堆叠区块是容器区块之一,可用于垂直嵌套其他区块。作为容器区块,可以将堆叠区块转换为分组或行区块,而无需更改区块内容。

点击区块插入器 (+) 图标以打开区块插入器弹出窗口并搜索堆叠区块。

您也可以使用键盘快捷键 /stack-block 快速插入堆叠区块。
有关添加区块的详细说明可在此处找到:这里。
区块工具栏
要查看区块工具栏,请点击区块,工具栏将会显示。
每个区块都附带独特的工具栏图标。这些区块特定的控件允许您直接在编辑器中操作区块。
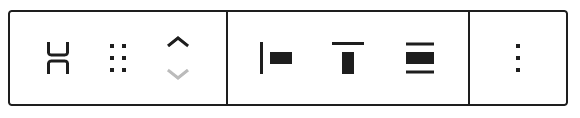
堆叠区块在区块工具栏中显示以下按钮

- 转换为
- 移动手柄
- 更改项目对齐方式
- 更改垂直对齐方式
- 对齐
- 选项
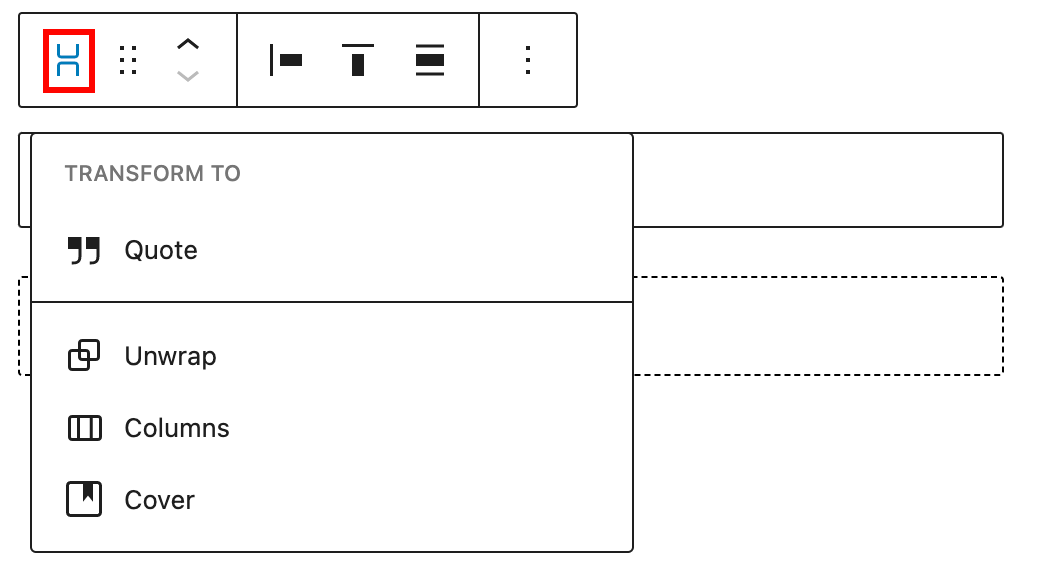
转换为

点击“转换”按钮可将堆叠区块转换为“引用”、“分栏”或“封面”区块。也可以取消包装堆叠区块。
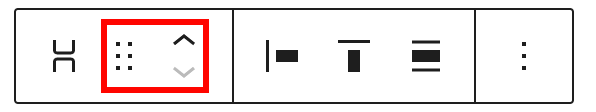
移动手柄
虚线图标可用于将区块拖放到您选择的位置。向上和向下箭头图标可用于在文档中上下移动区块。

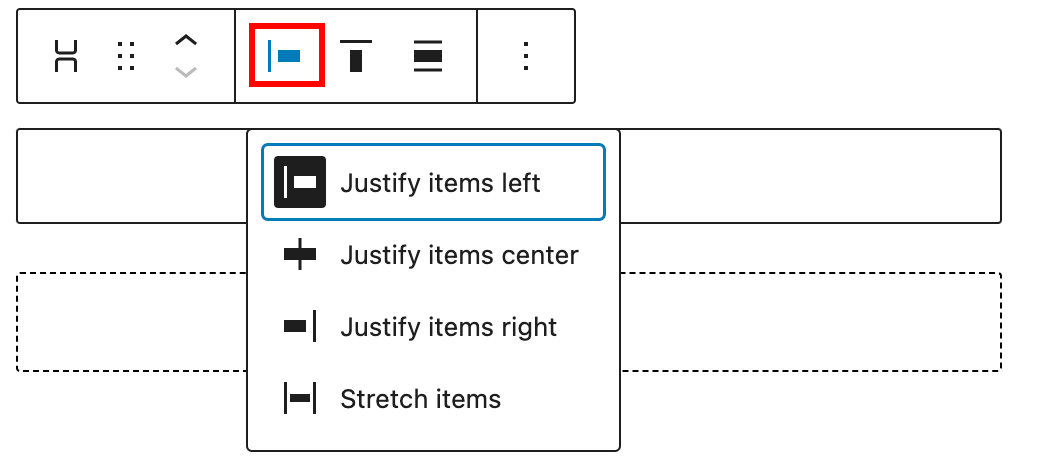
更改项目对齐方式

点击区块工具栏中的“更改项目对齐方式”按钮以显示对齐方式下拉菜单。您可以将区块文本左对齐、居中对齐、右对齐或拉伸对齐。
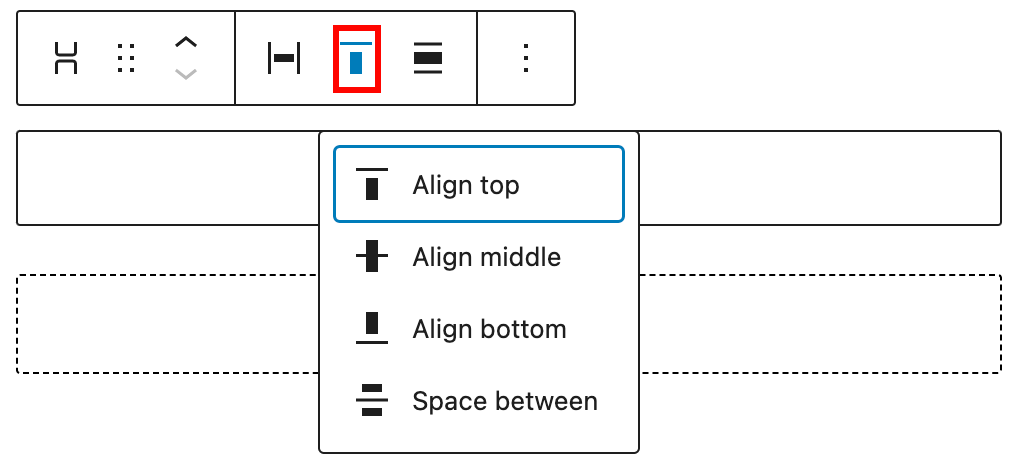
更改垂直对齐方式

- 顶部对齐 – 使区块垂直顶部对齐。
- 中部对齐 – 使区块垂直中部对齐。
- 底部对齐 – 使区块垂直底部对齐。
- 间隔 – 在区块之间留出空间。请记住,此选项仅适用于父级堆叠区块。
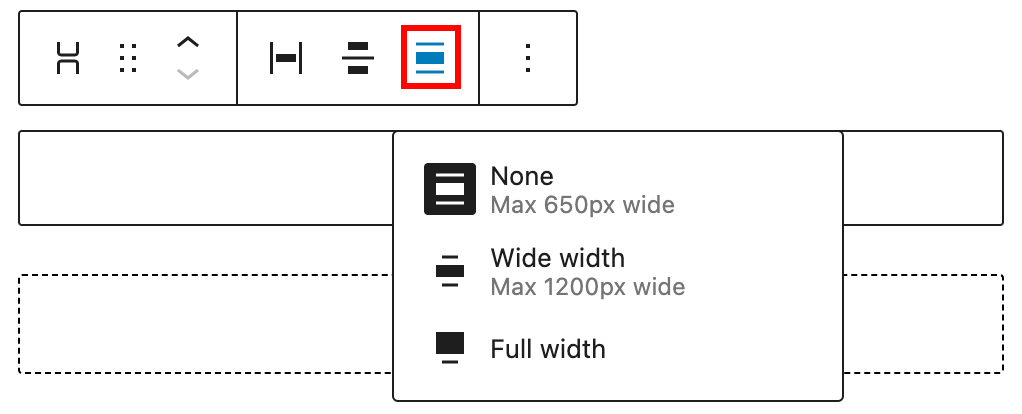
对齐

使用更改对齐工具来更改堆叠区块的宽度。以下是区块宽度选项的列表
- 无
- 宽幅
- 全宽
选项
区块工具栏上的“选项”按钮为您提供了更多自定义区块的功能。
区块设置
区块设置面板包含区块特定的自定义选项。要打开它,请选择区块并点击“发布”按钮旁边的齿轮图标。

以下是**堆叠**区块的选项
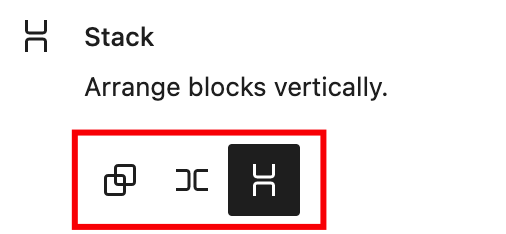
设置
在区块设置中点击**分组**或**行**按钮可将堆叠区块转换为分组或行区块。

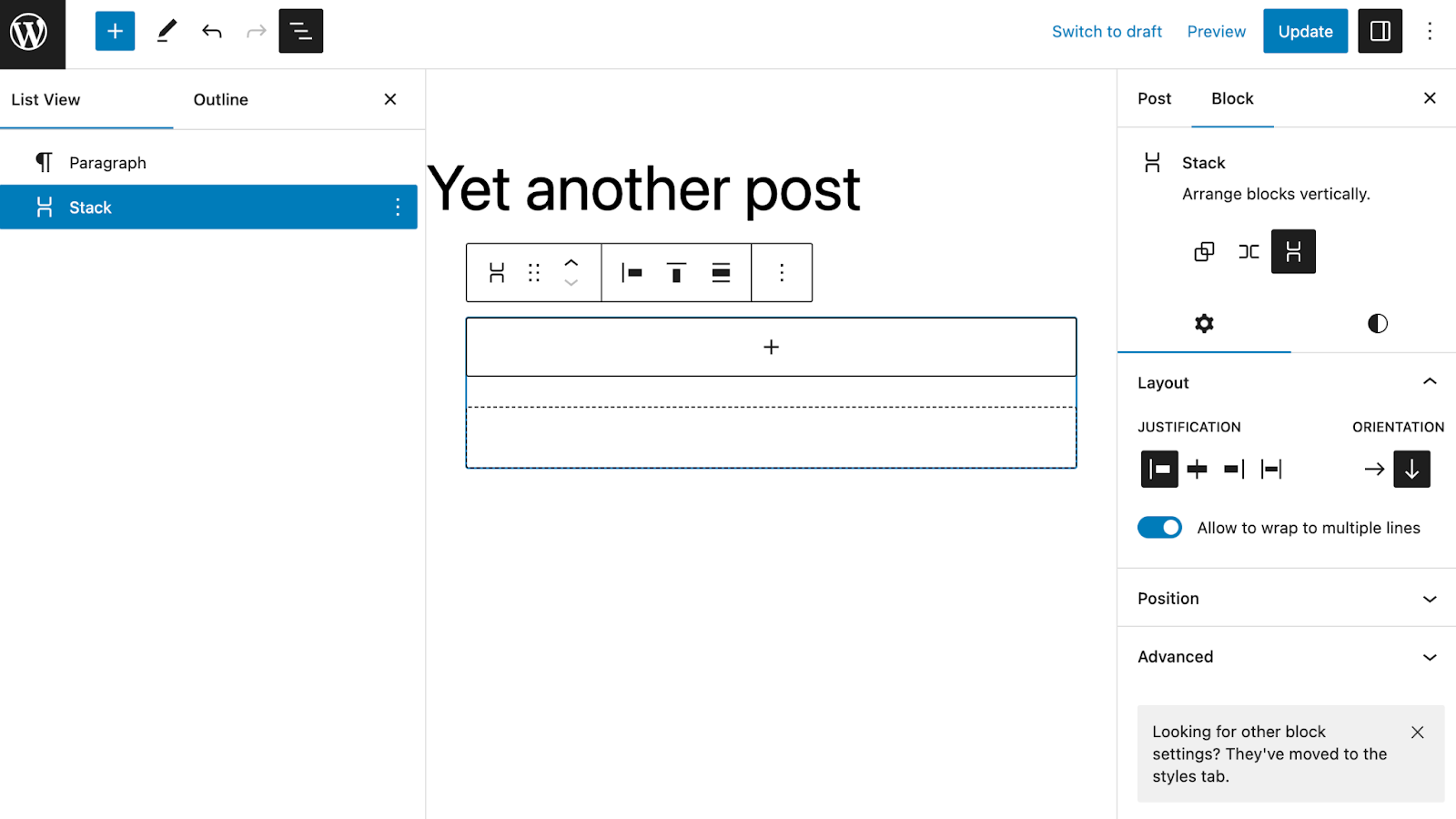
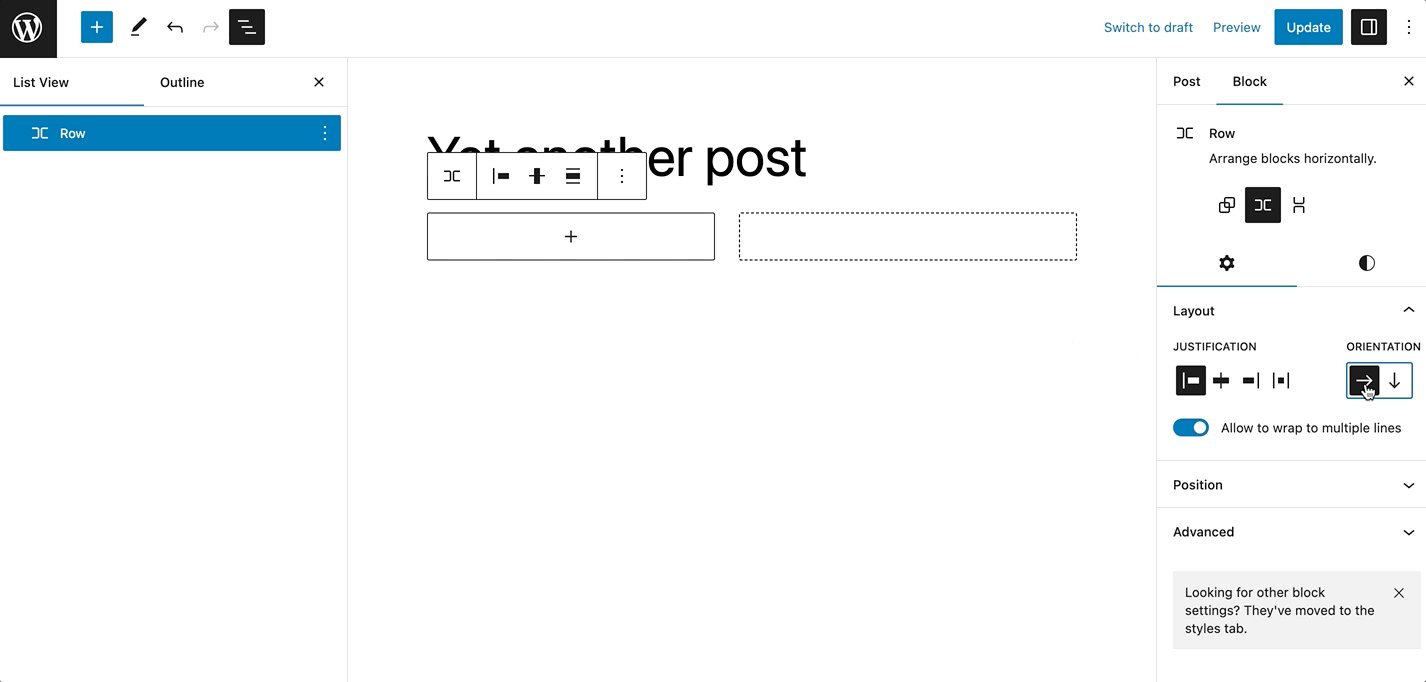
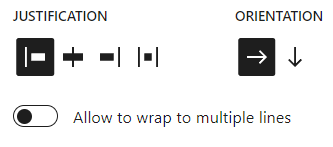
布局
堆叠区块提供布局设置选项,用于更改文本的对齐方式或方向,以及多行换行。

有关详细信息,请参阅此支持文章:布局设置概述
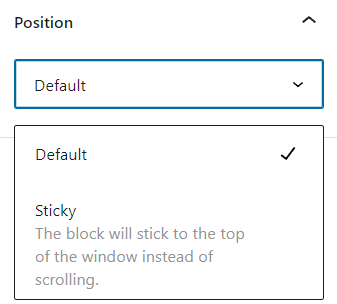
位置
位置设置仅在堆叠区块位于根级别时可用。下拉菜单有两个选项:**默认**和**粘性**。如果选择了“粘性”选项,当您向下滚动页面时,堆叠区块将停留在窗口顶部。

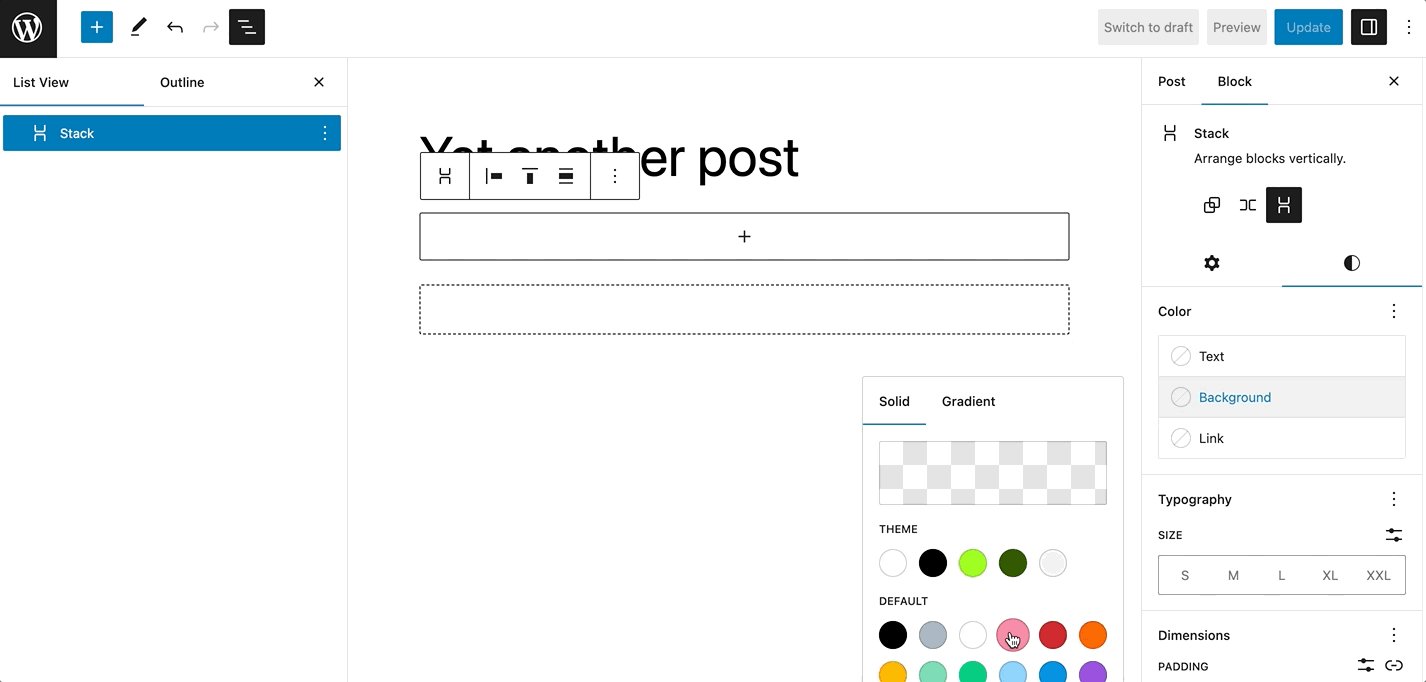
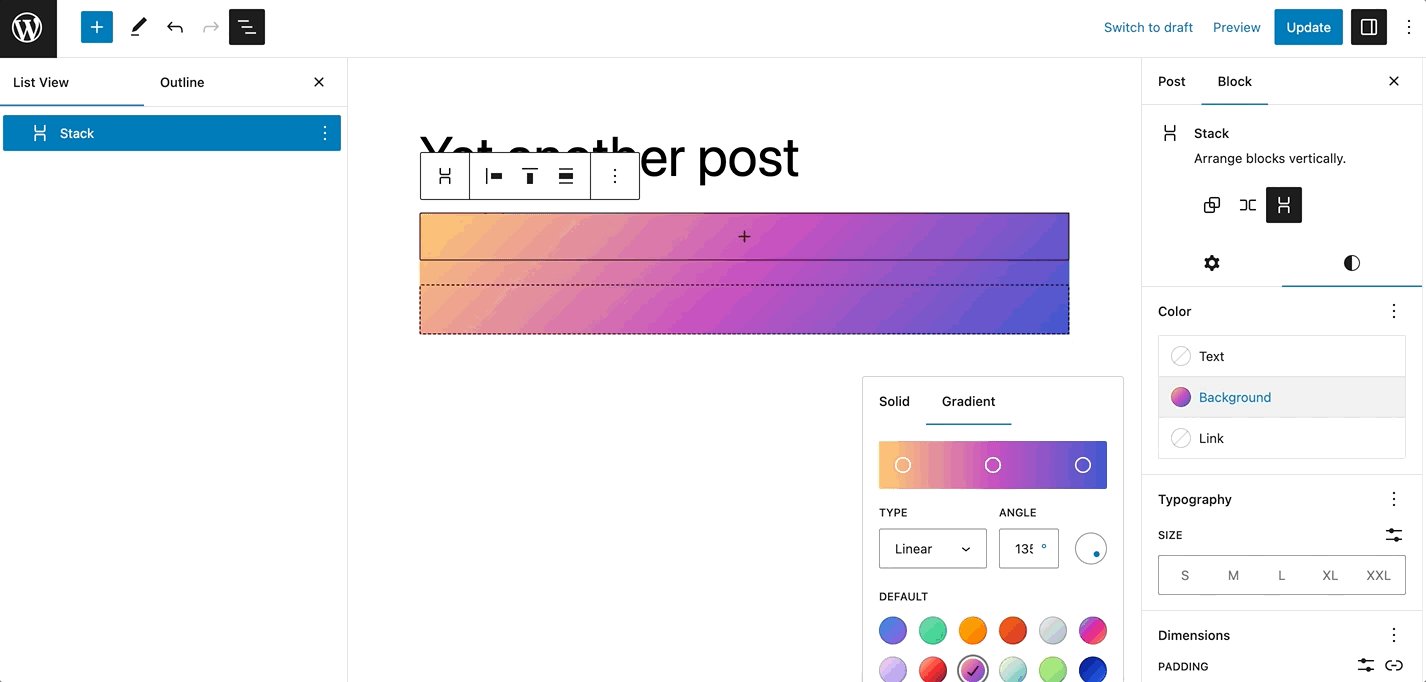
颜色
堆叠区块提供颜色设置选项,用于更改文本、背景和链接颜色。
有关详细信息,请参阅此支持文章:颜色设置概述
排版
堆叠区块提供排版设置,用于更改字体系列、外观、行高、字间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述
尺寸
堆叠区块提供尺寸设置选项,用于添加内边距、外边距和区块间距。
有关详细信息,请参阅此支持文章:尺寸设置概述
边框
堆叠区块提供边框设置选项,用于添加边框颜色、宽度和半径。
有关详细信息,请参阅此支持文章:边框设置概述
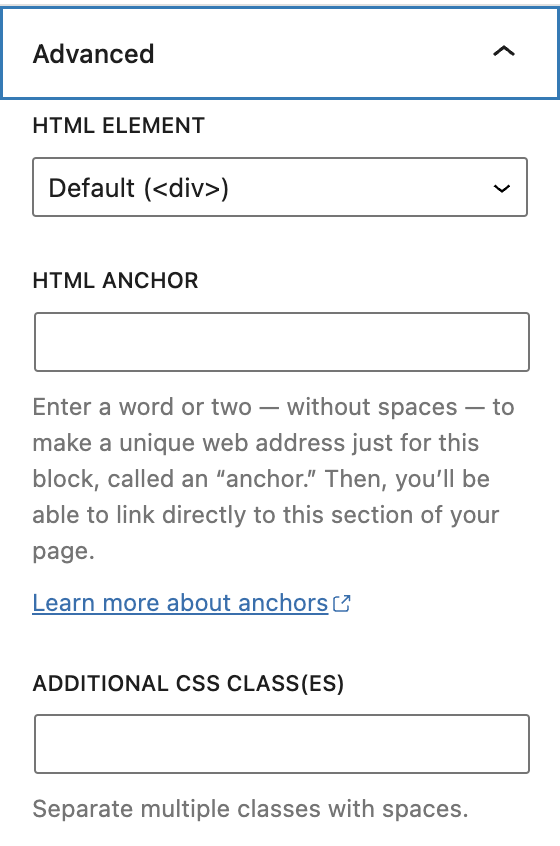
高级
高级选项卡允许您为区块添加 HTML 锚点和 CSS 类。
HTML 元素允许您选择要在 HTML 代码中用于堆叠区块包装器的 HTML 元素。
HTML 锚点允许您为该区块 创建一个唯一的网页地址。然后,您将能够直接链接到页面的此部分。这对于访问者可能希望点击链接直接跳转到特定部分的较长页面很有帮助。
附加 CSS 类允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新日期:2023年5月23日
- 为6.2版本更新了截图和内容
- 创建于 2022-11-28
这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。