使用表格块可以轻松地在任何文章或页面中创建表格。

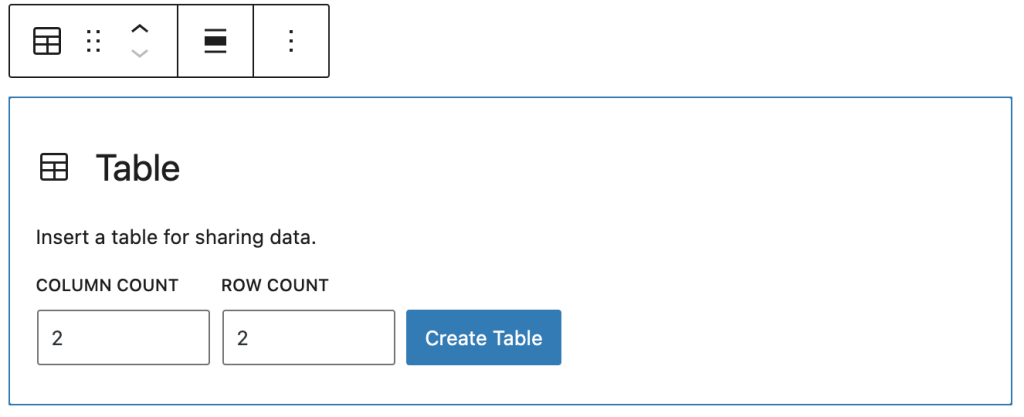
要将表格块添加到页面,请点击添加块按钮以打开块插入器弹出窗口,然后选择表格块。


您也可以使用键盘快捷键/table快速插入表格块。请记住,表格最适合用于表格数据,而不是页面设计。例如,如果您想要分栏,可以使用分栏块。
关于添加块的详细说明可以在此处找到。
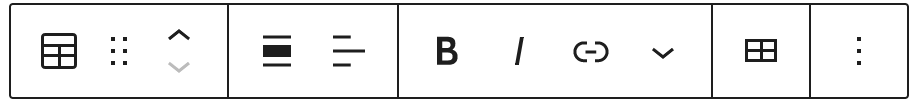
区块工具栏
要查看块工具栏,请点击该块,工具栏将显示出来。
每个块都带有独特的工具栏图标和块特有的用户控件,这些控件允许您直接在编辑器中操作该块。
表格块在块工具栏中显示11个按钮。

- 转换为
- 拖动图标
- 移动箭头
- 对齐
- 更改列对齐方式
- 粗体
- 斜体
- 链接
- 更多富文本控制
- 选项
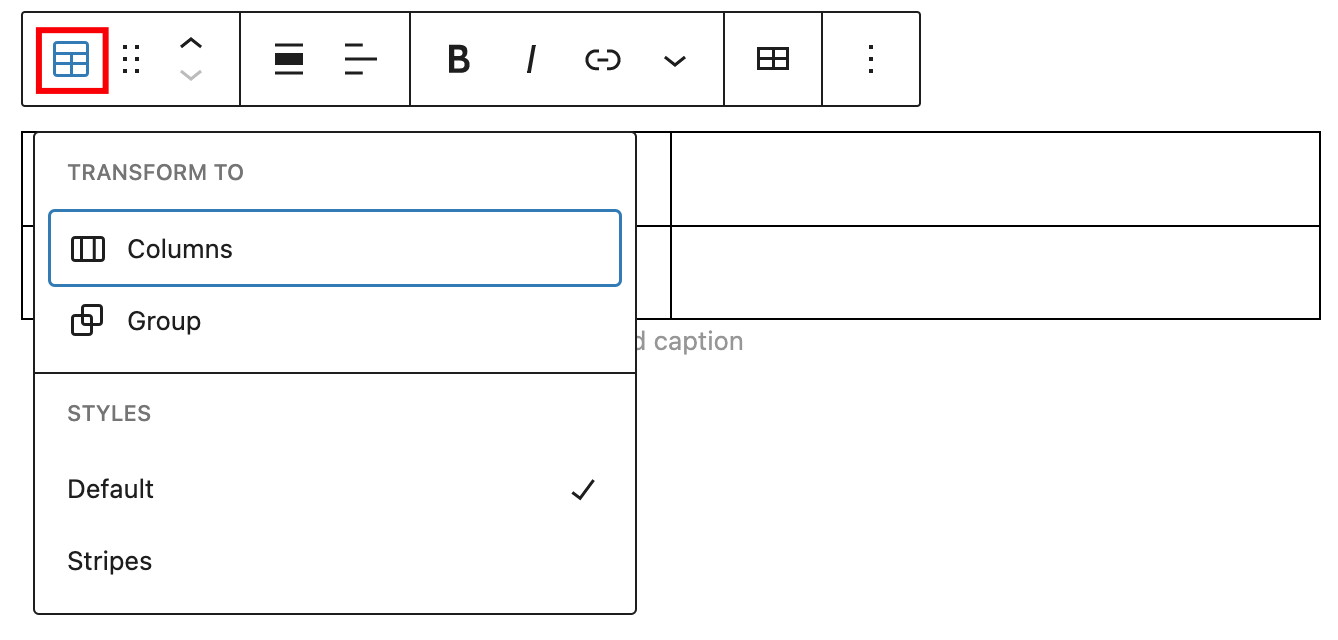
转换为

点击“转换”按钮,将表格块转换为“分组”或“分栏”块。也可以将表格的样式更改为“默认”或“条纹”。
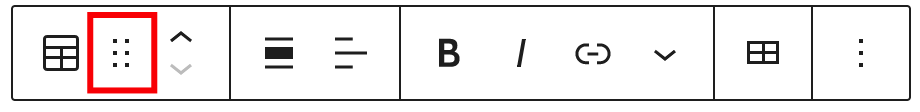
拖动图标

要将块拖放到页面模板上的新位置,请点击并按住点状矩形,然后将其拖动到新位置。蓝色分隔线表示块将被放置的位置。找到放置块的新位置后,松开鼠标左键。
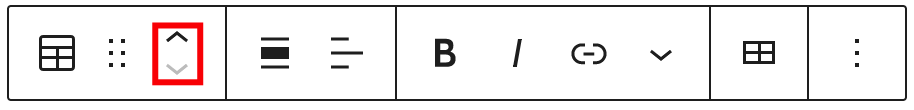
移动箭头

上下箭头图标可用于在页面上上下移动块。
关于在编辑器中移动块的详细说明可以在此处找到。
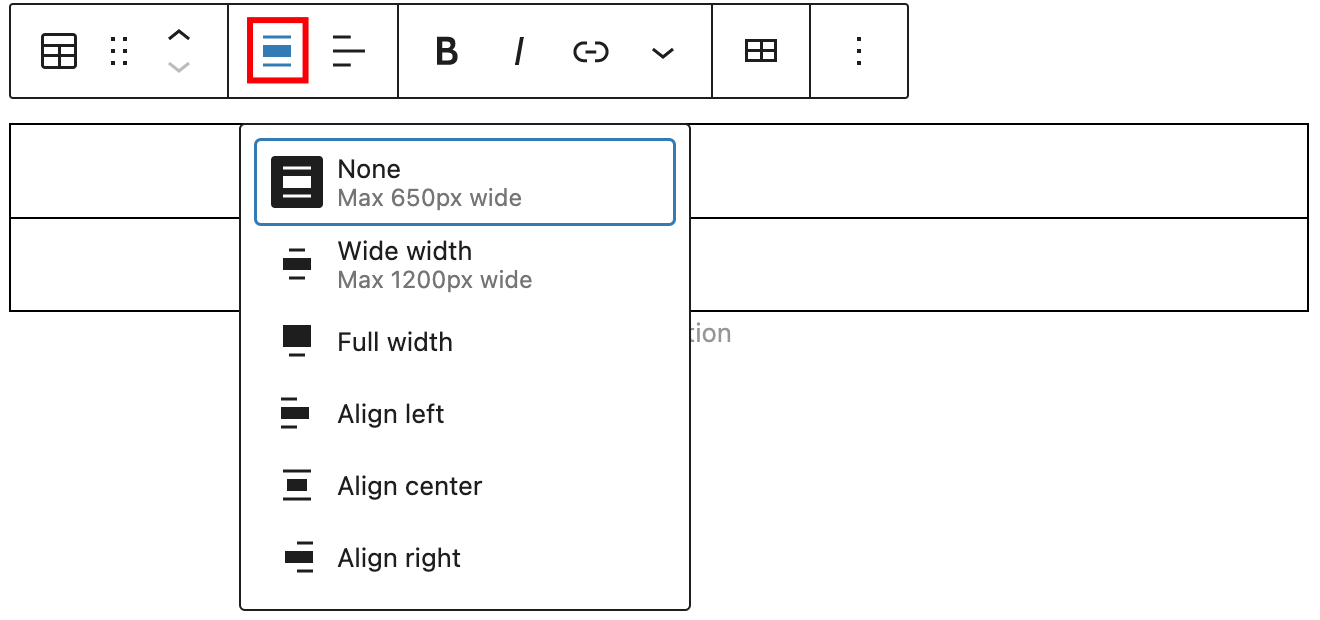
对齐

使用更改对齐工具来对齐表格块。选择以下选项之一:
- 无 – 保持块的当前大小。
- 宽幅 – 增加块的宽度,使其超出内容区域。
- 全宽 – 将块扩展到覆盖屏幕的整个宽度。
- 左对齐 – 将块左对齐。
- 居中对齐 – 将块居中对齐。
- 右对齐 – 将块右对齐。
“宽幅”和“全宽”对齐设置必须由您的WordPress主题启用。
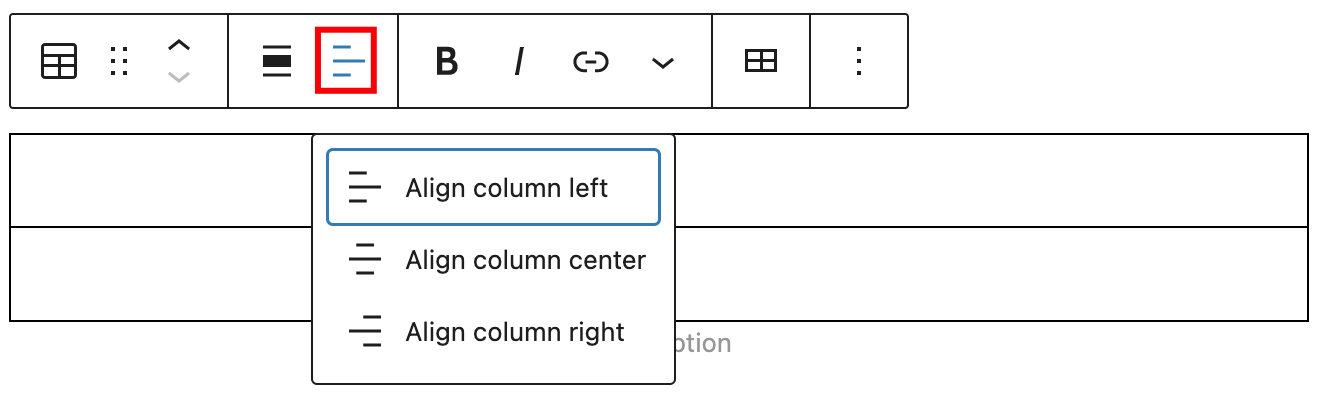
更改列对齐方式

使用更改列对齐工具来对齐表格块的列。选择以下选项之一:
- 列左对齐 – 将列左对齐。
- 列居中对齐 – 将列居中对齐。
- 列右对齐 – 将列右对齐。
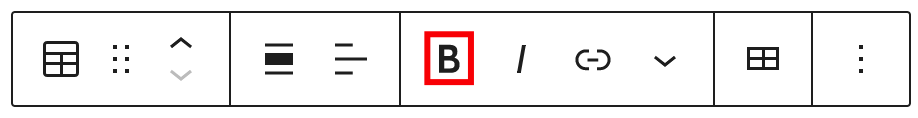
粗体

您可以选择表格块中的文本,并使用“加粗”选项或键盘上的“Ctrl+B” / “Cmd+B”使其加粗,通常比周围文本更粗。
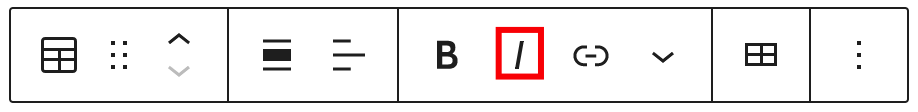
斜体

您可以选择表格块中的文本,并使用“斜体”选项或键盘上的“Ctrl+I” / “Cmd+I”使其倾斜,通常向右倾斜。
链接
使用链接选项为表格添加链接。也可以将其设置为在新标签页中打开链接。
更多富文本选项
更多选项菜单左侧的下拉菜单包含一系列额外的富文本编辑选项,例如高亮、内联代码、删除线等。
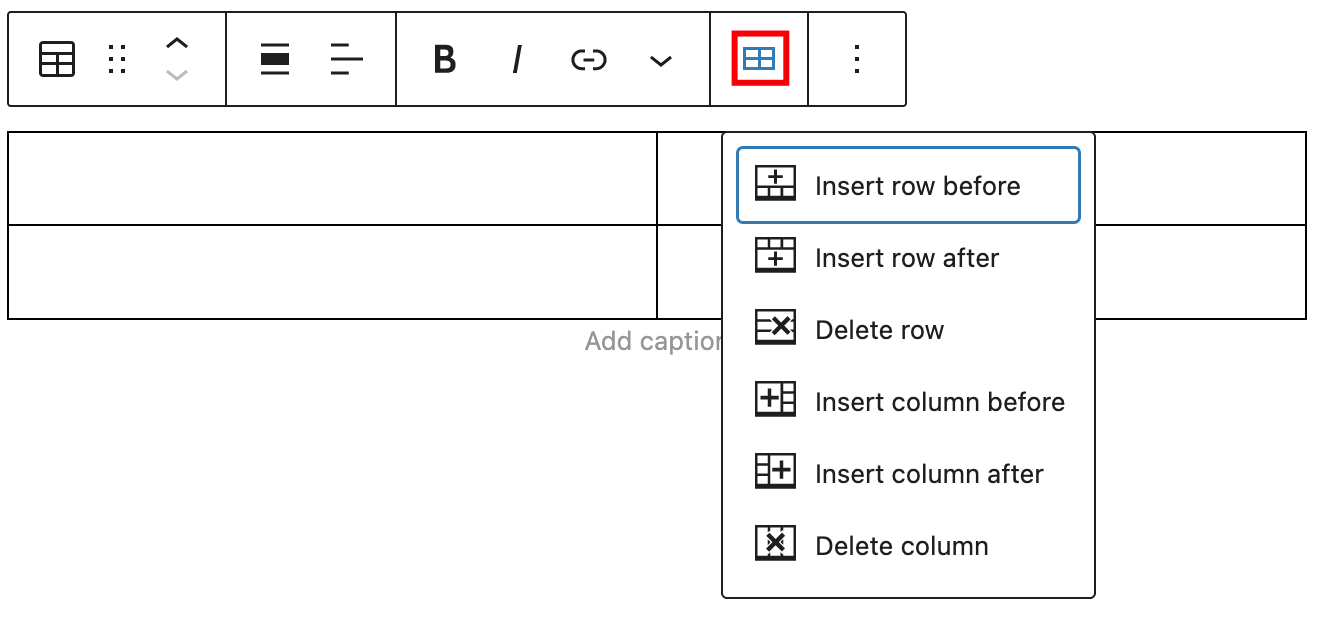
编辑表格

使用编辑表格选项快速管理行和列。可以插入前一行或前一列、插入后一行或后一列,以及删除一行或一列。
更多选项
工具栏最右侧由三个垂直点表示的选项菜单提供了更多功能,例如复制或删除块。
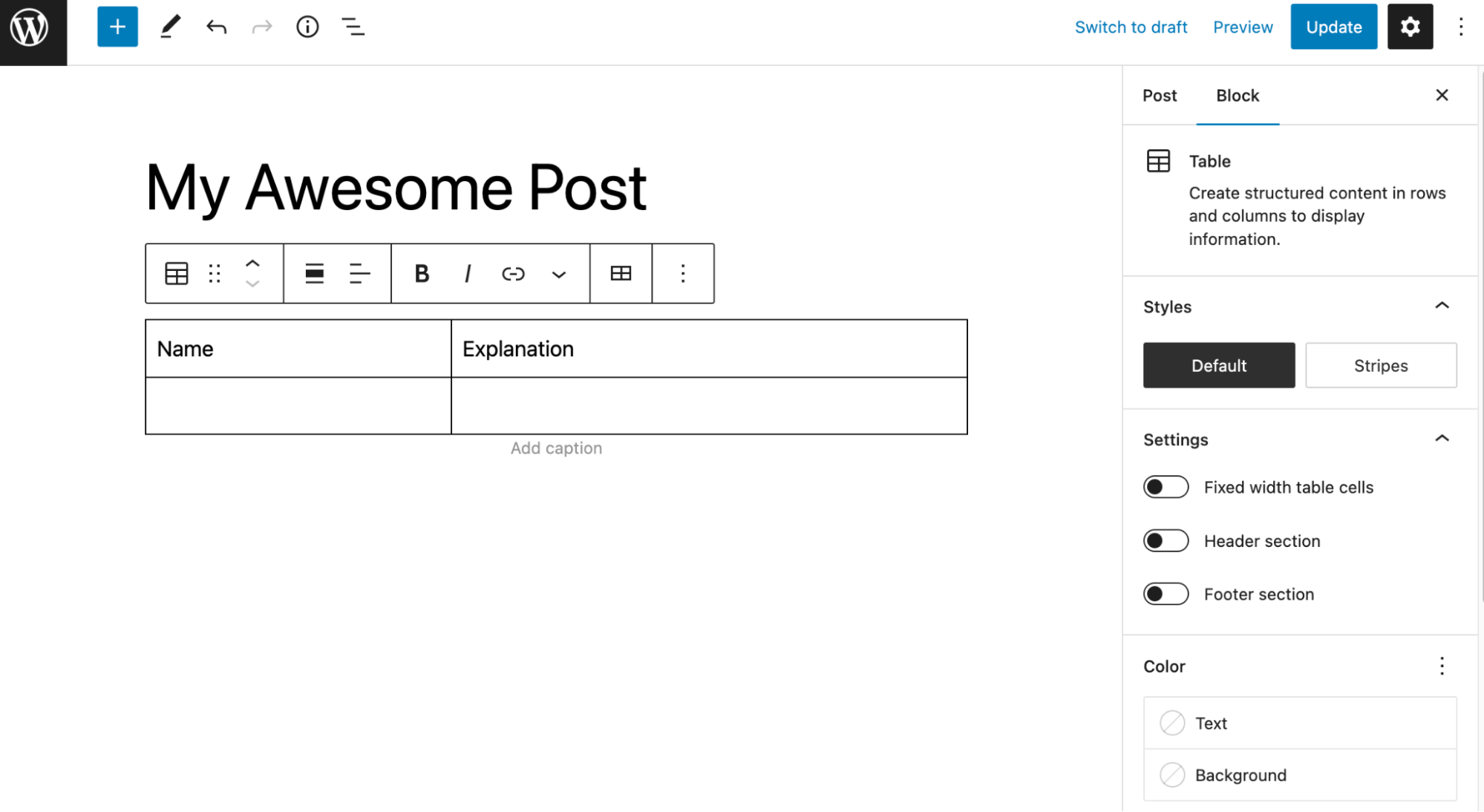
区块设置
块设置面板包含特定于该块的自定义选项。要打开它,请选择该块并点击发布按钮旁边的设置按钮。

以下是表格块的选项:
样式

为您的表格选择“默认”或“条纹”样式。“默认”样式具有纯背景和单元格边框。“条纹”样式具有交替的行背景颜色。
表格的最终外观可能因您的主题而异。
设置
设置部分提供三个可能的选项:

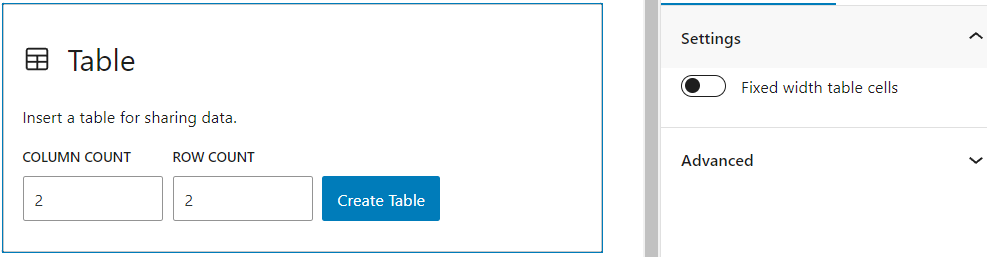
固定宽度表格单元格 – 意味着所有列的宽度将相等,而不是根据表格内容调整列宽。此选项在表格块仍处于占位符状态时也可用。

页眉部分 – 为表格添加页眉部分。

页脚部分 – 为表格添加页脚部分。

颜色
表格块提供颜色设置选项,用于更改文本和背景颜色。
详情请参阅此支持文章:颜色设置概述
排版
表格块提供排版设置,用于更改字体系列、大小、外观、行高、字母大小写、字母间距和装饰。
详情请参阅此支持文章:排版设置概述
尺寸
表格块提供尺寸设置选项,用于更改内边距和外边距大小。
详情请参阅此支持文章:尺寸控制概述
边框
表格块提供边框设置选项,用于添加边框颜色、宽度和半径。
详情请参阅此支持文章:边框设置概述
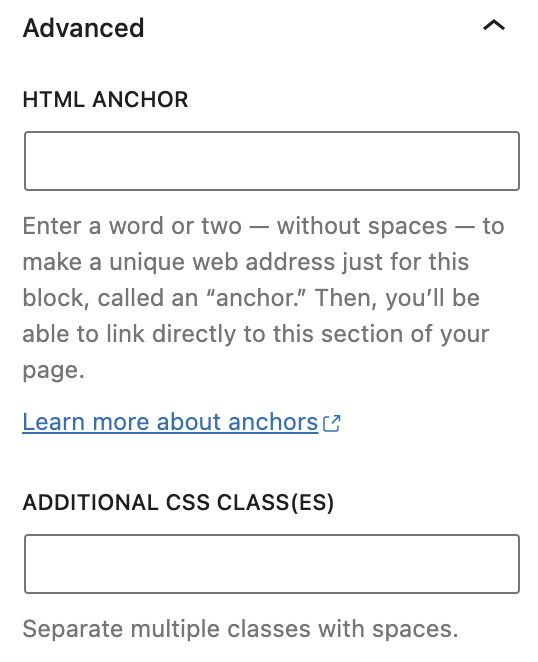
高级

HTML 锚点允许您为特定的表格块创建一个唯一的网址。然后,您可以直接链接到您页面上的一个表格块。附加 CSS 类允许您为块添加 CSS 类,从而使您能够编写自定义 CSS 并根据需要设置块的样式。
更新日志
- 更新日期:2023-08-09
- 已将链接部分替换为指向新专用页面的简短摘要。
- 更新日期:2023-06-08
- 已将“更多富文本选项”部分替换为指向富文本编辑选项新专用页面的简短摘要。
- 更新日期:2023-03-07
- 修订了整篇文章的格式
- 添加了关于每个块工具栏按钮的详细信息
- 更新了所有6.2版本的截图
- 更新日期:2022-04-20
- 更新截图至5.9版本
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。