注意:本文档适用于经典编辑器。如果您正在使用站点上的区块编辑器,相册区块的文档可在此页面查阅。
概述
图片相册是在您的 WordPress 站点上分享图片组的好方法。WordPress 媒体上传器的“创建相册”功能允许您在站点上的页面或文章中添加一个简单的图片相册。

本文介绍了如何使用媒体库添加图片相册,并解释了将生成并嵌入到文章或页面中的相册短代码。
使用媒体库添加图片相册
以下是使用媒体上传器分步添加图片相册的方法
注意:在添加相册之前,您应该熟练使用“添加媒体”功能和媒体上传器将图片添加到您的媒体库并将其插入文章。
步骤 1 – 放置光标
相册可以在页面或文章的任何位置——单独显示在空白页面上,或在文本的上方、下方或中间。首先将光标放在您希望相册出现的位置——如果它在文本块之间,如下图所示,请考虑添加一个回车并在一新行上放置光标,以便在上方和下方留出空间。

步骤 2 – 点击“添加媒体”按钮
将光标放置在您希望图片相册出现的位置后,点击“添加媒体”按钮(位于编辑窗口左上方)以启动媒体上传器界面。在弹出的窗口中,从左侧的操作列表中选择“创建相册”选项。

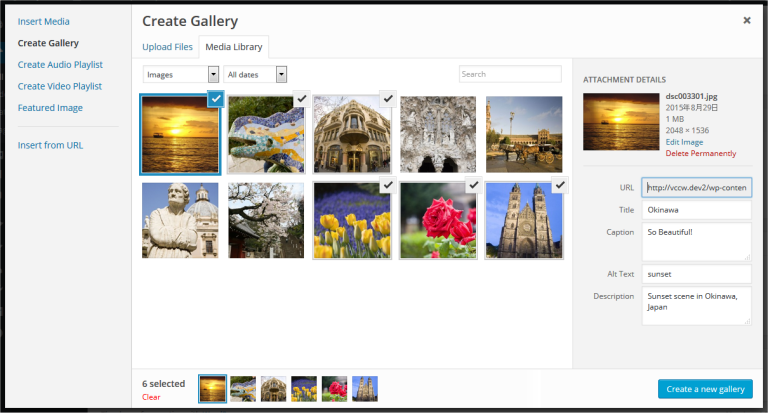
步骤 3 – 添加和/或选择要包含的图片
您可以通过选择媒体上传器窗口中央的以下任一选项来添加或选择要包含在图片相册中的图片
- 上传文件:将您要使用的图片从电脑拖拽到上传区域。您可以添加多张图片,它们将自动组合成一个图片相册。
- 媒体库:通过点击您希望添加到相册中的图片,从媒体库中选择以前上传的图片。您会在选择项旁边看到一个复选框。

注意:您可以通过在“上传文件”和“媒体库”选项卡之间来回切换,使用新图片和以前上传的图片的任意组合来创建图片相册。
当您上传和/或选择图片时,您会在“插入媒体”屏幕上看到每个缩略图右上角的复选框确认您的选择。此外,窗口底部还会出现一排缩略图,帮助您跟踪所有已选择的图片。当您对选择满意时,点击“创建新相册”按钮。

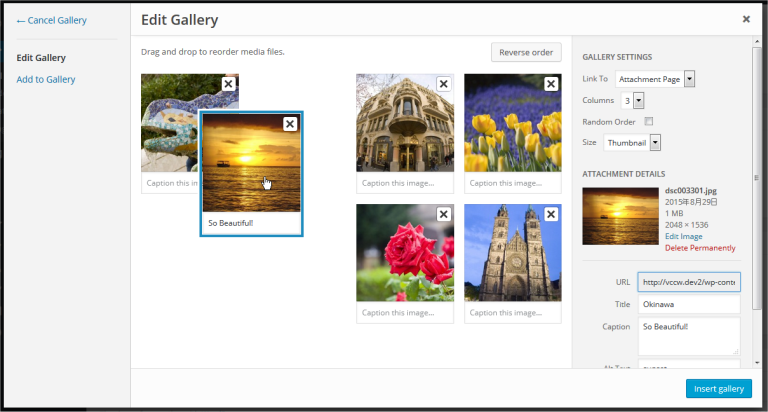
步骤 4 – 编辑您的相册
在“编辑相册”页面上,您可以在将创建的相册插入页面或文章之前执行以下操作
- 重新排列您的图片:拖放图片缩略图以重新排列相册中图片的顺序。
- 反转顺序:反转相册中图片的顺序。
- 添加图片描述:为您的图片添加描述(可选),这些描述将作为图片标题显示在相册中每个缩略图下方。
- 移除图片:将鼠标悬停在缩略图上并点击“X”以移除您之前选择的任何图片。
- 添加更多图片:点击左侧边栏中的“添加到相册”链接,通过选择“上传文件”或“媒体库”选项卡来添加或选择您希望包含在图片相册中的图片。
- 取消相册:从左侧的操作中点击“取消相册”链接以退出“编辑相册”页面并取消您的图片相册。

在插入您的相册之前,右侧面板中还有多个相册设置可供您控制以下内容
- 链接到:控制相册缩略图(在已发布的页面/文章上)是链接到图片附件页面还是直接链接到原始图片文件本身。
- 列数:设置您希望相册中包含的列数。3 列是默认设置,适用于大多数站点。
- 随机顺序:使您的相册在每次站点上查看时以随机顺序显示图片缩略图。
- 尺寸:更改相册中每张图片的尺寸。可用选项包括缩略图、中等、大尺寸和完整尺寸。
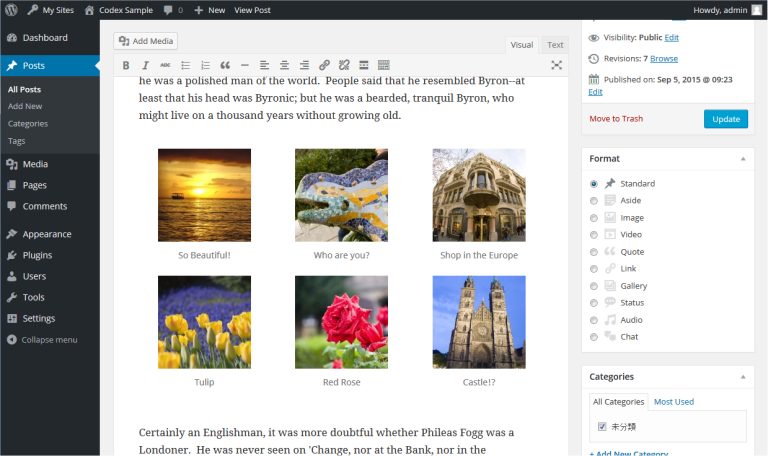
编辑现有相册
在可视化编辑器中,图片相册以一系列缩略图的形式显示。

当您点击图片相册的任何区域时,该区域上方会显示图标按钮。任何时候,您都可以通过点击“编辑”按钮来编辑相册的图片或设置。您可以随时通过点击“移除”按钮来移除图片相册。

相册短代码
以上步骤会生成包含图片ID和其他选项的相册短代码,并嵌入到文章或页面中,示例如下
[gallery ids="729,732,731,720"]您可以直接为此短代码指定选项。
用法
可以使用此语法指定以下几个选项
[gallery option1="value1" option2="value2"]选项
支持以下基本选项
orderby
指定如何排序显示的缩略图。默认值为“menu_order”。
选项
- menu_order – 您可以在“添加媒体”弹窗的“相册”选项卡中重新排序图片。
- title – 根据图片标题在媒体库中排序图片。
- post_date – 按日期/时间排序图片。
- rand – 随机排序图片。
- ID
order
指定用于显示缩略图的排序顺序。ASC 或 DESC。例如,按ID排序,使用DESC
[gallery order="DESC" orderby="ID"]columns
指定列数。相册将在每行末尾包含一个换行符,并根据需要计算列宽。默认值为3。如果列数设置为0,则不包含任何行中断。例如,显示一个4列相册
[gallery columns="4"]id
指定文章ID。相册将显示附加到该文章的图片。如果未指定ID,默认行为是显示附加到当前文章的图片。例如,显示附加到文章123的图片
[gallery id="123"]size
指定用于缩略图显示的图片尺寸。有效值包括“thumbnail”(缩略图)、“medium”(中等)、“large”(大尺寸)、“full”(完整尺寸)或任何其他通过 add_image_size() 注册的额外图片尺寸。默认值为“thumbnail”(缩略图)。“thumbnail”(缩略图)、“medium”(中等)和“large”(大尺寸)图片的尺寸可以在 WordPress 管理面板的“设置 > 媒体”下进行配置。例如,显示一个中等尺寸图片的相册
[gallery size="medium"]一些高级选项包括
itemtag
用于包围相册中每个项目的 XHTML 标签名称。默认值为“dl”。
icontag
用于包围相册中每个缩略图图标的 XHTML 标签名称。默认值为“dt”。
captiontag
用于包围每个标题的 XHTML 标签名称。默认值为“dd”。例如,将相册标记更改为使用 div、span 和 p 标签
[gallery itemtag="div" icontag="span" captiontag="p"]link
指定您希望图片链接到何处。默认值链接到附件的永久链接。选项
- file – 直接链接到图片文件。
- none – 无链接。
[gallery link="file"]include
逗号分隔的附件ID,仅包含来自这些附件的图片。
[gallery include="23,39,45"]exclude
逗号分隔的附件ID,排除这些附件中的特定图片。请注意,include 和 exclude 不能同时使用。
[gallery exclude="21,32,43"]
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。