注意:本页面使用区块编辑器。如果您是经典编辑器用户,请参阅此页面。
概述
图片库是在您的 WordPress 网站上分享多组图片的好方法。WordPress 媒体上传器的创建图库功能允许您在网站的页面或文章中添加简单的图片库。

本文介绍如何使用媒体库添加图片库。
使用媒体库添加图片相册
以下是使用媒体上传器一步步添加图片库的方法:
注意:在添加图库之前,您应该熟悉使用“添加媒体”功能和媒体上传器将图片添加到媒体库并将其插入文章。
步骤 1 – 放置光标
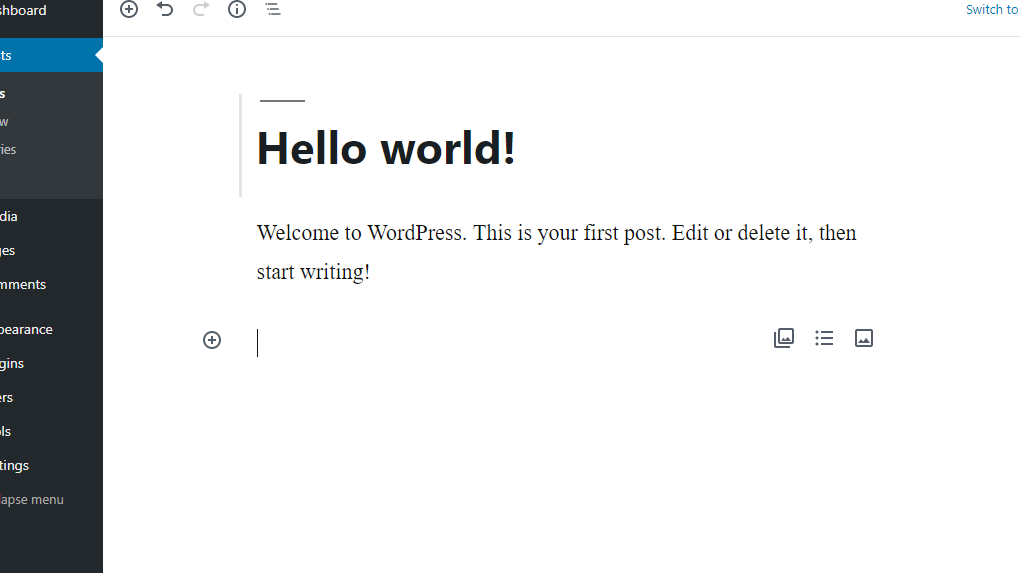
图库可以放置在页面或文章的任何位置——可以单独放置在一个空白页面上,也可以放置在文本的上方、下方或中间。首先将光标放置在您希望图库出现的位置——如果它在文本块之间,如下图所示,请考虑添加一个回车并在一新行上放置光标,以便上下都有空间。

将光标放置在相册应出现的位置
步骤 2 – 选择图库区块
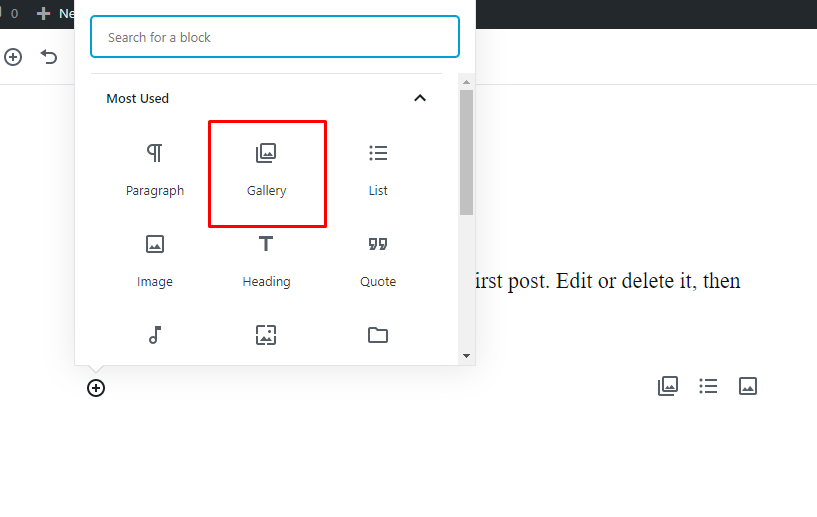
将光标放置在您希望图片库出现的位置后,点击光标左侧的+号,然后选择“图库”。

步骤 3 – 添加和/或选择要包含的图片
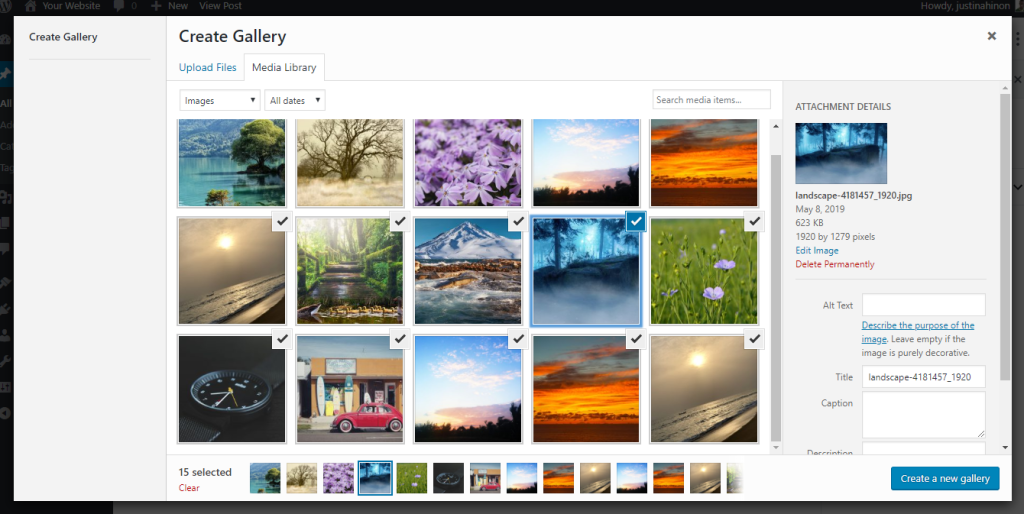
您可以通过选择媒体上传器窗口中心的以下任一选项来添加或选择您希望包含在图片库中的图片:
- 上传文件:将您希望使用的图片从计算机拖拽到上传区域。您可以添加多张图片,它们将自动组合成一个图片库。
- 媒体库:点击您希望添加到图库的图片,从媒体库中选择先前已上传的图片。您将在所选图片旁边看到一个复选框。

注意:您可以通过在“上传文件”和“媒体库”选项之间切换,直接使用计算机中的图片创建图片库。
当您上传和/或选择图片时,您将在“插入媒体”屏幕上看到每个缩略图右上角的复选框确认您的选择。此外,窗口底部还会出现一排缩略图,帮助您跟踪所有已选择的图片。对选择满意后,点击创建新图库按钮。

步骤 4 – 编辑您的相册
在“编辑图库”页面上,您可以在将创建的图库插入到页面或文章之前执行以下操作:
- 重新排列图片:拖放图片缩略图以重新排列图库中图片的顺序。
- 反转顺序:反转图库中图片的顺序。
- 添加图片描述:为您的图片添加描述(可选),这些描述将作为图片说明显示在图库中每个缩略图下方。
- 移除图片:将鼠标悬停在缩略图上,然后点击“X”以移除您之前选择的任何图片。
- 添加更多图片:点击左侧边栏中的“添加到图库”链接,并通过选择“上传文件”或“媒体库”选项卡来添加或选择您希望包含在图片库中的图片。
- 取消图库:点击左侧操作中的“取消图库”链接,以退出“编辑图库”页面并取消您的图片库。

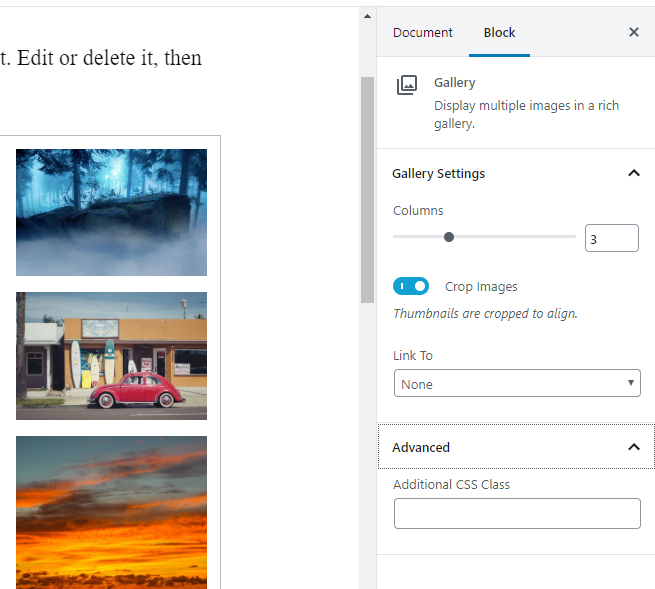
插入图库后,编辑器屏幕右侧窗格中还有几个图库设置可用:

- 链接到:控制图库缩略图(在已发布的页面/文章上)是链接到图片附件页面还是直接链接到源图片文件本身。
- 列数:设置您希望图库中包含的列数。默认设置为 3 列,这对于大多数网站来说是理想的。
编辑现有相册
在可视化编辑器中,图片库显示为一系列缩略图。

当您点击图片库的任何区域时,该区域顶部会出现图标按钮。您可以随时点击“编辑”按钮来编辑图库中的图片或设置。您可以随时点击“移除”按钮来移除图片库。

本文是否有帮助?如何改进?
登录提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。