使用 Tumblr 嵌入区块,您可以从这个微博平台嵌入多种类型的帖子。
要嵌入的帖子必须是公开的。它不能是独立的图像(URL 为 name.tumblr.com/image)。但是,您可以嵌入图像帖子(URL 为 name.tumblr.com/post/etc)以及 Tumblr 的其他帖子类型,包括:文本、引用、链接、聊天、音频和视频。
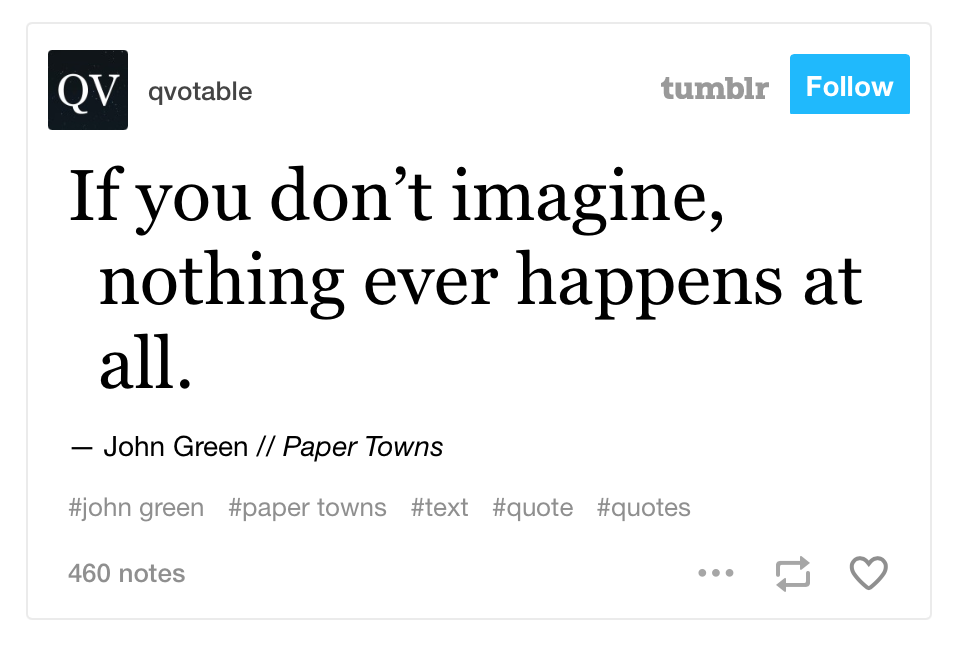
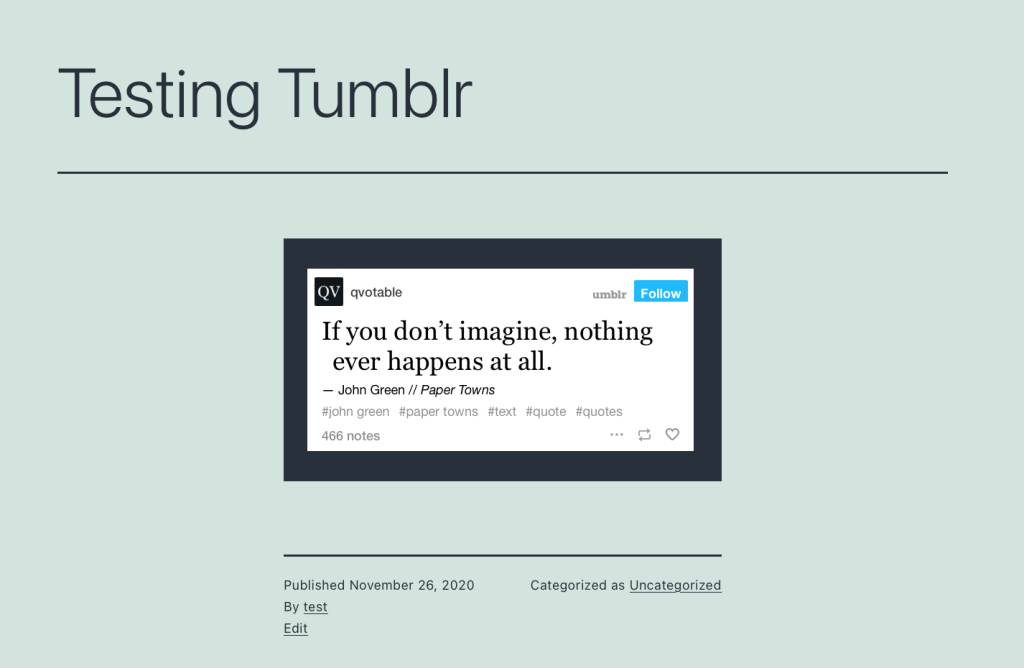
一个例子:

如果您想将 Tumblr 帖子导入 WordPress,可以在您的仪表盘的“工具”部分找到相应过程。
嵌入 Tumblr 帖子的步骤
- 您需要找到该帖子的链接。最简单的方法是点击帖子右下角的三个点,然后选择“永久链接”。
- 复制浏览器顶部的 URL。在 PC 上,在 URL 字段中按 CTRL+A,然后按 CTRL+C 复制 URL。在 Mac 上,按 ⌘+ A,然后按 ⌘+C。
- 前往您的文章或页面。
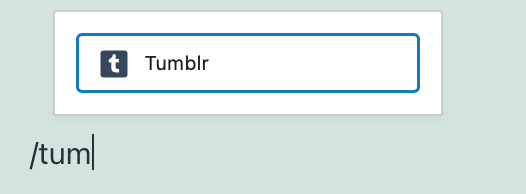
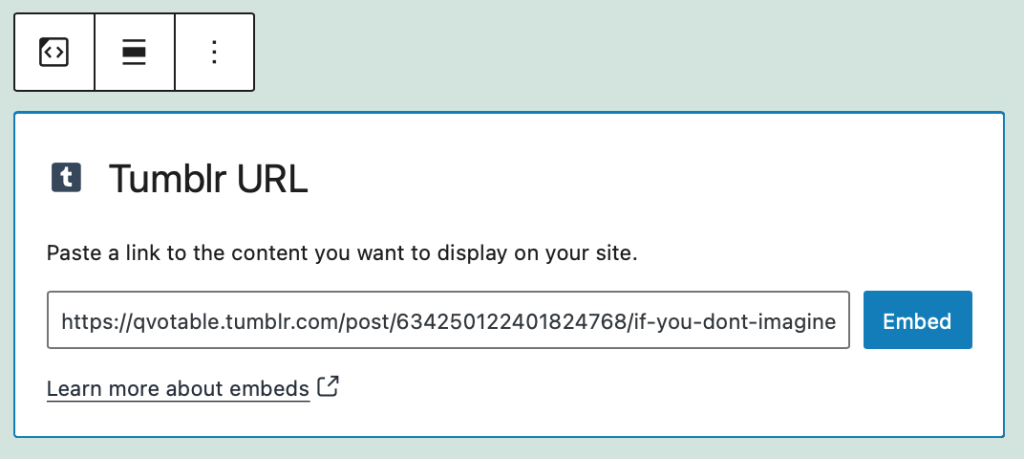
- 添加 Tumblr 区块。

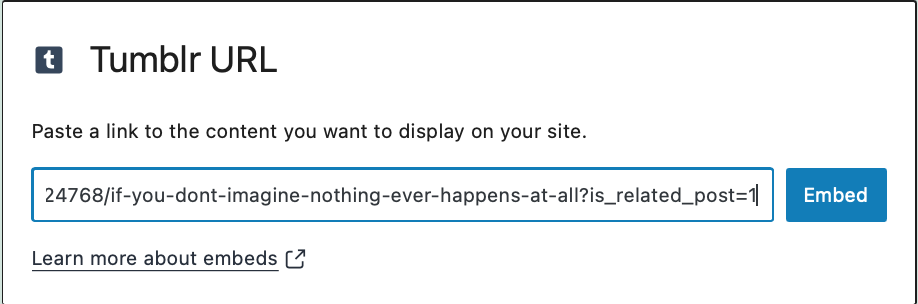
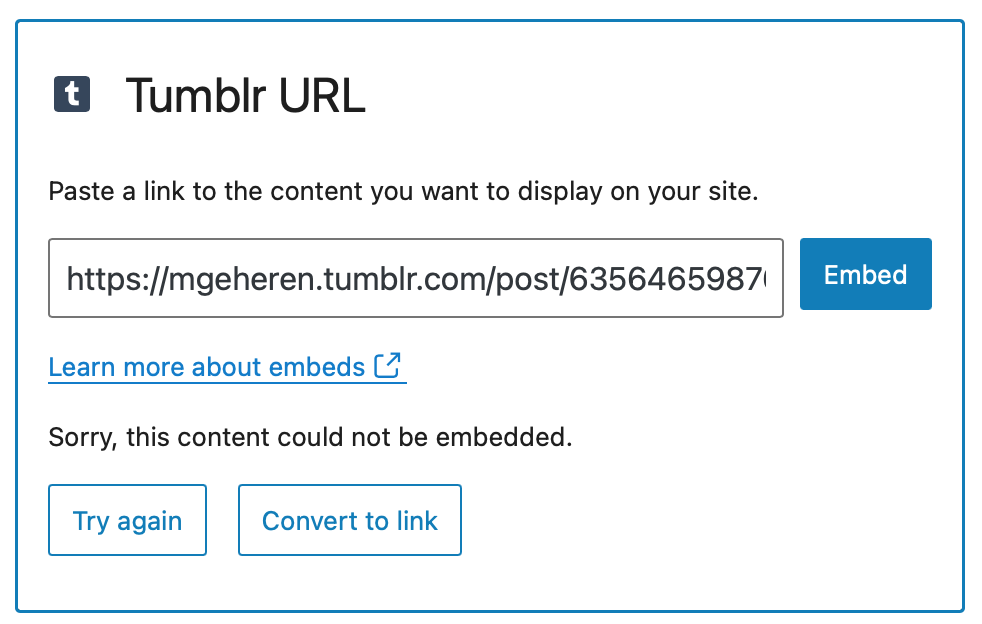
- 将链接粘贴到文本框中,然后点击“嵌入”按钮。

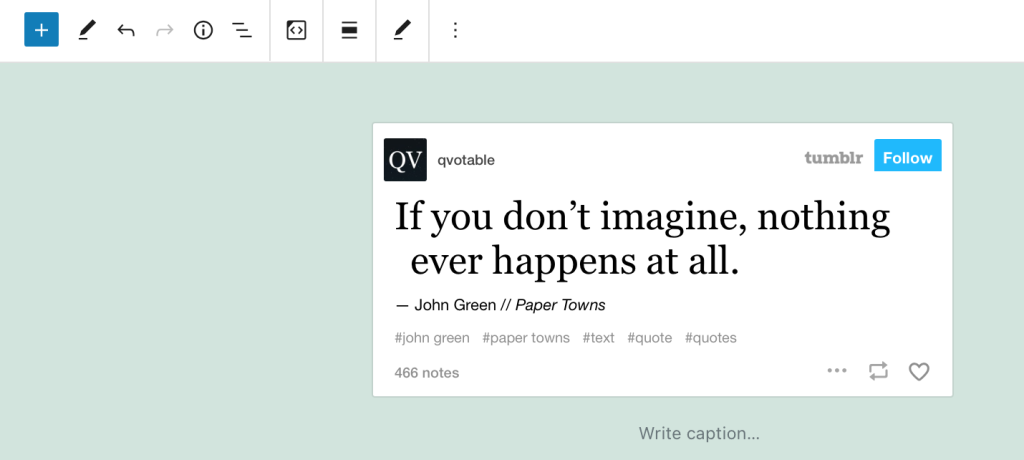
- 如果链接可以嵌入,您将在编辑器中看到预览。

如果无法使用该 URL,将弹出一个错误消息,显示“抱歉,此内容无法嵌入。”

如果发生这种情况,您可以:尝试使用不同的 URL 或将其转换为链接。
区块工具栏
除了移动器和拖放手柄,Tumblr 嵌入的区块工具栏还显示四个按钮

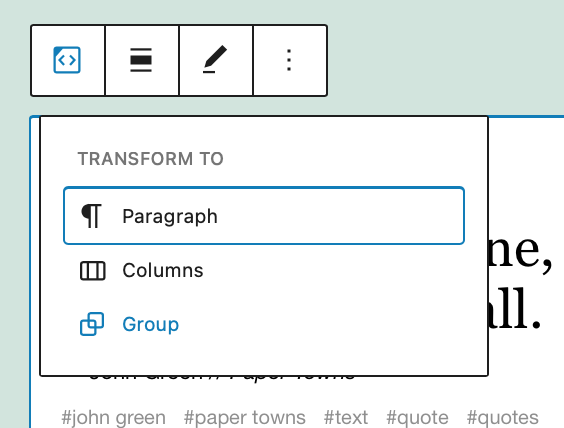
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
转换为:

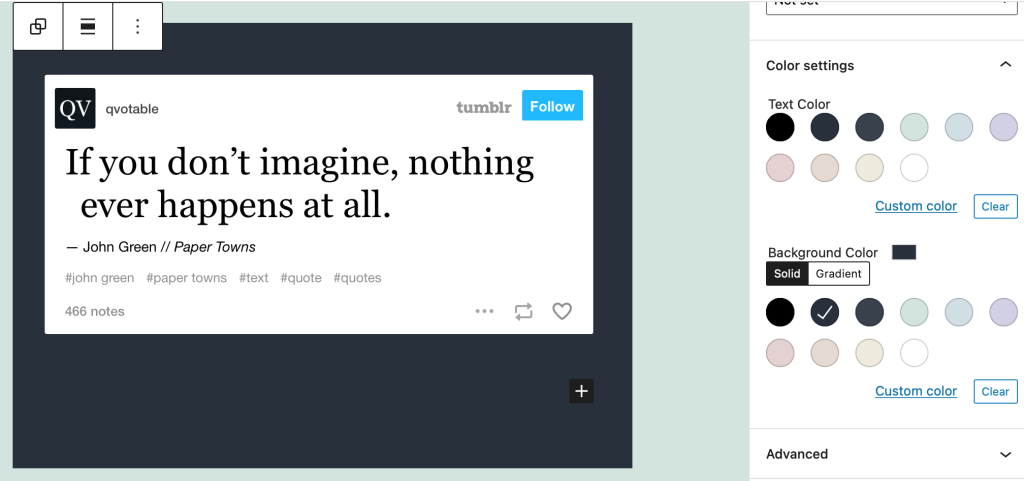
您可以将 Tumblr 嵌入转换为分组。这将使您能够更改 Tumblr 嵌入周围的背景颜色。


对齐

- 左对齐 – 使 Tumblr 帖子左对齐
- 居中对齐 – 使 Tumblr 帖子居中对齐
- 右对齐 – 使 Tumblr 帖子右对齐
- 宽幅 – 增加帖子宽度,超出内容尺寸
- 全宽 – 使 Tumblr 帖子覆盖屏幕的全宽。
“宽幅”和“全宽”对齐需要由您网站的主题启用。
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 Tumblr 嵌入的 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件让您可以选择复制、复制和以 HTML 形式编辑您的区块。
区块设置
媒体设置
5.6 新增:调整 Tumblr 帖子的大小以适应较小的设备。调整大小时将保留其宽高比。


高级
“高级”选项卡允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新于 2020-11-26
- 截图基于 WordPress 5.6
- “隐藏区块设置”已更改为“隐藏更多设置”
- “以 HTML 形式编辑”和“添加到可复用区块”已移除
- 已添加“媒体设置”
- 创建于 2020-11-25
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未在此文章中涵盖,请在支持论坛中发布您的问题。