样式是一项新功能,可让您在全局级别设置网站的整体美观和布局,而无需编辑单个区块或页面。它包含在区块主题中,并且需要 WordPress 5.9 或更高版本。
您可以为整个网站设置颜色、排版、布局、间距等,让您的网站呈现出统一的风格,展现您的品牌。
您还可以编辑区块的默认外观,以简化网站的观感——添加您独特的颜色来创建品牌按钮区块,或将标题区块调整为您偏好的字体大小。
样式的工作原理
您从“样式”界面中设置的样式会影响您的整个网站。例如:如果您在此处更改背景颜色,它会更改所有文章、页面和模板的背景颜色。
在“样式”面板中,您将找到主题提供的样式和默认设置,以及 WordPress 自带的样式和设置。
您可以从“样式”面板中用您自己的选择覆盖这些设置。例如:您可以向调色板添加您自己的自定义颜色,更改布局尺寸等。

您还可以为整个网站自定义特定区块的外观。例如:您可以选择背景颜色,并为网站上的所有引用区块设置字体大小和行高。
如何使用样式面板
要访问此功能,您需要安装并激活区块主题,并使用 WordPress 5.9 或更高版本。
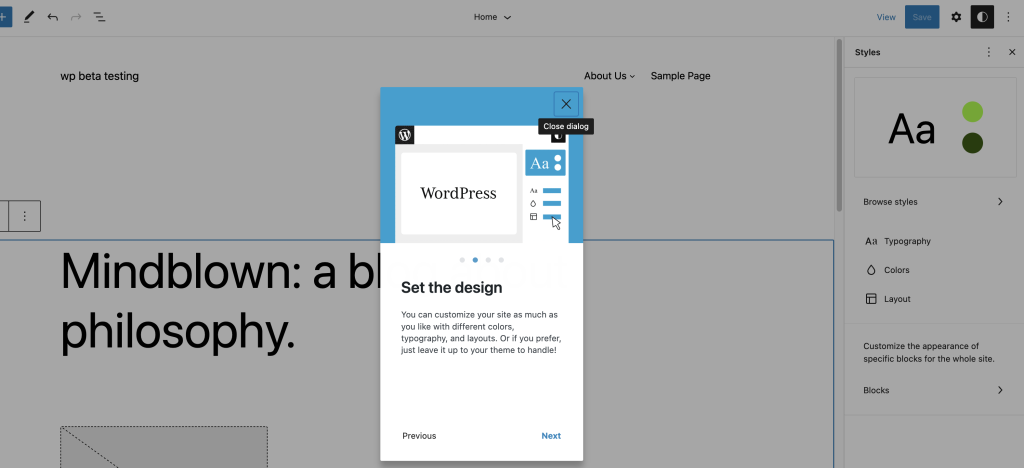
转到“外观”>“编辑器”。选择屏幕右上角、区块设置侧边栏上方的半阴影圆形图标,即可访问“样式”面板。“样式”图标在站点编辑器中可用,以及编辑模板或模板部件时可用。
在“样式”面板中,您将看到“排版”、“颜色”和“布局”部分。从这里进行的任何更改都将影响整个站点。
您还会找到一个“区块”部分。点击“区块”部分将显示所有区块的列表。您可以选择任何区块类型,并自定义该特定区块在整个站点上的外观。
样式欢迎指南
当您首次打开“样式”面板时,将进入“欢迎指南”对话框。您可以使用底部的“下一步”和“上一步”链接浏览指南,或通过点击对话框右上角的“X”图标关闭对话框。

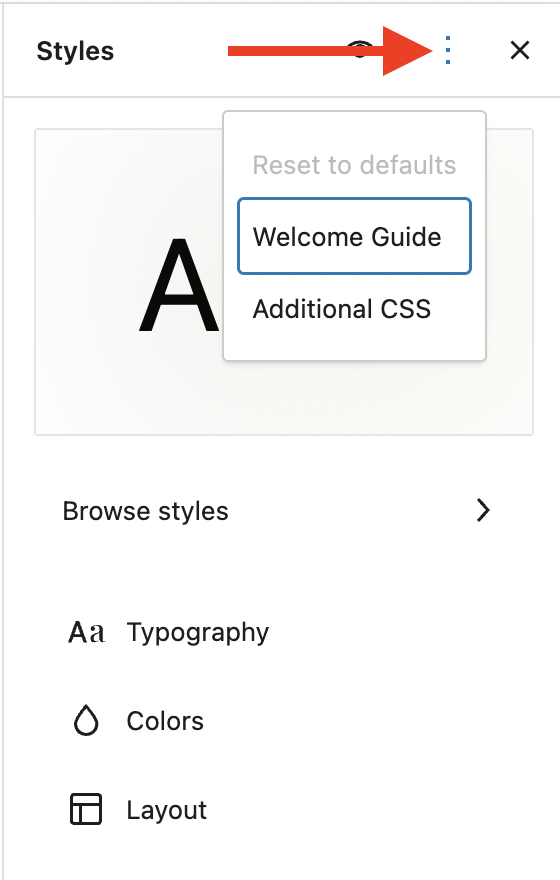
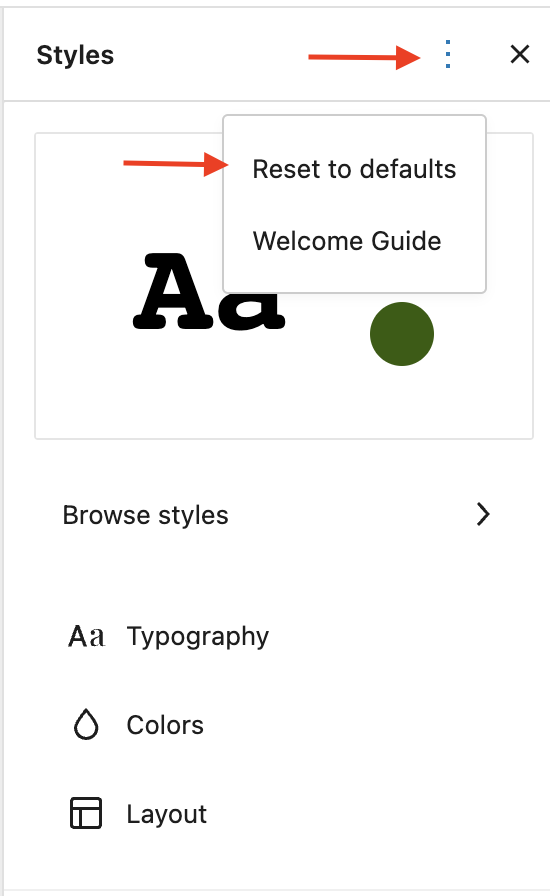
如果您以后想再次访问“欢迎指南”,可以通过点击右上角的三个垂直点图标并选择“欢迎指南”来找到它。

样式变体

样式变体是 WordPress 6.0 中引入的区块主题的一项新功能。
通过这些样式变体,您可以获得区块主题的不同版本,其中包含颜色、字体、排版、间距、区块设置等不同组合。您可以轻松切换样式变体,无需更改主题即可改变网站的观感。
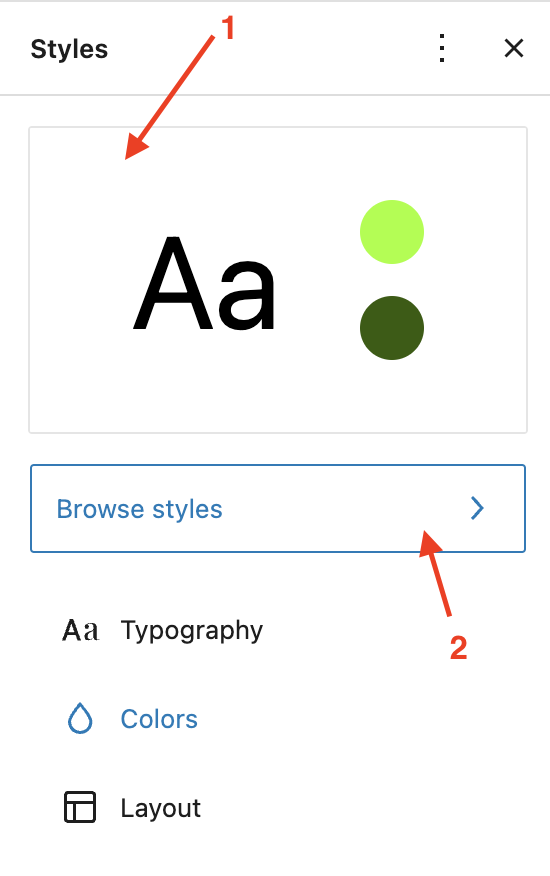
- 在“样式”面板中,您可以找到您网站当前使用的样式变体的屏幕截图。
- 选择屏幕截图底部的“浏览样式”以探索您的区块主题可用的不同样式变体。从可用选项中,您可以选择不同的样式组合,并在编辑器中即时查看您的网站在此样式变体下的外观。
- 点击左箭头图标返回“样式”面板。
颜色和排版样式变体
颜色和排版变体是现有全局样式变体系统(在 WordPress 6.6 中引入)的子集。颜色和排版变体的范围仅限于——顾名思义——颜色和排版。
当这些变体可用时,它们会作为新选项出现在“外观”>“编辑器”>“样式”侧边栏面板及其他位置
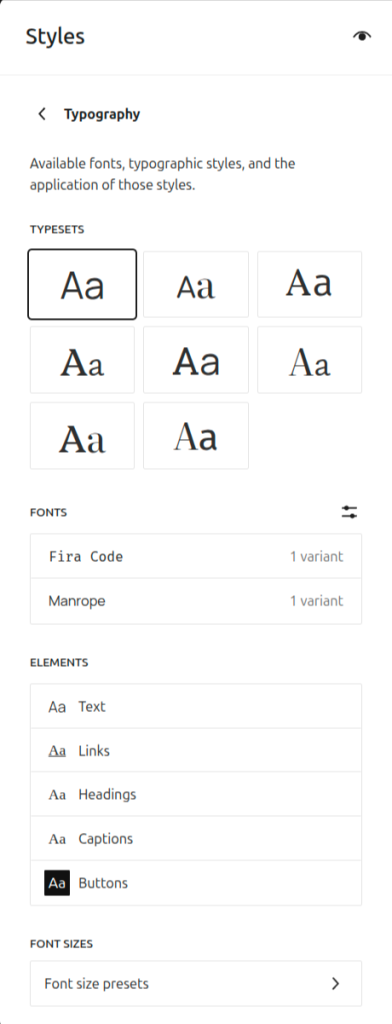
排版
此部分允许您管理整个站点中不同元素(文本、链接、标题和按钮)的各种排版设置。
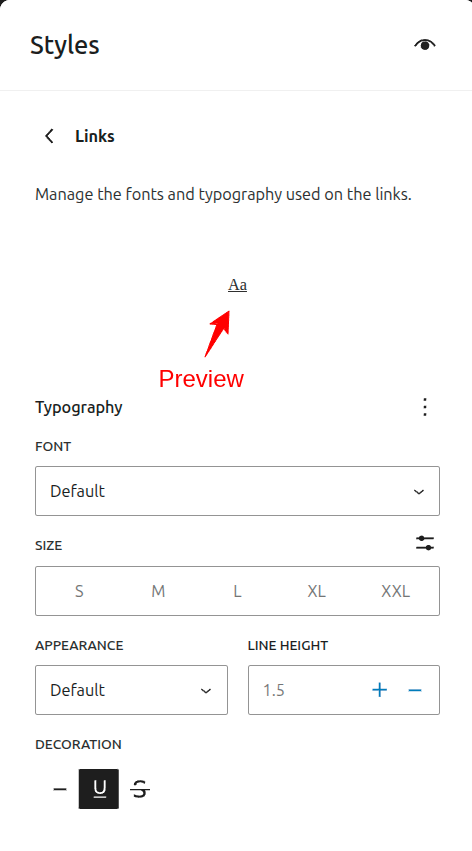
- 点击“排版”以打开排版面板。选择您要自定义的元素,它将打开该元素的“排版”面板。

- 您可以更改排版设置,包括字体类型、字体大小、外观、行高和文本修饰。在您进行选择时,您可以预览其效果。

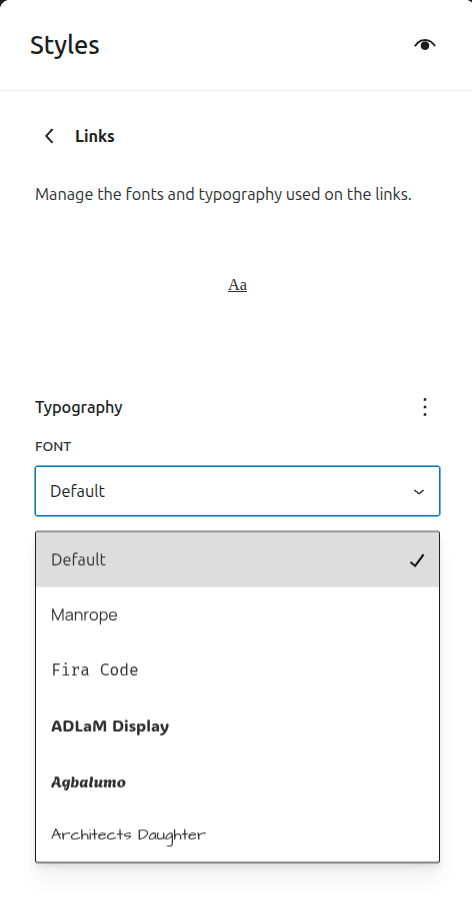
- 当您尝试更改字体类型时,下拉菜单中的每个选项都会显示字体的预览。

- 您可以从预设选项中选择字体大小:S、M、L、XL 和 XXL,或使用 px、em 或 rem 等单位定义自定义大小。
- 您可以自定义从 H1 到 H6 的标题元素的排版设置,包括:
- 字体系列:从一系列可用字体中选择,每种字体都有实时预览。
- 字体大小:从预设大小(S、M、L、XL、XXL)中选择或定义自定义值和单位。
- 字体样式:选择默认(继承自常规排版设置)、常规、粗体、斜体或粗斜体。
- 行高与字间距:使用可自定义的单位调整两者。
- 文本修饰:应用无、下划线或删除线等样式。
- 文本方向与字母大小写:根据需要修改文本方向和转换大小写。
- 您可以更改从
H1到H6的标题元素的排版设置。
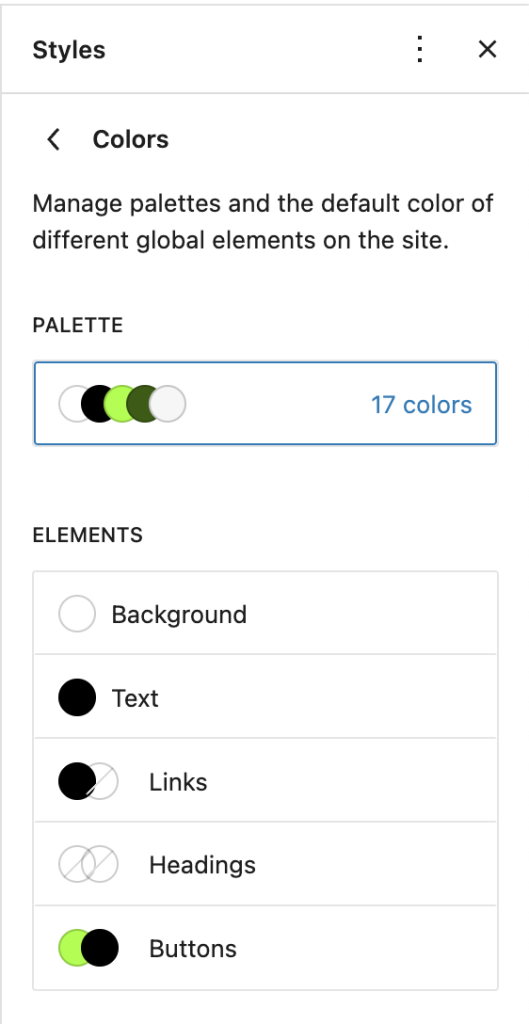
颜色
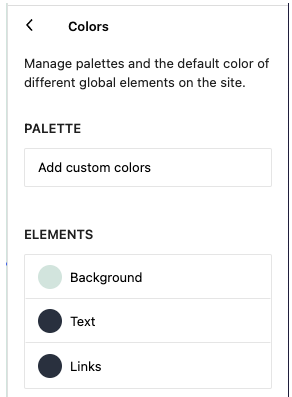
此部分允许您管理网站上不同全局元素的调色板和默认颜色。这包括您网站的背景颜色,以及文本、链接、标题和按钮的颜色。
- 点击“颜色”以打开“颜色”面板。在顶部,您将找到当前活跃区块主题的样式变体所使用的调色板。您还将找到可以通过颜色设置面板自定义其默认全局颜色的元素列表。

注意:如果您的主题没有任何调色板,您将看到“添加自定义颜色”按钮。点击它开始创建您的自定义调色板。

自定义主题调色板中的颜色
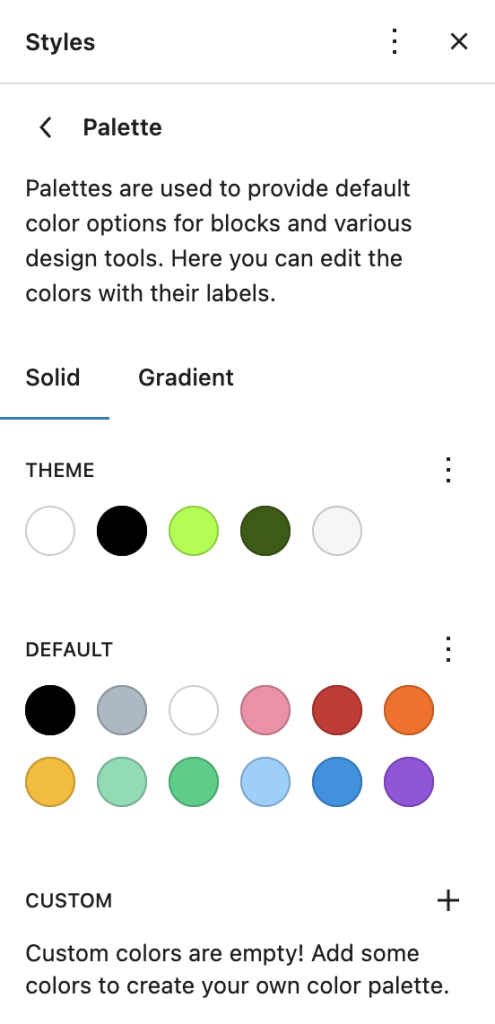
- 在“颜色”设置面板中,点击“调色板”以打开调色板面板。在这里,您可以设置网站上区块默认可用的颜色选项。在“纯色”选项卡下的“主题”颜色可以在您的主题设置中使用。在您的页面和文章中使用的区块可以使用“默认”颜色。

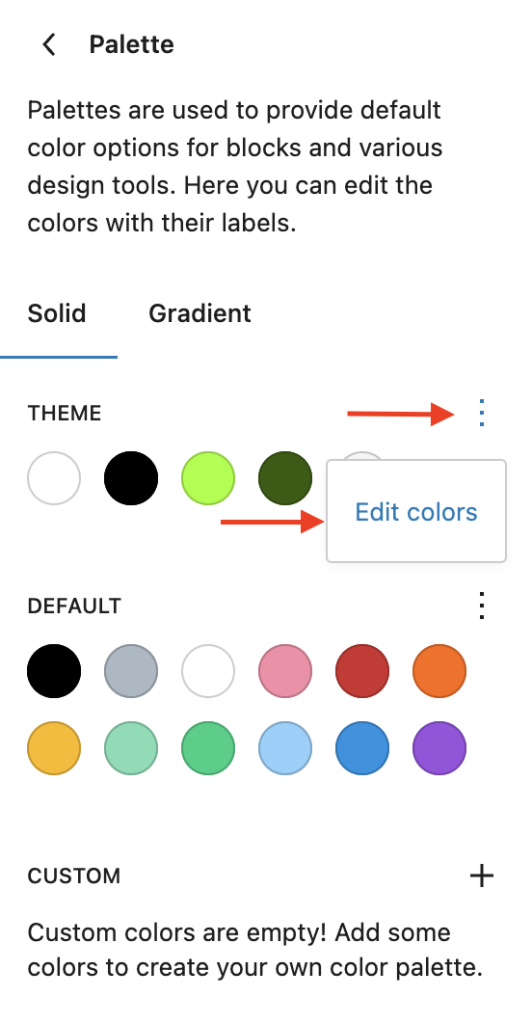
- 点击“主题”或“默认”右上角的三个垂直点图标,然后选择“编辑颜色”以更改每个圆圈的颜色。

如果您的主题明确选择禁用,则不会显示“默认”颜色。
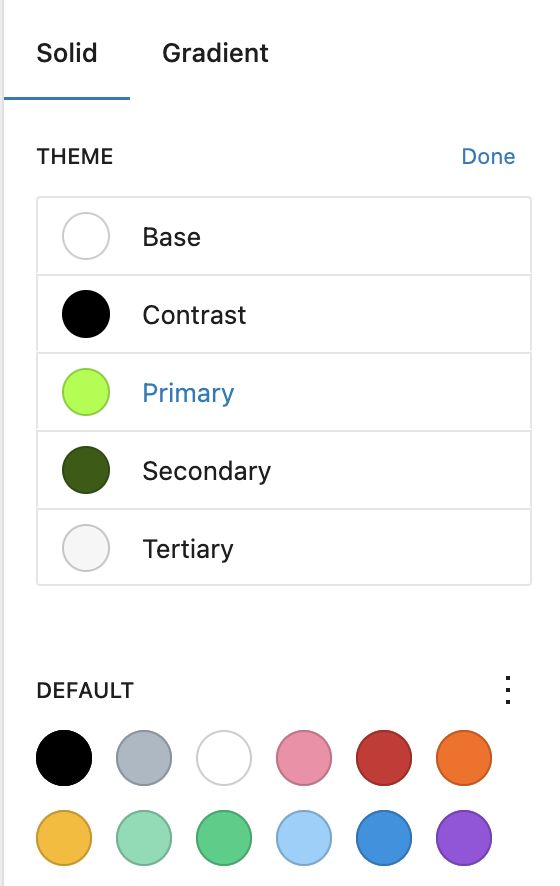
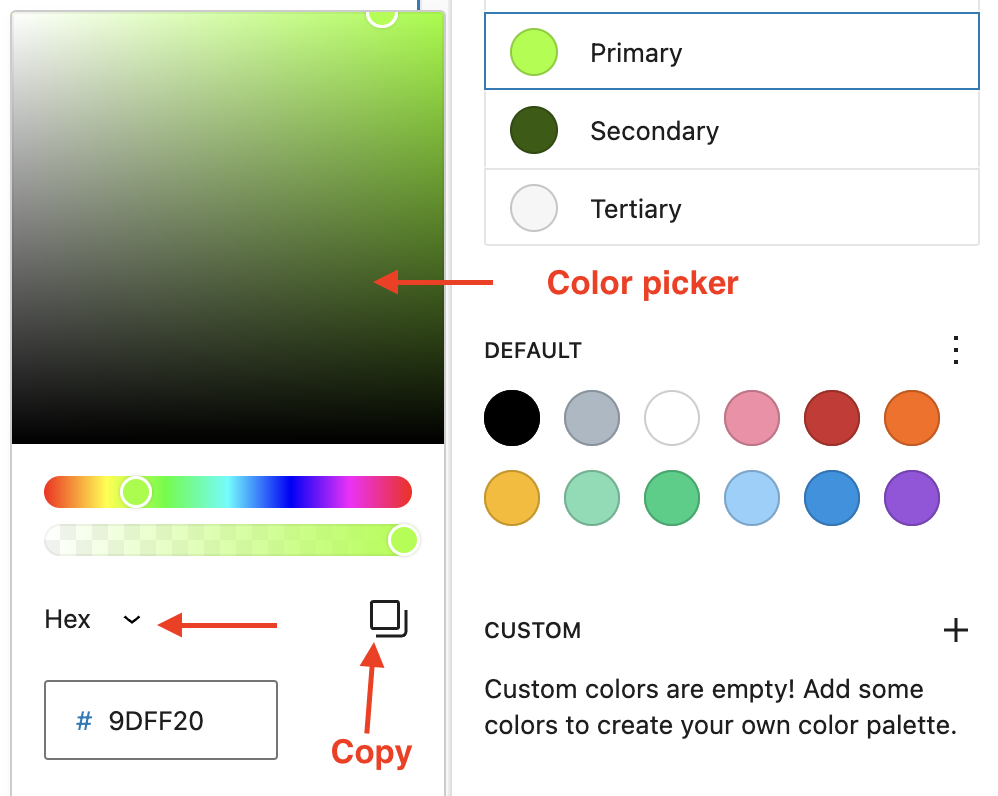
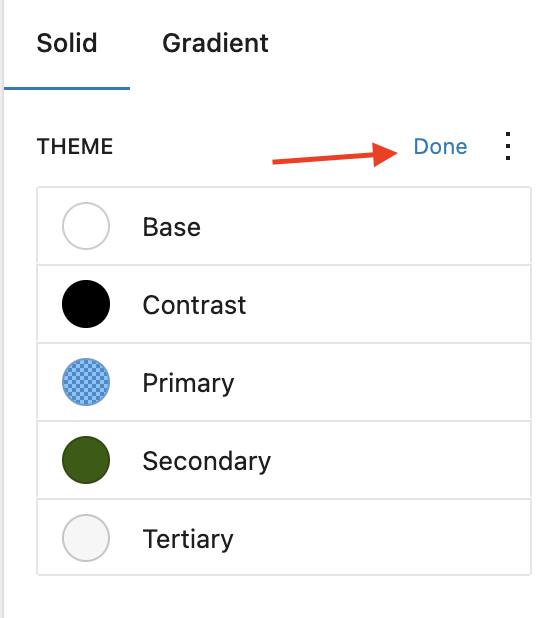
- 将出现一个列表,其中包含该调色板中当前所有颜色。点击其中一个即可编辑它。

- 您可以从颜色选择器中选择颜色,或根据您的品牌输入 HEX、RGB 或 HSL 颜色值。点击颜色滑块旁边的两个矩形框以复制 HEX、RGB 或 HSL 颜色值。

- 选择完颜色后,您可以点击右上角的“完成”以保存颜色选择。

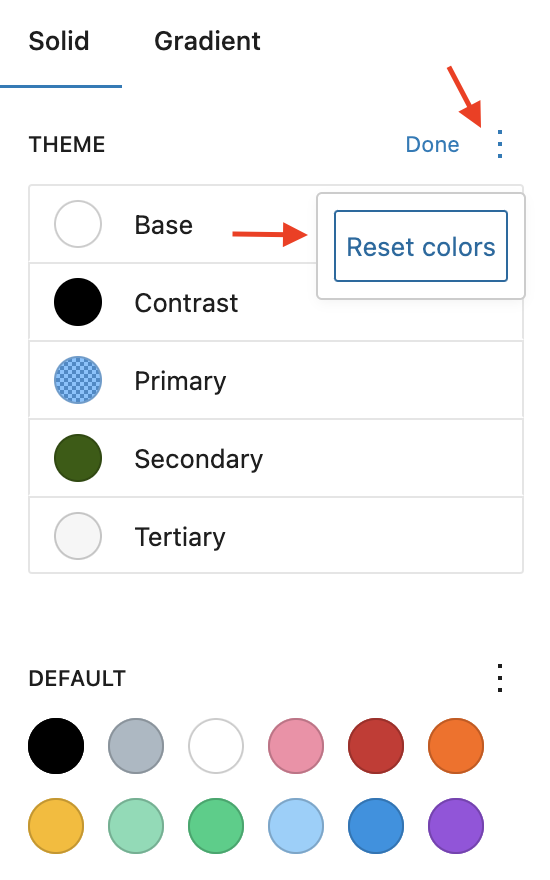
- 要恢复您所做的更改,点击三个垂直点图标并选择“重置颜色”。这将把调色板重置为主题的原始样式变体选择。

向主题调色板添加自定义颜色
您还可以从“调色板”面板的“自定义”部分创建自定义调色板。
- 点击“自定义”部分右上角的“+”图标以添加颜色。
- 您可以为新颜色命名。
- 您可以从颜色选择器中选择颜色,或为新颜色输入 HEX、RGB 或 HSL 颜色值。
- 点击颜色右侧的“–”图标以从自定义调色板中移除该颜色。
- 添加完自定义颜色后,点击“完成”。
- 点击右上角的三个垂直点图标,然后选择“移除所有颜色”以从调色板中移除所有颜色。
自定义主题渐变
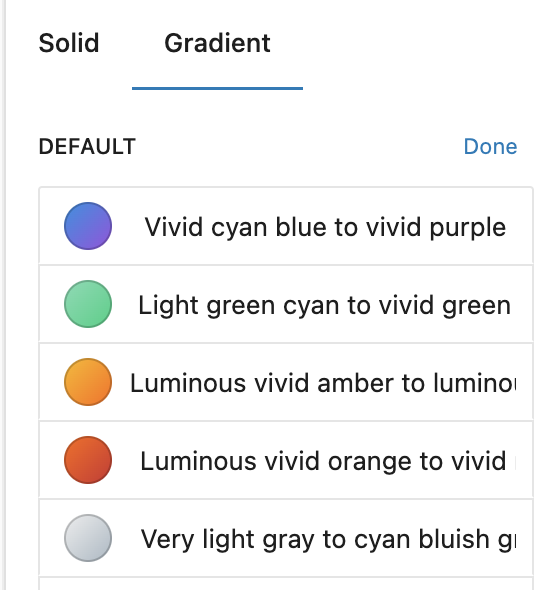
“调色板”面板默认打开“纯色”选项卡。您可以点击“渐变”选项卡为主题添加渐变。在“调色板”面板中,您可以编辑主题自带的“默认”渐变或添加“自定义”渐变。
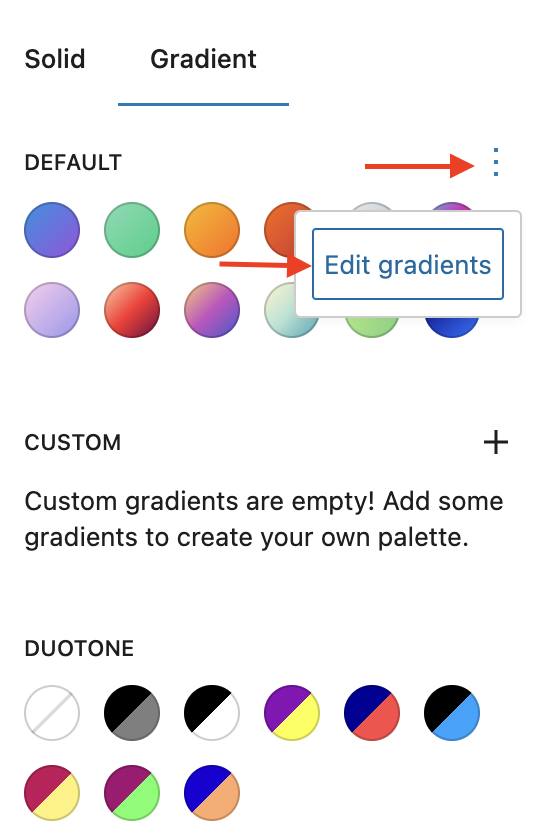
- 点击“默认”部分右上角的三个垂直点图标,然后点击“编辑渐变”以开始自定义主题中的渐变。

- 将出现一个包含所有渐变的列表。点击其中一个即可编辑它。

如果您的主题明确选择禁用,则不会显示“默认”渐变。
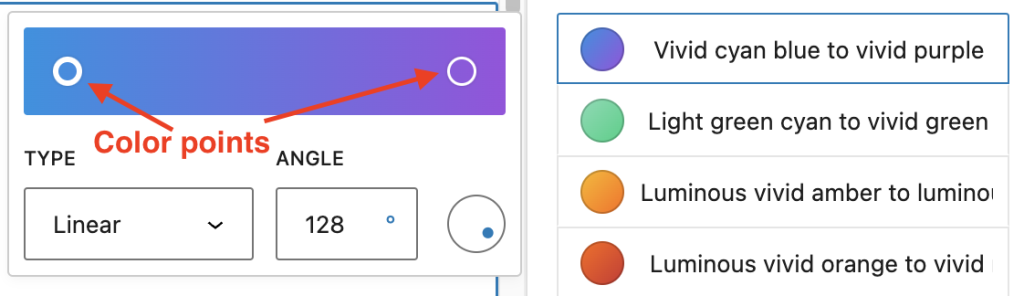
- 将出现一个滑块,显示构成渐变的两个颜色点。

- 您可以点击任意两个颜色点以显示颜色选择器来更改颜色值。您可以从颜色选择器中选择颜色,或输入 HEX、RGB 或 HSL 颜色值。
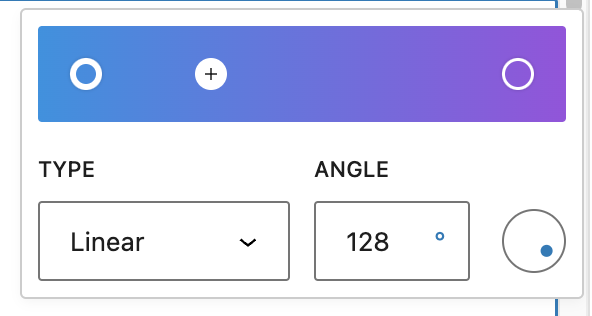
- 如果您愿意,可以通过点击当您将鼠标悬停在渐变滑块上时出现的“+”图标来添加额外的颜色点。

- 在“类型”下,选择“线性”(直线过渡)或“径向”(圆形过渡)。您还可以编辑渐变的角度。
- 当您对渐变的颜色选择满意后,点击右上角的“完成”。
- 要恢复主题自带的颜色,点击右上角的三个垂直点图标,然后点击“重置渐变”。
添加自定义渐变
您可以从“渐变”选项卡的“自定义”部分添加自定义渐变。
- 点击右上角的“+”图标以添加新渐变。
- 点击列表中的渐变以设置两个颜色点,添加额外的颜色点,并为自定义渐变设置“类型”和“角度”。
- 您可以更改渐变的名称,使其更直观。
- 点击列表中渐变旁边的“–”图标,以删除自定义渐变。
- 当您对创建的自定义渐变满意后,点击“完成”。
- 点击右上角的三个垂直点图标,然后选择“移除所有渐变”以一键删除所有自定义渐变。
自定义元素的颜色
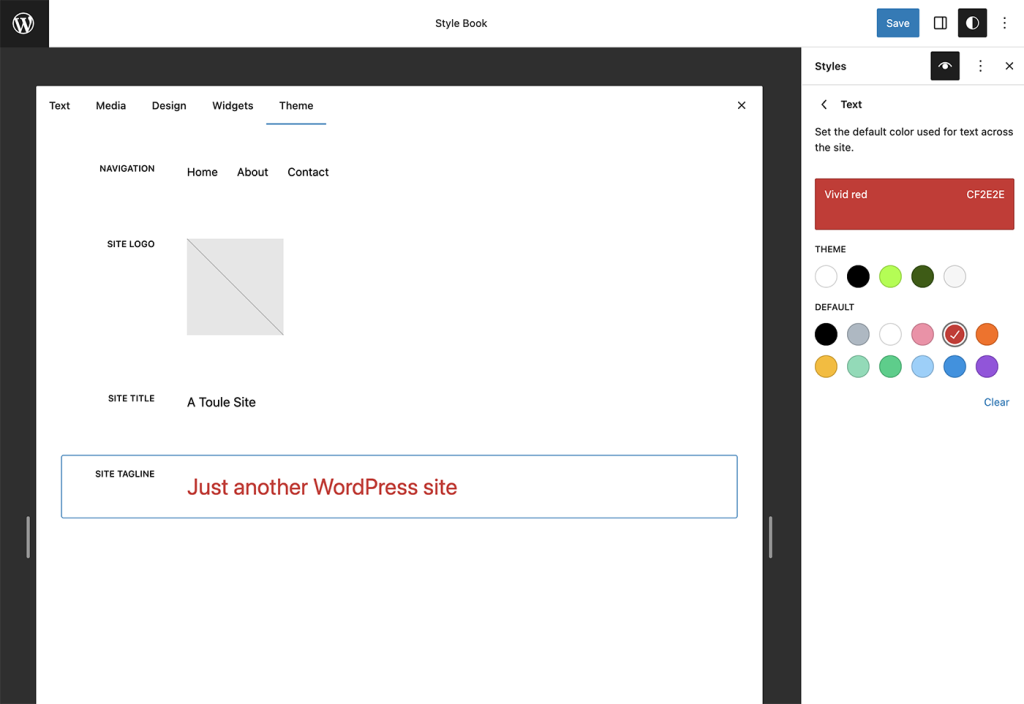
在“颜色”面板中,在“元素”下,您可以更改您网站的背景、文本、链接、标题和按钮的颜色。
- 点击您要编辑的元素,将打开一个新面板,其中包含该元素的颜色选项。
- 在您进行更改时,您会看到网站设计在左侧更新。
- 您可以点击元素面板右下角的“清除”链接,以清除您为该元素所做的颜色选择。
- 对于“背景”,您可以设置纯色或渐变色。
- 对于“文本”,您可以设置一个将在整个网站中使用的默认颜色。您可以从颜色选择器中选择颜色,或为新颜色输入 HEX、RGB 或 HSL 颜色值。
- 对于“链接”,您可以设置整个网站链接的默认颜色。您还可以设置链接的悬停状态。
- 对于“标题”,选择标题级别 -
H1、H2、H3、H4、H5和H6,然后您可以设置该级别在整个网站上的默认颜色。您还可以将所选标题级别的背景颜色设置为纯色或渐变色。在“标题级别”选项卡中选择“全部”将一次性更改所有标题级别。
- 对于“按钮”,您可以设置整个网站按钮的默认文本和背景颜色。
布局

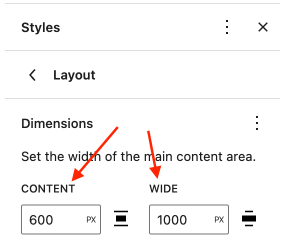
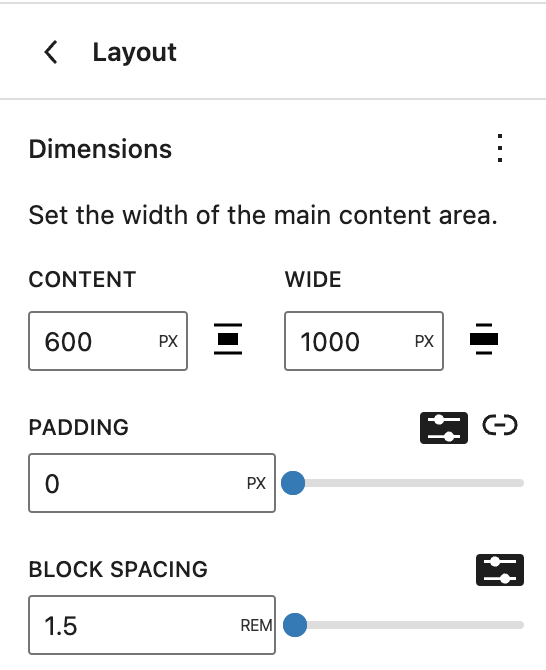
此部分允许您全局设置网站主内容区域的宽度。
您可以以 PX、%、EM、REM、VW 和 VH 单位设置“内容”宽度和“宽”宽度。此处设置的内容宽度将是区块在区块工具栏中将“对齐”设置为“无”时的默认宽度。此处设置的宽宽度将是区块在区块工具栏中将“对齐”设置为“宽宽度”时的宽度。
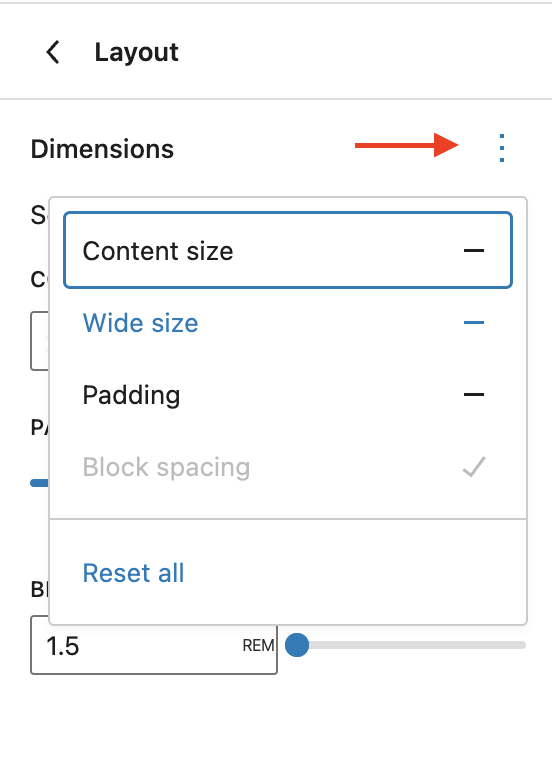
要重置“内容”和“宽”的值,点击三个垂直点图标,然后选择“内容大小”或“宽大小”,您所做的更改将被恢复。

您还可以从“布局”面板设置您网站周围的“内边距”或空白空间。
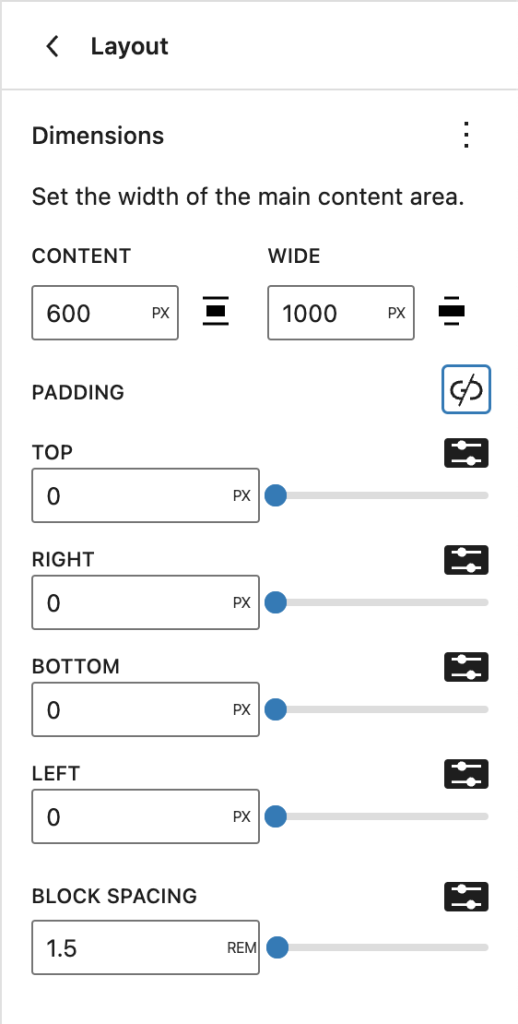
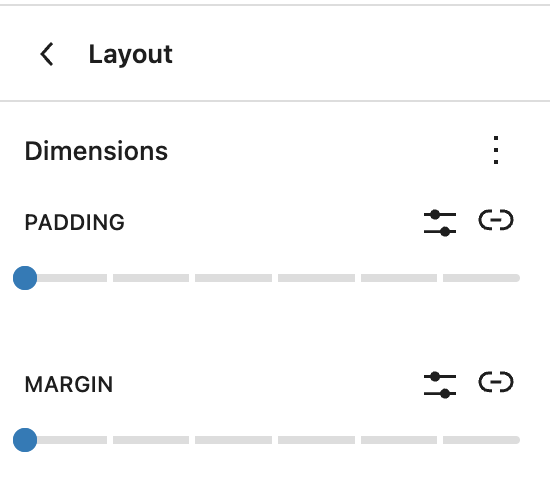
- 您可以设置四个方向的内边距:上、右、下和左。
- 默认情况下,“内边距”是锁定的,这意味着当您调整内边距值时,它会应用于所有四个方向。如果您点击链接图标,它将解除各边的关联,您可以单独设置每个方向的“内边距”。


- “内边距”可以以 PX、%、EM、REM、VW 和 VH 单位设置。
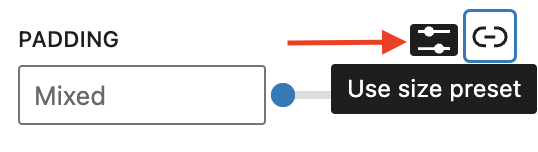
- 您可以向文本框添加值或使用滑块调整“内边距”的值。
样式体验中内置了内边距的预设间距值。您的主题作者可以为间距设置基线值,当您使用样式的内边距预设滑块时,您可以在网站内的元素之间创建一致的间距。
- 点击右侧角落(链接图标旁边)的黑色滑块图标将显示内边距预设滑块。

- 要重置“内边距”的值,点击三个垂直点图标并选择“内边距”,您所做的更改将被恢复。
在“布局”面板中,您还可以设置“区块间距”,即区块之间的垂直间距。
- “区块间距”可以以 PX、%、EM、REM、VW 和 VH 单位设置。
- 您可以向文本框添加值或使用滑块调整“区块间距”的值。
与内边距类似,WordPress 带有预设间距指南,您的主题作者可以为其设置基线值,当您使用样式的区块间距预设滑块时,您可以在区块之间创建一致的区块间距。
- 点击右侧角落(链接图标旁边)的黑色滑块图标将显示区块间距预设滑块。
- 要重置“区块间距”的值,点击三个垂直点图标并选择“区块间距”,您所做的更改将被恢复。
区块
在“区块”面板中,您将看到一个可为整个站点自定义的所有区块的列表。您还可以在搜索框中按名称搜索区块。点击列表中的区块以查看该区块的可用选项。
您在“样式”面板中对区块外观所做的更改会影响您网站上该类型的所有区块,除非它们在您的文章或页面上单独自定义。例如,如果您在主页上为按钮区块设置了自定义颜色,则“样式”面板中为按钮区块设置的颜色将被您在主页上选择的颜色覆盖。
在您进行更改时,从 WordPress 6.2 开始,您将看到您所做更改的影响的实时预览,如下所示
每个区块都有自己的一套自定义选项。例如,您可以自定义图像区块的边框、圆角、双色调等,或者更改标题区块的内边距、外边距、颜色和字体。
区块的外边距设置
内边距是区块内容与其边框之间的空间,而外边距是区块边框之外的空间。
以下区块在“布局”下的“区块”部分中,具有“外边距”控制,适用于“上”、“右”、“下”和“左”。
- 段落
- 标题
- 图库
- 列表
- 归档
- 音频
- 分类列表
- 媒体与文本
- 社交图标
- 表格
- 标签云
- 诗歌
- 视频
- 站点标志
- 站点标题
- 站点标语
- 头像
- 文章标题
- 文章摘要
- 文章特色图片
- 文章日期
- 文章作者
- 评论作者
- 评论日期
- 评论编辑链接
- 评论回复链接
- 评论标题
- 术语描述
- 查询标题
- 文章作者简介
以下区块在“布局”下的“区块”部分中,仅具有“外边距”控制,适用于“上”和“下”。
- 按钮
- 代码
- 封面
- 组
- 列
- 分隔符
- 间隔
- 阅读更多
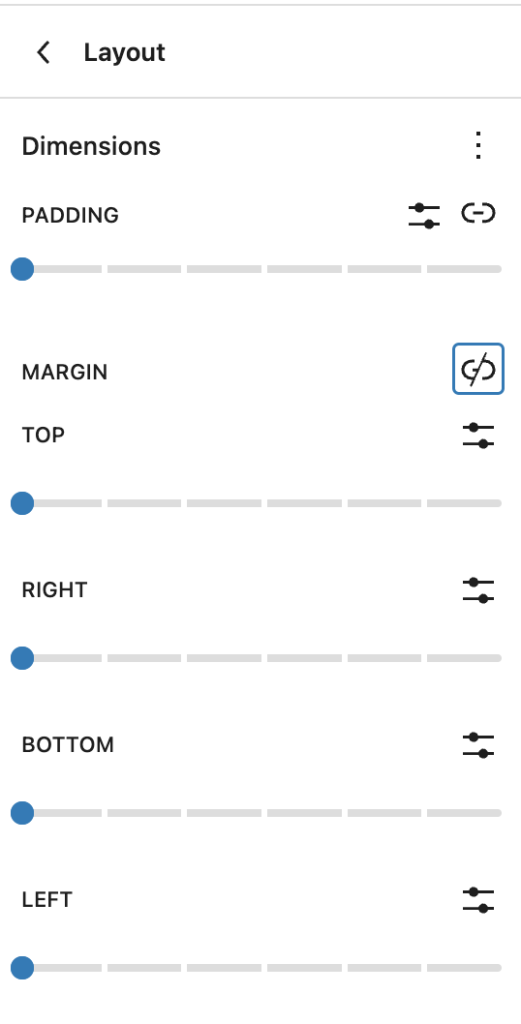
默认情况下,“外边距”是锁定的,这意味着当您调整外边距值时,它会应用于所有边。如果您点击链接图标,它将解除各边的关联,您可以单独设置每个方向的“外边距”。


您的主题作者可以为间距设置基线值,当您使用样式的外边距预设滑块时,您可以在网站内的元素之间创建一致的间距。
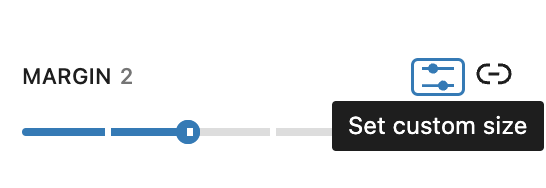
点击右侧角落(链接图标旁边)的滑块图标,将“外边距”控制从预设滑块切换到文本框视图。您可以向文本框添加值或使用滑块调整“外边距”的值。“外边距”可以以 PX、%、EM、REM、VW 和 VH 单位设置。

要重置“外边距”的值,点击三个垂直点图标并选择“外边距”,您所做的更改将被恢复。
区块的边框和圆角设置
以下区块在“布局”下的“区块”部分中,具有“边框”和“圆角”控制。
- 图片
- 代码
- 列
- 组
- 引语
- 搜索
- 头像
- 文章特色图片
- 阅读更多
- 评论标题
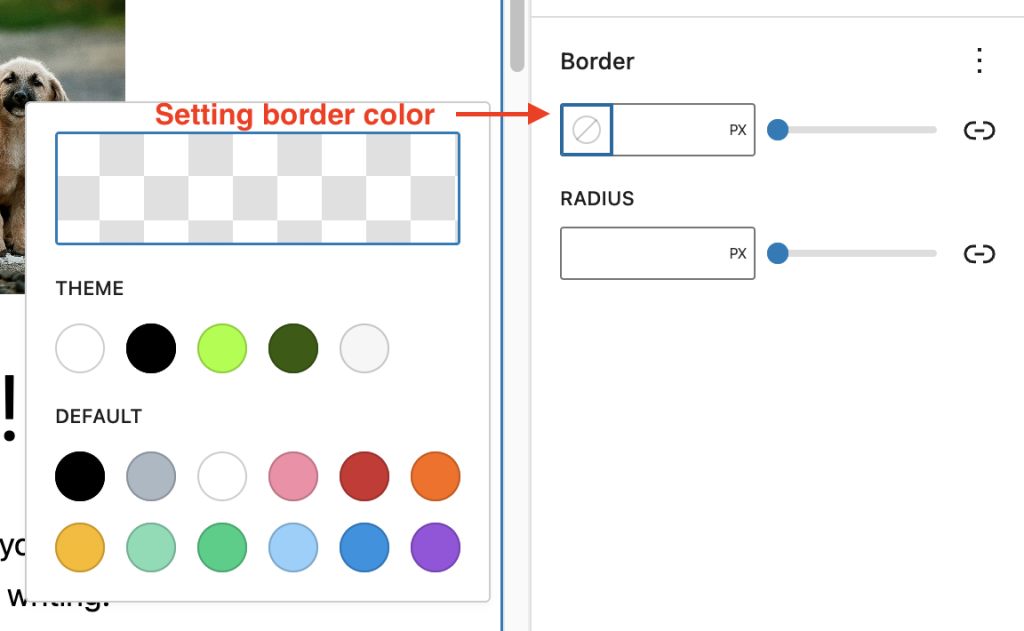
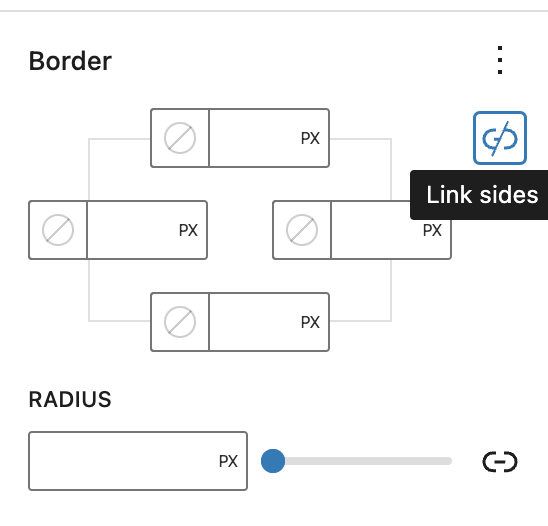
使用“边框”控制,您可以设置区块周围的边框。您可以从颜色选择器中选择边框颜色。您可以通过在文本框中输入宽度或使用滑块调整值,以 PX、%、EM、REM、VW 或 VH 单位设置边框宽度。

默认情况下,边框宽度是锁定的,这意味着当您调整值时,它会应用于所有边。如果您点击链接图标,它将解除各边的关联,您可以单独设置每个方向的边框。

使用“圆角”控制,您可以使区块外边框的角变圆。您还可以通过在文本框中输入值或调整滑块,以 PX、%、EM、REM、VW 或 VH 单位设置边框圆角。
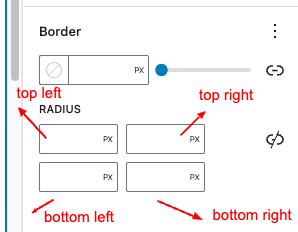
默认情况下,边框圆角是锁定的,这意味着当您调整值时,它会应用于所有四个角。如果您点击链接图标,它将解除角的关联,您可以单独设置每个角的圆角——左上、右上、左下和右下。

区块的水平区块间距设置
以下区块在“布局”下的“区块”部分中,具有“水平区块间距”控制。
- 列
- 社交图标
默认情况下,“区块间距”控制是锁定的,这意味着当您调整值时,它会同时应用于水平和垂直方向。如果您点击链接图标,它将解除关联,您可以单独设置垂直和水平方向的“区块间距”。
编辑区块变体
一些区块内置了变体,即同一区块的不同选项。在这种情况下,从 WordPress 6.2 开始,您将看到该选项
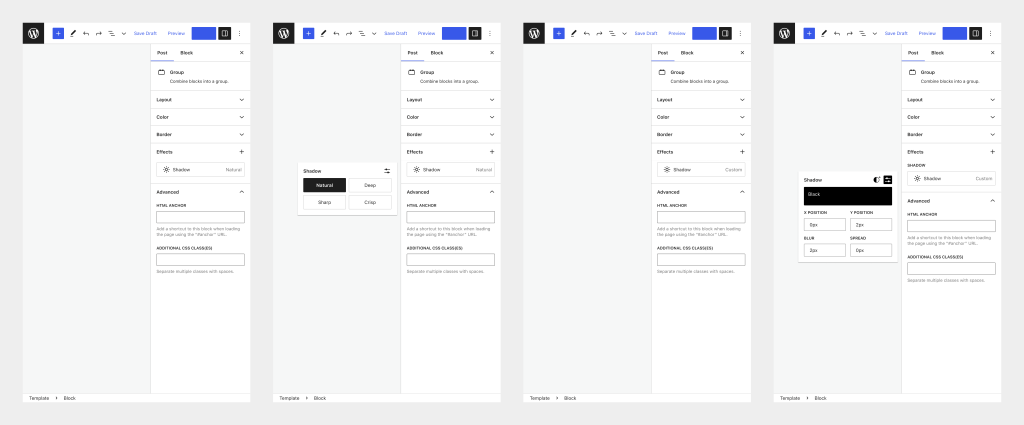
为按钮区块添加盒阴影
在 WordPress 6.2 中,默认有四种阴影预设供您选择。以下是您可以默认使用的预设:
- 自然
- 清晰
- 锐利
- 柔和

样式化站点标语
“全局样式”部分允许用户设置和取消设置站点标语。用户还可以通过此部分更新站点标语的字体和颜色。这是一个可选设置,用户可以根据自己的需要使用。

使用样式手册预览更改
在对网站样式进行更改时,无论是切换到不同的样式变体还是调整单个区块,都必须查看其级联影响。随着 WordPress 6.2 中样式手册的加入(这是一个您可以随意切换开启和关闭的视图),您可以在进行更改时看到网站上的所有区块。
应用自定义 CSS
站点编辑器旨在实现您网站各级的自定义。在某些情况下,由于功能仍在构建中,可能会存在一些不足。因此,建议在添加自定义 CSS 之前,首先从样式中可用的选项开始。对于任何现有不足,您可以添加自定义 CSS。请注意,您所做的任何 CSS 更改不会被主题更新覆盖,但当您切换主题时,它们将被清除。
全站自定义 CSS
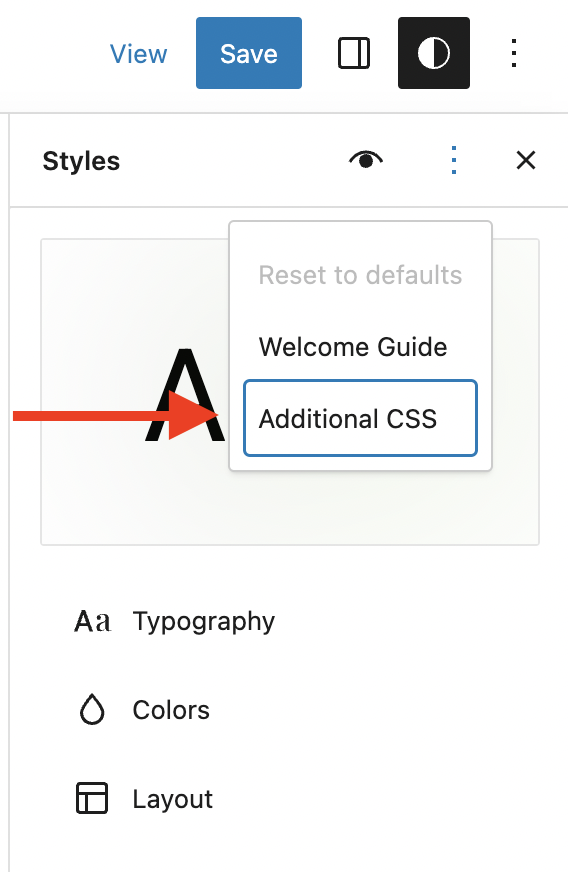
从 WordPress 6.2 开始,样式界面中内置了一个全站自定义 CSS 编辑器。点击三点菜单并选择“额外 CSS”。在此处添加的任何 CSS 都将应用于整个站点。


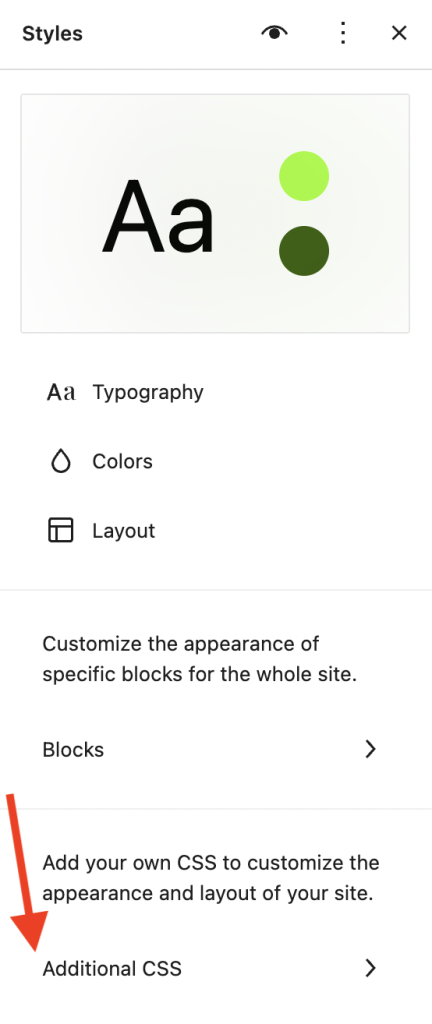
保存任何全局自定义 CSS 后,“额外 CSS”字段将显示在顶层“样式”界面中。

按区块自定义 CSS
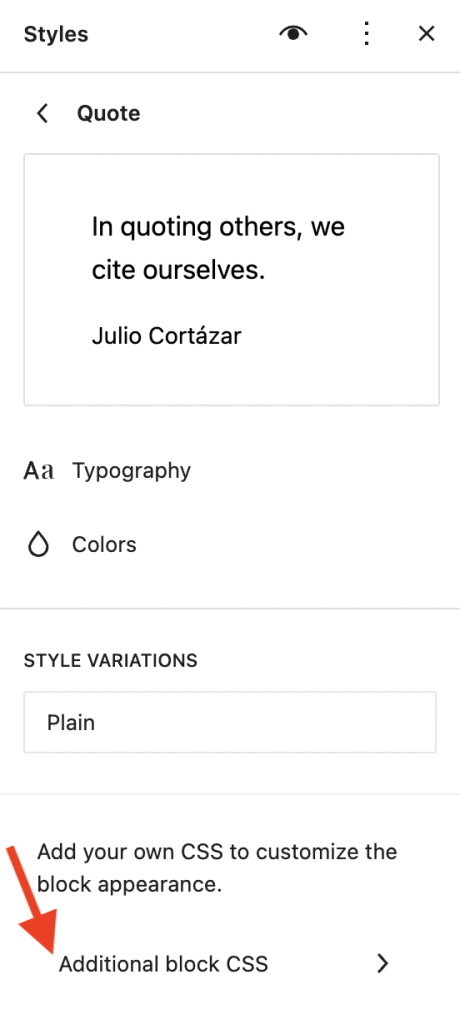
当您在“样式”>“区块”下导航到每个单独的区块时,您会找到一个“额外区块 CSS”部分。当您在此处添加 CSS 时,它仅应用于整个站点中的该特定区块类型。

由于在此处添加的 CSS 适用于特定的区块类型,您不应添加选择器或大括号。请遵循 属性: 值 格式。
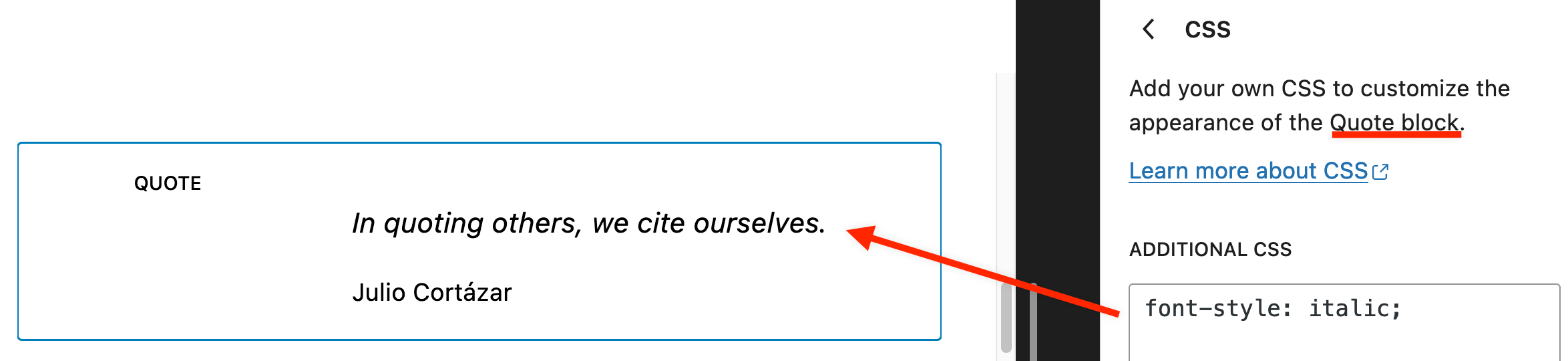
例如,如果您想在引用区块的引用部分显示斜体,您可以在引用区块的 CSS 编辑器中添加以下内容:
font-style: italic;在编辑器中看起来像这样

这是 CSS 在前端的输出效果
.wp-block-quote {
font-style: italic;
}请注意 WordPress 如何自动将 属性: 值 对添加到区块的选择器中。
通过使用 CSS 组合器(如空格和 <)或伪类和伪元素,您可以创建更复杂的效果,包括悬停状态。您还可以像在 SASS/LESS 中一样使用与号(&),以定位嵌套元素。
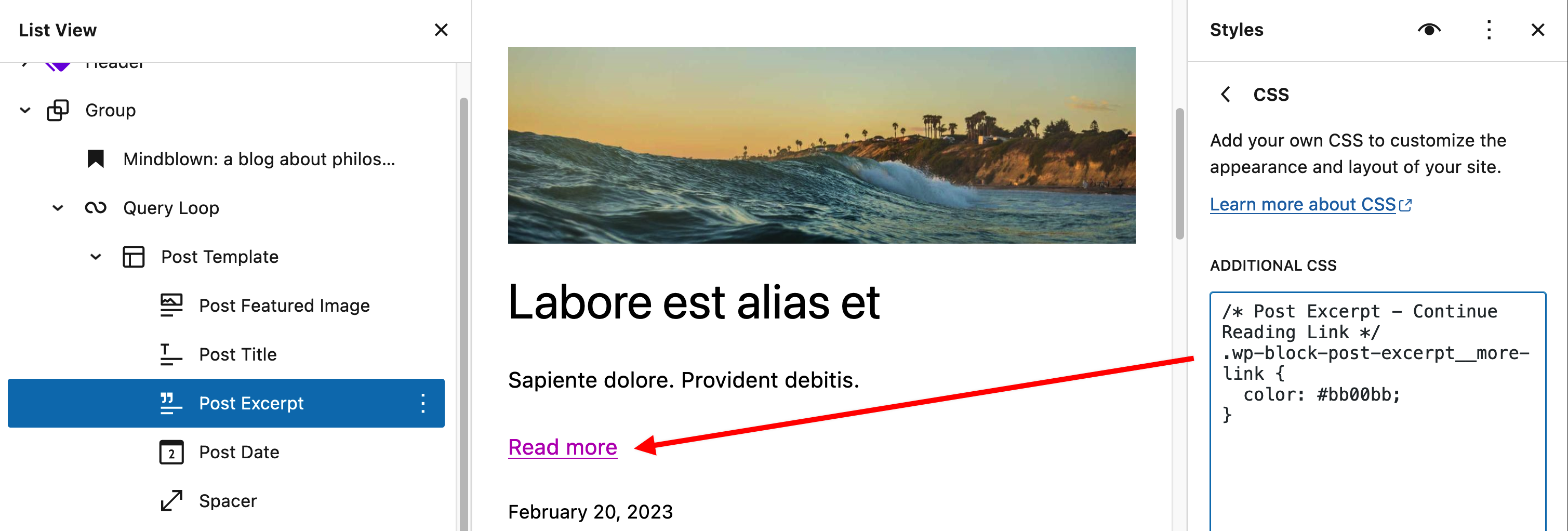
例如,以下是一些您可以添加到按钮区块的 CSS 编辑器中的 CSS 代码,用于为按钮区块创建悬停状态:
:hover {
background: #bb00bb;
}请注意,在这种情况下,您确实需要在代码中包含大括号。前端的最终 CSS 如下:
.wp-block-button .wp-block-button__link:hover {
background: #bb00bb;
}重置更改
要恢复到您更改之前的原始主题样式,请点击“样式”面板右上角的三个垂直点图标,然后选择“重置为默认值”。

更新日志
- 更新于2025年6月28日
- 更新了 6.8 版内容,增加了字体系列预览
更新了标题元素的排版设置内容
更新了屏幕截图,包括展示字体系列预览
- 更新了 6.8 版内容,增加了字体系列预览
- 更新日期:2024-09-05
- 添加了颜色和排版样式变体部分。
- 更新日期:2023-03-27
- 移除了对 6.1 的引用
- 移除了站点编辑器中“测试版”的引用。
- 更新了 6.2 版内容,增加了自定义 CSS、行内区块预览和样式手册。
- 更新日期:2022-10-15
- 添加了 6.1 版的屏幕截图和视频
- 更新了 6.1 版内容
- 创建日期:2022-01-05
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未在此文章中涵盖,请在支持论坛中发布您的问题。