TED 嵌入区块让您可以将 TED 视频添加到您的页面/文章。嵌入的视频包含一个播放按钮,允许用户在您的网站上观看视频。
您无法嵌入 TED 播放列表和系列。
在您的文章或页面中嵌入 TED 视频的六个步骤
- 在 ted.com 上找到视频,并从浏览器地址栏复制视频 URL。

- 将 TED 嵌入区块添加到您的文章中。

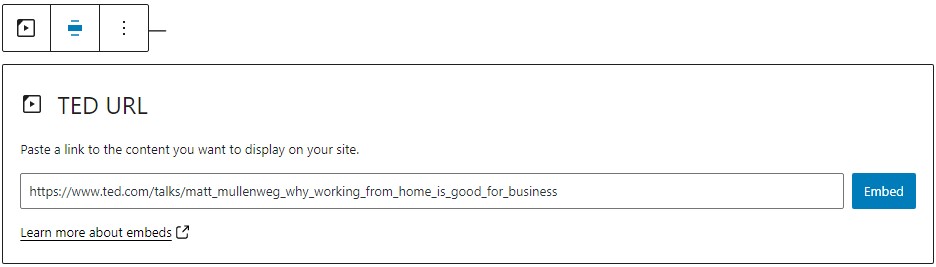
- 将步骤 1 中的 TED URL 粘贴到区块中。
- 点击“嵌入”按钮。

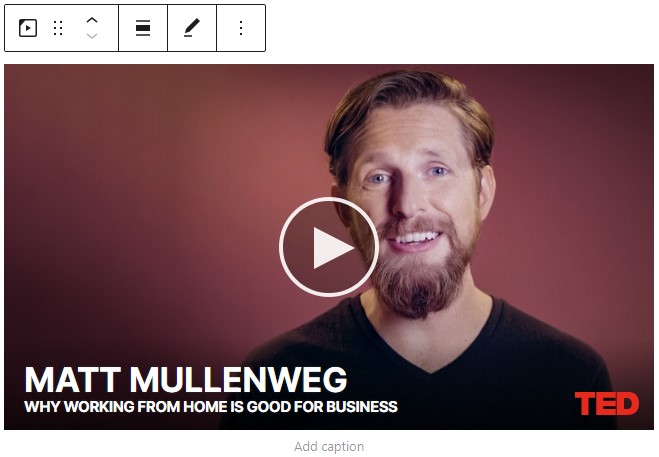
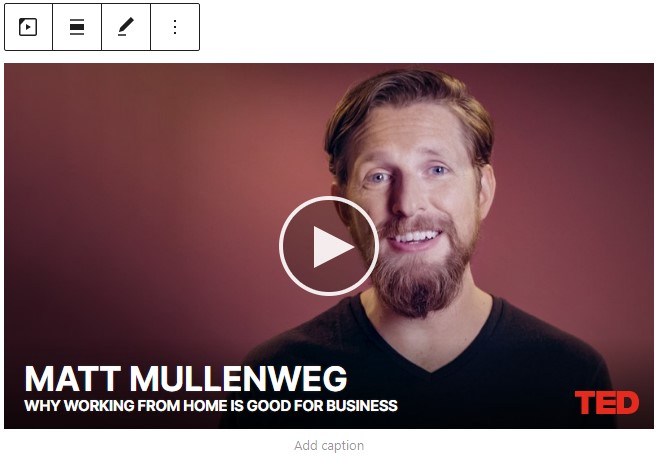
- 现在您可以在编辑器中看到 TED 视频了。

- 点击“预览”查看视频在您页面前端的显示效果。

区块工具栏
除了移动器和拖放手柄,TED 嵌入区块工具栏还显示四个按钮
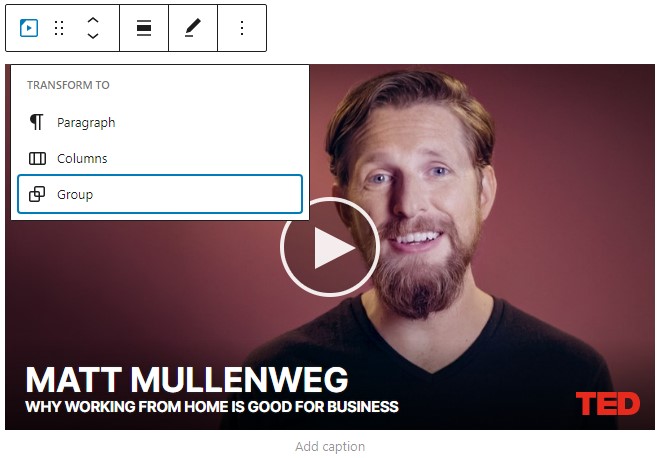
- 转换为
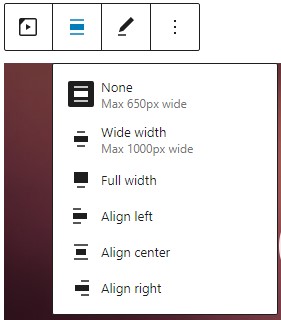
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

转换为:

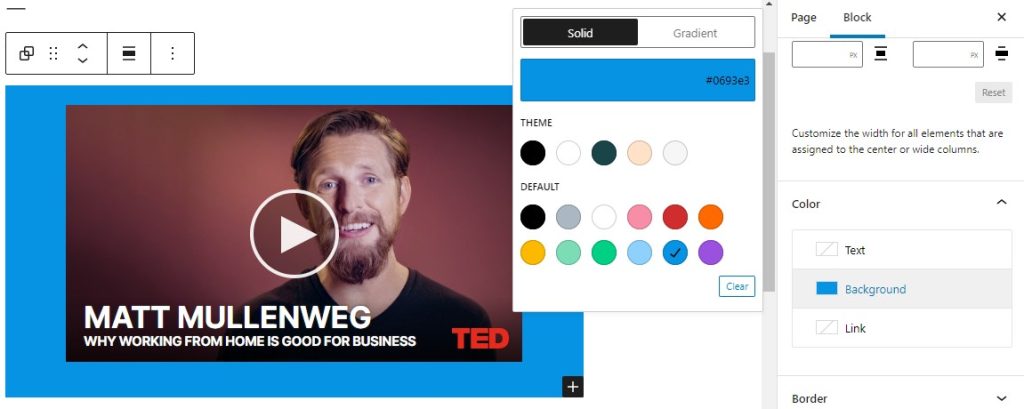
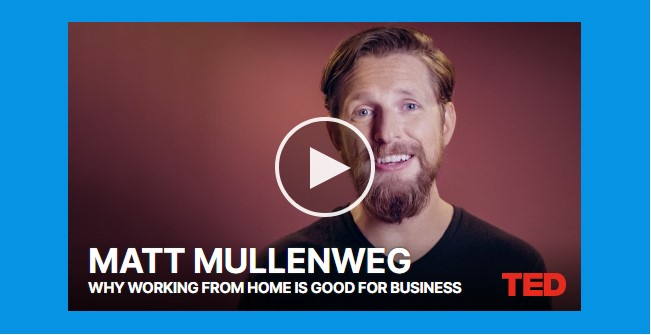
您可以将 TED 嵌入转换为一个群组。这将使您能够更改 TED 嵌入周围的背景颜色。


更改对齐方式

- 宽幅 – 增加文章宽度,超出内容区域大小
- 全宽 – 将 TED 嵌入文章扩展到覆盖屏幕的整个宽度。
- 左对齐 – 使 TED 嵌入文章左对齐
- 居中对齐 – 使 TED 嵌入文章居中对齐
- 右对齐 – 使 TED 嵌入文章右对齐
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 TED 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件允许您复制、重复和以 HTML 形式编辑您的区块。
区块设置
媒体设置


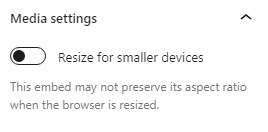
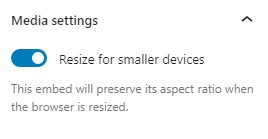
通过媒体设置,您可以控制您的文章嵌入在较小设备(例如手机屏幕)上查看时的行为。
切换开关用于开启或关闭较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭:” 此嵌入在浏览器调整大小时可能无法保持其宽高比。在关闭位置时,切换开关为灰色。
“开启:” 此嵌入在浏览器调整大小时将保持其宽高比。在“开启”位置时,切换开关变为蓝色。
高级
“高级”选项卡允许您为区块添加 CSS 类,以便您编写自定义 CSS 并根据需要样式化区块。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 已移除可复用区块
- 更新于 2022-04-27
- 已将 TED 截图替换为 5.9 版本。
- 已更新文本以匹配截图
- 更新于 2020-09-02
- 已将 TED 截图替换为 5.5 版本。
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新日期:2020年6月18日
- 修复了“区块设置”部分,因为高级标题位置不正确。
- 已添加特色图片。
- 更新于 2020-06-04
- 已将图片上传到媒体库并替换旧图片。
- 创建于 2020-06-04
这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。