字体库是 6.5 版本中发布的新功能。该库允许您手动上传自己的字体集或直接连接到 Google 字体并在 WordPress 中管理字体。它适用于所有块主题。
字体库所在位置
字体库位于站点编辑器中的 外观 > 编辑器。从编辑器中选择编辑您的站点样式。要找到样式设置,请点击页面右上角的半圆形 样式 图标。在样式面板中,点击 排版 > 管理字体。

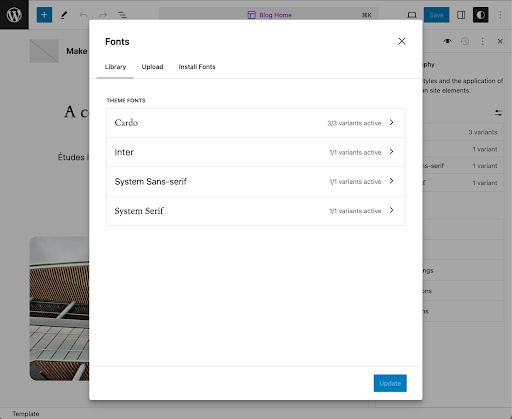
管理字体面板
管理字体面板包含 3 个选项卡
- 库
- 上传
- 安装字体
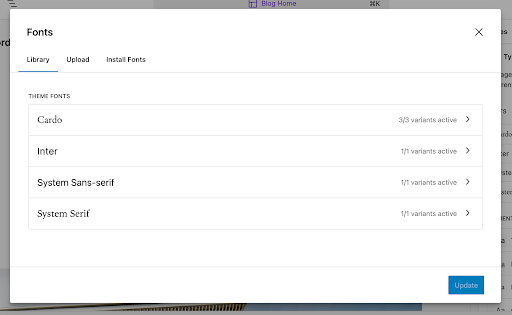
图书馆
库中包含站点上已安装的字体以及主题字体。任何新添加的字体都将显示在此选项卡中。

上传
可以在此选项卡中上传新的字体集或单个字体文件。支持的格式为 .ttf、.otf、.woff 和 .woff2
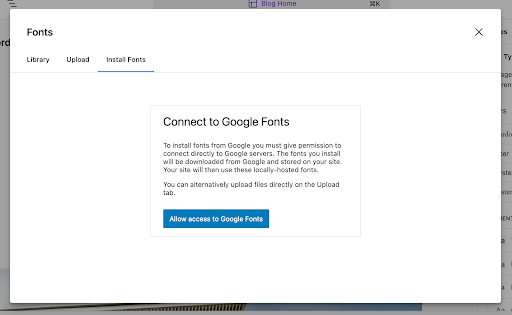
安装字体
安装字体选项卡是上传 Google 字体的地方。
首先,您需要授予 Google 字体的访问权限。

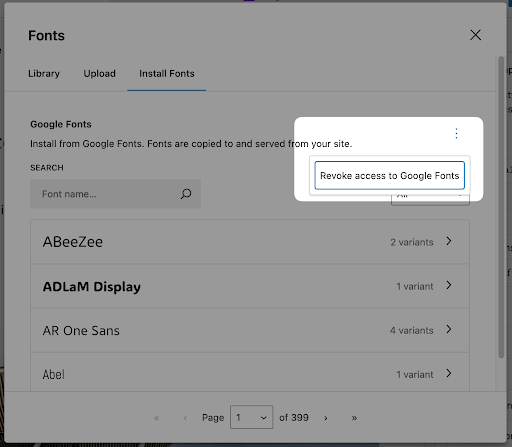
通过点击右侧的 3 个点可以撤销访问权限。

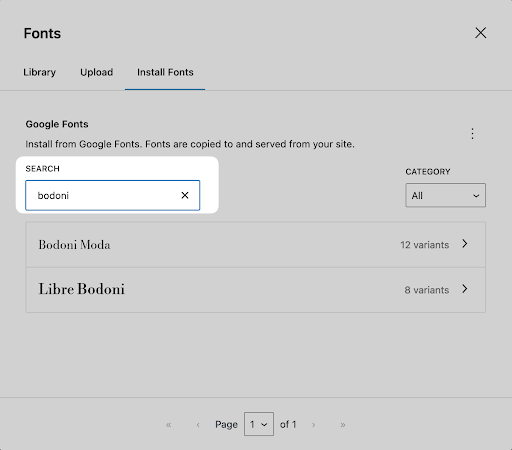
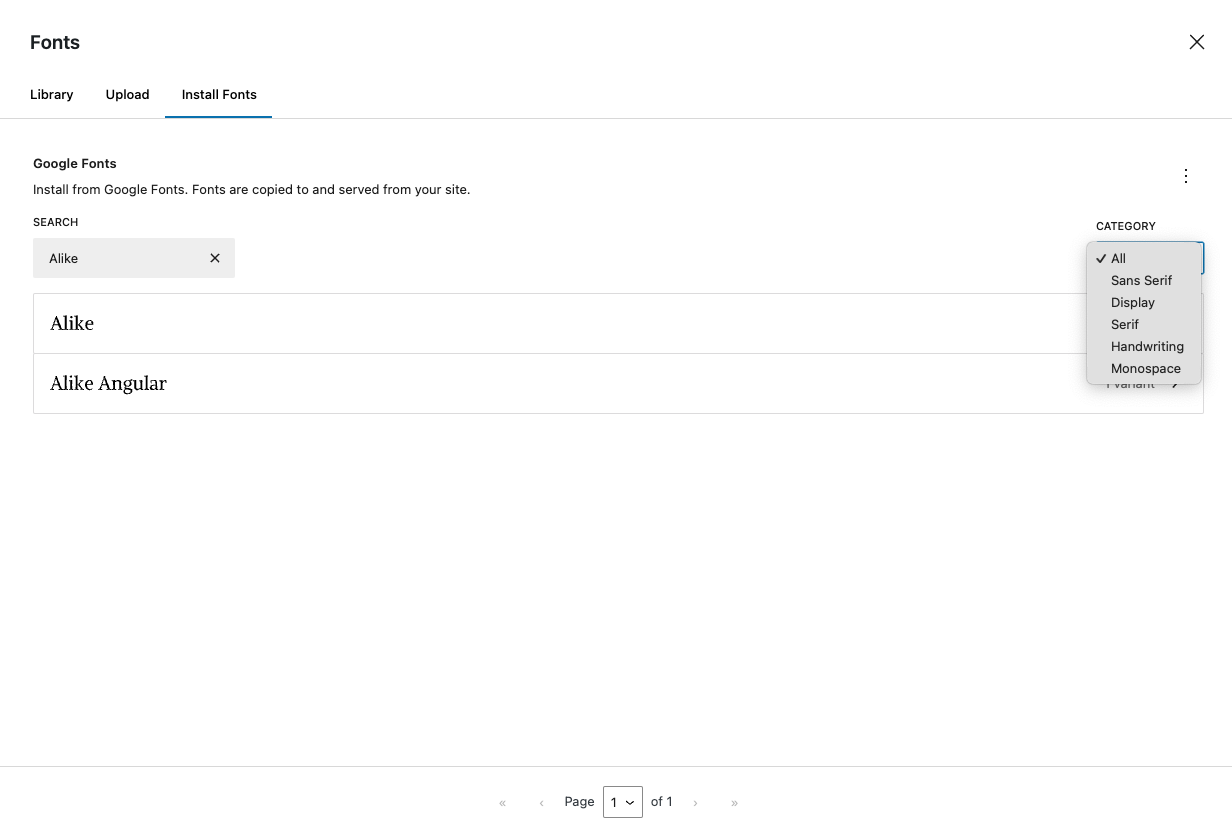
使用搜索框查找您想使用的字体。您可以使用右上角的类别下拉菜单过滤搜索结果。


如何使用 Google 字体安装字体
选择所需的字体 > 在下一个面板中选择字体变体 > 点击安装。您会看到一条通知,指示字体是否成功安装。新安装的字体将显示在“库”选项卡中。
可用的变体也将出现在样式部分。
移除字体
要暂时移除对字体某些变体的访问权限,您可以在库中勾选/取消勾选它们,然后点击更新。
要完全移除字体族或单个字体,请点击它,勾选字体旁边的复选框,然后点击删除。在字体族卸载之前,系统会提示您确认删除。
字体删除后,主库选项卡上会出现“字体族成功卸载”的通知。
更改默认字体
字体可全局使用,也可在单个块上使用。
全局更改字体
要全局使用字体,请导航到 样式面板 > 排版 > 元素,然后选择要更改的元素:文本、链接、标题、说明文字和按钮。
在下一个面板中,选择字体和任何其他字体特性:大小、外观、行高、字间距和字符间距。
更新日志
- 创建日期:2024-10-17
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。