通过 TikTok 嵌入区块,您可以将 TikTok 视频包含到您的文章/页面中。您无需 TikTok 帐户即可嵌入视频,但该视频应是公开的。
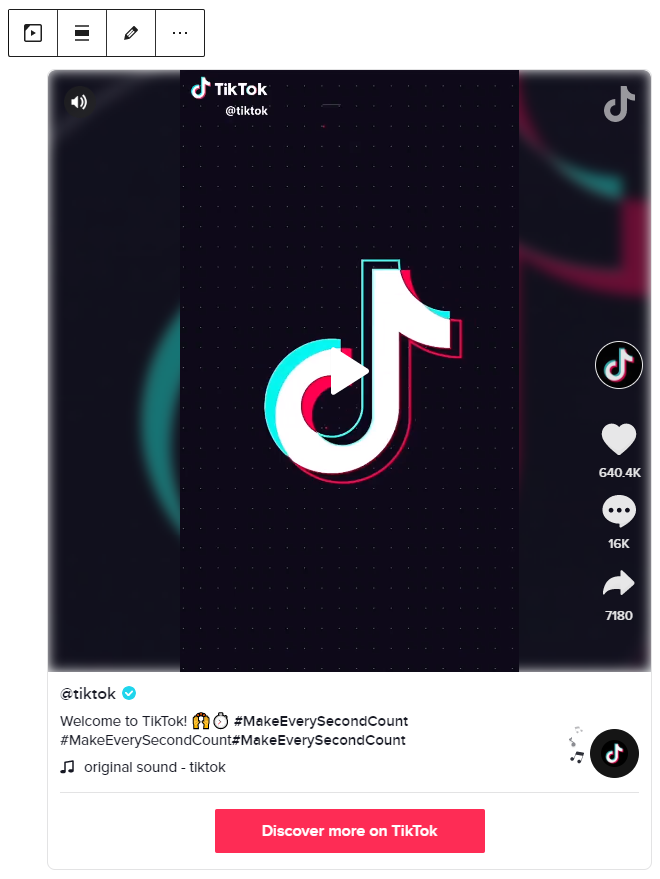
嵌入的 TikTok 视频

从 TikTok 嵌入视频的步骤
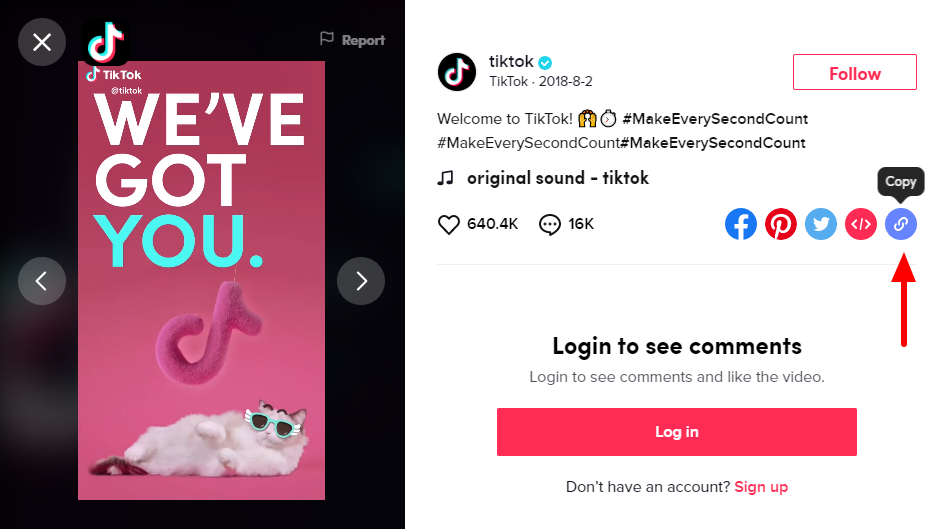
- 在 TikTok 上找到您的视频链接
在网页播放器中选择视频并点击链接图标复制链接。

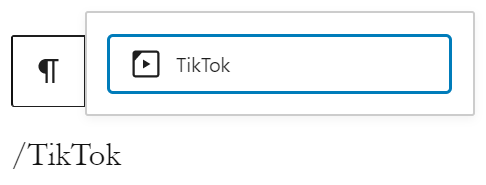
- 将 TikTok 嵌入区块添加到您的页面/文章

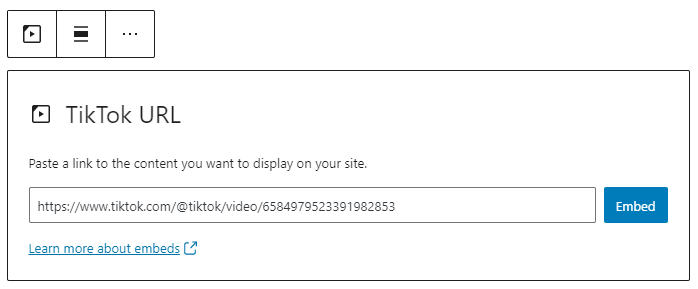
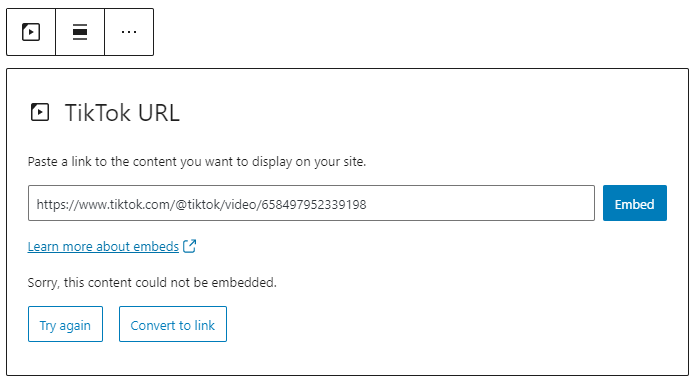
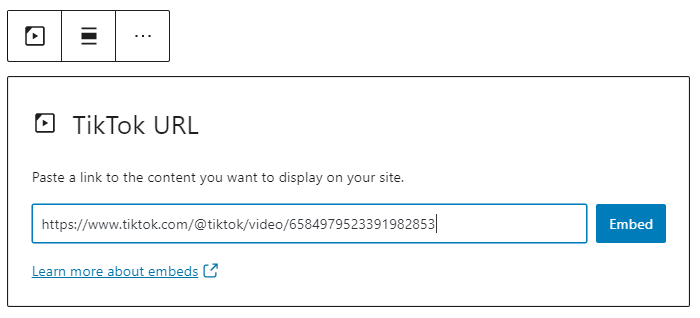
- 将链接粘贴到文本框中,然后点击“嵌入”按钮

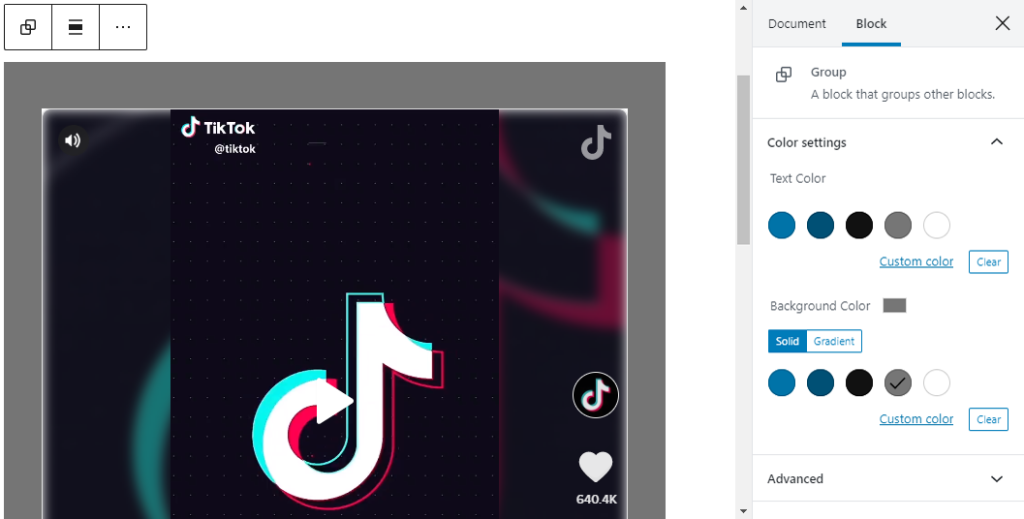
如果嵌入成功,您将在编辑器中看到预览。

如果您使用的 URL 无法嵌入,该区块会显示消息 “抱歉,此内容无法嵌入。”

您将有两个选择:使用不同的 URL 重试,或将其转换为链接。
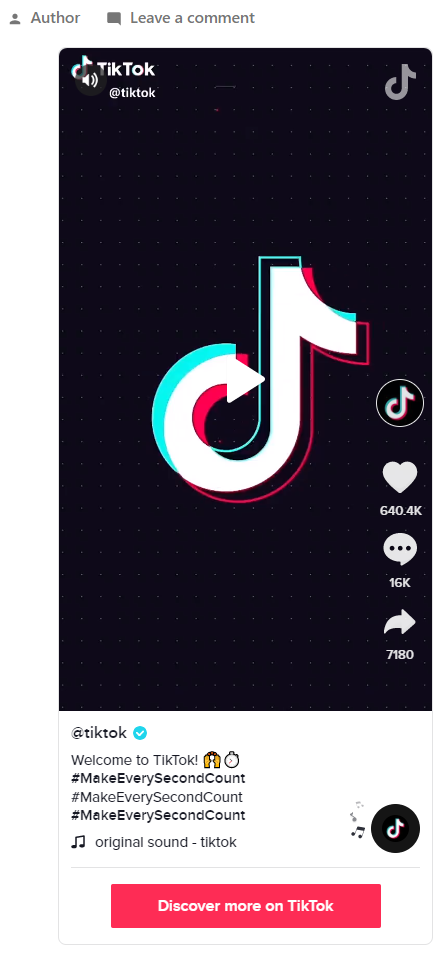
- 点击“预览”查看其在前端的外观

区块工具栏
除了“移动器”和“拖放手柄”之外,TikTok 嵌入区块的区块工具栏还显示四个按钮
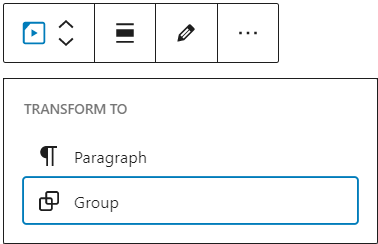
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项

转换为

您可以将 TikTok 嵌入转换为一个群组。这将使您能够更改 TikTok 嵌入周围的背景颜色。


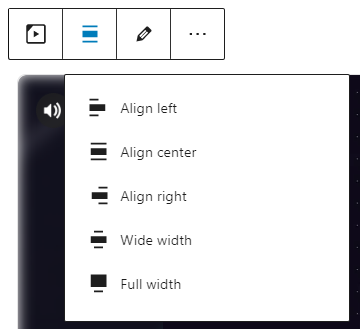
更改对齐方式

- 左对齐 – 使 TikTok 文章左对齐。
- 居中对齐 – 使 TikTok 文章居中对齐。
- 右对齐 – 使 TikTok 文章右对齐。
- 宽幅 – 将文章宽度增加到超出内容大小。
- 全宽 – 将 TikTok 文章扩展到覆盖屏幕的整个宽度。
“宽幅”和“全宽”对齐需要由您的网站主题启用。
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 TikTok 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件使您可以选择复制、复制和以 HTML 形式编辑您的区块。
区块设置
除了“高级”部分,TikTok 嵌入在“区块设置”侧边栏中只有一个设置:媒体设置。
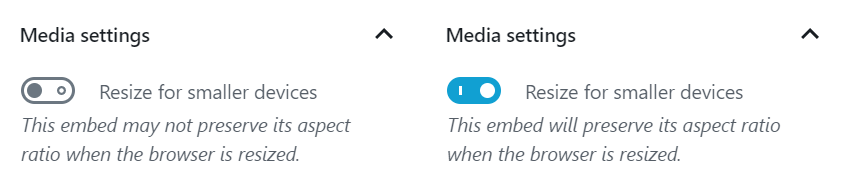
媒体设置

通过媒体设置,您可以控制在较小设备(例如手机屏幕)上查看文章嵌入时的行为。
切换开关可打开或关闭适用于较小设备的调整大小功能。默认设置为“开”或蓝色。
“关:” 当浏览器调整大小时,此嵌入可能不会保留其宽高比。在“关”位置时,切换开关是灰色的。
“开:” 当浏览器调整大小时,此嵌入将保留其宽高比。在“开”位置时,切换开关变为蓝色。
高级

高级选项卡允许您为区块添加 CSS 类,从而使您能够编写自定义 CSS 并根据需要样式化区块。
更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新日期 2020-08-11
- 根据 WordPress 5.5 的截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 创建日期 2020-07-05
这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。