标签云区块允许在页面/文章中添加标签/分类云。标签云是您网站上所有标签/分类的列表,按字母顺序显示。
标签云有助于您的读者轻松快速地发现和搜索内容。
标签云区块根据标签与文章关联的次数来显示每个标签的字体大小。字体越大,表示使用该标签的文章越多。这有助于您的读者了解您最喜欢的主题和您最常撰写的话题。
如何将标签云区块添加到文章或页面
通过点击“区块插入器”(+)然后搜索“标签云”来将标签云区块添加到您的文章或页面中。或者,您可以在新的段落区块中输入 /tag-cloud 并按 enter。

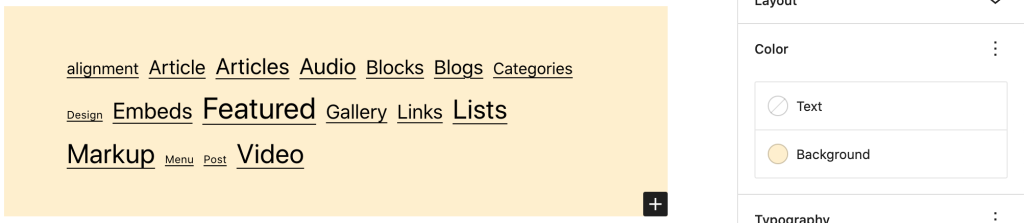
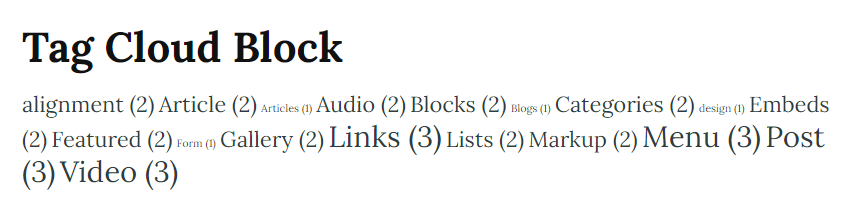
如果您的网站上有标签/分类,标签云区块将按如下方式显示标签列表
如果网站没有任何标签,则会显示如下所示的消息。

注意:标签的外观因所选主题而异。
区块工具栏
每个区块都有其自己的区块特定控件,允许您直接在编辑器中自定义区块。 标签云区块 在其工具栏中提供以下选项
- 转换为
- 拖动
- 移动手柄
- 更改对齐方式
- 更多选项。
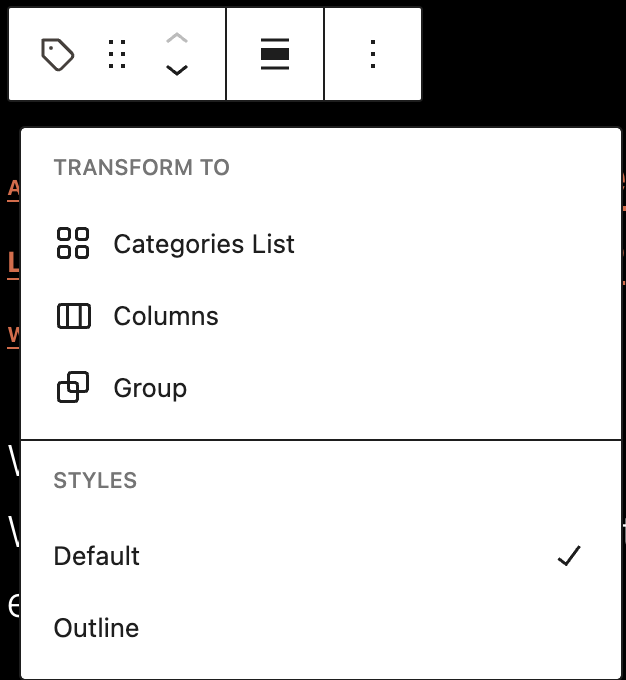
转换为

当您点击 转换 按钮时,您可以将标签云区块 转换为分类列表、列或组。组允许您更改标签云区块周围的背景颜色。您还可以将标签云样式从默认更改为轮廓。


拖动
要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将被放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动手柄
上下箭头图标可用于在页面上向上或向下移动区块。
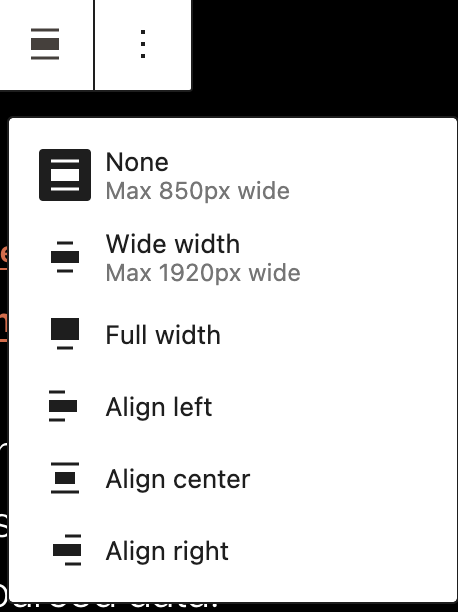
更改对齐方式

- 宽幅 – 增加标签云区块的宽度,使其超出内容区域大小。
- 全宽 – 扩展标签云区块,使其覆盖屏幕的整个宽度。
- 左对齐 – 使标签云左对齐
- 居中对齐 – 使标签云居中对齐。
- 右对齐 – 使 标签云右对齐。
注意:“宽幅”和“全宽”对齐方式仅在您的网站主题启用时可用。
更多选项
这些控件允许您复制、复制和以 HTML 形式编辑您的区块。
区块设置
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。 如果您没有看到侧边栏,只需点击发布按钮旁边的“设置”图标。
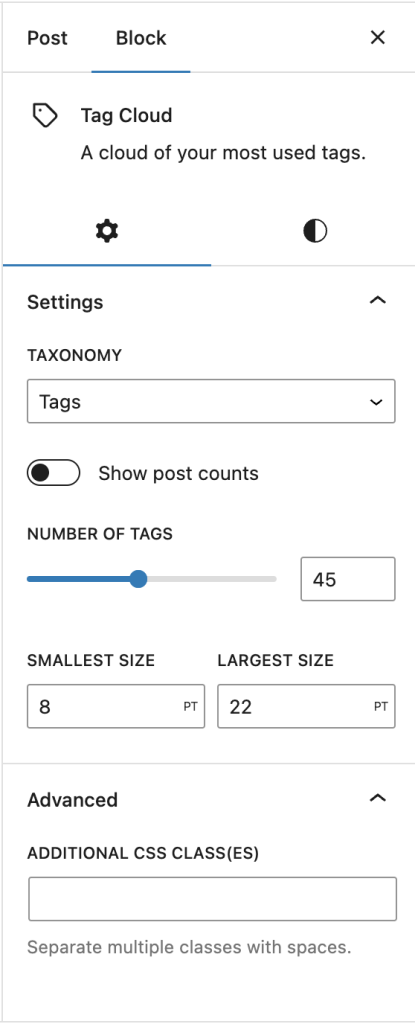
设置选项卡
分类法
从以下三种 分类法 类型中选择:分类、标签或模式分类。标签云将根据所选的分类法显示。
显示文章计数
切换开关以显示与分类法关联的文章数量。
标签数量
移动滑块或输入数字,以更改可在标签云中显示的分类法术语数量。

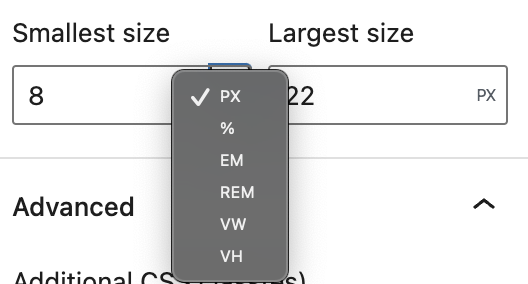
最小尺寸/最大尺寸
更改标签云中可使用的最小和最大字体大小。您可以在 PX、%、EM、REM、VW、VH 之间更改字体大小单位。


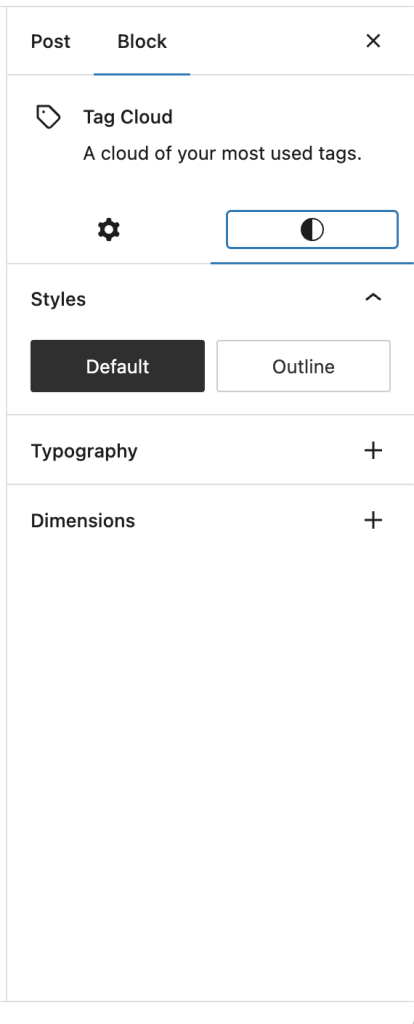
样式选项卡
样式
您可以通过在样式设置面板中选择“默认”或“轮廓”按钮来修改标签云区块的样式。将鼠标悬停在“默认”或“轮廓”按钮上可预览样式。
样式选项可能因您的主题而异。
排版
排版设置允许您更改区块的字体大小、外观、行高、字母大小写和间距。
尺寸
尺寸控件用于通过更改内边距、外边距和其他尺寸的值来控制区块组如何并排放置。

高级
高级选项卡允许您为区块添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于2024年4月23日
- 更新了格式。
- 更新于 2023-03-30
- 已更新截图。
- 添加了排版选项的信息。
- 更新于 2023-01-26
- 更新以保持格式一致性。
- 更新于 2022-11-26
- 为移动视图对齐了图像。
- 移除了冗余内容。
- 更新于 2022-11-17
- 更新了 6.1 版本的截图和内容。
- 更新于 2022-07-19
- 添加了 6.0 版本的内容和截图。
- 为图片添加了 ALT 标签。
- 创建于 2020-08-17
这篇文章有帮助吗?如何改进?
登录提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中提出您的问题。