选项菜单。点击“分享” ,然后点击“复制歌曲链接”。

- 将 Spotify 嵌入区块添加到您的页面/文章

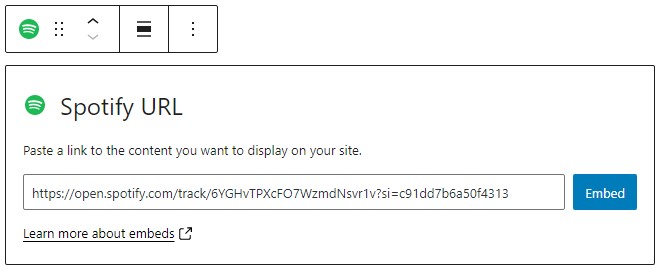
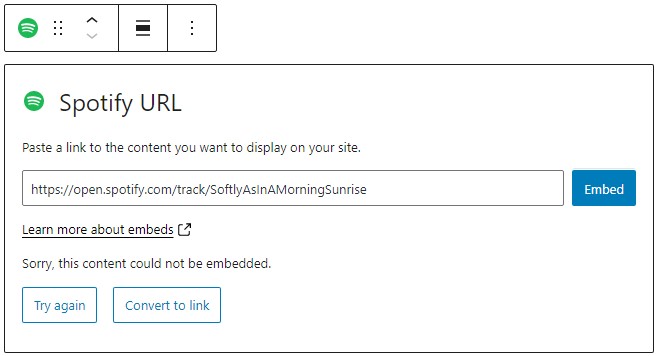
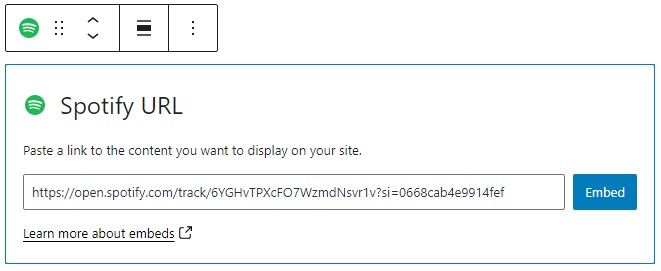
- 将歌曲链接粘贴到文本框中

- 点击“嵌入”按钮
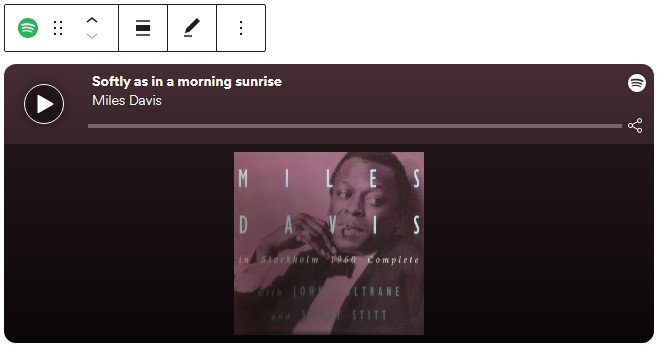
如果该链接可以成功嵌入,您将在编辑器中看到预览。

如果您使用的 URL 无法嵌入,该区块会显示消息 “抱歉,此内容无法嵌入。” 您将有两种选择:使用不同的 URL 重试或转换为链接。

- 点击“预览”查看它在前端的显示效果。

嵌入其他 Spotify 链接
播客、专辑和播放列表也可以通过 Spotify 嵌入区块进行嵌入。
播客
播客 URL 可以嵌入,整个播客可以在嵌入框中收听,并带有额外的播客导航。

专辑/播放列表
专辑或播放列表 URL 可以嵌入,完整的歌曲列表会显示在嵌入框中,顶部有当前歌曲的额外导航。

区块工具栏
除了移动器和拖放手柄之外,Spotify 嵌入的区块工具栏还会显示四个按钮
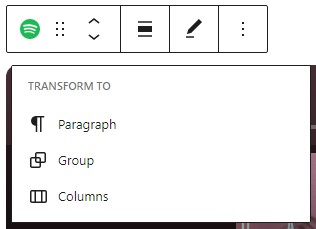
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

转换为:

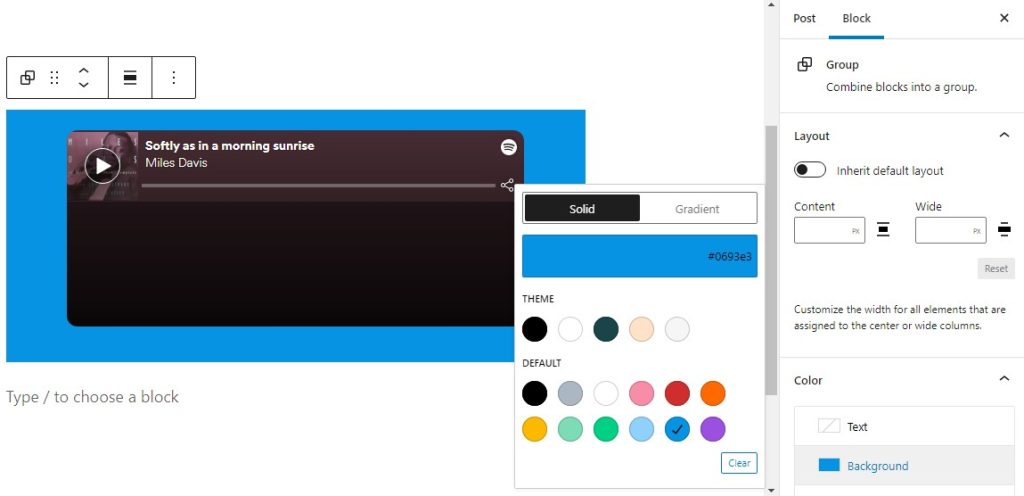
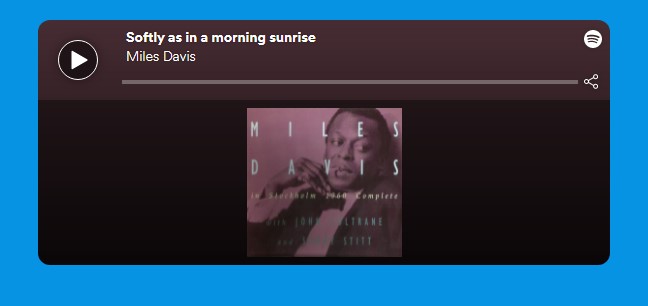
您可以将 Spotify 嵌入转换为一个组。这将使您能够更改 Spotify 嵌入周围的背景颜色。


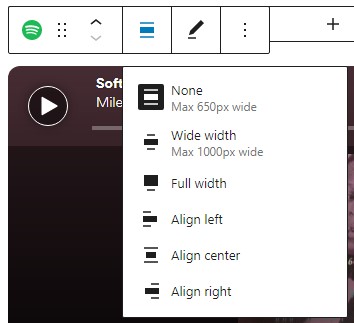
更改对齐方式

- 左对齐 – 使 Spotify 文章左对齐
- 居中对齐 – 使 Spotify 文章居中对齐
- 右对齐 – 使 Spotify 文章右对齐
- 宽幅 – 将文章宽度增加到超出内容大小
- 全宽 – 将 Spotify 文章扩展到覆盖屏幕的整个宽度
编辑网址
通过编辑 URL,您可以更改嵌入区块中的 Spotify 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件为您提供了复制、复制和编辑您的区块为 HTML 的选项。
区块设置
媒体设置


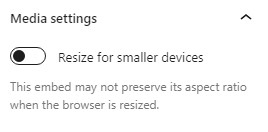
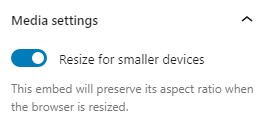
通过媒体设置,您可以控制在较小设备(例如手机屏幕)上查看时文章嵌入的行为。
切换开关可以开启或关闭针对较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭:” 当浏览器调整大小时,此嵌入可能无法保持其宽高比。在关闭位置,切换开关为灰色。
“开启:” 当浏览器调整大小时,此嵌入将保持其宽高比。在“开启”位置,切换开关变为蓝色。
高级
高级选项卡允许您为您的区块添加 CSS 类,从而您可以编写自定义 CSS 并根据您的需要设置区块样式。

更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新于 2022-04-18
- 更新于 2020-08-18
- 图片已更新至WordPress 5.5
- 在“更多选项”下添加了“移动到”和“复制”部分
- 普遍改进
- 更新于 2020-06-05
- 已将图片上传到媒体库并替换了已弃用的图片
- 创建于 2020-06-04
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。